Photoshop: от простого к сложному. Часть 95. Письмо из прошлого
Старые письма с выцветшими от времени чернилами таят в себе особое очарование. В этом уроке мы покажем, как воссоздать в программе
Adobe Photoshop CS подобный эффект, взяв за основу обыкновенный каллиграфический шрифт.

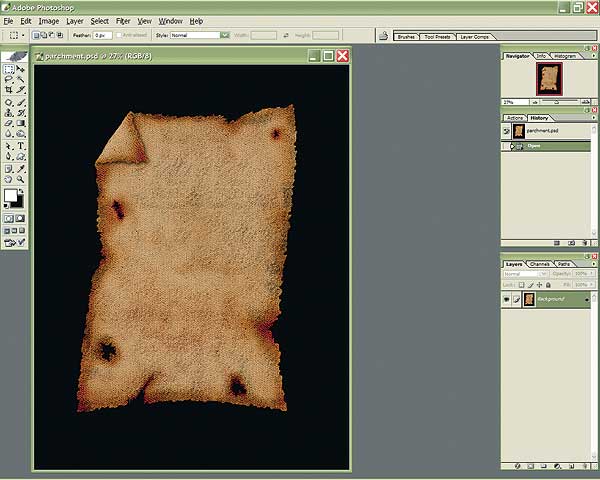
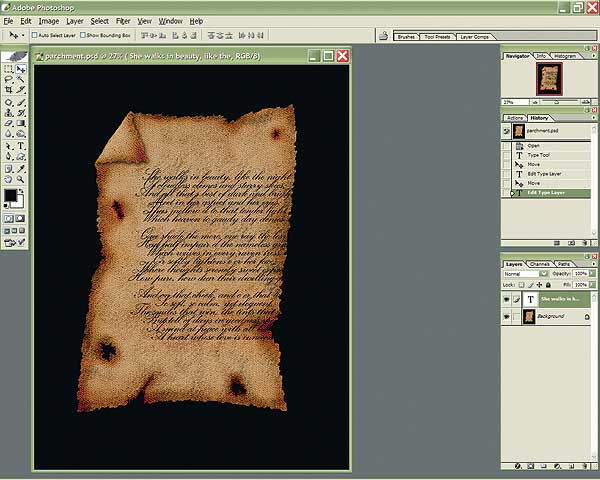
1 Открываем файл, который собираемся использовать как фон для текста (о том, как создавать подобный лист старого пергамента рассказано в предыдущем уроке).

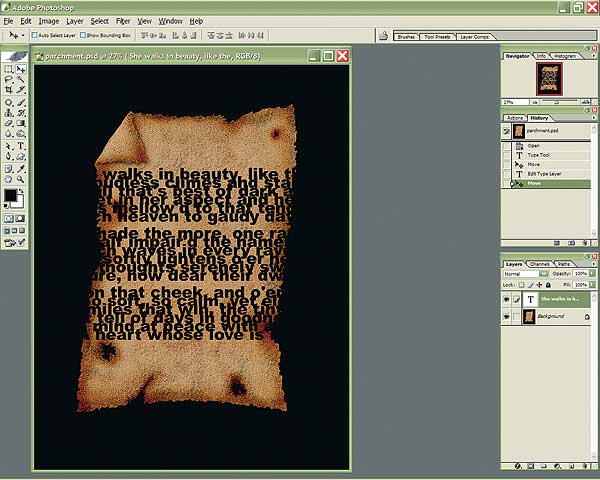
2 Помещаем текст в новый слой.

3 Заменяем шрифт на каллиграфический. В данном примере это GE Quilt Script.

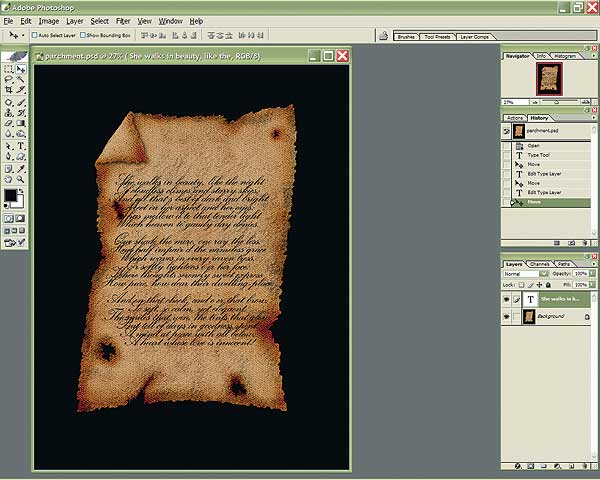
4 Инструментом Move Tool перемещаем блок текста на середину листа.

5 Настраиваем расстояние между строками, включив панель управления Character (меню Window > Character) по своему усмотрению. В данном примере использована величина 20 pt .

6 Настраиваем кегль шрифта; в нашем примере это 27.

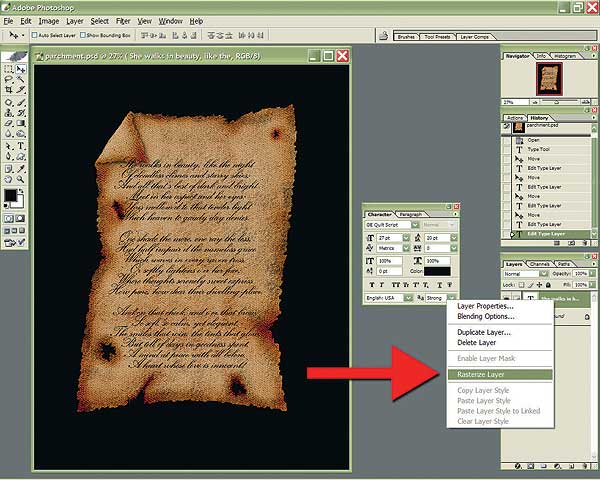
7 Растеризируем слой с текстом (панель управления слоями; Rasterize Layer).

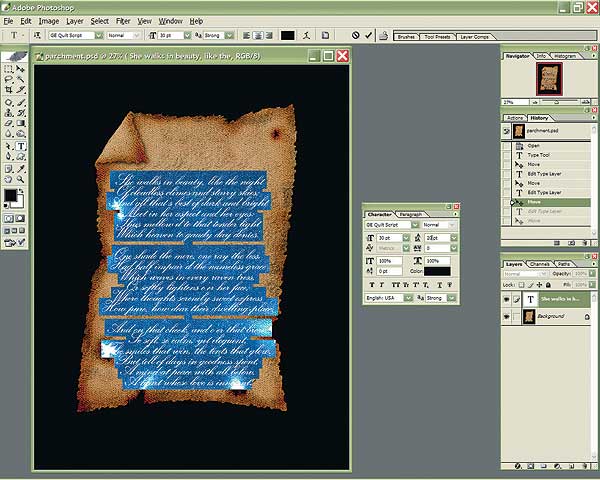
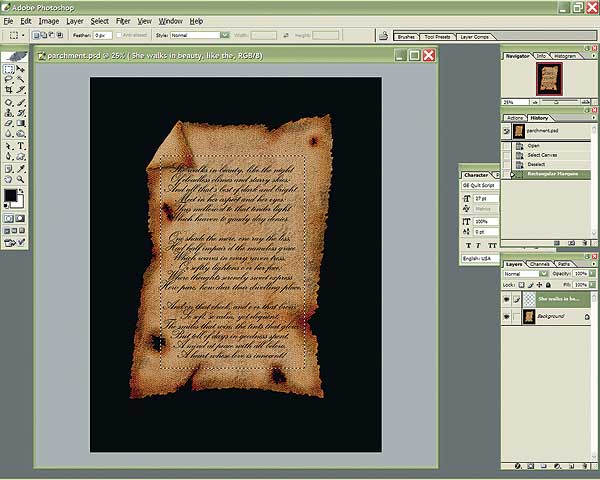
8 Выделяем весь слой с текстом и копируем его.

9 Помещаем скопированный текст в новый слой.

10 Инструментом Move Tool перемещаем текст так, чтобы он с небольшим смещением перекрывал первый слой с текстом.

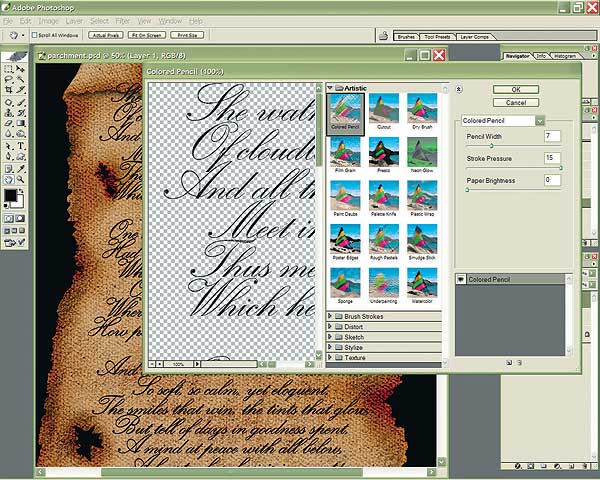
11 Применяем к слою фильтр Colored Pencil (меню Filter > artistic > Colored Pencil), выставив Stroke Pressure на максимум, Paper Brightness на минимум, а Pencil Width оставив примерно на 5-7.

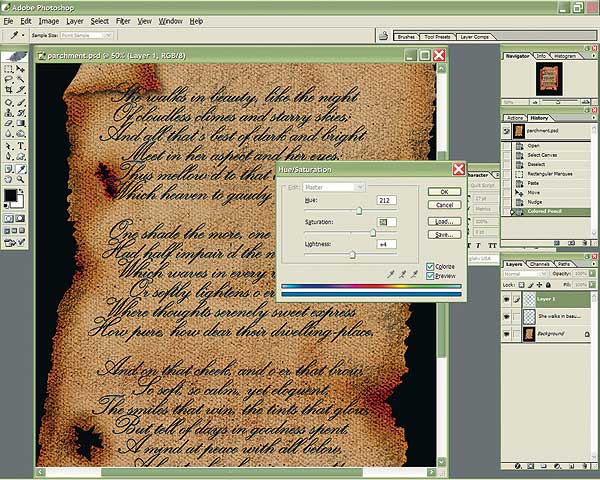
12 Придаем буквам более чернильный оттенок. Открываем диалоговое окно Hue/Saturation (меню Image > Adjustments > Hue/Saturation) и настраиваем параметры следующим образом: Hue – 212, Saturation – 74, Lightness – +4.

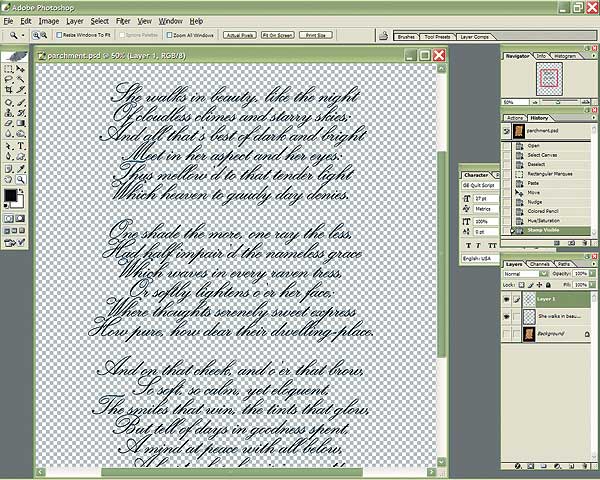
13 Отключаем видимость слоя с листком пергамента, щелкнув по пиктограмме глаза в панели управления Layers, и склеиваем слои с текстом (Ctrl+Shift+Alt+E).

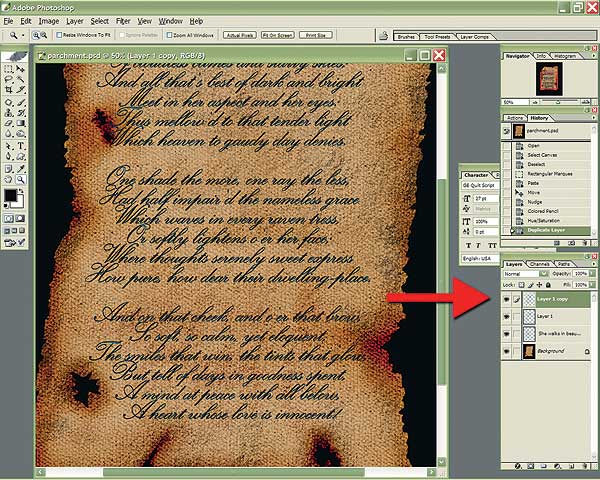
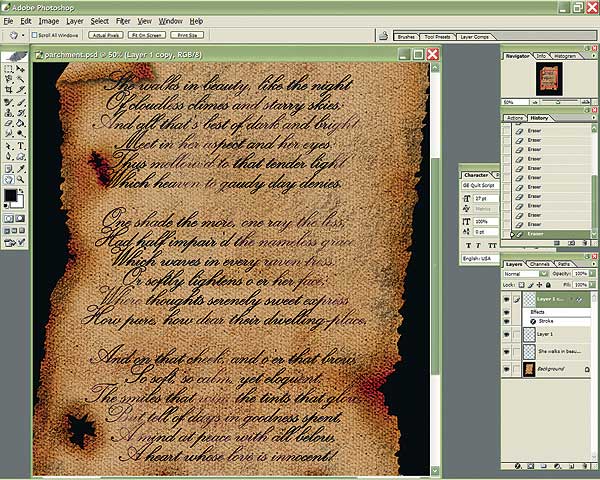
14 Снова включаем видимость слоя с пергаментом и дублируем новый слой (меню Layer > Duplicate Layer).

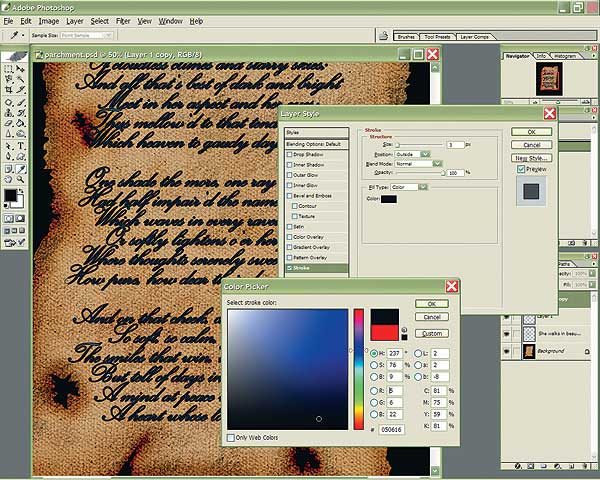
15 Открываем диалоговое окно Layer Style (меню Layer > Layer Style), выбираем функцию Stroke, Fill Type устанавливаем на Color. Щелкнув по прямоугольнику с цветом, выбираем темно-синий оттенок.

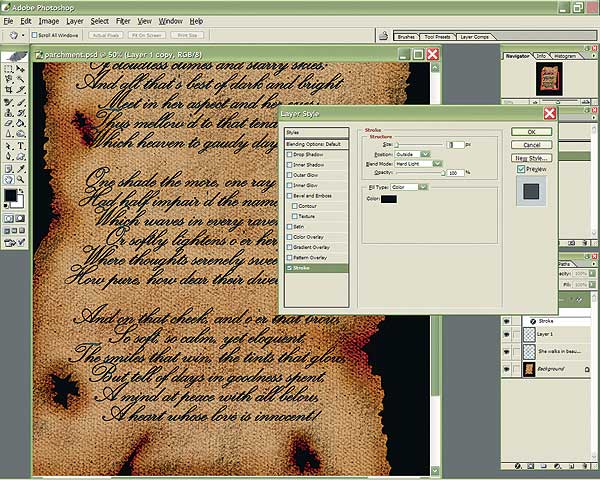
16 Устанавливаем Size на 2, Position на Outside, Blend Mode на Hard Light, а Opacity оставляем на 100%.

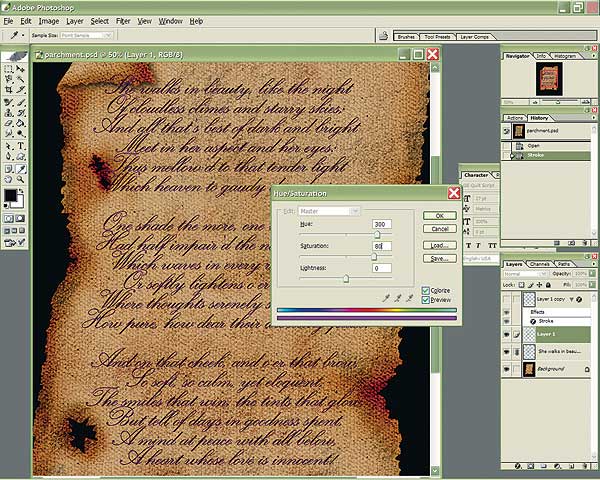
17 Отключаем видимость верхнего слоя, возвращаемся к слою Layer 1 и слегка изменяем его цвет с помощью настройки параметров Hue/Saturation (меню Image > Adjustments > Hue/Saturation). Включив режим Colorize, устанавливаем Hue на 300, а Saturation — на 80.

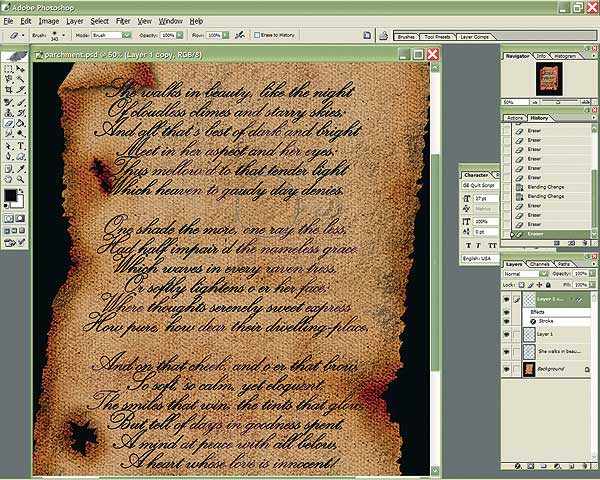
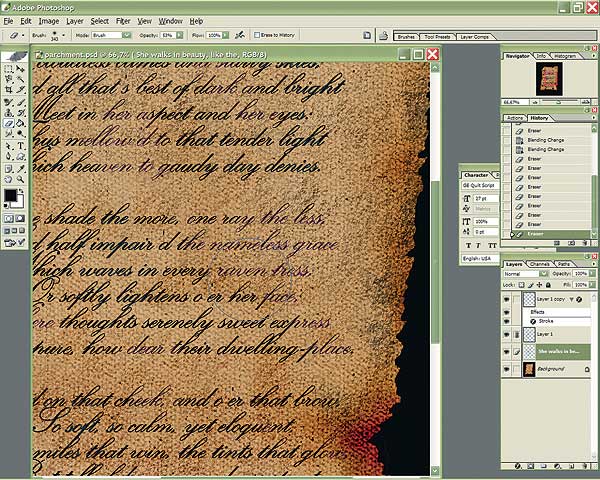
18 Возвращаемся к верхнему слою. Выбираем большую мягкую кисть и стираем текст в нескольких местах так, чтобы проглядывал нижний слой с фиолетовым текстом. Время от времени можно менять Opacity (непрозрачность) кисти для достижения более реалистичного эффекта.

19 Переходим к самому первому текстовому слою и также стираем текст в некоторых местах, чтобы создать эффект выцветших чернил.

20 То же самое проделываем на слое Layer 1.

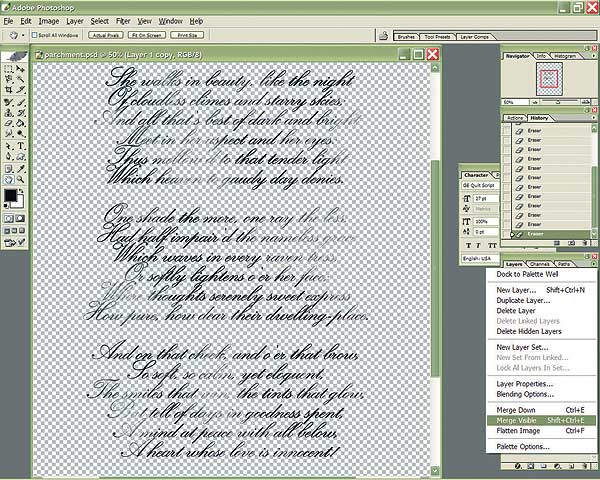
21 Отключаем видимость слоя с пергаментом и объединяем все слои с текстом (Ctrl+Shift+E).

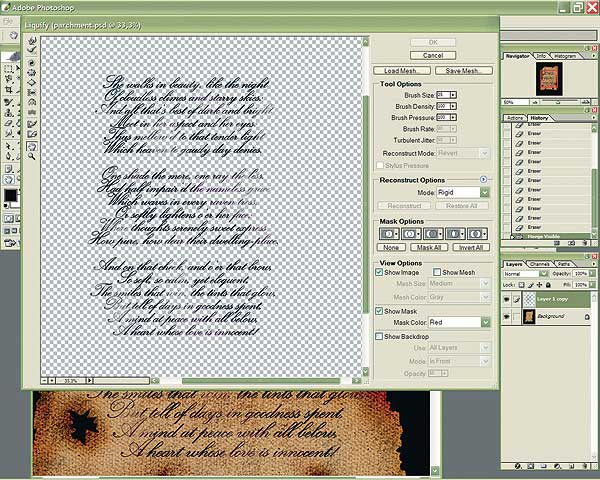
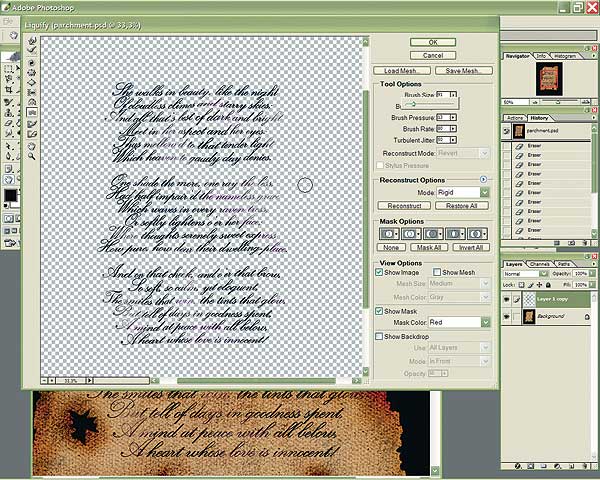
22 Снова включаем видимость слоя с пергаментом и открываем диалоговое окно Liquify.

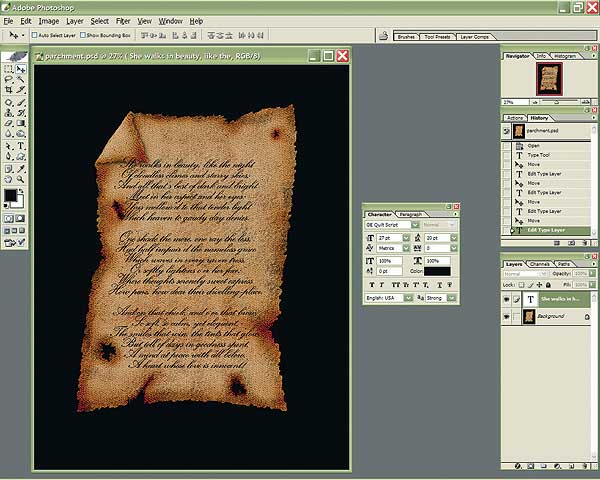
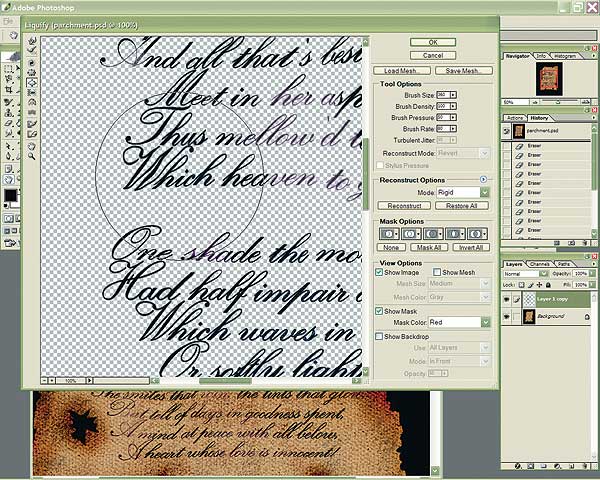
23 Инструментом Turbulence Tool с помощью большой кисти создаем небольшие искажения: текст не должен быть идеально ровным. Особенно важно уделять внимание заглавным буквам: они не должны выглядеть абсолютно одинаково.

24 Добавляем искажения с помощью нескольких других инструментов: Forward Wrap Tool, Bloat Tool и Pucker Tool. Размер и интенсивность нажатия кисти регулируем по своему усмотрению.

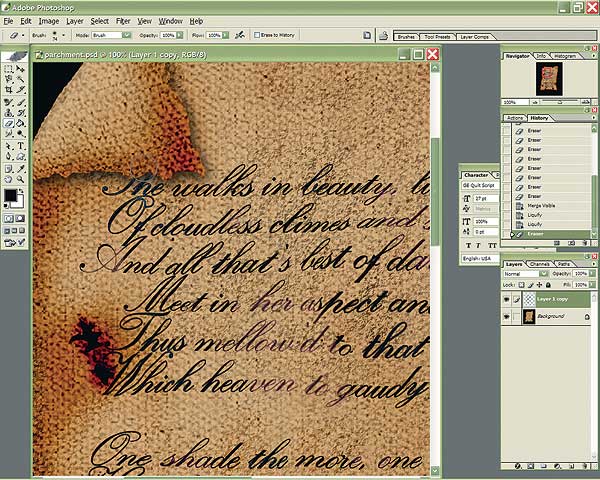
25 Инструментом Eraser Tool аккуратно стираем часть буквы, оказавшуюся поверх сложенного уголка.

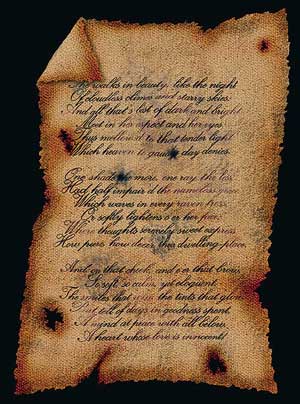
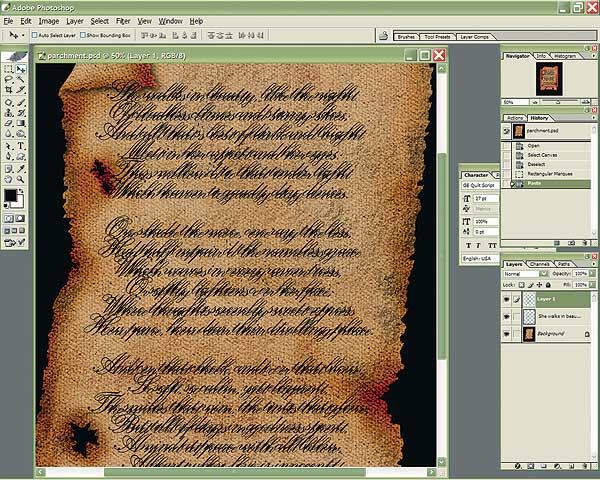
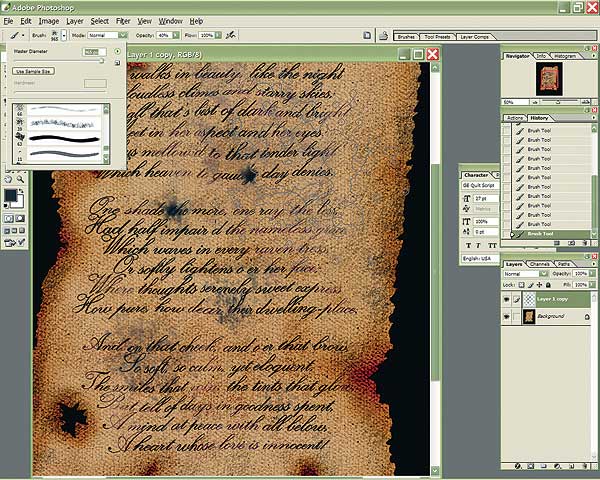
26 Осталось поставить несколько «клякс». Выбираем кисть нестандартной формы и чернильным цветом рисуем кляксы, периодически меняя размер и непрозрачность кисти, а также оттенок «чернил». Чтобы получить эффект чернильных подтеков, устанавливаем большой размер кисти.

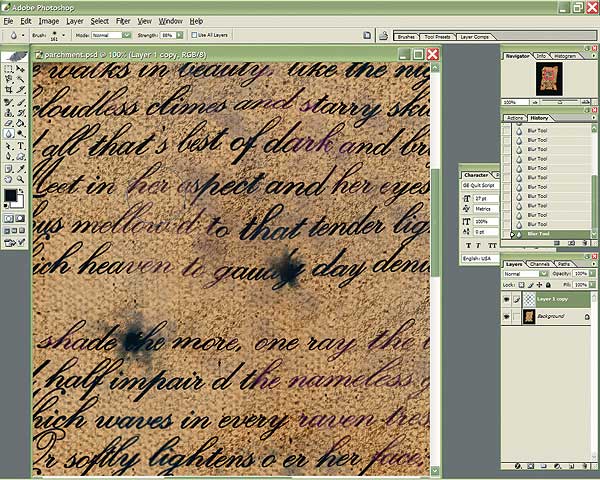
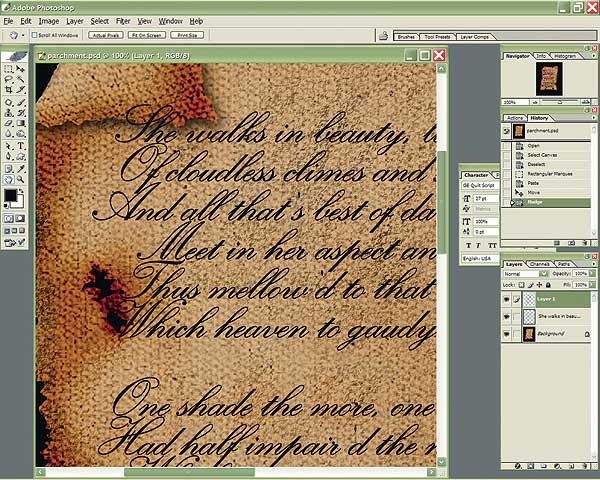
27 В завершение проходимся инструментом Blur Tool по некоторым участкам текста, чтобы создать эффект легкой размытости чернил.