Photoshop: от простого к сложному. Часть 98. Ливень
Очень часто имитацию дождя на цифровых фотографиях создают с помощью фильтров Noise и Motion Blur. Увы, этот простой и быстрый метод зачастую не позволяет достичь правдоподобности изображения. Мы же попробуем создать более реалистичный эффект, прорисовав каждую капельку вручную.

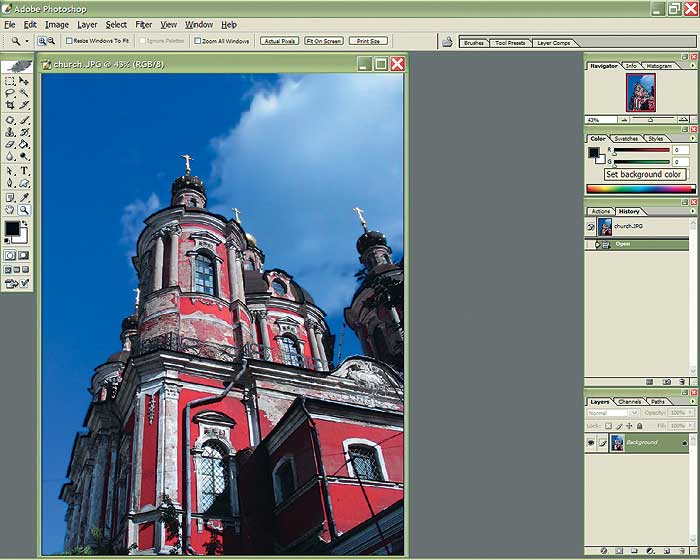
1 Открываем фотографию, над которой собираемся работать. В данном примере это фотография старого монастыря, сделанная в ясный, солнечный день.

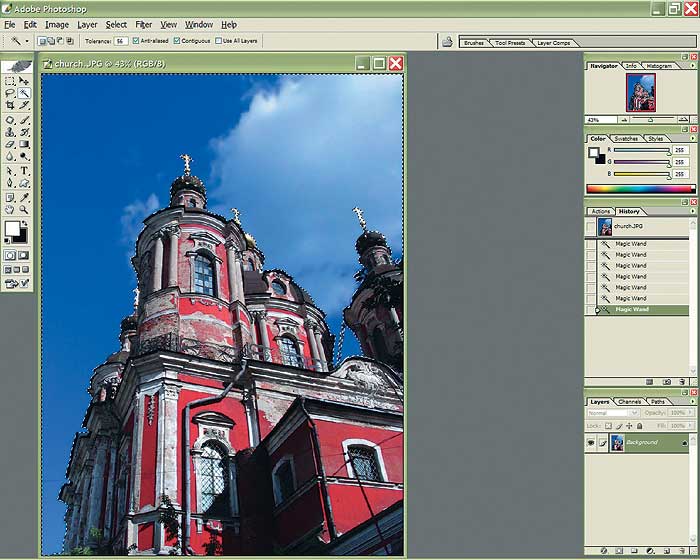
2 Прежде всего нужно придать небу пасмурный вид. Сначала выделяем область неба с помощью инструмента Magic Wand Tool. Удерживая нажатой клавишу Shift, постепенно добавляем в область выделения все необходимые участки.

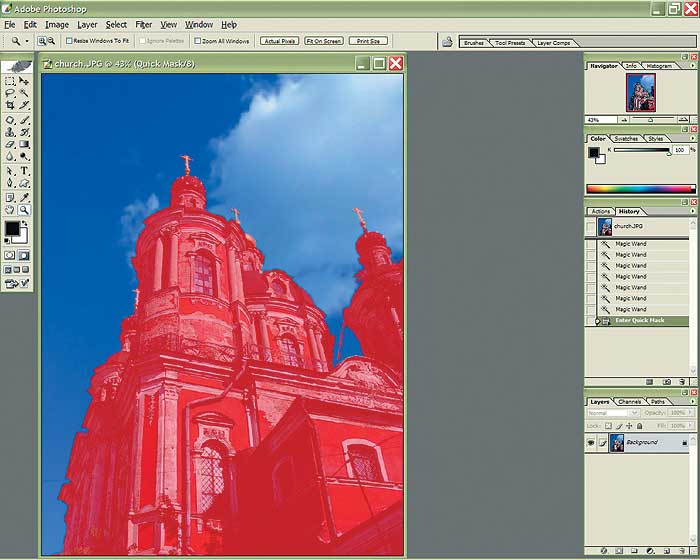
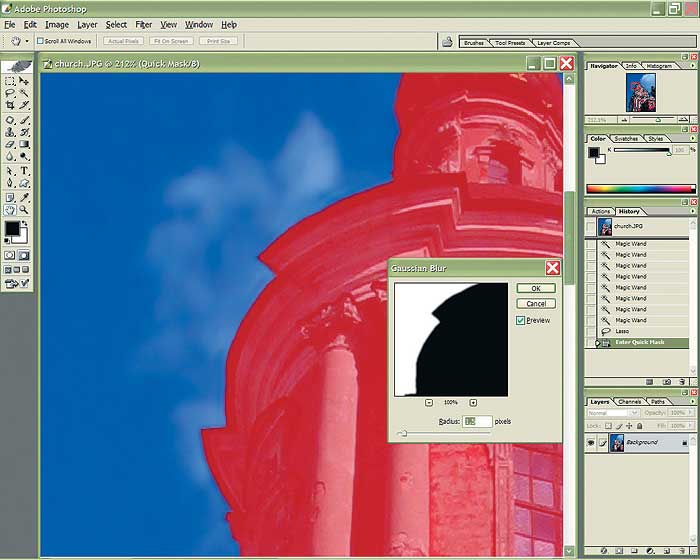
3 Нажав клавишу Q, входим в режим быстрой маски.

4 Чтобы сгладить границы выделения, применяем фильтр Gaussian Blur (меню Filter > Blur > Gaussian Blur) с радиусом размытия в 1,5 пикселов.

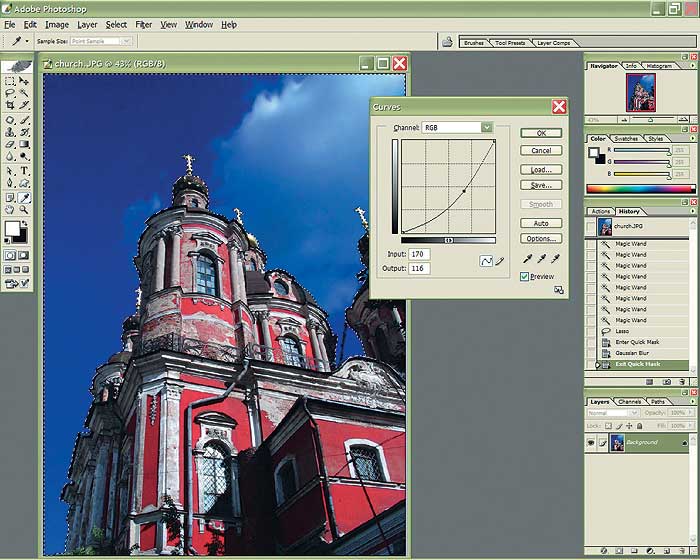
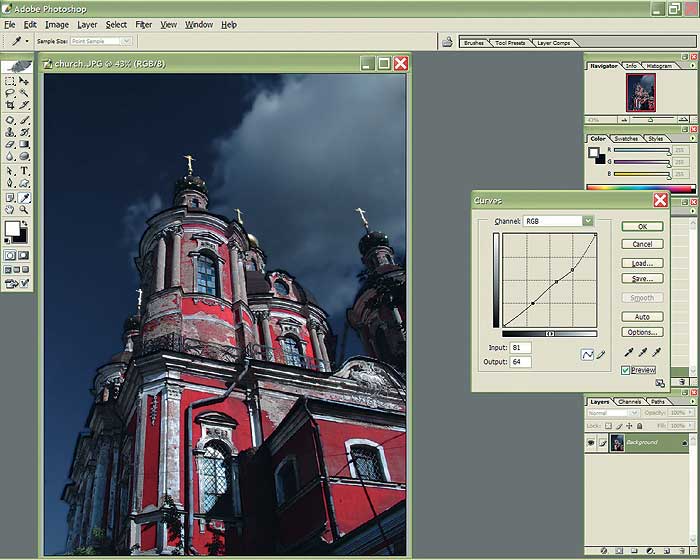
5 Повторно нажав клавишу Q, выходим из режима быстрой маски. Настраиваем кривые (Curves) таким образом, чтобы небо стало более темным и насыщенным.

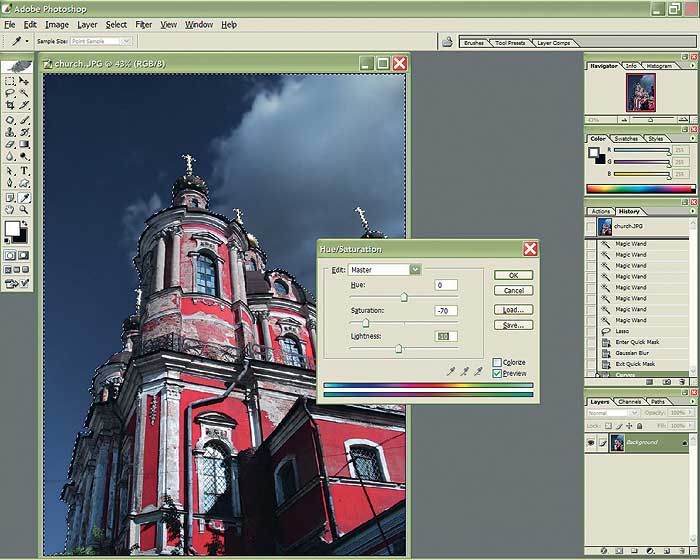
6 Настраиваем параметры Hue/Saturation (меню Image > Adjustments > Hue/Saturation), уменьшив насыщенность оттенка (Saturation), а также светлость (Lightness).

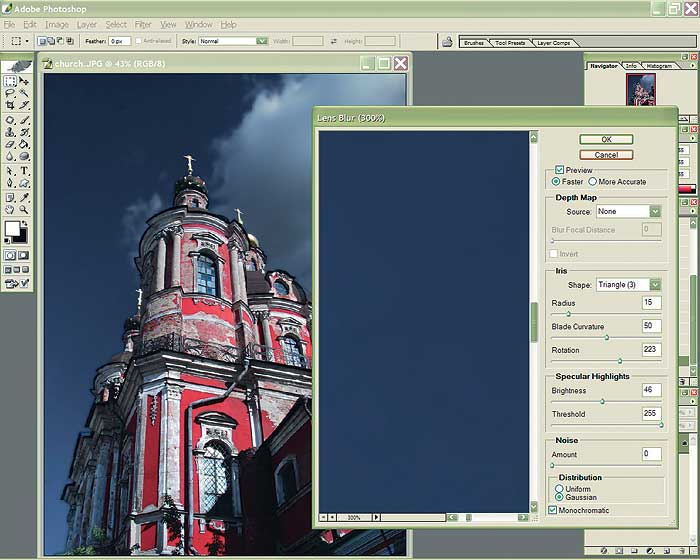
7 Применяем фильтр Lens Blur (меню Filter > Blur > Lens Blur), не изменяя параметров, установленных по умолчанию.

8 Убираем выделение (Ctrl+D) и настраиваем кривые относительно всего изображения так, чтобы сделать его еще более темным и сумрачным.

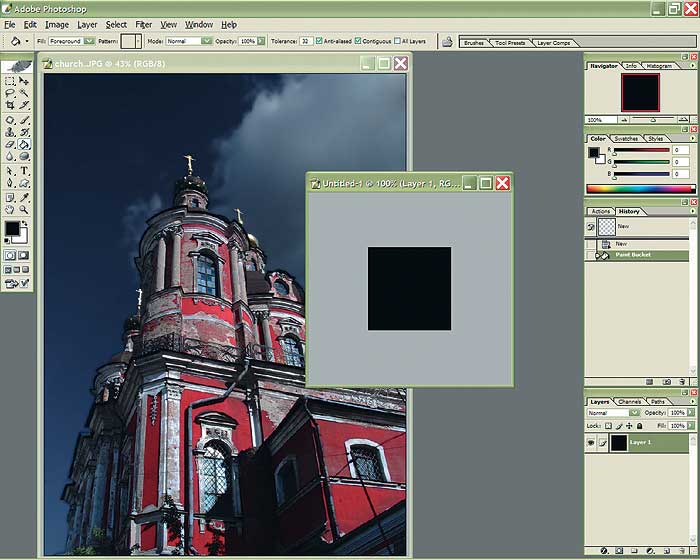
9 Создаем новый файл и заливаем его черным цветом. Ширина и высота этого файла должны примерно соответствовать размерам самых больших капель, которые вы хотите поместить на фотографии.

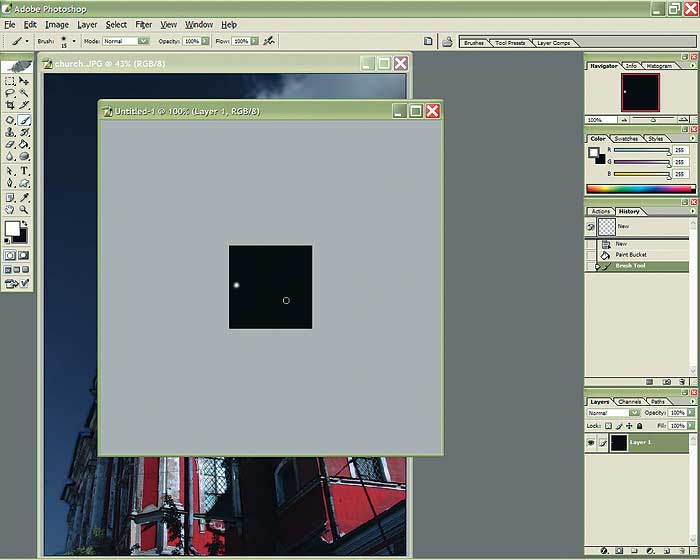
10 Мягкой кистью небольшого размера рисуем точку ближе к центру и левому краю изображения.

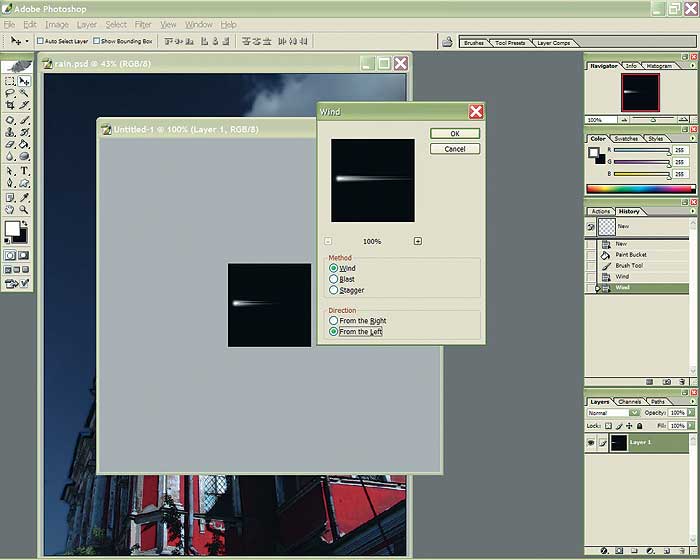
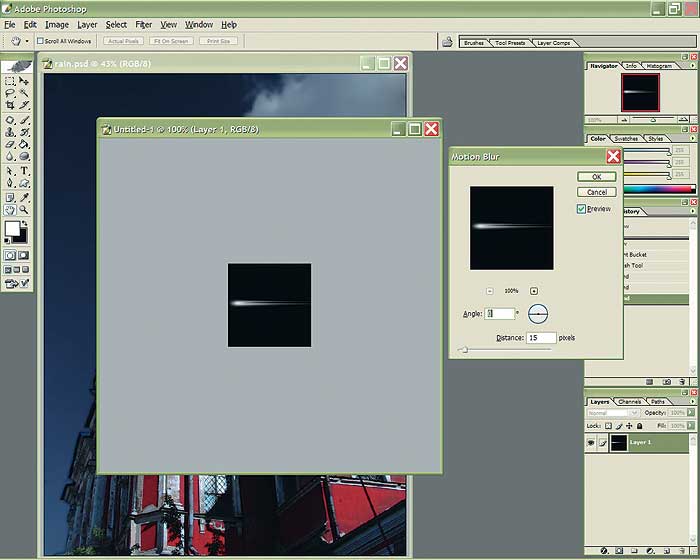
11 Трижды применяем к изображению фильтр Wind (меню Filter > Stylize > Wind).

12 Теперь применяем фильтр Motion Blur (меню Filter > Blur > Motion Blur) с радиусом размытия в 15 пикселов.

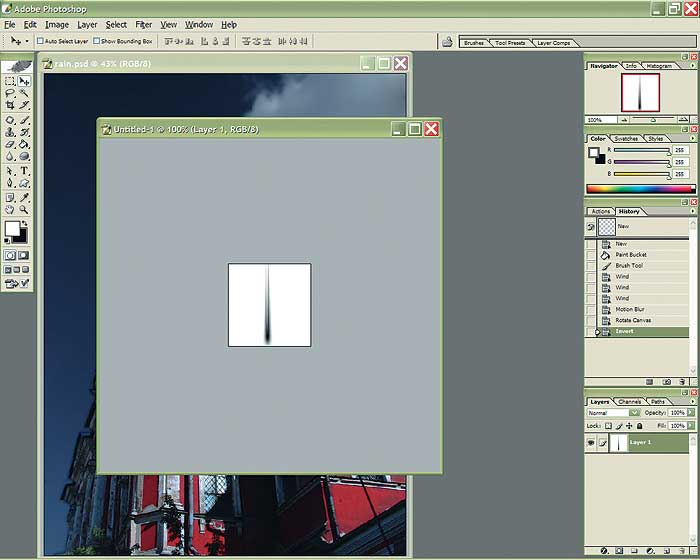
13 Поворачиваем изображение на 90° против часовой стрелки (меню Image > Rotate Canvas > (90° CCW) и переводим его в негатив (Ctrl+I).

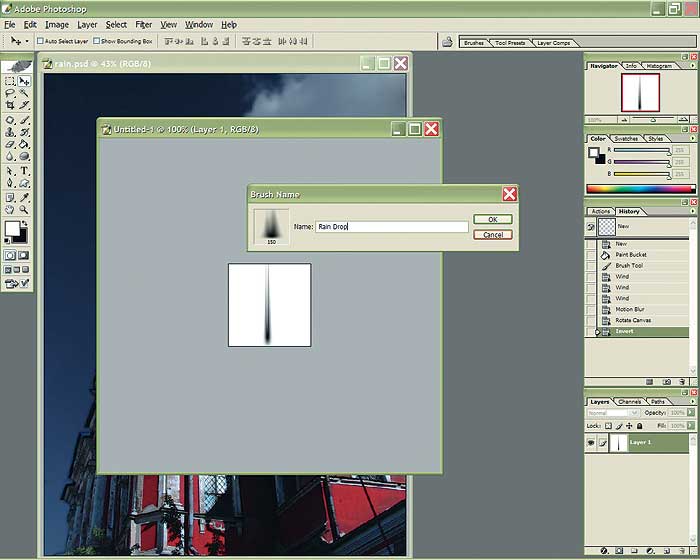
14 Теперь нужно превратить каплю в кисть. Для этого в меню Edit выбираем Define Brush Preset и называем кисть Rain Drop.

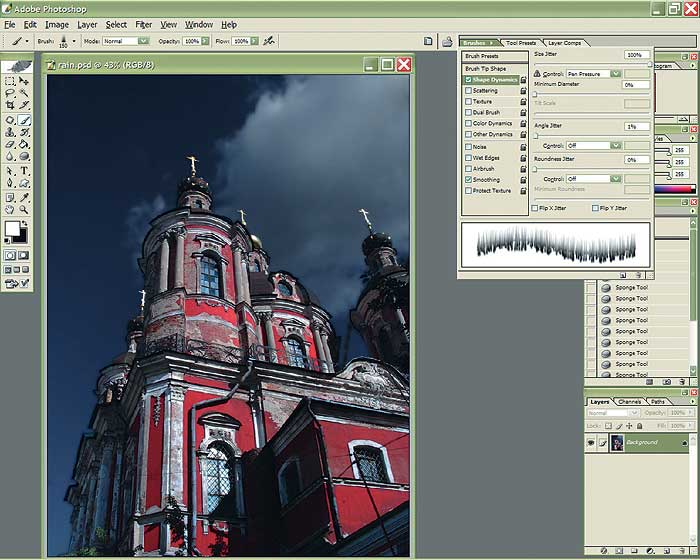
15 Закрываем файл с каплей — он нам больше не понадобится. Нажимаем на инструмент Brush Tool в панели инструментов и выбираем только что созданную кисть. Вызываем меню Brushes (F5), выбираем настройки Shape Dynamics, где устанавливаем Size Jitter на 100%, а Angle Jitter на 1%.

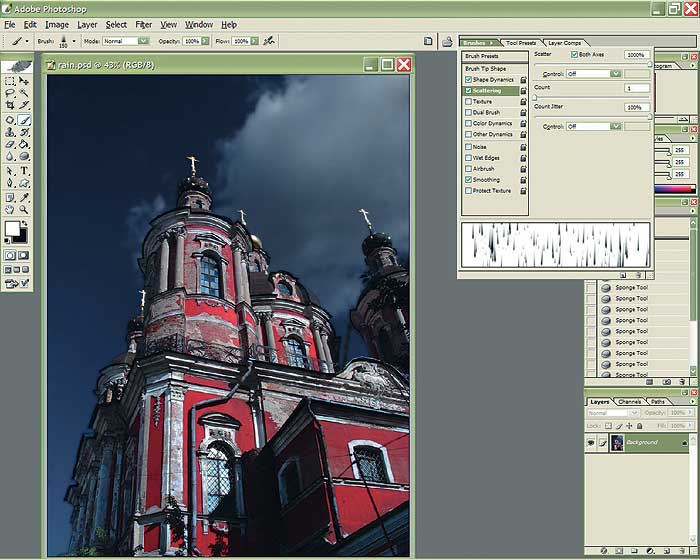
16 Затем там же настраиваем параметры Scattering, включив опцию Both Axes и установив Scatter на 1000%, Count на 1%, а Count Jitter на 100%.

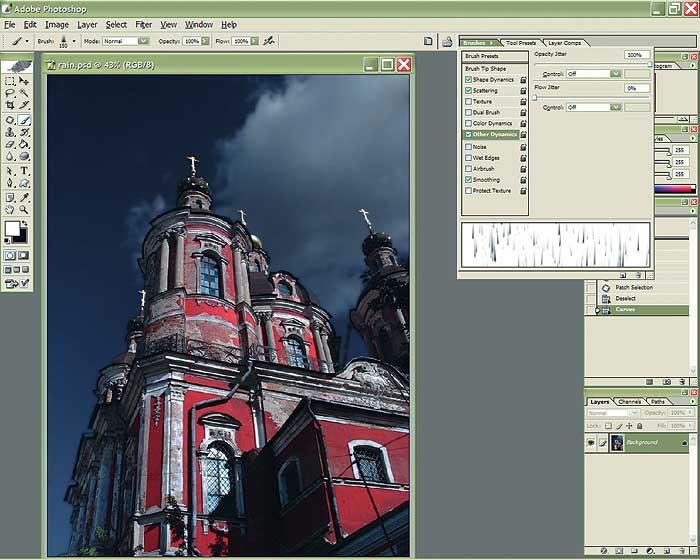
17 Все в том же меню Brushes настраиваем параметры Other Dynamics, установив Opacity Jitter на 100%, а Flow Jitter, наоборот, на 0%.

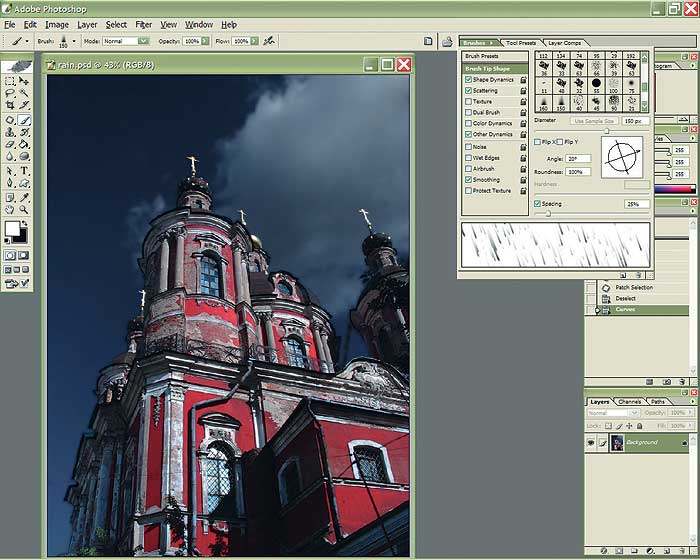
18 Настраиваем угол падения капель в Brush Tip Shade в этом же меню. Для этого изменяем угол (Angle) на 20°.

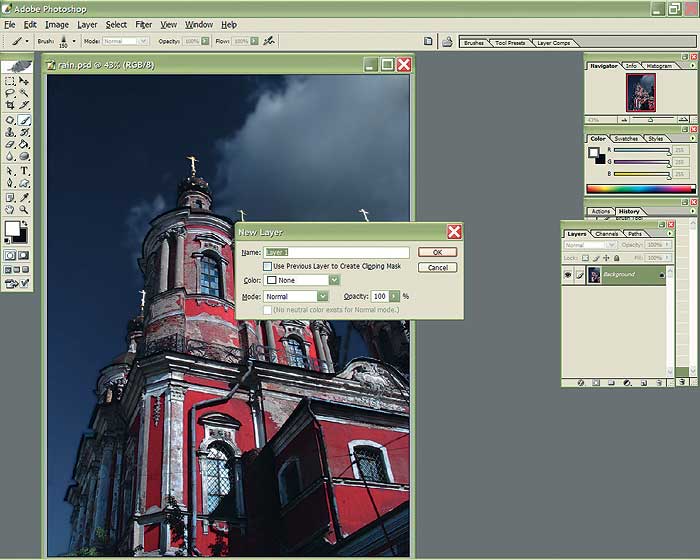
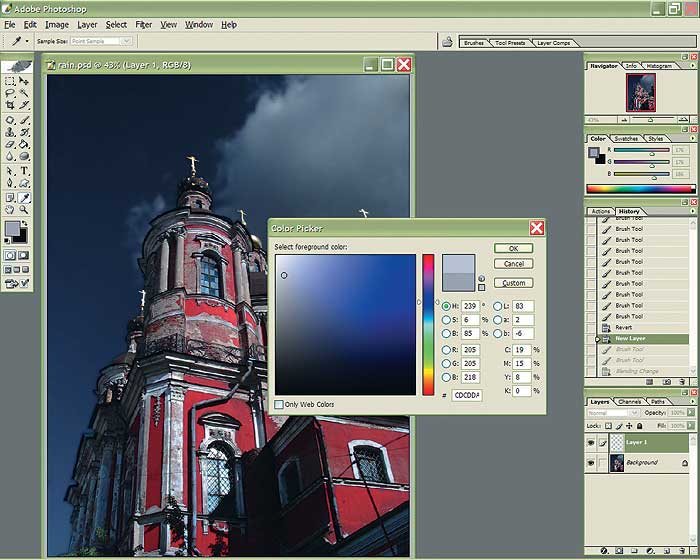
19 Создаем новый слой (меню Layer > New Layer).

20 Выбираем светло-серый, чуть голубоватый цвет.

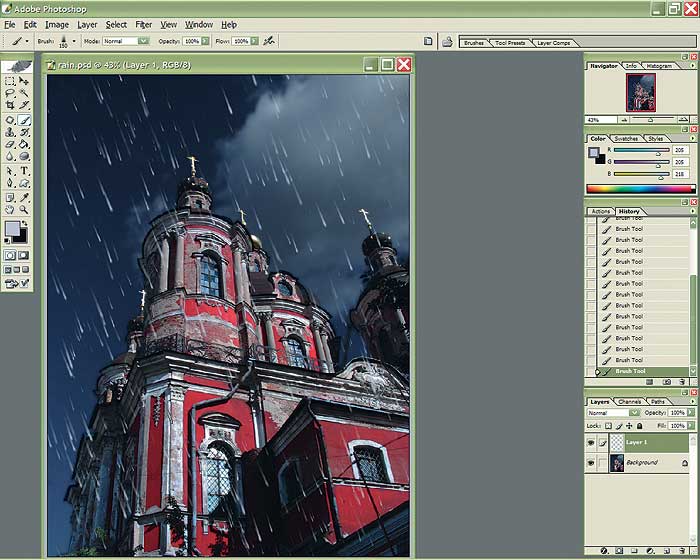
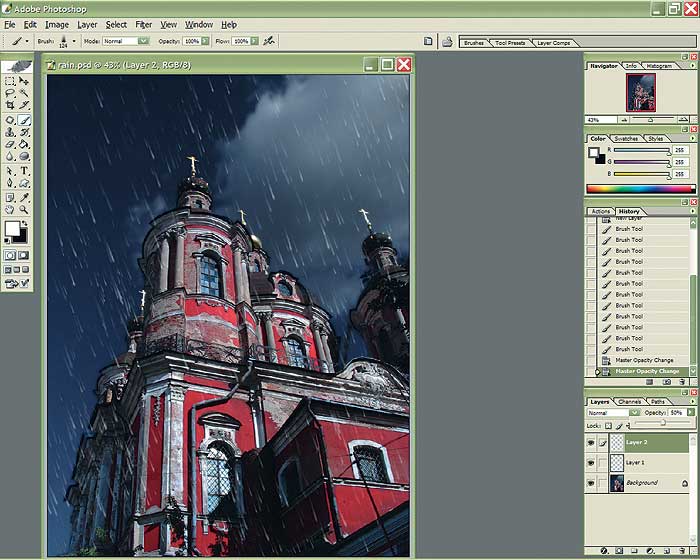
21 Рисуем капли.

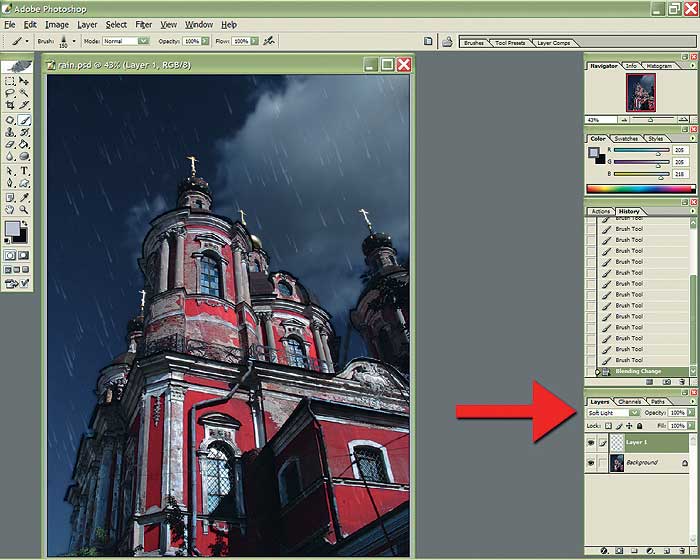
22 Меняем режим наложения слоя на Soft Light.

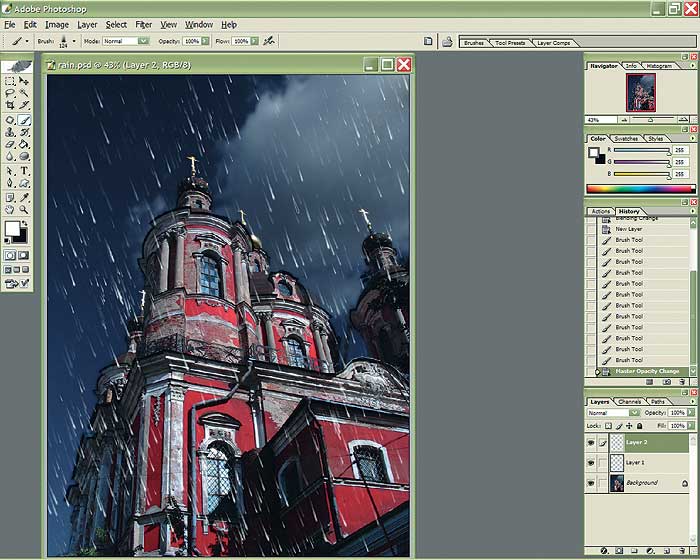
23 Теперь повторяем те же шаги: создаем новый слой и рисуем. Только на этот раз выбираем белый цвет, слегка уменьшаем размер кисти, а режим наложения оставляем Normal.

24 Изменяем непрозрачность (Opacity) слоя на 50%.

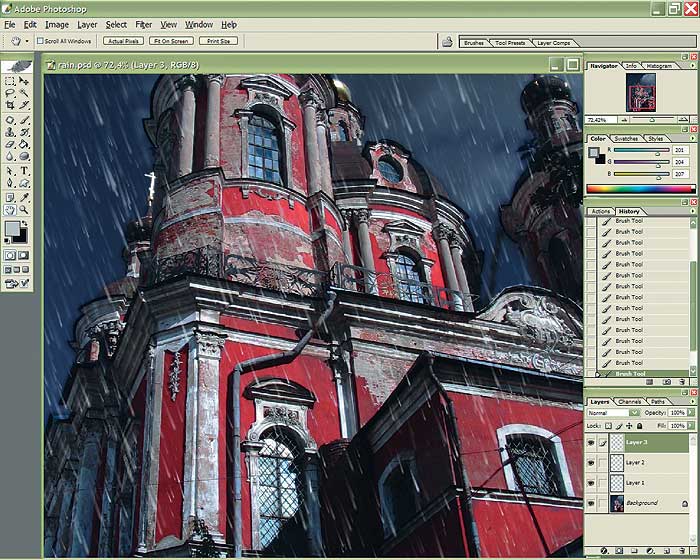
25 По желанию подрисовываем еще несколько капель, обращая особое внимание на область на фоне здания.

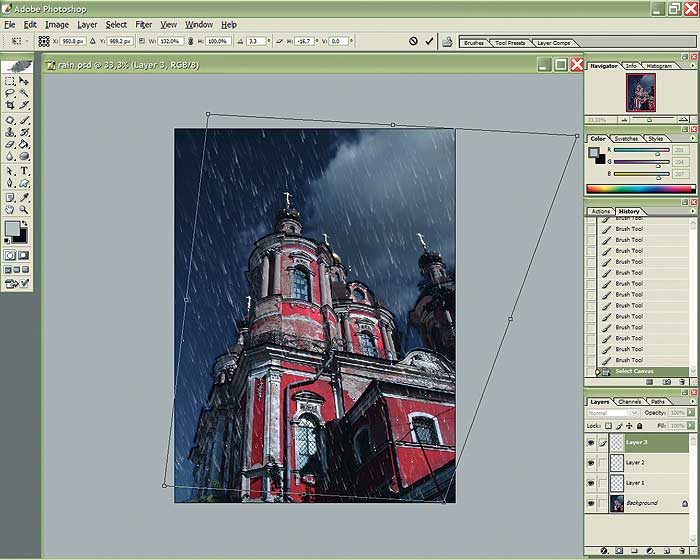
26 Поскольку капли редко когда падают под одинаковым углом, необходимо слегка исказить перспективу одного из слоев. Выделяем весь слой (Ctrl+A) и применяем к нему команды Distort, Perspective и Rotate (меню Edit > Transform), изменяя угол падения капель по своему усмотрению.

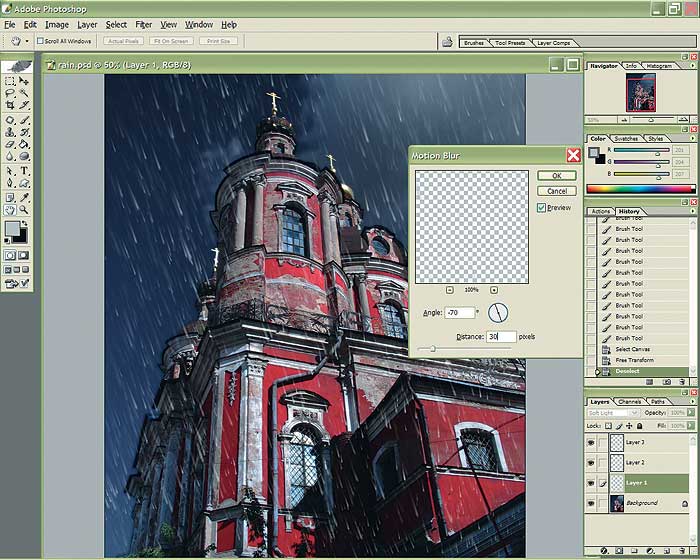
27 К слою Layer 1 применяем фильтр Motion Blur (меню Blur > Motion Blur), изменив угол (Angle) на –70°, а радиус размытия установив на 30 пикселов). Готово!