
Арт-проект: портрет в стиле поп-арт
В конце 50-х — начале 60-х годов в Англии возникло авангардистское художественное направление поп-арт (pop art, сокр. от popular art — популярное, общедоступное искусство). Наибольшую известность приобрели американские и французские поп-арт-художники. Они заимствовали образы из комиксов, рекламы, кино, вплоть до упаковки фаст фуда и повторяли или искажали их, часто критикуя в сатирической манере использование западным обществом оригинальных образов. Одним из лидеров поп-арта является американский художник Рой Лихтенштейн. Он создал свой индивидуальный стиль: изображение состоит из симметричных точек, воспроизводящих укрупненный полиграфический растр. Эти точки (а иногда еще и косые фоновые штрихи, похожие на телевизионные помехи) стали хорошо узнаваемой маркой Лихтенштейна. Как создать портрет в такой манере с помощью Adobe Photoshop CS3 на основе какой-либо фотографии, вы узнаете из данной статьи.

1 Открываем файл Model, расположенный на диске. Заходим в меню Image —> Adjustments и выбираем команду Levels (Слои). Кликаем по кнопке Options и в открывшемся диалоговом окне отмечаем Find Dark & Light Colors. Нажимаем ОК.
2 Для удобства дальнейшей работы повышаем контраст снимка. Смещаем черный курсор в диалоговом окне Levels до значения Input Levels 35, белый курсор — до значения 214, средний курсор оставляем на своем месте. Нажимаем на ОК.
3 Создаем копию рабочего изображения (Layer —> Duplicate Layer) и присваиваем ему наименование Модель.
4 Завершив тоновую коррекцию и увеличение контраста снимка, переводим полученный результат в черно-белое изображение. Для решения этой задачи применяем команду Image —> Adjustments —> Desaturate.
5 К полученному черно-белому изображению применяем фильтр Smart Blur (Резкое размытие): Filtr —> Blur —> Smart Blur, введя в диалоговое окно следующие данные: Radius = 10, Threshold = 15, Quality = Low, Mode = Normal. Нажимаем ОК.
6 Повторно применяем фильтр Smart Blur, но уже с другими настройками, выделяя и подчеркивая только резкие (контрастные) края снимка. На этот раз настройки следующие: Radius = 18, Threshold = 20, Quality = High, Mode = Edge Only. Данные значения подбираются индивидуально для каждого снимка!
7 Инвертируем полученное изображение для имитации штрихового рисунка. Для этого применяем команду Image —> Adjustments —> Invert или сочетание клавиш Ctrl + I.
8 Сделаем линии более темными, еще больше обобщив «штриховой рисунок». Для этого применяем фильтр Dark Strokes (Темная строка): Filter —> Brush Strokes —> Dark Strokes — со следующими настройками в диалоговом окне: Balance = 2, Black Intensity = 1, White Intensity = 1. Эти настройки, как и для шага 5, действительны только для данного снимка!
Дальнейшую работу можно вести в двух направлениях:
- можно стереть инструментом Eraser (Ластиком) мелкие детали и дорисовать (сначала обвести на отдельном слое) жесткой черной кистью контур «штрихового рисунка» — это более простой вариант;
- на отдельном слое при помощи кистей Brush с жесткими краями и инструмента Pen (Перо) отрисовать все контурные линии с последующей заливкой созданного контура.
В данном примере рассматривается второй (более трудоемкий, но и более эффектный вариант).
9 Создаем два новых слоя: щелкаем дважды в нижней части палитры Layers (Cлои) по значку Create a new layer (Создать новый слой) или выбираем в меню команду Layer —> New Layer. Верхнему слою даем название Контур, а нижнему — Технологический слой, который заливаем белым цветом. Для удобства дальнейшей работы непрозрачность Технологического слоя уменьшаем до 75%.
10 На слое Контур начинаем черными кистями Brush с жесткими краями и инструментом Pen (Перо) отрисовывать контур (графический каркас) композиции с последующей заливкой контуров черным цветом. В дальнейшем создаваемые области будут заполнены выбранными вами цветовыми оттенками, которые следует подбирать, руководствуясь собственным глазомером и соответствием цветов с гаммой исходной фотографии.
11 Начинаем раскрашивать нашу композицию. Создаем выделение по отрисованным контурам. Для раскрашивания портрета создаем новый слой над слоем Контур. Для этого на панели Options (Параметры) выбираем Layer —> New Layer и называем новый слой Цветовой слой. Нажимаем ОК.
12 Открываем палитру Swatches (Образцы) для выбора образцов цвета и заливки соответствующих областей на созданном контурном рисунке (Window —> Swatches). При необходимости создаем собственные образцы цвета, дополняя ими стандартный набор.
13 Активируем инструмент Paint Bucket (Заливка) (G). На панели Options (Параметры) устанавливаем следующие настройки Tolerance (Допуск) — 100, отмечаем галочками значения Anti-alias (Сглаживание), Contiguous (Соприкасающиеся) и All Layers (Все слои).
14 Выбирая последовательно образцы цвета с открытой панели Swatches, начинаем раскрашивать изображение, заполняя выбранным цветом выделенные контуры. Начнем с куртки.
15 Для того чтобы итоговая композиция получилась яркой, цвета следует выбирать насыщенные, к тому же следует учесть, что после применения фильтра Сolor Halftone общая насыщенность изображения значительно снизится.
16 Поскольку на созданном контурном рисунке борода и усы нашей модели не выделены на щеках сплошной линией, создадим замкнутый контур при помощи инструмента Polygonal Lasso (Полигональное лассо), не забывая сделать выделение для губ при помощи клавиши Shift.
17 Выбираем образец цвета для бороды и при помощи инструмента Paint Bucket (Заливка) заливаем выделенную область внутри созданной области выделения. В качестве подсказки образец цвета инструментом Eyedropper (Пипетка) можно взять со слоя Модель.
18 В меню палитры Layers (Слои) нажимаем на кнопку Create a new layer (Создать новый слой) и присваиваем ему имя Кожа под нижней губой. Кистью с жесткими краями выбранным для кожи лица цветом аккуратно рисуем полоску кожи под нижней губой.
19 Под Цветовым слоем открываем новый слой, который называем Кожа лица. На панели Options увеличиваем значение допуска Toleranсe до 140 и при помощи инструмента Pain Bucket (Заливка) выбранным цветом закрашиваем лицо модели. Ухо и фрагмент шеи аккуратно закрашиваем вручную при помощи инструмента Brush (кисть).
20 Остались незакрашенными только волосы модели. Снова, как и в предыдущем шаге, выбранным для волос цветом закрашиваем левую прядь, продолжая работать на слое Кожа лица. Для того чтобы изображение было более живописным, оттенок цвета волос выберем отличным от цвета бороды.
21 Последнюю, правую незакрашенную прядь волос сначала следует выделить инструментом Magnetic Lasso (Магнитное лассо) с последующей заливкой, как и в двух предыдущих шагах. Снимаем выделение при помощи комбинации клавиш Ctrl+D.
22 Сводим воедино три верхних слоя, на которых происходила работа с цветом. Для этого активируем верхний слой и трижды выполняем команду Layer —> Merge Down или нажимаем сочетание клавиш Ctrl+E.
23 Возвращаем получившемуся слою после сведения его название Цветовой слой и применяем к нему фильтр Сolor Halftone (Filter —> Pixelate —> Color Halftone) со следующими настройками: Max Radius = 9 pixels, Screen Angles (Degrees) Channel 1 = 108, Channel 2 = 155, Channel 3 = 90,
Channel 4 = 45. Нажимаем на ОК. Чтобы скрыть оплошности, допущенные при работе с цветом, режим наложения Цветового слоя Normal (Нормальный) меняем на Multiply (Умножение).
24 Поверх Цветового слоя создаем слой под названием Блики на глазах и жесткой кистью белым цветом рисуем на глазах по одному блику.
25 Возвращаемся на Технологический слой. Увеличиваем его непрозрачность до 100% и заливаем светло-желтым цветом. Сводим воедино три верхних слоя: Блики на глазах, Цветовой слой и Контур, как в шаге 22. Это позволит в дальнейшем свободно перемещать на плоскости портрет модели.
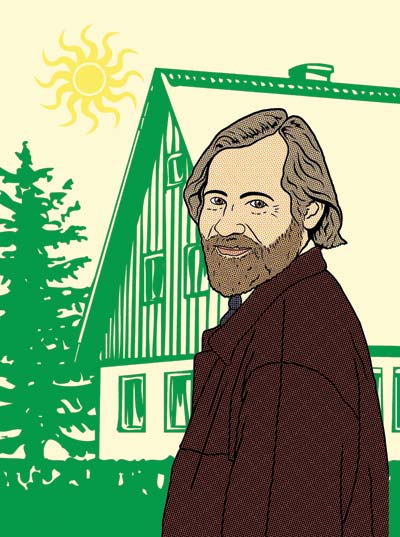
26 Открываем заранее подготовленный силуэт дерева и дома (файл Picture). Отделяем контурный рисунок ели и домика от белого фона и инструментом Move (Перемещение) переносим его под слой с моделью. Временно отключаем слой Модель и заливаем его светло-зеленым цветом.
27 Вновь активируем слой Модель и инструментом Move (Перемещение) передвигаем слой с моделью немного вправо. На панели Custom Shape (Пользовательские фигуры) выбираем изображение солнца и при отключенном значении Style (Стиль) рисуем оранжевым цветом солнце.