
Графический редактор пакета iWork
Создание фигуры на основе графического примитива
Настройка параметров векторного рисунка
Ввод текста внутрь графического примитива
В этой статье будут рассмотрены некоторые возможности графического редактора, встроенного в iWork, популярный офисный пакет для Mac. Как известно, пакет iWork состоит из трех приложений: текстового процессора Pages, электронных таблиц Numbers и редактора презентаций Keynote. В каждом из них можно работать со встроенным векторным графическим редактором.
Инструменты редактора делятся на две группы: группу графических примитивов и инструмент Перо (Pen). К графическим примитивам относятся линии, прямоугольники, овалы, треугольники, стрелки, звезды, ромбы, выноски, многоугольники, а Перо (Pen) предназначено для произвольного рисования кривых.
Создание произвольной фигуры
Для создания произвольной фигуры необходимо выполнить следующие действия:
- Выбрать инструмент Перо (Pen) из выпадающего меню кнопки Фигуры (Shapes) на панели инструментов. Это самый последний инструмент в перечне.
- Указатель мыши примет вид
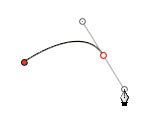
Пера . Для создания первой точки необходимо щелкнуть мышью в любом месте документа. - Если гденибудь щелкнуть мышью второй раз, то появится вторая точка, которая будет соединена отрезком с первой вершиной фигуры. Для того чтобы превратить прямую линию в криволинейный сегмент, следует щелкнуть по второй точке и оттащить указатель в сторону, удерживая кнопку мыши. При протаскивании мыши из точки выйдут две направляющие, которые влияют на изгиб кривой (рис. 1). Когда полученная кривая нас устроит, следует отпустить кнопку мыши.
- Для создания последующих точек необходимо повторить п. 3. Если вы не хотите угловые точки превращать в сглаженные узлы, то просто щелкайте мышью.
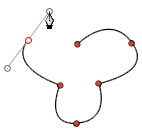
- Каждая новая вершина фигуры соединяется отрезком с предыдущей, а невидимой линией — с первой вершиной (рис. 2). Удалить текущий отрезок можно, нажав клавишу Delete. Каждое следующее нажатие клавиши Delete удалит предыдущие отрезки.
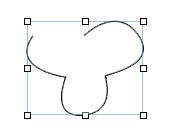
- Чтобы закончить рисование и закрыть фигуру (прочертить сплошную линию между первой и последней точками), следует произвести щелчок мышью по первой точке, когда указатель сменится на Перо с кружком (рис. 3а). Чтобы закончить рисование, оставив фигуру открытой (не соединяя первую и последнюю точки отрезком), достаточно нажать клавишу Escape или дважды щелкнуть по последней созданной точке (рис. 3б).
- Цвет линий, тип линий и цвет заливки нарисованной фигуры, установленные по умолчанию, в дальнейшем можно изменить в окне Инспектора или с помощью панели форматирования.

Рис. 1. Изменение изгиба кривой с помощью направляющих

Рис. 2. Только что созданная точка (белая) соединена с предыдущей вершиной отрезком, а с первой — невидимой линией. Фигура по умолчанию прозрачна
 a
a б
б
Рис. 3. Примеры закрытой (а) и открытой (б)фигуры
Редактирование фигуры
После того как кривая нарисована, ее можно редактировать: менять местоположение узлов, изгиб криволинейных сегментов, тип узла, удалять и добавлять узлы:
- для редактирования кривую следует выделить одинарным щелчком. Повторный щелчок выделит узлы кривой, они будут показаны красными точками (рис. 4а);
Примечание. В приложениях Pages и Numbers по умолчанию внутренняя область фигуры, нарисованной пером, не закрашена, фигура прозрачна. Поэтому для ее выделения необходимо произвести щелчок мышью не во внутренней области фигуры, а по ее контуру, когда указатель мыши примет вид стрелки .
- прежде чем приступить к работе над узлом, его необходимо выделить. Для этого следует навести на него указатель мыши (указатель сменится на стрелку ) и произвести щелчок мышью. Красная точка станет белой (признак выделения узла). Из точки выйдут две направляющие, с помощью которых можно изменить изгиб сегмента (рис. 4б);
- для смены типа узла необходимо произвести двойной щелчок по нему. Так, на рис. 4в сглаженный узел преобразован в угловую точку;
- чтобы удалить узел, необходимо выделить его и нажать клавишу Delete (рис. 4г);
- чтобы добавить узел, необходимо нажать клавишу Option и навести указатель на границу фигуры. Указатель примет вид пера со знаком «+» — . Щелчок мышью по границе добавит новую точку;
- если кривая открыта, то двойной щелчок по одной из двух точек открытого сегмента сменит указатель мыши на Перо , которым можно продолжить рисование фигуры, добавляя точки. Для завершения рисования следует щелкнуть на конечную точку сегмента, указатель при этом сменится на перо с кружком — ;
- для преобразования всех угловых точек фигуры в сглаженные узлы необходимо ее выделить, а затем выполнить команду Формат (Format) → Фигура (Shape) → Сглаженный путь (Smooth Path);
- для преобразования всех сглаженных узлов фигуры в угловые точки необходимо после выделения фигуры выполнить команду Формат (Format) → Фигура (Shape) → Путь с углами (Sharpen Path).

Рис. 4. Работа в режиме редактирования кривой

Рис. 5. Варианты редактирования кривой после ее создания
На рис. 5 приведены результаты работы над фигурой после ее создания, при этом кривая состоит из шести узлов:
- рис. 5а содержит исходную кривую;
- на рис. 5б два сглаженных узла фигуры преобразованы в угловые точки;
- на рис. 5в три узла кривой совмещены в один, тип узлов не изменен;
- на рис. 5г верхний узел преобразован из угловой точки в сглаженный;
- все узлы кривой на рис. 5д являются сглаженными.
Создание фигуры на основе графического примитива
Для построения произвольной фигуры можно взять за основу графический примитив, преобразовать его в кривую, а затем, работая над узлами, получить требуемый результат.
Разберем наглядный пример построения фигур, полученных из графического примитива:
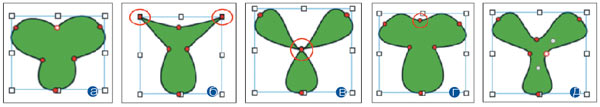
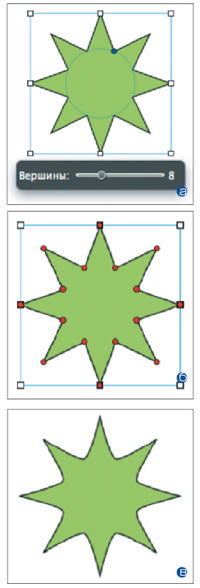
- создать графический примитив, в примере использована восьмиконечная звезда (рис. 6а);
- выделить примитив, затем выполнить команду Формат (Format) → Фигура (Shape) → Разрешить изменения (Make Editable). Появятся красные точки в узлах кривой (рис. 6б);
- теперь, работая над каждым узлом, можно получить необходимый вам результат. На рис. 6в восемь угловых точек, расположенных ближе к центру фигуры, преобразованы в сглаженные узлы с помощью двойного щелчка, произведенного по ним (рис. 6в);
- в верхней части рис. 7 угловые точки в центре совмещены. Если совместить сглаженные узлы в центре фигуры, то получим результат, приведенный в нижней части рис. 7.
Внимание! При перемещении узловых точек появляются синие отрезки — это направляющие линии, которые помогают оценить взаимное расположение объектов. В данном примере их удобно использовать для определения центра фигуры.

Рис. 6. Преобразование графического примитива в кривую

Рис. 7. Варианты редактирования кривой
Настройка параметров векторного рисунка
Для настройки параметров векторного рисунка применяются панель форматирования и две вкладки окна Инспектора: Графика (Graphic) и Размеры (Metrics).
Кнопки на панели форматирования делятся на две группы: для форматирования текста, расположенного внутри графического объекта, и для работы с самим векторным рисунком (рис. 8). Исключение составляет приложение Pages, в котором панель меняется в зависимости от выделенного объекта.
![]()
Рис. 8. Часть панели форматирования приложения Numbers, используемая для настройки параметров векторного графического объекта
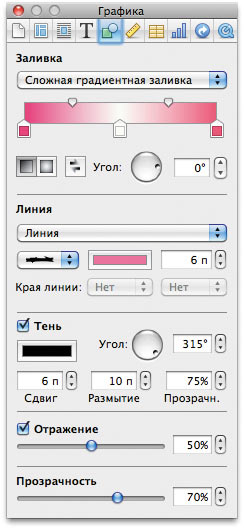
Панель форматирования используется для назначения какихлибо параметров выделенному объекту, а их настройка происходит на вкладке Графика (Graphic). Например, с помощью флажков Тень (Shadow) и Отражение (Reflection), установленных на панели форматирования, мы назначаем тень и отражение, а их дополнительную настройку производим в окне Инспектора (рис. 9).

Рис. 9. Окно Инспектора. Вкладка Графика
Такая же ситуация и с настройкой заливки. Панель форматирования позволяет перекрасить внутреннюю область объекта в сплошной цвет или сделать полностью прозрачной, а в окне Инспектора мы можем назначить для объекта (помимо сплошной) градиентную или текстурную заливку.
Перечислим варианты заливки, назначаемые в окне Инспектора на вкладке Графика (Graphic):
- Нет (None) — полностью прозрачный объект;
- Цветная заливка (Color Fill) — сплошное закрашивание;
- Градиентная заливка (Gradient Fill) — плавный переход от одного цвета к другому;
- Сложная градиентная заливка (Advanced Gradient Fill) — многоцветный градиент с возможностью изменения типа градиента (линейный или радиальный) —см. рис. 9;
Примечание. Чтобы добавить цвет градиента, просто щелкните мышью под цветовым полем, когда указатель примет вид такой стрелки .
- Заливка изображением (Image Fill) — закрашивание текстурой;
- Тоновая заливка изображением (Tinted Image Fill) — закрашивание тонированной текстурой.
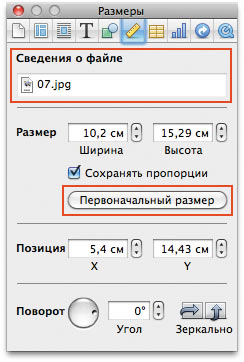
На вкладке Размеры (Metrics) в окне Инспектора происходит настройка размеров, позиции при перемещении рисунка, угла поворота и зеркального отображения объекта (рис. 10).

Рис. 10. Окно Инспектора. Вкладка Размеры. Два параметра, обозначенные на рисунке, недоступны для векторного изображения
Ввод текста внутрь графического примитива
Все графические примитивы, помимо линий, могут включать текст. Текст также можно вводить внутрь группы и кривых, нарисованных пером. Для этого следует выполнить ряд простых действий:
- создать векторный объект или группу объектов;
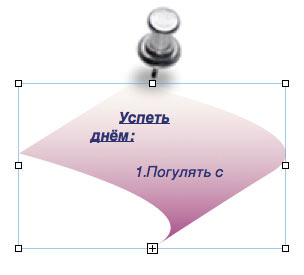
- произвести двойной щелчок внутри объекта. Появится курсор ввода, отмечающий место вставки текста. Установить нужные параметры символа, ввести текст. Если текст не помещается в рамке, то появляется индикатор (рис. 11). В этом случае следует растянуть примитив, ухватившись за индикатор и потянув указатель вниз, или изменить размер рамки с помощью маркеров выделения;

Рис. 11. Индикатор, сигнализирующий о том, что введенный текст выходит за рамки графического объекта

Рис. 12. Результат выполнения команды Формат → Фигура → Перезагрузка текста и узлов объекта
Примечание. Если мы работаем в режиме ввода текста и нам необходимо изменить размер графического примитива, то комбинация клавиш Command+Return позволит автоматически выйти из этого режима и выделить векторный объект.
- если повернуть графический объект, то текст развернется вместе с примитивом. Но если необходимо расположить текст горизонтально относительно страницы, то следует выполнить команду Формат (Format) → Фигура (Shape) → Перезагрузка текста и узлов объекта (Reset Text and Object Handles); результат приведен на рис. 12;
- текст можно вводить внутрь примитива, входящего в состав группы, предварительно произведя двойной щелчок внутри примитива. При изменении размера группы все примитивы, входящие в ее состав, за исключением текста, тоже изменят свой размер.
Заключение
Как видите, работа с векторными объектами в редакторе среды iWork схожа с работой в пакете CorelDRAW. Поэтому если вы когданибудь работали в CorelDRAW или в любом другом векторном редакторе, то освоить графический редактор среды iWork для вас не составит труда.
 Софья Скрылина,
преподаватель информационных технологий, г.Санкт-Петербург
Софья Скрылина,
преподаватель информационных технологий, г.Санкт-Петербург