
Про шрифты с продолжением. Часть 11
Шрифты и Интернет (продолжение)
Что еще?
Если не принимать во внимание технологию внедрения шрифтов, о которой будет рассказано далее, то HTML и CSS имеют один общий недостаток — неадекватное отображение тщательно сверстанных страниц в случае отсутствия у конечного пользователя шрифтов, которые назначены в свойствах.
Embedding
В 10й части статьи (см. КомпьюАрт № 1’2011) мы рассматривали случай с CSS и использованием подгружаемого (внедряемого) шрифта в виде «src: url(ubook.eot);». Заметим, что браузеры свежих версий могут поддерживать шрифты TrueType и OpenTypeформатов, однако это вызывает много споров в связи с лицензированием.
Как бы то ни было, в соответствии со спецификацией CSS Fonts Module Level 3 (W3C) можно загрузить необходимый файл шрифта вместе со страницей, а затем свободно использовать его на сайте, не опасаясь, что он не установлен на машине пользователя. Для загрузки шрифта вместе со страницей нужно применять следующий синтаксис:
@fontface {
src: url(ubooki.ttf) format(«truetype»);
fontfamily: «Unibook Italic»;
fontstyle: italic;
/* Nikola Dubina fonts license agreement: http://www.prodtp.ru/license.txt */
}
Что представляет собой внедряемый шрифт? Это компактная версия шрифта, предназначенная для внедрения в документы и на вебстраницы. Такие шрифты могут внедряться в документы определенных форматов (например, в файлы Word *.doc) или в вебстраницы с помощью ссылок на файл с расширением *.eot, *.pfr или другой, размещенный на вебсервере. Считается, что использование внедряемых шрифтов гарантирует, что для пользователя документ будет отображаться именно так, как предполагал автор.
Давайте рассмотрим две наиболее известные технологии — WEFT от Microsoft и TrueDoc от Bitstream.
WEFT
Web Embedding Fonts Tool (WEFT) позволяет авторам вебстраниц использовать шрифты, привязанные к вебстраницам. Microsoft WEFT 3.2 можно бесплатно загрузить со страницы по адресу: www.microsoft.com/typography/web/embedding/weft3. С помощью этой утилиты можно создать один файл с расширением *.eot для каждого встраиваемого шрифта. Затем в страницы вставляются указатели на файлы шрифтов; для этого в раздел <HEAD> вебстраницы добавляется элемент <STYLE>. Он имеет следующий вид:
{fontfamily: fontname;
src: url(fontname.eot);
}
Элемент fontfamily содержит имя шрифта в EOTфайле, на который указывает строка «src: url». Когда посетитель загружает страницу с текстом, набранным данным шрифтом, браузер отыскивает файл Fontname.eot.
Утилита WEFT управляется Мастером с неплохой подсказкой, следуя которой пользователь проходит по всем этапам процесса.

WEFT
Как это работает? К сожалению, утилита работает только в Windows, поэтому разработчикам на Mac придется поискать PC, чтобы конвертировать шрифты в формат Embedded OpenType. Установить WEFT очень просто. Сначала вы запускаете процесс установки, WEFT создает собственную базу тех шрифтов, которые находятся на вашем компьютере, — и вы уже можете создавать с ее помощью красивые вебстраницы.
Шаг 1. Создайте веб-страницу
Создайте свою HTMLстраницу, где предполагается использование внедренного шрифта. Далее путем определения свойств fontfamily в CSS указываете шрифт. Например, в файле test.css вы пишете:
P {fontfamily: “Baltica“;}
В соответствии с этим определением шрифт Baltica должен применяться с любым текстом, отмеченным тэгами <P> на всей вебстранице.
Шаг 2. WEFT и ваша веб-страница
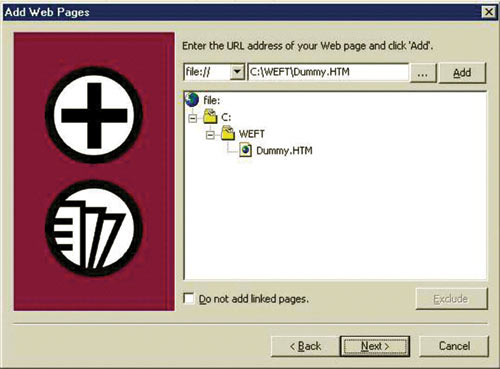
WEFT запускается в режиме Wizard и проводит вас по всем этапам создания шрифта для использования его на вашей вебстранице. Сначала вам понадобится ввести свое имя и адрес email. Далее WEFT потребует от вас указать URL той страницы, которую вы создали на предыдущем шаге. Для тестирования на локальной машине вы должны выбрать file://, нажать на кнопку «...» и отыскать файл вебстраницы на своем компьютере.
Далее нажмите кнопку Add, чтобы добавить страницу, которую вы только что нашли, и WEFT уже будет знать, где вы хотите вставлять шрифты. Он будет автоматически отслеживать все прилинкованные страницы и добавлять их в список для использования выбранного вами шрифта. Список добавленных страниц будет отображаться в окошке программы. Если вы не хотите, чтобы все эти страницы добавлялись в список автоматически, отметьте пункт Do not add linked pages.
И наоборот, если есть дополнительные страницы, которые вы хотели бы добавить в список, а WEFT не обнаружил их в автоматическом режиме, то вы всегда можете сделать это вручную. Нажмите клавишу Next для того, чтобы продолжить.
Шаг 3. Анализ веб-страниц
Далее WEFT просканирует все страницы, которые вы указали. Он применяет Internet Explorer для того, чтобы найти все знаки, которые вы хотите использовать на вебстранице. Нажмите кнопку Analyze Pages!, чтобы начать сканирование.
В зависимости от количества вебстраниц и шрифтов анализ может занять от нескольких секунд до нескольких минут.
Шаг 4. Выберите шрифты
После завершения анализа на экране появится список всех шрифтов, которые можно использовать на ваших страницах.
Около названия каждого шрифта будет иконка, показывающая, можно ли внедрить его в вебстраницу. Зеленый кружок с галочкой посередине показывает, что шрифт юридически чист (то есть автор шрифта разрешает внедрение шрифта в документы) и может быть внедрен в определенные вами страницы. Красный кружок с крестиком посередине говорит о том, что шрифт не может использоваться по юридическим или техническим причинам. Желтый кружок с вопросительным знаком посередине — шрифт может корректно применяться только в среде Windows и не рекомендуется для внедрения в документ.
В колонке Info можно увидеть краткие комментарии. В колонке Embed сообщается о том, внедрен данный шрифт или нет. Наконец, в колонке Chars показывается, сколько символов из того или иного шрифта было использовано на вашей странице/страницах.
Если вы вдруг забыли, как выглядит выбранный вами шрифт, щелкните на кнопке Details.
Вам также надо выбрать набор знаков, который необходим для просмотра вашей вебстраницы. По умолчанию WEFT вставляет только те символы, которые использованы на вашей странице, а не целый шрифт. Логика простая: чем короче набор знаков, тем меньше будет «весить» шрифтовой файл, внедряемый в страницу. Если вы хотите внести изменения, войдите в открывающееся меню Subseting, в котором вы увидите следующие пункты:
- Perpage subsetting — WEFT создает уникальный шрифтовой файл с набором только тех символов, которые применяются на данной странице;
- Persite subsetting — WEFT создает шрифтовой файл, содержащий символы, которые использованы на всех страницах сайта;
- Familybased subsetting (по умолчанию) — похоже на режим persite subsetting, но шрифт создается для каждого семейства шрифтов;
- Union subsetting — шрифт содержит все символы, применяемые на странице, независимо от семейства;
- Raw subsetting — напоминает режим Union subsetting, но здесь включаются также «невидимые» символы, то есть использованные в скриптах или комментариях;
- Language subsetting — возможность выбора набора знаков на основе выбранного конкретного языка;
- No subsetting — без выбора, то есть в шрифт будут вставлены все существующие для этого шрифта символы. Это означает, что файлы шрифта могут быть очень большими!
То, какие установки вы выберете в subsetting option, повлияет на все шрифты, внедряемые в страницу/страницы. Но есть возможность сделать установки для каждого шрифта. Для этого вы должны выделить какойлибо шрифт и нажать внизу кнопку Subset... Внесите изменения и нажмите на кнопку OK.
Отлично — необходимые настройки произведены. Теперь создадим шрифтовой файл.
Шаг 5. Установите местонахождение шрифта
Следующее диалоговое окно позволит вам установить место, определенное для шрифта. WEFT поддерживает работу с протоколом FTP, так что вы можете сохранить получившийся шрифт на свой сервер. Для локального тестирования можно выбрать в меню установку file:// и нажать на кнопку «...». Если вы отметите чекбокс Show CSS @fontfamily declarations, WEFT отобразит код, который вам следует вставить в файл стилей.
Шаг 6. Укажите адрес, где ваш шрифт может работать
Если вы не хотите, чтобы авторы других вебстраниц использовали ваши шрифты, то в этом диалоговом окне вы можете определить только те адреса, где шрифт будет работать. WEFT предложит вам сохранить шрифт в каталог на жестком диске, но вы также должны указать адрес каталога на сервере. Нажмите кнопку Mirror Sites... и внесите необходимые данные.
Введите URL вашего сервера. Можете указать адрес как конкретной директории, так и общий — всего сайта (в этом случае шрифт будет работать во всех страницах сервера).
Шаг 7. Создайте шрифт
Теперь щелкните по кнопке Create Fonts. После того как процесс создания будет закончен, загляните в соответствующую директорию, где можно обнаружить новый файл, например с именем TEMPUSS0.eot. Это и есть созданный шрифтовой файл в формате Embedded OpenType.
Шаг 8. Скорректируйте HTML-документ
Как уже упоминалось, WEFT даст вам код CSS, который необходимо вставить в свою страницу.
В диалоговом окне Publish Web Pages надо сделать всего один щелчок, чтобы дополнить вебстраницу/страницы тем кодом, при помощи которого внедряются созданные шрифты.
Не забудьте проверить корректность кода в вашем HTMLфайле: при необходимости удалите лишние “file:///C|/.../“ в коде CSS. Укажите относительный путь типа:
src: url(fonts/TEMPUSS0.eot);
Убедитесь, что *.eotфайл на самом деле находится в нужной вам директории.
Шаг 9. Сохраните проект
Сохраните свой проект через меню File ®→Save.
Шаг 10. Протестируйте свою страницу
Имейте в виду, что не все смогут увидеть ваш внедренный шрифт — только пользователи Internet Explorer 4.0 и выше. Загрузите свои вебстраницы (и *.eotшрифты) на сервер и просмотрите их в своем браузере.
К слову сказать, вы вовсе не обязаны использовать режим Wizard для создания в WEFT внедряемых шрифтов. Всё можно сделать и вручную — просто Wizard облегчает этот процесс.
Преимущество ручного режима состоит в том, что вы можете просмотреть все шрифты, которые находятся в вашем распоряжении.
Embedded OpenType: послесловие
Как уже говорилось, Embedded OpenType работает только с Internet Explorer версий 4.0 и выше. И это самый весомый аргумент против использования шрифтов в данном формате.
Многие высказываются против этого формата из соображений безопасности в связи с нарушением авторских прав. Некоторые пользователи смогли загрузить EOTфайлы с сервера разработчиков, сделать обратную конвертацию и установить шрифты на свои компьютеры. Хотя априори предполагается, что это невозможно.
Еще один минус — к сожалению, шрифты Type 1 нельзя преобразовать в Embedded OpenType. Это один из наиболее распространенных форматов, и очень много шрифтов, представленных в данном формате, остаются невостребованными разработчиками вебстраниц, использующих EOTшрифты.
Зато если не обращать внимания на подобные мелочи, то можно порадоваться хорошему качеству отображения внедренных EOTшрифтов — ведь Embedded OpenType сохраняет все метрические данные оригинала (включая хинтинг).
При этом надо понимать, что технология EOT не создает заново, а сжимает и конвертирует шрифты форматов TrueType и OpenType (кроме OpenType PS) в свой формат. Во время конвертации в корневую строку (RootString) шрифта прописываются адреса сайтов (или локальные адреса), в рамках которых будет использоваться шрифт. Если адрес сайта не совпадет с адресом в корневой строке, то шрифт отображаться не будет. Это неплохой механизм защиты от нелегального применения шрифтов.
До недавнего времени одним из недостатков EOT являлось то, что конвертировать шрифт можно было лишь с помощью эксклюзивного инструмента от Microsoft — WEFT, который работает только на операционных системах Windows. Вторым, менее значимым недостатком считались «Технические средства защиты авторских прав», задача которых — препятствовать неправомерному копированию файлов.
Устранить эти недостатки удалось благодаря заявлению Microsoft сделать открытыми формат EOT и спецификацию MTX (MicroType Express). Компания Microsoft проявила эту инициативу в начале 2008 года, а несколько месяцев спустя, в конце того же года, было организовано небольшое собрание в W3C с предложением создать Рабочую группу по шрифтам (Fonts WG). На нем присутствовали представители компаний Bitstream, Microsoft, Mozilla, Opera, W3C, Nokia, Monotype и Inventive Designers. В ходе дискуссии был выдвинут альтернативный вариант — вместо того чтобы создавать новый контейнер с так называемой корневой строкой, как это делает EOT, можно добавлять эту строку непосредственно в форматы TrueType и OpenType. Еще один вариант — «закрывать» начальные 100 битов информации, что будет препятствовать использованию интернетшрифта локально на компьютере.
Сторонники альтернативы считают, что эти действия устранят необходимость в XORзакрытии, дублировании информации и компрессии шрифта с помощью технологии MicroType Express. Даже было набрано возможное расширение нового контейнера — TTW (TrueTypeW). Недостаток этой альтернативы — создание с нуля механизма работы предложенного формата. Но предполагается, что для новых приложений внедрить эту схему будет легче, чем уже существующий EOT.
TrueDoc
Теперь рассмотрим другой формат шрифтов — TrueDoc. Научимся создавать шрифты TrueDoc и внедрять их в вебстраницы таким образом, чтобы были довольны пользователи не только Internet Explorer, но и Netscape Navigator.
Технология TrueDoc, разработанная Netscape и Bitstream, представляет собой инструмент для формирования символов, записи в формат PFR (Portable Font Resource) и внедрения в HTMLдокумент. На приемной стороне (браузер пользователя) специальный плеер считывает служебную информацию и формирует символы шрифта. Таким образом, в отличие от Embedded OpenType, на сторону пользователя пересылается не сам шрифт как таковой, а лишь информация о его параметрах, необходимая для построения символов.
Сходство технологий TrueDoc и Embedded OpenType заключается в возможности указать специфический URL, где допустима работа PFRфайла, для того, чтобы вашу разработку не могли использовать сторонние авторы.
Главные преимущества TrueDoc над Embedded OpenType:
- высокая безопасность в плане авторских прав, поскольку внедряется нешрифтовой файл;
- возможность просмотра текстов с TrueDoc в обоих основных браузерах;
- возможность использовать шрифты формата Type 1, а не только TrueType;
- теоретическая возможность встраивать в PFRфайл более одного шрифта и тем самым уменьшить количество обращений к серверу;
- прогрессивная загрузка (сначала показывается текст, отображаемый стандартными шрифтами, а затем, по мере загрузки, производится замена их на внедренные шрифты);
- кроссплатформенность (в том смысле, что существуют инструменты для создания PFRфайлов для Windows и Macплатформ).
К самым значительным недостаткам следует отнести гораздо худшее качество отображения символов на экране, чем в случае использования Embedded OpenType, так как технология TrueDoc ничего не «знает» о хинтировании. Еще один и, видимо, основной минус — похоже, что компания Bitstream решила больше не развивать данную технологию.
Создание шрифтов TrueDoc
с помощью WebFont Maker
Для работы вам потребуется WebFont Maker или HexWeb Typograph. Мы решили остановиться на WebFont Maker, но если вы выберете HexWeb Typograph, то ничего страшного — процесс создания шрифтов в них практически одинаковый.
Шаг 1. Создайте веб-страницу
Создайте свою HTMLстраницу, где предполагается использование внедренного шрифта. Запустите программу WebFont Maker.
Шаг 2. Выберите шрифты
WebFont Maker в режиме Wizard проведет вас по всем этапам создания шрифтового файла в формате TrueDoc. После старта программы первое диалоговое окно сообщит вам о необходимости выбора шрифтов для внедрения на вебстраницу.
Если вам необходимо использовать для того или иного шрифта полужирное, курсивное и прочие начертания, то процесс создания PFRфайла вам придется повторить для каждого начертания отдельно.
Шаг 3. Выберите набор символов
Теперь, когда вы выбрали шрифт, необходимо определиться с тем, какие символы вы хотите в него включить. У вас есть три варианта на выбор:
- Standard — для русскоязычных текстов этот выбор неприемлем, так как вставляются только 94 символа от A до Z (и соответственно от a до z), от 0 до 9 плюс знаки общей пунктуации;
- Complete — полностью весь набор знаков. В зависимости от того, какой скрипт вы выбираете (Western, Cyrillic и пр.), в результирующий файл будут включены либо знаки кириллицы, либо дополнительные знаки, например диакритика из расширенного состава латиницы. Надо заметить, что, выбирая этот пункт, в итоге вы получаете шрифтовые файлы довольно больших размеров;
- Custom — используя эту опцию, вы должны будете самостоятельно определить состав необходимых вам знаков. А теперь плохая новость: в отличие от WEFT, WebFont Maker не умеет анализировать вебстраницу, чтобы выяснить, какие именно символы там были применены. Вам придется сделать это вручную, для чего выберите данный пункт и щелкните по кнопке Specify Characters...
Для определения нужных вам символов придется проанализировать текст и составить список используемых символов. По секрету сообщу способ «для умных и ленивых»: вы копируете текст со своей вебстраницы и потом вставляете его из буфера прямо в окно ввода символов программы WebFont Maker, после чего нажимаете на кнопку OK. Программа всё сделает сама.
Шаг 4. Задайте URL для создаваемого файла
Вы ведь не хотите, чтобы ктото воспользовался плодами ваших трудов? В следующем диалоговом окне вам предоставляется возможность определить адрес конкретного каталога на сервере или целиком адрес сервера, на котором данный файл шрифта может работать. Наберите адрес, начиная с «http://».
Локальный адрес на жестком диске вводить не надо, так как вебстраница с внедренным TrueDocшрифтом будет работать локально в любом случае. (Если вы создали TrueDocшрифты на РС, то увидеть их можно будет только в Navigator 4.5 или выше.)
Шаг 5. Дайте имя
Ну вот мы наконецто добрались до последнего этапа. Присвойте полученному шрифтовому файлу какоенибудь приемлемое имя. Не забудьте вписать расширение — *.pfr, иначе шрифт не будет работать.
Сохраните файл в папку со своим проектом и нажмите на кнопку Finish. Вы увидите сообщение, которое подтвердит, что файл был успешно создан. Но это еще не всё.
Шаг 6. Обновите свой HTML-документ
Создавая новый шрифтовой TrueDocфайл, WebFont Maker записывает рядом с ним файл ReadMe. В нем (на английском языке, естественно) записана подробная информация по модификации вашего HTMLдокумента для адекватного отображения только что созданного шрифта. Обратите внимание, соответствует ли имя шрифта в ReadMeфайле указанному в теле вебстраницы. Скопируйте в ReadMeфайле и вставьте в тело вебстраницы корректный код. Он будет выглядеть приблизительно так:
<LINK REL=fontdef SRC=“tempus.pfr“>
<SCRIPT SRC=“http://www.bitstream.com/wfplayer/tdserver.js“ TYPE=“text/javascript“></SCRIPT>
<LINK>
Путь до PFRфайла может указываться как абсолютный, так и относительный. JavaScript, указанный во второй строке, требуется для нормальной работы TrueDoc в среде Internet Explorer. Скрипт загружает WebFont Player ActiveX с сервера Bitstream. В принципе, его можно установить и самостоятельно.
Шаг 7. Протестируйте свою страницу
По идее ваш шрифт должен быть виден в Netscape Navigator (Windows и Mac) и Internet Explorer (Windows). Но для корректного тестирования надо временно удалить подобный файл шрифта из своей системы, лишь по окончании тестирования можно установить его обратно.
Теперь вы можете загрузить свои HTMLдокументы (и PFRфайлы) на сервер. Убедитесь, что PFRфайлы передаются в двоичном (бинарном) формате (не ASCII!) на сервер. Что еще потребуется сделать самостоятельно или через администратора — так это прописать в конфигах сервера тип файла PFR MIME type примерно в следующем виде: application/fonttdpfr.
TrueDoc и IE
Как уже говорилось, Navigator 4.03 и выше (Windows и Mac) нормально работает с TrueDoc, то есть без лишних усилий, а вот для Internet Explorer требуется предварительно установить WebFont Player.
Bitstream предусмотрел установку такого плеера в виде элемента ActiveX. Когда пользователи IE 4 и выше (Windows) заходят на страницу, содержащую внедренные шрифты TrueDoc, то перед ними появляется диалоговое окно, предлагающее установку соответствующего плеера. Там приведено много загадочной информации, но если пользователь соглашается и продолжает установку плеера, то к нему на компьютер будет закачан и автоматически установлен WebFont Player (около 60 Кбайт). Сразу же после установки пользователь может увидеть текст, набранный этим шрифтом.
Неутешительные новости: ActiveX WebFont Player доступен только для пользователей IE for Windows. Пользователи Macintosh IE не смогут увидеть вебстраницы с внедренными TrueDocшрифтами. И с этим ничего не поделаешь!
SVG-шрифты
Теперь поговорим о шрифтах SVG. Возможно, вы слышали о SVG как о стандарте векторной графики. Но ведь если можно описать с его помощью примитивы и кривые, то почему нельзя сделать то же самое в отношении контуров шрифта?
В теле SVGфайла это выглядит примерно так:
<glyph glyphname="comma" unicode="," horizadvx="273"
d="M192.5 78.1631q0 32.3906 20.374 55.3672q20.374 22.9766 52.314 22.9766q34.2261 0 55.2847 20.251q21.0585 20.252 21.0585 55.2285v64.9342q0 30.548 20.9707 51.824q20.9707 21.275 54.2625 21.275q33.487 0 53.643 20.084
q20.155 20.085 20.155 51.061v64.0239z" />
А код в вебстранице будет выглядеть как:
@fontface {
fontfamily: unibook;
src: url(ubook.svg#Unibook) format("svg");
}
Все браузеры, поддерживающие SVG, также поддерживают и SVGшрифты в SVGфайлах, а некоторые браузеры — и использование SVGфайлов в «@fontface». Как ни странно, но речь идет не о большой тройке — IE, NN и FF, а о Google Chrome, Safari и Opera.
Наиболее простой способ получения SVGшрифта — это генерация его в шрифтовом редакторе FontForge. За основу берется любой существующий шрифт практически в любом из известных форматов.
Также хорошим способом получения SVGшрифтов можно считать утилиту с командной строкой — ttf2svg из Java SVG toolkit Batik. Вам потребуется поддержка Java на локальном компьютере. У пользователей Mac она есть по стандарту, а пользователям Windows ее придется скачать и установить. Далее вам потребуется скачать Batik. Внутри скачанной папки вы обнаружите файл под названием batikttf2svg.jar. Это и есть программа для конвертации файлов шрифтов. К сожалению, утилита «дружит» только с файлами формата TTF. Откройте командную строку и впишите следующее:
java jar /pathto/batik1.7/batikttf2svg.jar FontName.ttf o FontName.svg id font
В данной строке вам нужно указать правильный путь до файла batikttf2svg.jar на вашем компьютере и заменить имя шрифта именем того шрифта, который вы используете. Последний пункт в данной команде устанавливает ID шрифта в сгенерированном SVGфайле. Это очень хороший вариант внедрения шрифта.
Онлайн-ресурсы
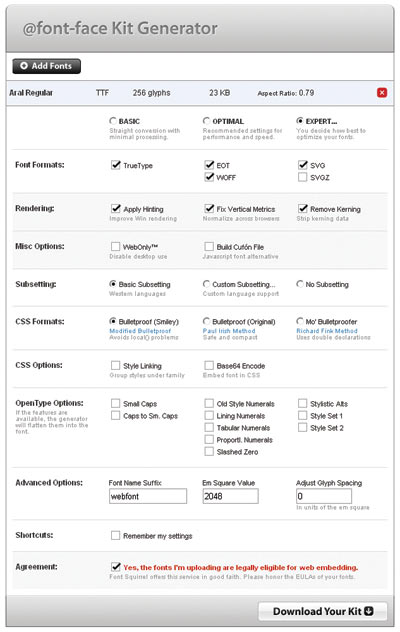
Изза разнообразия форматов, поддерживаемых в популярных браузерах, вам необходимо создать по меньшей мере три файла шрифтов для того, чтобы получить кроссбраузерную поддержку. Прежде всего потребуются TTF или OTFшрифты для Firefox 3.5 и Safari. Большинство свободных шрифтов, которые вы найдете, будут в одном из этих форматов. Далее необходим EOTфайл для Internet Explorer. В Интернете доступно несколько онлайнинструментов для создания шрифтов в формате EOT. Один из них — Font Squirrel @fontface Kit Generator. Как показано на рисунке, данный сервис предлагает конвертирование загруженного шрифта (в примере — Aral Regular) в несколько форматов из описанных в этом обзоре — EOT, WOFF, SVG и SVGZ (SVG с компрессией), в том числе и в Cufón (см. ниже).

@font-face Kit Generator
WOFF?
20 октября 2009 года Mozilla анонсировала поддержку нового формата Web Open Font Format (WOFF) в браузере Firefox, начиная с версии 3.6. Что же представляет собой новый формат? WOFF является контейнером шрифтов форматов OpenType, Open Font Format и TrueType, специально разработанным для нужд вебразработчиков.
Формат планировался как простая перепаковка OpenType и TrueType, он не предоставляет новых функций, альтернатив механизму подключения @fontface или нового способа рендеринга. Формат WOFF содержит дополнительные метаданные, в которые производитель шрифта может включить информацию о его использовании. Эта информация не влияет на то, как этот шрифт будет загружен, но позволяет определить его происхождение. Шрифты в WOFF сжаты, но не зашифрованы — этот формат не создавался как защищенный для желающих жестко контролировать применение шрифта.
В планах Mozilla продвигать этот формат в качестве вебстандарта, хотя за прошедшие полтора года ничего особенного в этом плане не произошло.
***
Отличная идея — внедрение шрифтов в формате EOT, PFR или SVG. Но проблема всё равно остается. Вопервых, не все браузеры поддерживают отображение внедренных шрифтов, а вовторых, не все кириллические шрифты адекватно конвертируются в вышеупомянутые форматы.
Варианты
Есть еще несколько экзотических вариантов — sIFR и Cufón.
sIFR (Scalable Inman Flash Replacement) — путем комбинации Flash JavaScript и CSS на XHTMLстранице можно создать текст, выполненный абсолютно любым шрифтом. При этом xhtml абсолютно валиден, текст будет выделяться, а отсутствие поддержки flash или JavaScript приведет всего лишь к отображению текста стандарным шрифтом с CSSстилями. Принцип довольно прост: HTMLэлементы заменяются Flash’ем, содержащим необходимый шрифт. Схематически это выглядит так:
- В браузер загружается обычная HTMLстраница.
- Запускается функция JavaScript, которая сначала проверяет, установлен ли Flash, а затем ищет указанные тэги, ID и классы.
- Если Flash не установлен (или если JavaScript отключен), то HTMLстраница отображается обычным способом и больше ничего не происходит. Если Flash установлен, то код JavaScript просматривает исходный текст документа, определяя все элементы, которые вам нужно «оснастить» возможностями sIFR.
- Далее скрипт создает Flashролики, имеющие тот же размер, что и исходные элементы, и накладывает их сверху, загружая исходный текст браузера во Flashпеременную.
- Код ActionScript, находящийся в каждом Flashфайле, рисует текст выбранной вами гарнитуры размером 6 пунктов и масштабирует его до тех пор, пока он не займет всё место в ролике Flash.
Cufón — это альтернатива sIFR. Он состоит из двух независимых частей: генератора шрифта, преобразующего стандартный шрифт (в форматах TTF или OTF) в некоторый промежуточный формат, который будет использоваться далее, и движка рендеринга на JavaScript. Затем данные файлы подключаются в хедер шаблона, и попутно к ним прописывается скрипт автозамены заголовков, блоков, стилей и пр. Вот, собственно, и всё. Там, где предусматривалась автозамена, стандартный шрифт будет заменен на определенный вами (и заранее конвертированный в промежуточный формат типа «ubook.font.js»).
Тут есть одна тонкость — все страницы, где применяется Cufón, должны быть в кодировке UTF8 либо обратно совместимы с ней, например USASCII. А если ваши страницы всё еще в CP1251, то это вызовет большие проблемы с правильным отображением кириллицы.
К сожалению, и эти технологии несовершенны — при несомненных плюсах они имеют и существенные минусы.
В какойто момент вы можете решить, что недостаточный контроль над отображением текста, вызванный отсутствием у пользователей необходимых шрифтов, способен создать серьезные проблемы. А почему не сделать вроде бы «текстовую» вебстраницу, состоящую только из графики? Ведь это действительно выход! Но хорошо ли это? И да и нет. С одной стороны, каждый посетитель увидит страницу именно в том виде, в каком вы ее задумывали. С другой стороны, большие трудности вызовет оперативное обновление информации, масштабирование текста на экране, да и скорость загрузки существенно снизится, а потенциальный посетитель редко ждет больше десяти минут…
Однако будем оптимистами — в конце концов, прогресс не стоит на месте. Возможно, что уже завтра появятся новые решения, которые позволят вам задействовать любые шрифты для оформления вебстраниц, причем безо всяких технологических ограничений.