
Как отразиться в Photoshop
В № 10'2010 нашего журнала была опубликована статья, в которой описывались примеры создания тени. В данной публикации мы расширим тему и рассмотрим варианты рисования отражения с помощью графического редактора Adobe Photoshop. Создание отражения, так же как и тени, заметно повышает реалистичность коллажа или монтажа, при этом рисуется оно буквально за считаные минуты!
Отражение на воде
Рассмотрим пример создания отражения на поверхности воды. Для этого нам понадобится исходное изображение какогонибудь озера или реки (рис. 1).

Рис. 1. Исходное изображение водной поверхности
Сначала выделяем верхнюю часть изображения над водой, например инструментом Прямолинейное лассо (Polygonal Lasso). Затем создаем копию выделенного фрагмента. Для этого следует щелкнуть внутри области выделения правой кнопкой мыши и из контекстного меню выбрать команду Скопировать на новый слой (Layer via Copy).
Для получения зеркального отражения созданной копии применяем к слою команду Редактирование (Edit) → Трансформирование (Transform) → Отразить по вертикали (Flip Vertical). Удерживая нажатой клавишу Shift, инструментом Перемещение (Move) смещаем изображение вниз к основанию деревьев (рис. 2). Клавиша Shift используется для перемещения фрагмента строго в вертикальном направлении без сдвигов вправо или влево.

Рис. 2. Отражение создано на основе верхней части исходного изображения
Для затемнения отражения текущему слою можно назначить режим наложения Умножение (Multiply). В таком случае через слой будет немного просвечивать исходное изображение воды. Если вас это не устраивает, то можно просто затемнить отражение, не меняя режим наложения. Для этого более удобно использовать диалоговое окно Уровни (Levels), в котором необходимо сместить серый ползунок вправо. Для вызова окна используется комбинация клавиш Ctrl+L (в Mac OS — Command+L).

Рис. 3. Пример отражения на воде
И в заключение чутьчуть искажаем отражение, имитируя рябь на воде. Для этого можно использовать следующие фильтры из группы Искажение (Distort): Волна (Wave), Океанские волны (Ocean Ripple), Зигзаг (ZigZag) или Рябь (Ripple). В примере использовался фильтр Волна (Wave) со следующими настройками (рис. 3):
- тип волны Синусоида (Sine);
- число генераторов — 1;
- длина волны в полях минимума и максимума — 1 и 35 соответственно;
- для амплитуды в полях минимума и максимума использовались значения 1 и 5 соответственно;
- масштаб — по умолчанию 100%.
Примечание. Аналогичный результат можно получить фильтром Зигзаг (ZigZag), используя стиль Круги на воде (Pond Ripples).
Отражение в окне
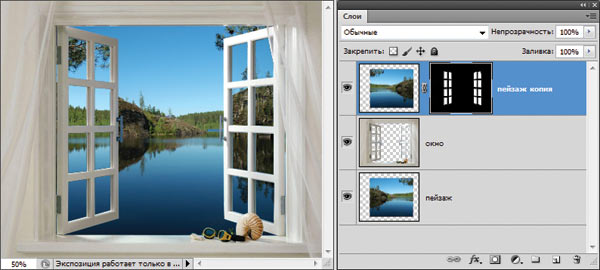
При работе с изображением окна необходимо дорисовывать отражение, чтобы создать впечатление полупрозрачности окна. Также можно воспользоваться полупрозрачной заливкой для имитации стекла в окне. На рис. 4 приведен результат переноса изображения окна в документ с изображением озера. На данном этапе монтаж выглядит нереалистично: кажется, что в раме нет стекла. Рассмотрим пример создания стекла и отражения в нем.

Рис. 4. Исходное изображение окна на фоне пейзажа
Отражение будем рисовать на основе фонового изображения, поэтому создаем копию данного слоя и помещаем ее на передний план.
По причине того, что в левой створке окна должна отражаться правая часть пейзажа, а в правой створке — левая, изображение на верхнем слое отражаем по горизонтали.
Теперь инструментом Волшебная палочка (Magic Wand) выделяем промежутки в раме и создаем слоймаску для верхнего слоя на основе созданного выделения, нажав кнопку в палитре Слои (Layers) — рис. 5.

Рис. 5. Создана слой-маска на основе выделения промежутков в раме
Чтобы сделать отражение полупрозрачным, устанавливаем режим наложения Умножение (Multiply) и уменьшаем непрозрачность слоя. В нашем примере непрозрачность была уменьшена до 50% (рис. 6).

Рис. 6. Результат смены режима наложения и уменьшения непрозрачности слоя с отражением
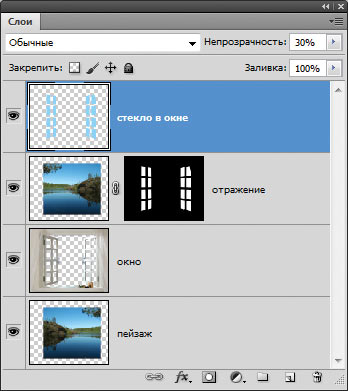
Для имитации стекла в окне создаем новый слой на верхнем уровне. Загружаем выделение из маски щелчком по ее миниатюре с нажатой клавишей Ctrl (в Mac OS — Command) и закрашиваем область выделения голубым цветом. Уменьшаем непрозрачность слоя до 2030% (рис. 7). Палитра Слои (Layers) итогового монтажа содержит четыре слоя (рис. 8).

Рис. 7. Итоговое отражение в окне

Рис. 8. Палитра Слои итогового монтажа
Отражение в зеркале
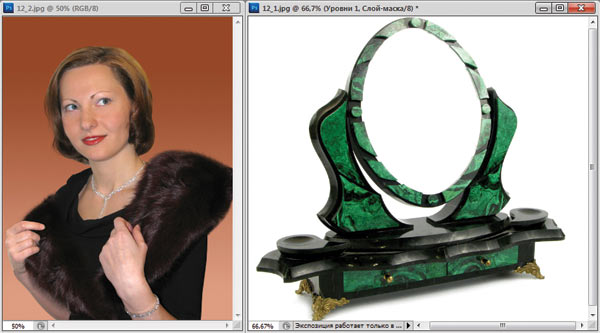
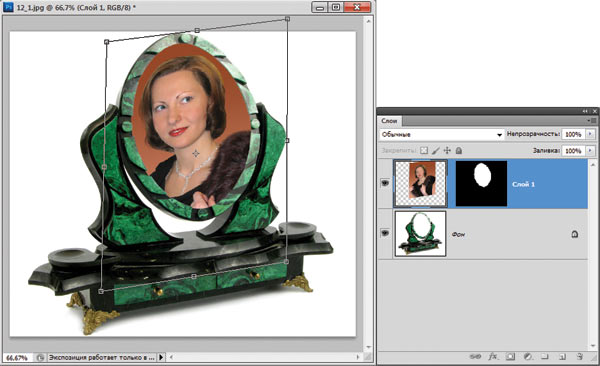
Чтобы создать отражение в зеркале, необходимо поместить какоето изображение внутрь зеркала. Для этого очень удобно использовать слоймаску, потому что вы можете редактировать как саму маску, так и изображение на слое под маской. Для их независимого редактирования необходимо предварительно отключить связь между ними. Рассмотрим пример внедрения изображения девушки в зеркало (рис. 9).

Рис. 9. Исходные изображения для создания отражения в зеркале
Для начала переносим изображение девушки в окно документа с изображением зеркала. Временно отключаем видимость этого слоя.
Активируем слой с изображением зеркала и выделяем его внутреннюю область. В данном примере для этого подойдет инструмент Волшебная палочка (Magic Wand).
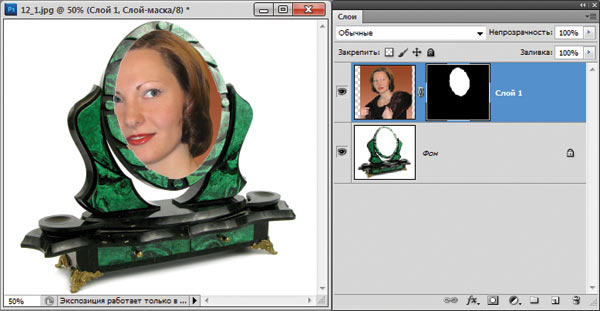
Включаем видимость верхнего слоя с изображением девушки и активируем этот слой. В палитре Слои (Layers) нажимаем кнопку для создания маски. Теперь изображение девушки отображается частично (рис. 10).

Рис. 10. Создана слой-маска на слое с изображением девушки
Поскольку созданная маска является растровой, для ее редактирования применяются обычные инструменты рисования, например Кисть (Brush) или Градиент (Gradient). В данном примере подойдет первый инструмент. Если умолчания не изменены, то черный цвет маскирует изображение на слое, белый делает маску полностью прозрачной, а серый создает полупрозрачные области. Внутри зеркала вокруг внедренного изображения появился контур, который является частью зеркала. Его можно удалить кистью белого цвета — этой кистью мы расширяем область изображения девушки. Но перед тем, как приступить к редактированию маски на слое, необходимо щелкнуть по миниатюре маски в палитре Слои (Layers)!
После редактирования маски приступаем к редактированию внедренного изображения. В первую очередь следует отключить связь маски с изображением на слое, щелкнув по пиктограмме цепи , расположенной между ними. Затем щелкаем по миниатюре слоя, чтобы войти в режим редактирования изображения на слое. Вот теперь можно приступить к редактированию изображения девушки.
Нажав комбинацию клавиш Ctrl+T (в Mac OS — Command+T), входим в режим свободной трансформации. Удерживая нажатой клавишу Shift для сохранения пропорций, уменьшаем изображение. Обратите внимание на то, что в данном случае необходимо также немного наклонить изображение девушки, потому что зеркало сфотографировано не анфас, а сбоку. Не выходя из режима свободной трансформации, смещаем угловые маркеры рамки в вертикальном направлении с нажатой клавишей Ctrl (в Mac OS — Command). Границы рамки должны быть параллельны краям зеркала (рис. 11). Выход из режима осуществляется нажатием клавиши Enter (в Mac OS — Return).
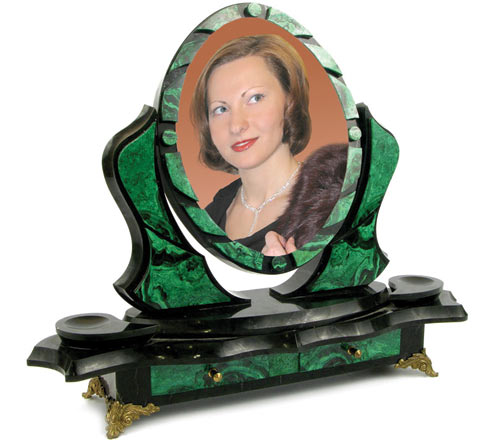
В заключение осветлим отражение в окне Уровни (Levels), сместив влево серый ползунок. Результат приведен на рис. 12.


Рис. 12. Итоговое отражение в зеркале
Отражение на гладкой поверхности
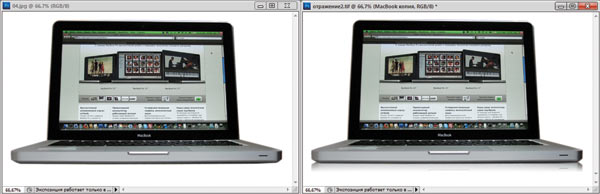
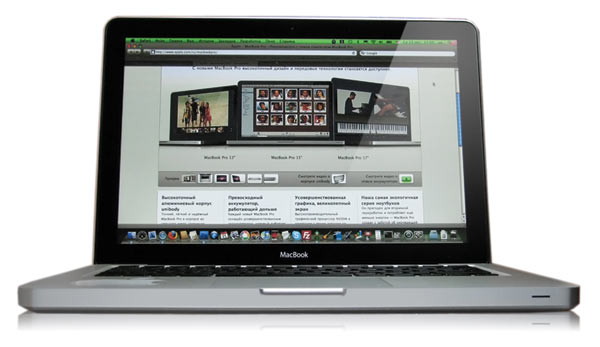
Данный прием часто используется в рекламе: отражение постепенно исчезает, создавая впечатление того, что предмет лежит на какойто поверхности, хотя саму поверхность не видно. Создаем такое отражение к изображению ноутбука MacBook (рис. 13). (С этим приемом можно ознакомиться на сайте фирмы Apple.)

Рис. 13. Исходное изображение ноутбука (слева) и пример отражения
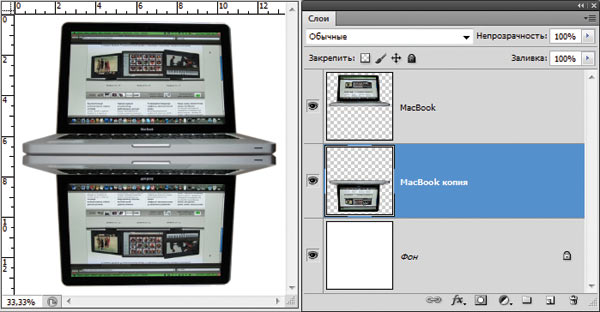
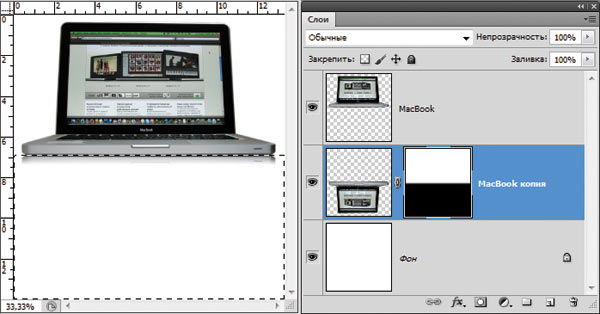
Создаем копию слоя с изображением ноутбука, а затем применяем к ней команду Редактирование (Edit) -> Трансформирование (Transform) -> Отразить по вертикали (Flip Vertical). Инструментом Перемещение (Move) перевернутое изображение смещаем вниз так, чтобы не было промежутка между оригиналом и его копией. Затем слой с исходным изображением перемещаем на передний план (рис. 14).

Рис. 14. Копия слоя находится под слоем с исходным изображением
Для копии слоя создаем слоймаску щелчком по кнопке в палитре Слои (Layers). Поскольку изначально ни один фрагмент не был выделен, маска создается белого цвета. Затем ее следует отредактировать, скрыв часть отражения.
Инструментом Прямоугольная область (Rectangular Marquee) выделяем нижнюю часть документа, включающую перевернутое изображение. В палитре Слои (Layers) щелкаем по миниатюре маски и внутри области выделения рисуем линейный градиент от белого цвета к черному. Черный цвет скроет часть отражения (рис. 15). Чтобы сделать отражение полупрозрачным, можно уменьшить непрозрачность текущего слоя.

Рис. 15. Использование слой-маски для скрытия части отражения
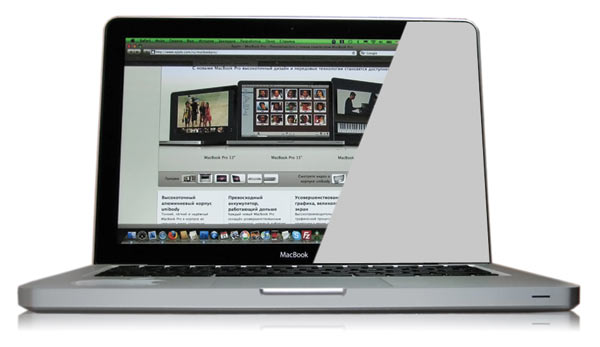
Раз уж пример отражения рассматривается на изображении компьютера MacBook, продемонстрируем еще один небольшой прием, который применяется почти на всех изображениях техники Apple. Это имитация блика на экране компьютера (рис. 16).

Рис. 16. Популярный прием имитации блика на экране ноутбука
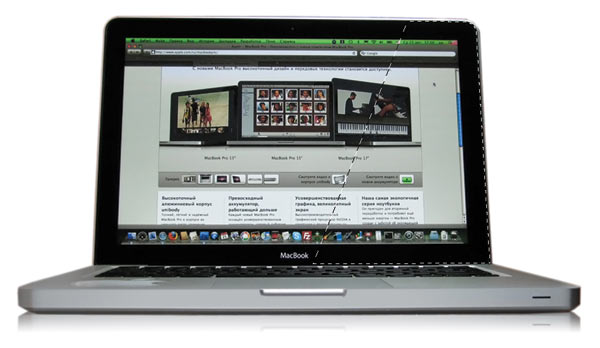
Создаем выделение, например инструментом Прямолинейное лассо (Polygonal Lasso). Уменьшаем область выделения на 1 пиксел с помощью команды Выделение (Select) → Модификация (Modify) -> Сжать (Contract) — рис. 17.

Рис. 17. Создано выделение для блика
На новом слое закрашиваем область выделения светлосерым цветом. В примере использовался оттенок серого со значениями всех трех составляющих R, G, B равными 200 (рис. 18).
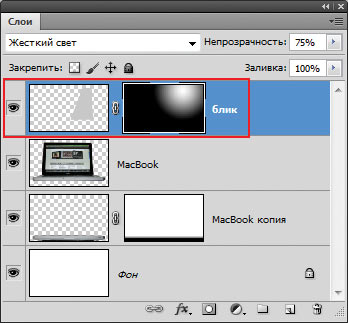
Меняем режим наложения на Жесткий свет (Hard Light), уменьшаем непрозрачность слоя, создаем слоймаску и редактируем ее круговым градиентом (рис. 19). Всё, эффект готов!
Примечание. На самом деле этот прием очень часто используется и другими производителями компьютерной и цифровой техники. Например, на фотографиях плееров или компьютеров фирмы Sony вы обязательно найдете точно такой же блик.

Рис. 18. Область выделения закрашена светло-серым цветом

Рис. 19. Палитра Слои итогового изображения
Конечно же, лишние части отражения можно просто удалить, но применение слоевмасок предоставляет вам возможности, от которых грех отказываться. По причине того, что маска на слое лишь скрывает части отражения, не удаляя их, вы легко сможете вернуться к отражению и в любой момент отредактировать его инструментами рисования. Более того, в случае с отражением в окне или зеркале вы также можете легко отредактировать положение отражения внутри окна или зеркала уже после его создания, что абсолютно невозможно, если отражение частично удалено.
 Софья Скрылина,
преподаватель информационных технологий, г.Санкт-Петербург
Софья Скрылина,
преподаватель информационных технологий, г.Санкт-Петербург