
Про шрифты с продолжением. Часть 15
Хинтинг (инструктирование шрифтов)
Антиалиасинг (сглаживание) на экране
Хинтинг (инструктирование шрифтов)
Одной из наиболее важных особенностей масштабируемых шрифтов является то, что они могут быть использованы на различных устройствах вывода — от дисплеев до фотонаборных устройств. Казалось бы, шрифты, образованные векторным контуром, должны везде выводиться в высоком качестве. Однако для любого выводного устройства изображение должно обязательно растрироваться. Растр — изображение, построенное из отдельных элементов (точек), как правило, расположенных регулярно. В большинстве приложений компьютерной графики растровое изображение представляется двумерным массивом точек, цвет и яркость каждой из которых задаются независимо. Каждая точка в изображении имеет целочисленные координаты и называется пикселом (pixel).
С 1978 года и до относительно недавнего времени основным методом, который применялся для масштабирования и последующего растрирования без хинтования, был примерно следующий: размещение растра под контуром буквы для вычисления соответствующего растрового изображения. При этом учитывались только те точки, которые полностью попадали в контур (рис. 1), то есть каждый пиксел был целым. Понятно, что чем меньше кегль шрифта и ниже разрешение, тем грубее был растр. Чем больше размер шрифта и выше разрешение, тем лучше получалось изображение знаков на выводе.

Рис. 1. Пример растрирования без хинтования. Недостатки такого метода очевидны
Современные компьютеры хранят шрифты в виде контуров и снабжают их инструкциями (хинтами) для интеллектуального масштабирования и растрирования.
Что такое инструкция
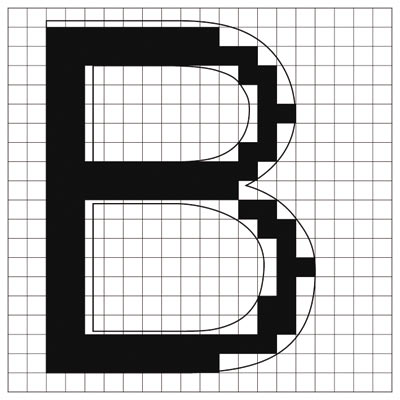
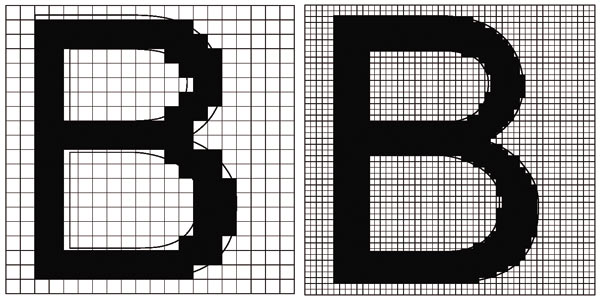
Итак, мы выяснили, как растеризуются векторные изображения «в лоб», без дополнительных ухищрений. Чуть более продвинутую технологию можно представить следующим образом. Представьте, что мы берем контур буквы и кладем его на основу с координатной сеткой, например на миллиметровую бумагу (миллиметровку). Теперь берем и закрашиваем в черный цвет все маленькие клетки координатной сетки, которые более чем на 50% заполнены областью круга. Грубая сетка даст немного растровых точек, а тонкая — много (рис. 2).

Рис. 2. Еще один вид растрирования без хинтования
У лазерных принтеров зачернение бумаги достигается тем, что растровые точки, лежащие рядом друг с другом по горизонтали, поочередно экспонируются в процессе горизонтального перемещения лазерного луча. Растровые точки, расположенные друг за другом, будут создаваться поочередно лазерным лучом, сместившимся на один шаг. Постоянный интерлиньяж соответствует высоте растровых точек, постоянная частота промежутков между включением и выключением каждой точки в строке соответствует ширине растровых точек.
Можно автоматизировать этот процесс и пересчитать контуры в растр с помощью специальных программ.
Во всех шрифтах можно встретить повторяющиеся элементы, например прямые и кривые линии, которые могут быть как вертикальными, так и горизонтальными. С точки зрения геометрии, они сильно подвержены случайным растровым ошибкам. Поскольку растровые изображения состоят только из целых точек, такие штрихи могут получить на одну точку больше или меньше. При изображении на экране монитора в 10 pt (~ 3,5 мм высоты) это может означать изменения от трех до четырех растровых точек, что составляет около 30%. (три точки — характерная ширина штриха светлых шрифтов 10 pt при 300 dpi.) Это соответствует переходу от светлых к полужирным начертаниям.
Вот почему разработчики перешли к более интеллектуальной растеризации шрифтов, снабдив контуры соответствующими инструкциями (хинтами). Инструкции — это дополнительная информация для программ растеризации. В инструкции содержится информация о том, где находится штрих и насколько он широк. Для разных инструкций возможно получение различной информации, касающейся программного управления.
Что дает инструкция
Инструкция дает уверенность в том, что важные элементы описания шрифта будут растеризованы однородно.
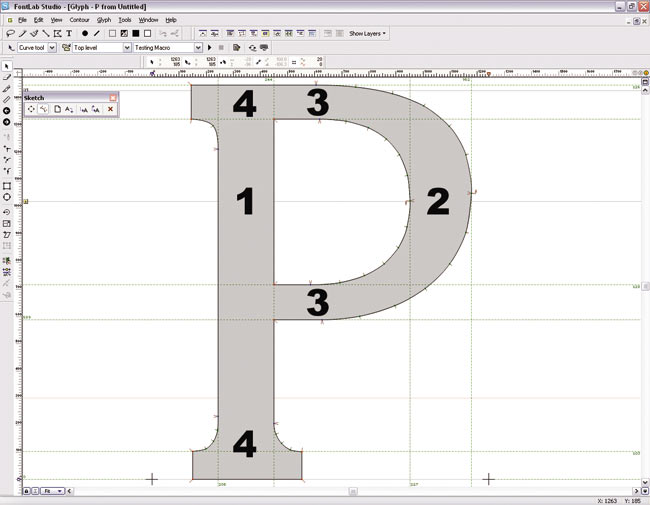
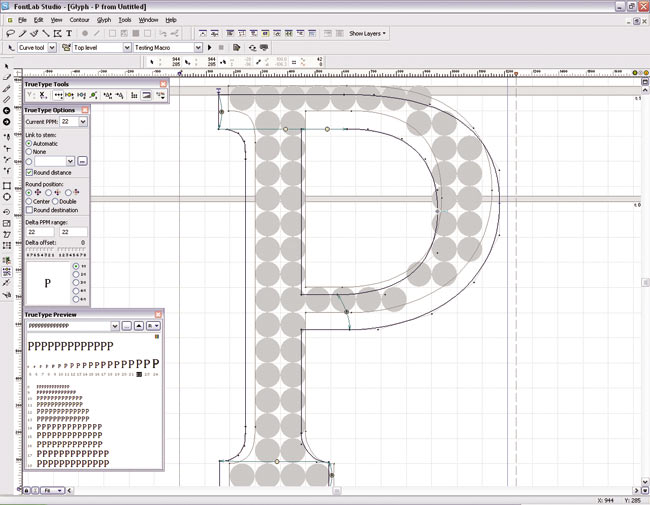
Чтобы разобраться в этом подробнее, посмотрим на знак «Р» (рис. 3 и 4). Части контура, формирующие левую и правую границы штриха, будут найдены автоматически с помощью инструкций основного штриха. Во избежание неприятностей в процессе растеризации программа смещает левую границу штриха на ближайшую линию растровой сетки. Это реализуется горизонтальным перемещением, которое применяется ко всем координатам контура по оси х, так что никаких изменений в строении буквы не происходит. При этом правая граница штриха смещается на линию сетки, которая отстоит на определенное число растровых точек вправо от левой границы. Это фиксированное число уже просчитано из инструкций общего типа для всего шрифта.

Рис. 3. Инструктируемые части знака: 1 — основной штрих; 2 — вертикально ориентированная дуга; 3 — изогнутый горизонтальный штрих; 4 — засечка

Рис. 4. Type 1 hinting в программе FontLab Studio
Как видно из нашего примера, работа начинается из середины штриха вовне и посредством округления устанавливается наилучшее число растровых точек, позволяющее выявить толщину штриха. В этом случае может произойти изменение формы «Р», после передвижения правой границы местами появился более тонкий или толстый штрих. Тем не менее это изменение формы, которое автоматически исключает случайные эффекты во время последующей растеризации, позволяет гармонизировать нормальную ширину штрихов во всем наборе знаков. При подобной программной технологии штрихи или элементы буквы принудительно делаются тоньше или толще либо эти элементы (например, основной штрих) перемещаются влево или вправо контролируемым способом.
Список инструкций
Считается, что слово «инструкция» в обиход ввела фирма Apple, а фирма Adobe стала использовать определение «хинт» (подсказка). По сути, это одно и то же, поэтому каждый использует тот термин, который кажется ему более правильным.
Заранее надо отметить, что различные шрифтовые форматы поддерживают разные типы хинтования. В таблице приведены только основные инструкции. На самом деле их гораздо больше. Интересующихся я отсылаю к следующим источникам: «Apple Developer — True Type Reference Manual — Instructing Fonts», «Microsoft typography — The TrueType instruction set» и «Basic Type 1 Hinting». Эти документы легко находятся через поисковые системы.
Перечень инструкций
Инструкция |
Значение |
Основной штрих (вертикальный) |
Определяет ширину основных штрихов с прямыми вертикальными |
Горизонтальный штрих |
Определяет ширину горизонтальных штрихов с прямыми горизонтальными границами |
Вертикально ориентированная дуга |
Определяет ширину вертикально ориентированных дуг с двумя |
Горизонтально ориентированная дуга |
Определяет ширину горизонтально ориентированных дуг с двумя |
Изогнутый вертикальный штрих |
Определяет ширину изогнутых вертикальных штрихов с одной прямой и одной изогнутой границами |
Изогнутый горизонтальный штрих |
Определяет ширину изогнутых горизонтальных штрихов с одной прямой и одной изогнутой границами |
Внутрибуквенный просвет |
Определяет ширину внутрибуквенных просветов |
Насыщенность |
Обеспечивает постоянную ширину штрихов |
Наклон |
Определяет ширину диагональных штрихов |
Экстремальная точка |
Существует для размещения точек на кривых, лежащих на окружности (самая нижняя, самая верхняя, самые удаленные правая и левая контрольные точки) |
Засечка (сериф) |
Определяет горизонтально расположенные засечки и их части |
Вертикальная засечка |
Определяет засечки на горизонтальных штрихах и их части |
Свисание |
Определяет базовые линии шрифта для управления свисанием дуг |
Натяжение |
Выпрямляет плавные кривые в шрифтах маленьких кеглей (прямой и обратный энтазисы) |
Пятно |
Регулирует ширину штрихов |
Дельта |
Специальные инструкции в формате TrueType для исправления окончательного растрового изображения в некоторых кеглях |
Выпадение |
Определяет минимальную толщину штриха |
Вертикальные штрихи
Наиболее важными являются те инструкции, которые определяют ширину штрихов.
Основные штрихи имеют границы в виде двух вертикальных прямых. Примерами могут служить буквы: Б, В, Г и т.п. У буквы Н, например, два основных штриха. Иногда основные штрихи имеют засечки, или серифы.
Если чтото требуется добавить, части засечек трактуются как нечто приклеенное к основному штриху, независимо от того, реальная это засечка или ее особая форма. Основные штрихи описываются следующими инструкциями:
- класс основного штриха (прописные, строчные и т.д.);
- положение границы по оси х, толщина основного штриха по оси х.
Некоторые программы используют вместо них другие параметры:
- класс;
- абсолютное положение границы по оси х;
- относительное положение другой границы по оси х;
Горизонтальные штрихи
Горизонтальный штрих — это прямой горизонтальный штрих с двумя прямыми горизонтальными границами. Они имеются в буквах Г, Е, H и т.п. Классический пример — прописная Е с тремя горизонтальными штрихами. Горизонтальные штрихи также могут иметь засечки в начале и конце, называемые вертикальными засечками. Для горизонтальных штрихов, как и для вертикальных, существуют инструкции:
- класс;
- абсолютное положение границы по оси у;
- ширина штриха по оси у или относительное положение другой границы по оси у.
Вертикально ориентированные дуги
Вертикально ориентированные дуги ограничены двумя кривыми, образующими вертикальные контуры. Пример: Б, В, О, Р, С и т.п.
- Вертикально ориентированные дуги описываются следующими инструкциями:
- класс;
- положение по оси х экстремальной точки границы;
- ширина штриха или относительное положение по оси х экстремальной точки другой границы.
Горизонтально ориентированные дуги
Горизонтально ориентированные дуги связывают между собой прямые или закругленные штрихи; они ограничены двумя кривыми, образующими горизонтальные контуры. Горизонтально ориентированные дуги есть в буквах З, О, С и т.п.
Подобные дуги описываются с помощью следующих инструкций:
- класс;
- положение по оси у экстремальной точки границы;
- ширина штриха или относительное положение по оси у экстремальной точки противоположной границы.
Изогнутые вертикальные штрихи
Изогнутый вертикальный штрих является вертикальным штрихом, состоящим частично из кривых элементов и частично из прямых. Пример: б, р и т.п.
Изогнутые вертикальные штрихи описываются при помощи следующих инструкций:
- класс;
- абсолютное положение прямой границы по оси х;
- относительное положение по оси х экстремальной точки закругленной границы.
Изогнутые горизонтальные штрихи
Изогнутый горизонтальный штрих представляет собой горизонтальный штрих с прямой и закругленной границами. Изогнутые горизонтальные штрихи встречаются в некоторых шрифтах в таких буквах, как Б, В, Т, D и т.п.
Изогнутые вертикальные штрихи описываются следующими инструкциями:
- класс;
- абсолютное положение прямой границы по оси у;
- относительное положение по оси у экстремальной точки закругленной границы.
Внутрибуквенные просветы
Белые пространства между черными штрихами знака называются внутрибуквенными просветами. Например, строчные a, б, в имеют замкнутые внутрибуквенные просветы, в то время как п, ш — незамкнутые. Оба внутрибуквенных просвета в ш определяются следующими инструкциями:
- класс;
- положение по оси х на границе 2;
- относительное положение по оси х на границе 3, или ширина первого просвета;
- положение по оси х на границе 4;
- относительное положение по оси х на границе 5, или ширина второго просвета.
Для описания штрихов в качестве альтернативы могут служить следующие инструкции, составленные в порядке иерархии:
- класс основных штрихов,
- класс внутрибуквенных просветов,
- абсолютное положение по оси х границы 1,
- относительное положение по оси х границы 2,
- относительное положение по оси х границы 3 (относительно 2),
- относительное положение по оси х: границы 4 (относительно 3),
- относительное положение по оси х границы 5 (относительно 4),
- относительное положение по оси х границы 6 (относительно 5).
Насыщенность
Как уже говорилось, в шрифтах имеются различные группы ширин вертикальных штрихов. Этот факт подводит к созданию классов. Может случиться, что ширины вертикальных штрихов прописных букв будут 2 пиксела, в то время как строчных — только 1 пиксел. С математической точки зрения было бы правильно, чтобы реальная ширина штрихов прописных букв была 1,8 пиксела, а строчных — 1,3 пиксела. Округление (аппроксимация) ширин штрихов соответственно до двух или одного пиксела оптически может выглядеть не совсем корректно. Несмотря на это, ширина как в 1, так и в 2 пиксела может быть оценена как точная. В этом случае насыщенность шрифта может изменяться таким образом, что в конечном счете различия становятся незначительными. Инструкция для насыщенности состоит из одного или более параметров, которые применимы для всего набора знаков.
Наклонные штрихи
Наклонный штрих представляет собой диагональный основной штрих с двумя прямыми диагональными границами, например А, К, Х и т.д. Инструкции наклонных штрихов определяют положения углов и красочных ловушек (компенсаторов) и описываются с помощью следующих параметров:
- класс;
- положение угловых точек наклонного штриха;
- взаимосвязь наклонных штрихов в букве.
Экстремальные точки
Вертикально и горизонтально ориентированные дуги, изогнутые вертикальные и горизонтальные штрихи имеют границы из сегментов кривых. Крайние правые и левые положения точек на боковых кривых описываются минимальными и максимальными значениями по оси х, а самые высокие и самые низкие точки — максимальными и минимальными значениями по оси y. Это экстремальные точки. Когда вы растеризуете сегменты кривых, убедитесь, что пиксельное представление не становится слишком острым или спрямленным. Инструкция, необходимая здесь, — просто экстремальная точка (как тип).
Засечки горизонтальные (серифы)
«Ножки» внизу и вверху вертикальных штрихов называются засечками. Как следует из названия sans serif, в рубленых шрифтах типа Helvetica нет засечек (серифов). Инструкции для частей засечек состоят из следующих параметров:
- пометка начала и конца засечки;
- высота и длина засечки.
Засечки на горизонтальном штрихе (вертикальные)
К засечкам на горизонтальном штрихе, считающимся обычными засечками, также применимы инструкции. Их принципиальное отличие — в повороте на 90°. Примеры букв с поперечными засечками: Б, Г, Е, Т и т.п.
Свисание
Назначение свисания состоит в том, чтобы верхние и нижние части горизонтально ориентированных дуг оптически казались равными прямым элементам букв.
Инструкциями для свисания являются назначение класса и положение буквы относительно одной из базовых линий.
Натяжение
Шрифт Candara хорошо иллюстрирует проблему визуализации плавных кривых в прямые (туго натянутые) линии (рис. 5).
Если разрешение довольно низкое, как у некоторых лазерных принтеров в мелких кеглях, или еще ниже, как у экранных шрифтов, используется некая инструкция, чтобы обеспечить прямой (натянутый) вид ступенчатых кривых.

Рис. 5. Шрифт Candara. На вертикальных штрихах заметен небольшой обратный энтазис
Пятно
Наложение экспозиции лазерного луча на выводном устройстве может привести к отклонениям от теоретических размеров площади засвечиваемого пространства. Поэтому для устройств, рисующих белым, рассчитывается большее число черных пикселов, тогда как для устройств, рисующих черным, — меньшее число для зачерненных участков. Это происходит посредством использования инструкций пятна в программах растрирования. Более того, вы также добавляете один пиксел к белой области на границе черной или вычитаете его.
Инструкция пятна состоит из одного параметра, принимающего значение между –1 и +1. Он измеряется в долях диаметра экспонируемого пятна.
Дельта
Дельтаинструкции используются для оптимизации внешнего вида контуров в шрифтах определенных размеров. При помощи таких инструкций индивидуальная поддержка точек в контурах знака полностью регулируется. Это происходит, когда инструкции дают удовлетворительные результаты в ряде кеглей, но не справляются с этим при работе со специфическими размерами. Инструкции дельта предотвращают случаи, где более тонкие штрихи «пропадают» при низком разрешении, когда их расчетная толщина становится равной 0 пикселов и они не видны при выводе.
Выпадение (участок растрового изображения без растровых точек)
Вообще, программы не нуждаются в подробных инструкциях для поддержания минимальной ширины штриха в один пиксел. Но это подразумевается при выполнении программ масштабирования и растрирования.
Антиалиасинг (сглаживание) на экране
Было бы неправильным пропустить рассказ о смежной технологии сглаживания зубцов на границах растрированных изображений.
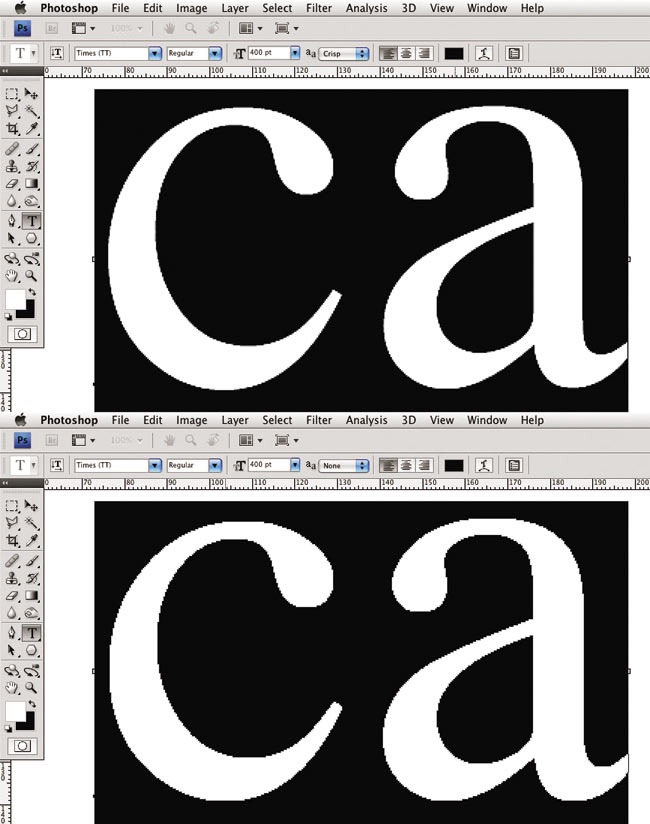
Итак, антиалиасинг — технология, применяемая в обработке изображений с целью сделать границы кривых линий визуально более гладкими, убирая «зубцы», возникающие на краях объектов (рис. 6). Сглаживание было придумано в 1972 году в Массачусетсском технологическом институте в Architecture Machine Group, которая позже стала основной частью Media Lab.

Рис. 6. Изображение с антиалиасингом (а) и без него (б)
Основной принцип сглаживания — использование возможностей устройства вывода для показа оттенков цвета, которым нарисована кривая. В этом случае пикселы, соседние с граничным пикселом изображения, принимают промежуточное значение между цветом изображения и цветом фона, создавая градиент и размывая границу.
Применяются два варианта сглаживания:
- общее сглаживание отрисовкой излишне крупного несглаженного изображения с последующим уменьшением разрешения;
- специализированные алгоритмы сглаживания, работающие на изображениях определенного типа.
Избыточная выборка сглаживания (англ. Super Sampling antialiasing, SSAA), также называемая полноценным или полноэкранным сглаживанием (FSAA), применяется для исправления алиасинга (или «зубцов») на полноэкранных изображениях. SSAA было доступно на ранних видеокартах, вплоть до DirectX 7. Начиная с DirectX 8 оно было убрано всеми производителями графических процессоров изза его огромных вычислительных требований и заменено на множественную выборку сглаживания (англ. Multisample antialiasing, MSAA), которая чуть позже также была заменена другими методами, такими как CSAA + TrAA/AAA. MSAA обеспечивает несколько худшее качество графики, зато дает огромную экономию вычислительной мощности. Поскольку SSAA гарантирует более высокое качество изображения, некоторое время назад оно было возвращено из небытия компаниями AMD и NVIDIA.
Изображение с SSAA выглядит более мягко и реалистично. Однако у изображений с простым сглаживанием (например, суперсэмплинг с последующим усреднением) может ухудшиться внешний вид некоторых типов линейных рисунков или диаграмм (изображение будет выглядеть размыто), особенно там, где линии ближе всего к горизонтальным или вертикальным. В этих случаях используется хинтинг.
ClearType
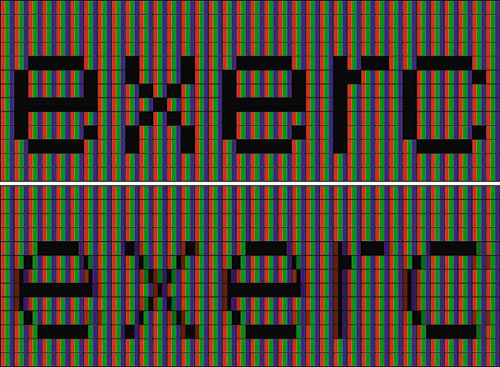
Еще одна смежная технология — ClearType (от англ. «чистый шрифт») — зарегистрированный корпорацией Microsoft метод сглаживания текста на определенных видах компьютерных мониторов (особенно на ЖК), основанный на технологии SubPixel Rendering (рис. 7).

Рис. 7. Отображение текста без технологии ClearType (а) и с ней (б)
Как это работает? В ЭЛТмониторах расположение красных, зеленых и синих светоизлучающих элементов никак не связано с пиксельной решеткой. На жидкокристаллических же дисплеях каждый пиксел состоит из трех таких элементов: красного, зеленого и синего. Эти элементы (назовем их субпикселами) являются прямоугольниками шириной 1/3 пиксела и высотой 1 пиксел, расположенными строго по порядку. Обычно графическое ПО рассматривает пиксел как единое целое. ClearType же воспринимает субпикселы как самостоятельные структурные единицы.
Алгоритм работы ClearType состоит из двух шагов:
- Субпиксельный рендеринг. Текст отрисовывается с горизонтальным разрешением, втрое большим, чем требуемое. Каждый пиксел полученного текста соответствует одному субпикселу экрана.
- Распределение яркости. На втором шаге текст размывается в горизонтальном направлении — то есть часть яркости, например красного субпиксела, передается зеленому и синему соседям. А интенсивность каждого субпиксела вычисляется по специальной формуле, где яркость каждого субпиксела распределяется между пятью смежными субпикселами и цветные артефакты становятся менее заметными.
Данный алгоритм распределения яркости рассчитан на дисплеи, у которых все пикселы имеют одинаковое расположение субпикселов (например, RGB). Если в разных строках последовательность субпикселов разная, уровень размытия можно уменьшить либо вообще обойтись без этого шага.
Наши глаза могут воспринять как контраст цветов, так и контраст яркостей. Но на малых масштабах контраст цветов воспринимается почти втрое слабее, поэтому текст, отображенный с помощью ClearType, выглядит монохромным и гладким. При внимательном рассмотрении вокруг текста можно увидеть красносиние «разводы», однако на чтение при нормальных условиях они не оказывают влияния.
ClearType имеет смысл применять только на ЖК, газоразрядных, светодиодных, экранах ноутбуков и прочих экранах, в которых цветное изображение получается делением пиксела на субпикселы, расположенные друг относительно друга по горизонтали.
Экран должен работать в своем штатном разрешении: логический пиксел операционной системы должен совпадать с физическим пикселом экрана. Увеличение или уменьшение путем интерполяции практически не влияет на внешний вид текста с обычным антиалиасингом, но делает ClearTypeшрифт размытым.
Порядок субпикселов в пикселе (RGB или BGR) должен быть заранее известен. Windows XP по умолчанию предполагает порядок RGB, но его можно заменить на BGR через реестр, вручную или при помощи специальных утилит (например, ClearType Tuning PowerToy или ClearType Switch).
ClearType дает хорошие результаты только при выводе темного текста на светлом фоне или светлого текста на темном фоне. Наилучшее качество получается, если черный текст выводить на белом фоне (или наоборот). Попытки вывода цветного текста или использования цветного фона не дают высокого качества конечного изображения, так как часть субпикселов не задействована. Например, если выводить белый текст на красном фоне, красные субпикселы будут зажжены и для текста, и для фона.
ClearType нельзя использовать, если необходимо, чтобы подготавливаемый рисунок корректно отображался на любом мониторе, а не только на том, на котором он подготовлен. В частности, по этой причине ClearType отсутствует в программах, подобных Adobe Photoshop. При подготовке скриншотов также правилом хорошего тона будет выключение ClearType.