Про шрифты с продолжением… Часть 16
Документация для разработчиков
Хинтирование на практике
В предыдущем номере журнала мы уже говорили, что хинтинг (хинтование; хинтирование — англ. hinting) — это изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Он используется для обеспечения более четкой формы букв на устройствах с низким разрешением экрана или при отображении текста в мелком кегле.
Хинты представляют собой пары направляющих, дополнительно определяющих положение и толщину основных штрихов/элементов символа. Они реализуются в виде набора пар вертикальных и горизонтальных линий.
При растеризации первым делом происходит расчет толщины и положения хинтов, а потом на эти рассчитанные величины накладывается контур.
Теперь давайте посмотрим, как происходит хинтирование на практике. Предлагаемый способ можно назвать любительским, но он работает. Алгоритм сложился сам собой, эмпирическим путем и серьезного теоретического обоснования не имеет.
Обычно для болееменее качественного результата надо выполнить следующие шаги:
- Подготовка шрифта для хинтирования.
- Проверка и установка зоны выравнивания (Type 1 alignment zones).
- Проверка ширины основных штрихов.
- Установка значений для Type 1 и сохранение шрифта.
- Преобразование глифов в TrueType.
- Установка значений для TrueType.
- Тестирование.
- Редактирование параметров.
Подготовка шрифта для хинтирования
Не совсем верно называть этот этап «Подготовкой шрифта», учитывая, что хинтирование и так должно проводиться на готовом с дизайнерской точки зрения шрифте. То есть хинтирование делается только тогда, когда никаких изменений в рисунок знаков вноситься уже не будет.
Поскольку в основном шрифтовой дизайн делается с PostScriptкривыми, то и начинать хинтирование логично было бы с Type 1.
Проверка и установка зон выравнивания
Выравнивание зон, как правило, используется для выполнения процесса «подавление перелета» (overshoot suppression). Известно, что округлые символы (например, «О») и символы с острыми концами (например, «А»), как правило, немного больше, чем другие знаки, — они чуть больше выступают или свисают за верхнюю или нижнюю линию шрифта (рис. 1). Здесь показаны пять зон выравнивания, но на деле их может быть больше или меньше — всё зависит от письменности и набора знаков.

Рис. 1. Зоны выравнивания: 1 — Capitals zone, 2 — Ascenders zone,
3 — x-height zone, 4 — Baseline zone, 5 — Descenders zone
Почему мы начинаем с установки зон выравнивания? Дело в том, что хотя выравнивание зон на самом деле больше относится к PostScript, а не к TrueType, но в FontLab процедуры TrueType autohinting основаны именно на этих параметрах. И если мы хотим в дальнейшем воспользоваться возможностями автохинтинга в FontLab Studio, то лучше начать именно с этого пункта.
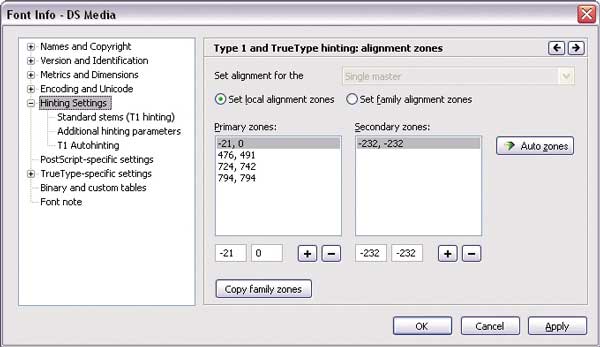
Как видно из иллюстрации, из параметров шрифта здесь нас интересуют исключительно данные по вертикальной оси.
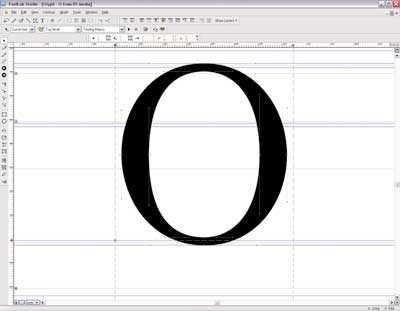
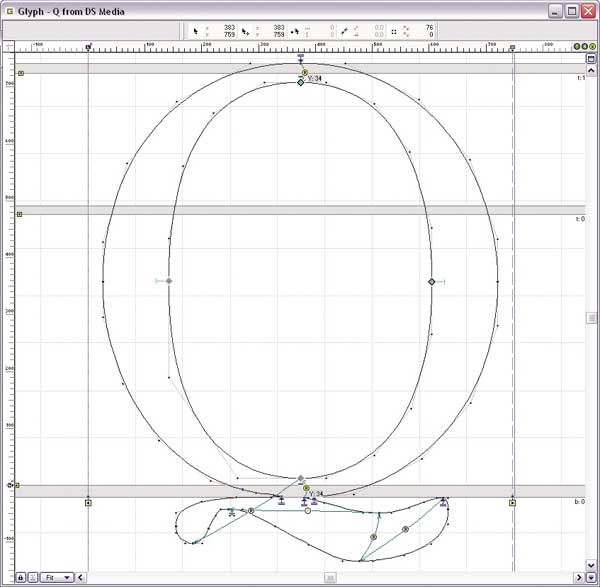
FontLab отображает выравнивание зон синими горизонтальными полосами в окне редактирования знака
(рис. 2). Чтобы увидеть их, выберите View -> Show Layers -> Alignment zones. Если после этого зоны не видны, то, скорее всего, они еще не были установлены.
Рис. 2. Окно редактирования знака в программе FontLab Studio
Шаг 1. Подберите такой набор знаков, который будет содержать максимально возможный набор зон выравнивания.
Шаг 2. Запишите все вертикальные координаты выбранных знаков. Обычно все величины будут стремиться к набору стандартных значений.
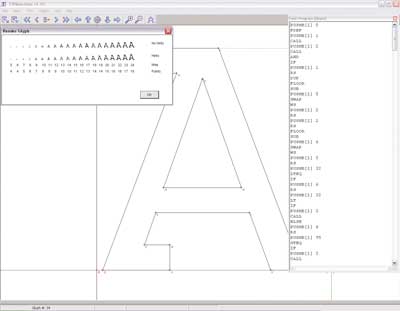
Шаг 3. Введите координаты в FontLab (рис. 3). Выберите File -> Font Info -> Hinting Settings. «Первичные зоны» (Primary zones), как правило, находятся на уровне или выше базовой линии. Другие зоны (в том числе descender zone) должны быть добавлены в качестве Secondary zones.

Рис. 3. Установка зон выравнивания в программе FontLab Studio
Проверка ширины основных штрихов
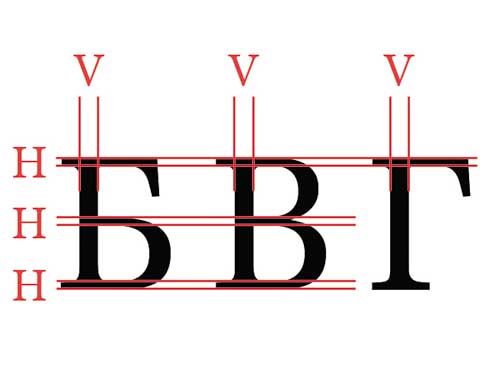
Ширины основных вертикальных и горизонтальных штрихов должны быть согласованы для рассматриваемого шрифта. Как правило, символы в шрифте используют одни и те же стандартные (для данного шрифта) ширины штрихов. В качестве примера возьмем знаки «Б», «B» и «Г»
(рис. 4). Все они имеют одинаковую ширину для вертикальной прямой части штриха и одинаковую ширину для горизонтальных штрихов.
Процесс аудита ширины основных штрихов аналогичен для зон выравнивания: внимательно изучите каждый знак, запишите свои измерения, а затем проанализируйте эти ширины, чтобы определить оптимальные значения.

Рис. 4. Пример одинаковых ширин для вертикальных и горизонтальных штрихов
Данные цифры используются для контроля округления абсолютных величин в относительные при увеличении ширины штриха от одного до двух пикселов, от двух до трех и т.д. Например, мы определяем, что при растрировании вертикальный штрих шириной 86 юнитов будет иметь толщину в 1 пиксел до размера знака в
16 пт, 2 пиксела до размера в 36 пт, 3 пиксела — до 60 и т.д.
Шаг 1. Начните с ширины вертикальных штрихов. Пройдитесь по шрифту и запишите данные по всем знакам.
Шаг 2. Организуйте штрихи в группы. Впоследствии они будут отображены в таблицах hdmx/vdmx. Точность соотнесения размера к той или иной группе устанавливается через диалоговое окно Autohinting (FontLab -> Preferences -> Autohinting Options). Например, если одна из ширин горизонтального шрифта равна 168 юнитам и точность смещения установлена в значение «3», то всем штрихам шириной 165171 юнит будет присвоено именно это значение.
Шаг 3. Повторите процесс для горизонтальных штрихов (в том числе засечек). Теперь вы должны иметь два списка значений — X (для вертикальных штрихов) и Y (для горизонтальных). В результате у вас должно получиться нечто подобное:
Vertical stems (поле X values)
36 -> (33-39)
89 -> (86-91)
162 -> (160-164)
169 -> (167-171)
175 -> (173-177)
186 -> (185-187)
193 -> (190-195)
206 -> (203-209)
213 -> (210-228)
228 -> (225-231)
Horizontal stems (поле Y values)
31 -> (31)
37 -> (35-38)
48 -> (47-50)
56 -> (56-59)
63 -> (61-65)
69 -> (67-72)
76 -> (73-79)
86 -> (83-89)
116 -> (113-118)
123 -> (120-126)
141 -> (139-143)
163 -> (160-166)
Установка значений для Type 1
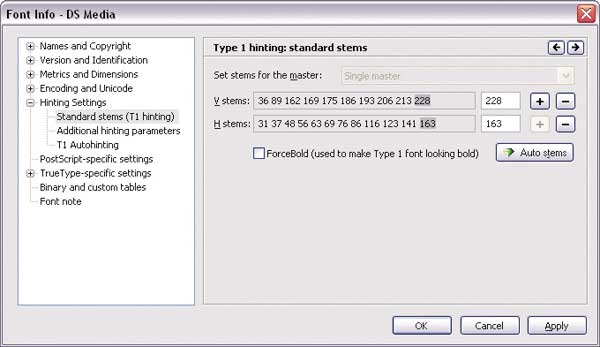
Теперь вам надо зайти в диалоговое окно T1 hinting
(File -> Font Info -> Hinting Settings -> Standard stems (T1 hinting)) и ввести цифры, которые мы получили на третьем шаге предыдущего пункта, в соответствующие поля (рис. 5).

Рис. 5. Диалоговое окно T1 hinting
По окончании работы надо обязательно сохранить проект шрифта! Возьмите себе за правило обязательно сохраняться перед TrueTypeхинтированием (инструктированием).
Преобразование в TrueType
Внимание! Дальнейшие действия могут повлиять на контур знаков вашего шрифта — убедитесь, что вы сделали архивную копию своего файла.
Следующий шаг заключается в преобразовании глифов вашего шрифта в TrueTypeконтур. Прежде подумайте — вы можете этого и не делать. Выполните описанные выше шаги и сгенерируйте шрифт. Возможно, его качество вас удовлетворит. Если нет — то читайте дальше.
Еще одна предосторожность. Перед тем как конвертировать каждый последующий символ, откройте окно редактирования знака, очистите слой маски (Tools -> Templates -> Clear Mask), после чего скопируйте контур в освободившийся слой маски (Tools -> Templates -> Copy to Mask). Это позволит сохранить ваш контур из кривых Безье в маске.
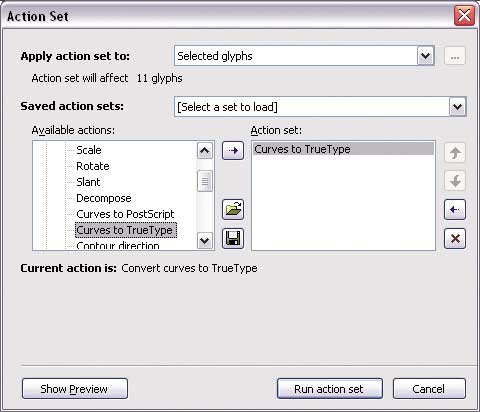
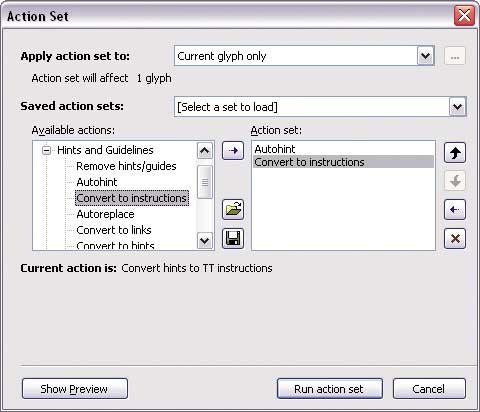
И наконец, выберите те глифы, которые вы хотите преобразовать, выберите Tools -> Action Set (или Tools -> Transform Range в старых версиях), установите переключатель диапазона преобразования для выделенных символов. Игнорируйте настройку Saved action sets. В левой панели раскройте древовидную структуру и в действиях, относящихся к контуру, выберите команду Curves to TrueType (Кривые в TrueType) — рис. 6. Дважды кликните или нажмите кнопку с изображением стрелки вправо. В правой панели появится выбранное вами действие (и больше ничего). Наконец, нажмите кнопку Run action set.

Рис. 6. Диалоговое окно Action Set
Обратите внимание, что выбранное действие можно применить как к одному символу, так и к выделенной группе, всем знакам шрифта, списку шрифтов и т.д.
Установка значений для TrueType
Теперь надо установить значения ширины штрихов для TrueType.
Шаг 1. Откройте любой из выбранных вами глифов, чтобы видеть контур. На панели инструментов нажмите кнопку TrueType hinting, чтобы открыть панели инструментов для TrueTypeхинтинга.
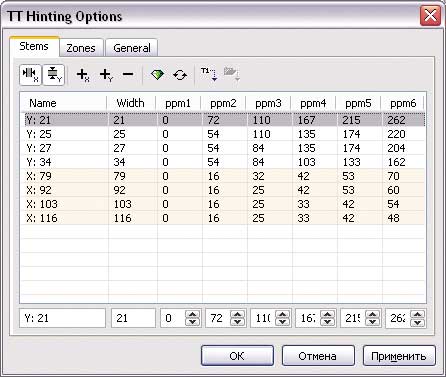
Шаг 2. В панели TrueType Options нажмите кнопку «…», чтобы открыть панель TT Hinting Options (рис. 7). Используя кнопку со знаком «–», удалите все значения, которые там есть (если они есть, конечно).

Рис. 7. Диалоговое окно TT Hinting Options
Шаг 3. Теперь импортируйте значения Type 1, которые мы получили на предыдущих шагах. Для этого нажмите кнопку Copy from Type 1 stems. На всякий случай сверьтесь со своим списком, лишние значения удалите. Наконец нажмите кнопку с магическим кристаллом (Optimize PPM), чтобы сделать значения PPM более однородными. Может статься, что при нажатии этой кнопки никаких видимых изменений в значениях не произойдет. Значит, и без этой процедуры у вас всё сделано хорошо.
Нажмите кнопку Оk для завершения этого шага.
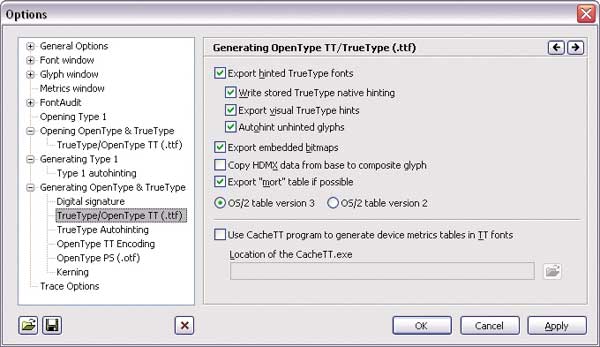
Шаг 4. Самое время для тестирования шрифта. Для этого вам необходимо сгенерировать файл шрифта. Не забудьте проверить все данные в диалоговом окне Generate Font -> Options (рис. 8).

Рис. 8. Установки генерации TrueType-шрифта
Тестирование
Хинтирование — это сложный процесс, опыт его выполнения накапливается только путем проб и ошибок. Первоначальные результаты вы можете увидеть уже в окне программы FontLab Studio, но реально оценить их можно только в работе.
Установите полученный на предыдущем этапе шрифт в систему.
Тест обычно проводится в наиболее распространенных визуальных средах — MS Word и Internet Explorer (в Windows) либо в других приложениях, наиболее характерных для той или иной ОС. В нашем случае разница между MS Word и IE проявляется в том, что MS Word будет отображать текст, используя метрики принтера, а IE применяет экранные метрики. Эти две программы также используют различные методы растрирования шрифтов, так что результат вашего хинтирования будет виден совсем поразному. Иными словами, вам нужно внимательно посмотреть, как выглядит полученный шрифт в обеих программах, чтобы убедиться, что всё сделано правильно.
Ниже приведен пример htmlфайла, который может применяться для просмотра в IE. Здесь для наглядности используются две версии шрифта — до и после хинтирования. Измените названия шрифтов на свои, добавьте любой текст, который считаете нужным, и откройте этот файл в IE.
<HTML>
<HEAD>
<TITLE>Hinting Test</TITLE>
<STYLE type=»text/css»>
.fontone {font-family: «DS Media Old»}
.fonttwo {font-family: «DS Media New»}
</STYLE>
</HEAD>
<BODY BGCOLOR=”#FFFFFF”>
<p>
<span style=»font-size:8 pt» class=»fontone»>МЮЗИКЛ-БУФФ «ОГНЕДЫШАЩИЙ ПРОСТУЖАЕТСЯ НОЧЬЮ» (В 12345 СЦЕНАХ И 67890 ЭПИЗОДАХ)</span><BR>
<span style=»font-size:8 pt» class=»fonttwo»>МЮЗИКЛ-БУФФ «ОГНЕДЫШАЩИЙ ПРОСТУЖАЕТСЯ НОЧЬЮ» (В 12345 СЦЕНАХ И 67890 ЭПИЗОДАХ)</span><BR>
</p><p>
<span style=»font-size:10 pt» class=»fontone»>мюзикл-буфф «огнедышащий простужается ночью» (в 12345 сценах и 67890 эпизодах)</span><BR>
<span style=»font-size:10 pt» class=»fonttwo»>мюзикл-буфф “огнедышащий простужается ночью” (в 12345 сценах и 67890 эпизодах)</span><BR>
</p>
</BODY>
</HTML>
Разумеется, вы можете сделать дополнительные стили (*.fontthree, *.fontfour и т.д.), добавить примеры с другим размером текста и т.п.
Тестируйте на разных размерах. Имеет смысл посмотреть шрифт в разном размере и при разном разрешении экрана. Ведь потенциальные пользователи могут работать с ним на самых различных устройствах. Не поленитесь посмотреть результаты даже в тех размерах, которые, как вам кажется, никогда не будут применяться — от 45 до 4872 pt.
Редактирование параметров
Если в процессе тестирования обнаружились проблемы, бывает полезно выполнить следующее действие. В FontLab отмечаете проблемные символы, открываете диалоговое окно Tools -> Action Set (следите, чтобы действие производилось только с выбранными символами) и в древовидном списке Hints and Guidelines выбираете два пункта: Autohint и Convert to instructions. Нажимаете кнопку Run action set (рис. 9).

Рис. 9. Диалоговое окно Action Set
Проделанная работа не улучшит качество хинтирования (впрочем, это вопрос спорный), но позволит увидеть инструкции при включенном режиме TrueType hinting (рис. 10).

Рис. 10. Визуальное представление TrueType-инструкций
Теперь вы готовы приступать к ручному редактированию. Дальше уже трудно давать какиелибо советы, потому что если вы дошли до этого пункта, то у вас явно сложный случай, требующий индивидуального подхода. В помощь вам в конце статьи будут приведены ссылки на документацию для разработчиков (все на английском языке).
Вот несколько общих советов:
- Как ни банально, но если вы не знаете, как хинтировать в ручном режиме, — положитесь на автоматические функции FontLab Studio. Возможно, результат окажется лучше, чем вы ожидаете.
- Нельзя исправить то, что никогда не ломалось, — не следует модифицировать те символы, которые и так хорошо выглядят на экране и в печати. Занимайтесь только проблемными знаками.
- Планируйте и делайте всё в определенном порядке. Выберите несколько характерных знаков с округлыми, полукруглыми и прямыми элементами и добивайтесь от них эталонного вида. Остальные знаки вы сможете отхинтовать уже по их образу и подобию.
- Не забывайте включать режим Pixel Centers. Это поможет вам оценить, сколько пикселов будет составлять ширина штрихов при растрировании и стоит ли корректировать контур для лучшего растрирования.
- Избегайте использования delta hints. До тех пор пока вы не поймете, что это и для чего это нужно, не стоит даже думать о данной настройке.
- Избегайте лишних сложностей, но и не стремитесь к упрощению. Хинтов должно быть достаточно для качественного отображения знаков любой величины (кроме дельтахинтов, которые работают только на конкретных размерах). Однако слишком сложное хинтирование может привести к странностям при отображении знаков на больших размерах.
- Не ленитесь тестировать свой шрифт после каждой модификации хинтов.
Не FontLab’ом единым…
Понятно, что FontLab Studio — это не единственный инструмент для хинтирования.
Из других программ в первую очередь надо упомянуть Microsoft Visual TrueType — программу, специально «заточенную» для визуального инструктирования TrueType и OpenTypeшрифтов. Трудно сказать, насколько она поддерживается разработчиком, так как последняя дата ее актуализации — 1998 год (версия 4.2). Автор статьи, к сожалению, не имел возможности легально получить рабочую версию программы, поэтому ничего более конкретного сказать не может.
TTHmachine — бесплатная программа от CR8 Software Solutions (рис. 11). Из ее особенностей можно отметить:
- визуальное представление знаков;
- редактирование prep и fpgmтаблиц и glyfинструкций;
- создание и модификацию gaspтаблицы (grayscale hinting);
- редактирование CVTтаблиц;
- рендеринг глифов в режиме реального времени.
Неплохие возможности хинтирования есть как в старой (4.1), так и в новой (5.1) версиях Fontographer. Также мимоходом упомянем о хорошей утилите TrueType Viewer (http://home.kabelfoon.nl/~slam/fonts/truetypeviewer.html), которая чрезвычайно полезна для отладки TrueTypeинструкций и просмотра функций OpenType Layout.
Рис. 11. Окно программы TTHmachine
Документация для разработчиков
- TrueType hinting [Microsoft], http://www.microsoft.com/typography/hinting/hinting.htm — максимально полная документация по хинтированию.
- Basic Type 1 Hinting [David Lemon, Adobe], http://www.pyrus.com/downloads/hinting.pdf — документация по Type 1хинтированию.
- Basic hinting philosophies and TrueType instructions [Vincent Connare, Microsoft], http://www.microsoft.com/typography/hinting/tutorial.htm — полное руководство по хинтированию, соответствующее всем спецификациям.
- Hinting and production guidelines specification [Microsoft], http://www.microsoft.com/typography/developers/delivery/hinting.htm — собственно спецификация.
- FontLab documentation [FontLab], http://fontlab.com/html/fontlab.html — документация по FontLab Studio. Раз уж вы работаете в этом редакторе, то прочитать ее нужно обязательно, а заодно более внимательно изучить раздел по хинтированию.