
Adobe Digital Publishing Suite: инструментарий интерактивных публикаций
Цифровые издания: вчера, сегодня, завтра
Осенью 2011 года четко обозначились перспективы цифровых журналов. Издательства, занявшие выжидательную позицию, продолжают ждать. А пионеры рынка «диджитал паблишинг» уже сообщают о первых прибылях. Согласно последним данным, приведенным в октябре на American Magazine Conference, компании Condé Nast и Hearst приблизились к 10миллионным прибылям (в долл.) от реализации цифровых версий журналов, созданных специально для интернетпланшетов. Честно скажем — неплохо для продаж продукта, восприятие которого аудиторией в настоящее время еще только формируется. Много это или мало, но во всем мире уже более пяти сотен издательств выпускают цифровые журналы, в России их пока не больше десятка.
Цифровой формат, возможно, не так уж и нов, если верить издательской группе Bonnier Businnes Press, которая по-шведски скромно настаивает на том, что изобрела концепт цифровых журналов в сотрудничестве с лондонскими креативщиками из агентства BERG еще в 2009 году, когда айпада и в помине не было. Так это или нет — судить сложно. Может быть, это не более чем идеологическая платформа для продвижения собственной системы для производства цифровых журналов Mag+. Это небезынтересная система, предлагающая ряд любопытных решений (в частности, возможность наложения одного интерактивного слоя поверх другого), но замедлившаяся в своем развитии и явно ориентированная на мак-юзеров. Другой разработчик — компания Aquafadas — также до сих пор не выпустил цифровой платформы под Windows. Впрочем, он демонстрирует большую толерантность, делая планшеты доступными не только для рыцарей ID, но и для поклонников Quark. В массовом сознании до недавнего времени возникновение цифровых журналов было связано с фирмой WoodWing, название которой происходит от названия вида бабочки, живущей в тропических лесах и практически невидимой благодаря расцветке своих крыльев, напоминающей структуру древесной коры. Эта компания начала свой путь с разработки дополнений для автоматизации работы в InDesign и первой стала активно продвигать решение для производства цифровых журналов. Она предложила описание открытого стандарта для цифровых журналов, но поскольку, помимо декларации, оно ничего под собой не имело, то компания переключилась на интеграцию разработанного к тому времени Adobe решения Adobe Digital Publishing Suite. Quark, празднующий в ноябре этого года свое 30-летие, для выхода на рынок «диджитал паблишинг», как можно понять из вышесказанного, вынужден был использовать разработки французских коллег. Кроме того, компания недавно уступила свои активы Platinum Equity. В связи с этим можно вспомнить, что в августе 1988 года Quark делал предложение о покупке Adobe (см. ст. «Война миров» в КомпьюАрт № 5’1999). Впрочем, аналитики прогнозируют, что переход компании из частных рук семьи Эбрахими в управление Platinum Equity положительно скажется на ее развитии. Что ж, посмотрим. |
Adobe тем временем начала ковровую бомбардировку, при помощи своей системы Digital Publishing Suite, и усиливает ее продвижением таких решений для цифрового издательства, как Adobe Scene7, Muse и Edge. Последний сильный ход компании, сделанный в ответ на шквал просьб пользователей, — снижение цены «входного билета» в мир цифрового паблишинга до 500 долл. Такой прайс компания недавно озвучила для варианта Adobe DPS Single Edition (пока, увы, доступен только в США). Таким образом, по цене, сравнимой со стоимостью ридера, издатель получает тираж мультимедийного журнала, не ограниченный количеством экземпляров, числом полос и включенного в него видео, аудио и других интерактивных возможностей. Более детально об экономических преимуществах нового формата можно прочитать в июньском номере журнала КомпьюАрт.
Я традиционный «бумажный» человек и не отрицаю безусловную и непревзойденную ценность печатных изданий, считая, что потенциал бумажных газет далеко не исчерпан. Но отказываться от преимуществ цифровой прессы недальновидно. Многие издатели, дизайнеры и рекламисты полагают, что это «новый формат мышления» и цифровые журналы и инструменты для их создания сложны, преждевременны и непонятны. В плане идеологии отсылаю их к уже опубликованным в КомпьюАрт статьям о цифровых журналах, а с практической точки зрения — к следующему далее «Инструментарию интерактивных публикаций». Проверьте — он прост, как всё гениальное.
Есть и бесплатные решения. Бесплатные — для издателей, причем пока одни из них стоили венчурным инвесторам десятка-другого миллиона долларов, другие произведены исключительно усилиями разработчиков. Основные ключевые слова здесь — HTML5 и open source. Новый формат веб-разметки позволяет использовать накопленный типографский опыт и всё богатство интерактивных взаимодействий, предлагаемых интернет-технологиями. Открытые решения не обременяют платой за их использование, однако внедрение и поддержка могут стоить денег, и подчас немалых. Говоря об экономике цифровых изданий, не стоит забывать о стоимости контента — в сети всё как на ладони. Упаковать контент в формат приложения можно, к примеру, при помощи Titanium, PhoneGap и Rhodes, а фреймворки для производства цифровых изданий появляются как грибы после дождя. Можно навскидку назвать пару десятков приличных, а из них — пару российских. Например, фреймворк TreeSaver в целом вызывает симпатию, но, по некоторым оценкам, несмотря на гибкость (одна верстка годится для разных экранов), имеет довольно неторопливый механизм. Впрочем, такие замечания высказываются и по поводу других HTML-решений для диджитал паблишинга. Кстати, название этого фреймворка — TreeSaver («сохраняющий деревья») —весьма спорное, ведь пока не доказано, что кремниевое (компьютерное) распространение информации более экологически чистое, чем целлюлозное (полиграфическое). Тем не менее цифровая реальность всё больше внедряется в нашу повседневную жизнь. Так, британская компания Autonomy, купленная в августе корпорацией Hewlett-Packard, разработала «первый в мире визуальный браузер» для генерации «дополненной реальности». Технология называется Aurasma и недавно была опробована в сотрудничестве с газетой, выпускаемой тайваньской United Daily News. Как это работает? Пользователь направляет свое мобильное устройство со встроенной камерой на один из окружающих его объектов, программа распознает образ и заменяет или дополняет его мультимедийным контентом на экране смартфона. В данном случае это была газета. Руководитель проекта Мартина Кинг говорит, что, установив разработанное для смартфонов приложение, пользователь может направить камеру на статью, иллюстрацию или рекламный модуль в газете и через секунду увидеть соответствующий ролик. Отметим, что эта технология представляется гораздо более перспективной, чем еще не успевшие войти в широкое обращение QR-коды. В отличие от похожих систем, «визуальный браузер» работоспособен в любой точке, поскольку опирается не на GPS-сигналы, а на распознавание образов, в том числе несложных жестов пользователя. Однако вернемся к противостоянию коммерческих и открытых решений. Дело в том, что Adobe предлагает промышленный мэйнстрим-продукт на базе привычных издательствам инструментов — InDesign и Creative Suite. Издательствам, которые их используют, начать выпуск цифровых журналов предельно просто. Adobe Digital Publishing Suite имеет все шансы стать стандартом де-факто в области инструментов для производства цифровых изданий, как InDesign стал стандартом в области издательских пакетов. Кто из издателей в далеком 1999-м, когда мы опубликовали первую в России статью об InDesign, всерьез воспринял новичка? Многие еще долго ретроградствовали в PageMaker. |
Инструментарий интерактивных публикаций
Прежде всего необходимо определиться с форматом цифрового журнала. Экран iPad (будем рассматривать его как наиболее распространенный сегодня планшет) примерно равен листу формата A5 и по пропорциям и размеру близок к обычной школьной тетрадке. Так что дизайнеры, которые привыкли делать наброски макетов от руки, могут запастись тетрадками в клетку. Если быть точным, то размер экрана планшета и нашего «печатного» поля составляет 148Ѕ196 мм при диагонали 9,7 дюйма и разрешении 1024x768 пикселов.
Из этого можно было бы заключить, что проще всего в планшетную форму трансформируются всевозможные издания миниформатов — им и менятьто практически ничего не нужно. Это почти верно, если говорить о постраничном просмотре в вертикальной ориентации. Разворот (а дизайн печатных журналов строится преимущественно разворотами) без масштабирования на экране планшета никак не уместится. Конечно, можно имитировать на iPad разворот формата А6, но лучше разрабатывать макет специально под данный экран, учитывая особенности восприятия планшетных изданий.
Сложности перевода печатного журнала в издание для планшета разнообразны. В общем случае потребуются переосмысление самих форм подачи материала и разработка новых макетов для интерактивного взаимодействия с мультимедийным контентом.
Выбор шрифтов, кегля и интерлиньяжа для планшетного журнала — это отдельная обширная тема, и в рамках данной публикации сложно дать точные рекомендации. Изучайте образцы, анализируйте, экспериментируйте. Для начала можно прочитать две статьи — «16 Pixels for Body Copy. Anything Less Is A Costly Mistake» и «Designing for iPad: Reality Check». Кстати, отметим, что у планшета тоже есть своего рода поля — экран обрамлен рамкой корпуса. Однако детальное рассмотрение вопросов дизайна не входит в задачи этой статьи. Сосредоточимся на инструментах. В качестве основного возьмем InDesign, а по мере необходимости будем использовать другие пакеты Adobe Creative Suite (версии CS 5.5).
Форматы и возможности
Публикацию из Adobe InDesign можно трансформировать в интерактивный PDF, SWF (Flash), eBook, HTML или Folio. При этом каждый из форматов имеет свои преимущества. Экспорт отдельных интерактивных возможностей InDesign реализован не для всех форматов одинаково полно (более подробно — далее) — рис. 1. Наиболее широкие возможности предоставляет специально разработанный для планшетных журналов формат Folio.

Рис. 1
Фолио — это один выпуск издания. Как и печатный журнал, он состоит из статей, а физически представляет собой zipархив с определенной структурой. Экраны статей (полосы) могут иметь горизонтальную или вертикальную ориентацию. Журнал может содержать одновременно и «ландшафтные» и «портретные» макеты экранов для каждой статьи. В этом случае при повороте планшета будет подгружаться альтернативный макет. Безусловно, такая разработка предоставляет широкие возможности для эффектной подачи, но и требует больших трудозатрат.
Что происходит при смене ориентации
На самом деле это решать вам. Вы можете использовать обе ориентации для того, чтобы позволить читателю выбрать, как ему комфортнее читать журнал, или ограничиться переверсткой под одну из ориентаций. А можно применять поворот планшета и для усиления коммуникации, и как повод для создания дополнительного визуального события, эффектно добавляя дополнительную информацию или новые иллюстративные блоки — всё зависит от концепции вашего издания. Набор элементов в обеих ориентациях может быть идентичен, чтобы читатель, выбравший только одну из них, ничего не пропустил, а может быть разным — для сюрпризов или (если читатель извещен и знает, чего ожидать) для изложения дополнительного контента. Самый простой пример — можно использовать перевод планшета в горизонтальное положение для просмотра видео и слайдшоу в полноэкранном режиме.
Hello Word, или Создать за 60 секунд
Итак, создадим для нашего проекта директорию afolio, а в ней — папки для двух статей: 01 Sequences&Animations и 02 Buttons&Multistate. В InDesign создадим новый 5страничный документ, выбрав назначение Web, разрешение 1024x768, горизонтальную ориентацию и отключив Facing Pages (развороты нам не нужны). Поставим на мастерстранице маркер нумерации страниц и сохраним документ как Anima_h в соответствующую папку, затем сохраним в нее же копию под именем Anima_v, предварительно поменяв ориентацию публикации на вертикальную. Файлы должны оканчиваться на _h и _v, чтобы при дальнейшей обработке ПО случайно не перепутало ориентацию. Можно также использовать индексы l и p (ландшафт и портрет соответственно).
Вызовите панель Overlay Creator (Window > Extensions >) и в ее нижней части нажмите кнопку Preview. Запустится эмулятор iPad для десктопа — airприложение Adobe Content Viewer, в нем вы можете видеть то же самое (с некоторыми оговорками), что будет на планшете. Ваша первая статья для iPad готова!
Пролистайте созданные пять страниц вверх, смените ориентацию эмулятора (клавиша R на клавиатуре) и пролистайте обратно. Также вы можете просмотреть ваши фолио в Content Viewer на iPad и, с некоторыми ограничениями, на устройствах Android и BlackBerry. Подробнее — в соответствующем разделе на сайте Adobe.
Всё работает? Хорошо. Попробуйте потянуть полосу (экран) влево. Ничего не получается? Правильно, поскольку у нас пока только одна статья, а перелистывание справа налево в идеологии Adobe означает переход к первому экрану (странице) новой статьи с любого экрана предыдущей и, наоборот, с любого экрана последующей к первому предыдущей. А вертикальную последовательность полосэкранов (она же — ваша публикация в ID) Adobe предлагает называть стеком.
Таким образом, наш журнал (фолио) состоит из статей (стеков), каждая из которых может иметь различное число страниц (экранов) и одну или две ориентации. Схематично это можно изобразить так (рис. 2). Сами страницы по размеру могут в несколько раз превосходить размер экрана и плавно прокручиваться, но об этом позже. Вернемся к нашему горизонтальному макету.

Рис. 2
3D в InDesign, или Почувствуй себя Диснеем
В интерактивной палитре инструментов InDesign есть замечательный инструмент Image Sequence. C его помощью можно создавать 3Dпрезентации предметов, активную инфографику, эффектную анимацию комиксов, заголовков и т.д.
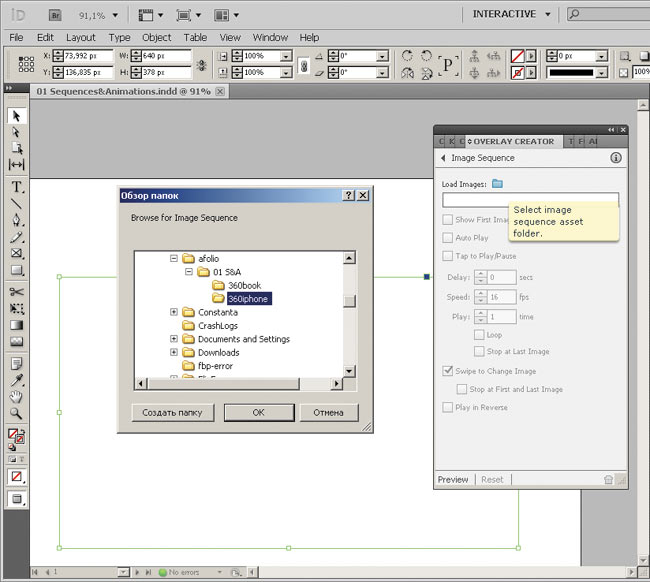
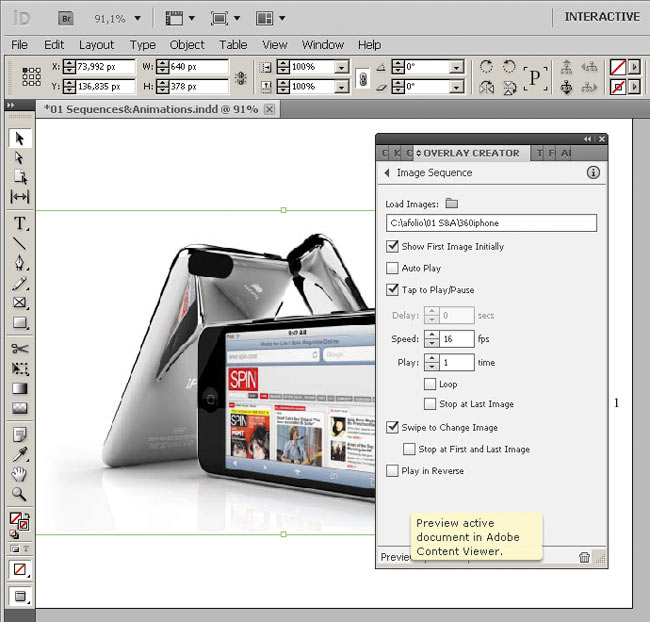
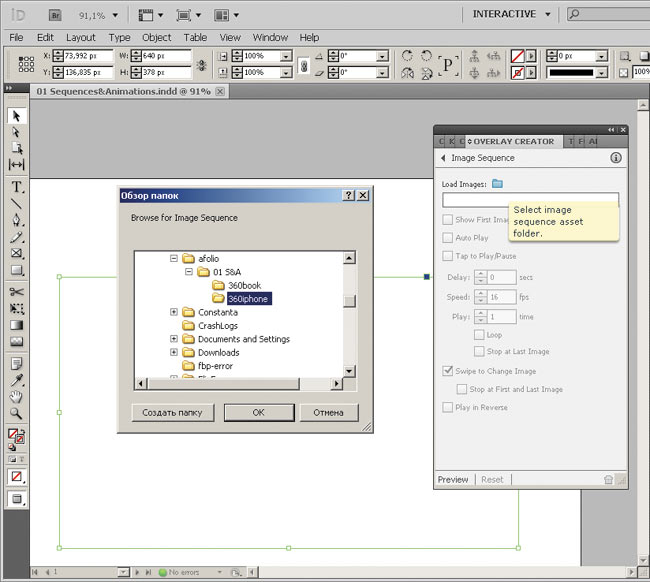
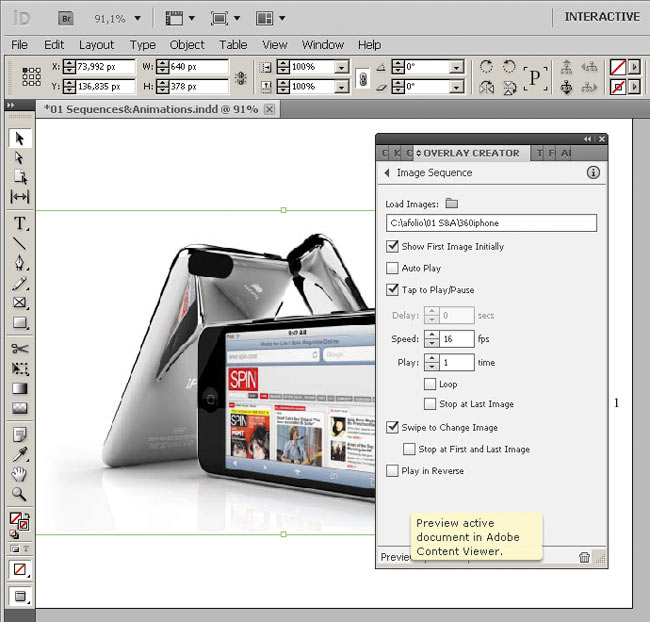
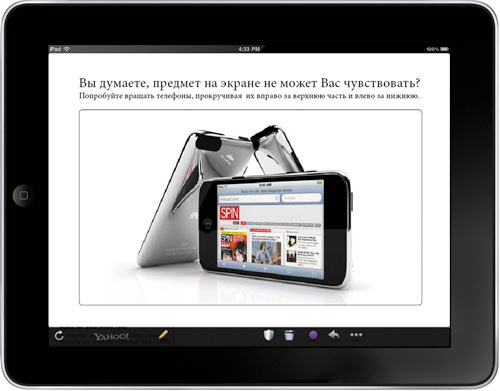
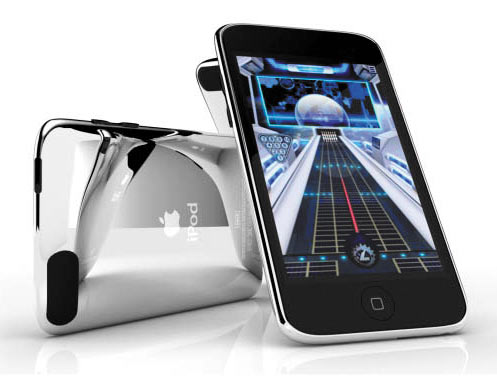
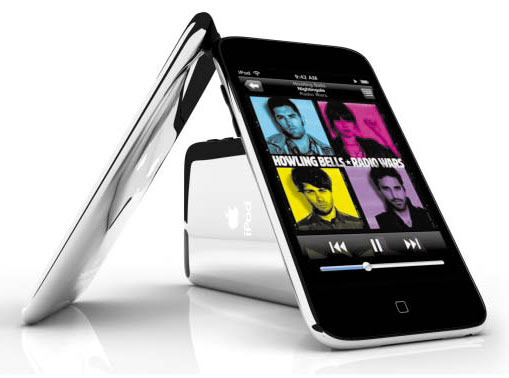
Попробуем сделать условную рекламную полосу. В нашем примере мы будем использовать уже готовую последовательность из 72 изображений (число слайдов — не догма, всё зависит от сюжета) — рис. 3. Создадим в InDesign бокс по размеру наших изображений (в данном случае — 640x378 пикселов) и выберем содержащую их папку в панели Overlay Creator > Image Sequence (рис. 4). Теперь вы можете настроить различные опции воспроизведения и взаимодействия пользователя с этой последовательностью (рис. 5) и посмотреть их в действии, нажав на превью. Вот что у нас получилось (рис. 6). Для наглядности приведем отдельные ключевые кадры, из которых состоит эта последовательность (рис. 7).

Рис. 3

Рис. 4

Рис. 5

Рис. 6






Рис. 7
На основе последовательности сменяемых при прокрутке изображений можно построить также вертикальное вращение предмета или, например, сделать перелистывающийся альбом (рис. 8).

Рис. 8
Можно добавить к отдельным кадрам необходимые подписи, иллюстрации и эффекты. Заголовок может покрыться льдом и рассыпаться на осколки, кривая на диаграмме роста доходов будет плавно расти, фон на заднике за моделью может видоизменяться, например обесцвечиваться, а герой комикса, перемещаясь по экрану, помультяшному жестикулировать на бегу. Этот способ отлично подходит для подачи предметов, которые нужно показать со всех сторон, — ювелирных изделий, обуви, одежды на манекене или модели, автомобилей. Одним словом, основываясь на покадровой анимации, можно реализовать самые разнообразные эффекты. Нужно только продумать их концепцию и конструкцию и качественно подготовить исходные материалы.
Дизайнер может вручную подготовить последовательность кадров, детально отрисовав слайды и настроив все параметры дизайна и композиции в Illustrator или Photoshop. Исходниками также могут служить 3Dпроекты (AutoCAD и др.), обычные анимированные gif, видео (преобразуется в последовательность при помощи Photoshop или других специализированных программ) и, конечно, фотосъемка. Последний способ позволяет отработать каждый ракурс по максимуму. К примеру, швейцарский нож можно будет не только вращать, но и на каждой фазе раскрывать его инструменты. Реализовать массу подобных эффектов можно при помощи Adobe Creative Suite и InDesign и на базе технологии Flash (как это сделать — тема отдельной статьи).
Для «облета» предметов применяются специальные боксы с настраиваемым освещением и вращающейся платформой внутри. Некоторые умельцы предлагают использовать для этой цели микроволновку. Но если заниматься самостоятельным конструированием, то лучше выбрать старый проигрыватель пластинок. Многие из них оснащены системой подстройки скорости вращения и стробоскопом, что позволяет точнее согласовать процесс с камерой. Для съемки более крупных предметов потребуются более серьезные поворотные платформы. Для еще более масштабных проектов возможен вариант съемки 360градусного оборота вокруг предмета. Тогда по заданной орбите вращается фотограф (камера на штативе). Для этого применяются рельсы, тележки, подвесные системы и прочие приспособления.
Чтобы получить не менее эффектные круговые и даже сферические панорамы, используется техника, о которой мы поговорим в другой раз. Такие панорамы — прекрасный способ показать интерьер номера гостиницы, зала ресторана или магазина, дать круговой обзор площади и т.д.
Возможно, описание приемов и методов работы покажется скучным, но с блеском реализованные проекты производят должное впечатление на читателей цифровых журналов.
Ожившая типографика
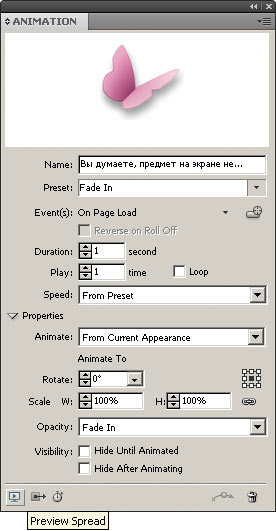
Другая эффектная технология основана на встроенных в InDesign инструментах анимации (Window> Interactive> Animation). Создайте текстовый бокс, наберите в нем рекламный заголовок и, выделив этот бокс, назначьте ему необходимый эффект (Preset) в палитре Animation (рис. 9). Во встроенном окне просмотра эффект условно продемонстрирован на примере бабочки, а чтобы оценить его на вашем материале, включите просмотр кнопкой внизу панели или сочетанием клавиш Ctrl+Shift+Enter. В открывшемся окне просмотра выбранный вами эффект будет применен к заголовку (рис. 10).

Рис. 9

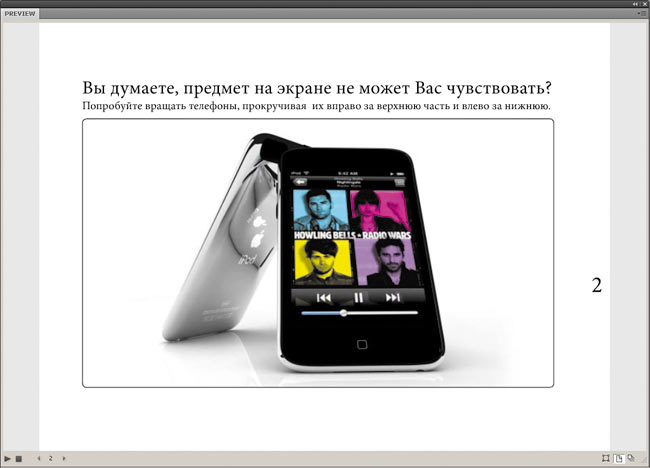
Рис. 10
Вы можете использовать эффекты проявления, наплыва, растворения — для заголовков InDesign предоставляет настоящую титровальную студию. В палитре Animation вы можете выбрать подходящий вам эффект, настроить его различные параметры, отредактировать на полосе путь анимации инструментом Direct Selection Tool. Поэкспериментируйте, например, с путем, применив эффект Swoosh. Вы можете выстроить последовательность эффектов (палитра Timing), задать опции воспроизведения (при открытии страницы, после совершения определенного действия) и, настроив все необходимые параметры, экспортировать его во Flash (SWF) и просмотреть в интернетбраузере.
Всё это замечательно, но для того, чтобы использовать эти эффекты анимации на iPad, нам придется прибегнуть к небольшой хитрости, которую придумал Йоханнес Хенсэлер. Я удачно наткнулся на его статью «Animate Headlines (or other things)» в Сети, списался с автором и успешно опробовал этот способ в своих экспериментах. Позднее Adobe включила ссылку на него в руководство пользователя DPS (Digital Publishing Suite). Рекомендую посетить блог Йоханнеса и следовать его инструкциям, тем более что там выложены все исходные файлы и файл folio для примера.
Итак, перенести эффекты анимации из InDesign на iPad можно в три шага:
- экспортируем анимацию из InDesign в формат Flash (FLA);
- с помощью утилиты Adobe Wallaby в одно нажатие конвертируем полученный файл в HTML5;
- итоговый HTML помещаем в InDesign и переводим в формат Folio.
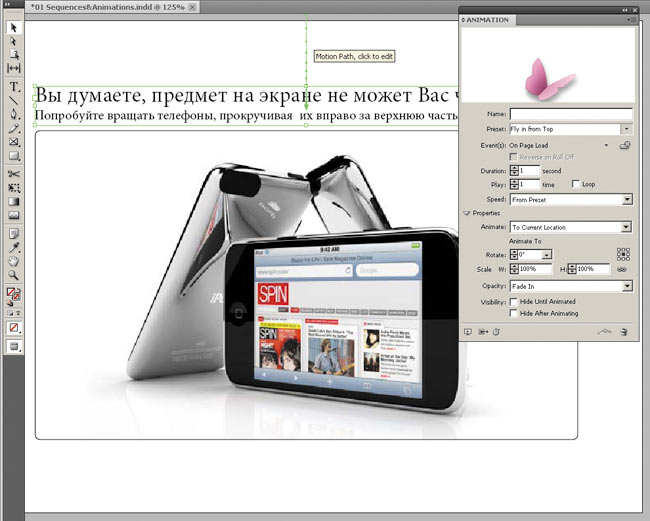
Пройдем эти этапы на примере нашей рекламы. Назначим заголовку эффект анимации Fly in from Top, запустим Preview, отрегулируем путь и скорость появления заголовка (рис. 11 и 12).

Рис. 11

Рис. 12
Затем нарисуем бокс, равный по размерам нашему заголовку плюс область анимации. По размерам этого боксазаполнителя создадим новый временный документ InDesign и поместим в него наш анимированный заголовок. Экспортируем документ в формат Flash (FLA), выбирая в параметрах экспорта текста опцию Конвертировать в контур. Полученный файл в одно нажатие конвертируем при помощи Wallaby в HTML5 с CSS3 и JavaScript. Правильно будет расположить эту папку в директории, где находится ваш общий макет (в нашем случае это 01 Sequences&Animations), и назвать ее прозрачно, например Animated Head.
Возможно, при проверке полученной HTML5анимации в веббраузере (используйте Chrome или Safari) вы обратили внимание на то, что она встала в цикл и воспроизводится по кругу (loops). Петтери Паананен нашел легкий способ устранить этот лишний в данном случае эффект. Для этого нужно открыть в простом текстовом редакторе файл CSS, созданный Wallaby, и заменить все вхождения «infinite» на «1».
Возвращаемся к нашему файлу рекламы, выделяем боксзаполнитель, в панели Overlay Creator выбираем вкладку Web Content и указываем на полученный после конвертирования HTMLфайл. В опциях воспроизведения указываем Autoplay и выставляем небольшую задержку (Delay), чтобы заголовок загружался не раньше остального содержимого экрана. Также можно выставить Transparent Background, чтобы не было белого пятна под заголовком.
Всё! Можно экспортировать в Folio и просматривать на iPad. Увы, настольный Viewer покажет вместо анимации пиктограмму с вопросительным знаком. Возможно, когданибудь Adobe устранит это досадное недоразумение.
Для встраивания анимации можно воспользоваться и методом, описанным Джеймсом Фритцем (James Fritz). При этом для редактирования промежуточного файла fla потребуется пакет Flash Professional из состава CS 5.5.
Теперь можно перенести всё содержимое страницы в нашу вертикальную публикацию, чтобы получить фолио двух ориентаций, и настроить дизайн. Здесь от советов я воздержусь, замечу только, что в этой ориентации можно или отказаться от анимации, или перекрасить заголовок, или добавить фон — одним словом, сделать ее существенно отличающейся от горизонтальной.
О пользе мануалов
При переносе файлов необходимо заботиться о целостности созданных конструкций. Интерактивные объекты должны находиться в области страницы и не попадать в выпуск за обрез. Если одно и то же интерактивное наложение (Overlay) используется и в горизонтальном, и в вертикальном макете, необходимо, чтобы при повороте мобильного устройства наложение сохраняло свое состояние. Например, если на экране отображается третий слайд слайдшоу, то этот слайд должен остаться видимым при повороте устройства.
Для сохранения целостности слайдов слайдшоу укажите в палитре Состояния объектов (Object States) одно и то же имя для объекта с несколькими состояниями как в горизонтальном, так и в вертикальном макете. Для сохранения целостности большинства других наложений выполнять дополнительные действия не требуется.
Это почти дословные требования из руководства пользователя Adobe DPS, которое должно стать настольное книгой для каждого, кто осваивает этот новый инструмент. В заключение позволю себе еще небольшую цитату:
- в Folio Builder не выполняется сжатие исходных ресурсов панорам, последовательностей изображений, панорам изображений и аудиотем. Чтобы максимально уменьшить размер файла, используйте в качестве исходных файлов изображения JPEG со средним сжатием (5080%). Применяйте изображения PNG только в том случае, если они содержат прозрачность. Сжатие изображений, состоящих из нескольких слоев, и видео может значительно сократить размер фолио;
- чтобы достичь наилучших результатов, создавайте исходные файлы для панорам, круговых панорам, панорамных изображений или аудиоконтроллеров, используя точные размеры в пикселах и разрешение 72 dpi;
- в Photoshop и Illustrator команда меню Файл > Сохранить для Web и устройств позволяет сохранять изображения с определенными размерами (в пикселах);
- для крупного текста в наложениях используйте изображения PNG или JPG со средним или высоким уровнем сжатия. Для текста небольшого размера или детализированных значков применяйте изображения PNG;
- для панорам, последовательностей изображений, аудиотем и наложений «локальное вебсодержимое» создайте отдельную папку с файлами наложения. Эти исходные файлы используются при компоновке.
Как видите, всё четко и понятно. Для того чтобы создавать качественные и эффективные цифровые журналы, владеть этой информацией просто необходимо!
В следующей статье попробуем выполнить более сложный и интересный проект.