Инструментарий интерактивных публикаций
Разработка цифровых журналов в Adobe Creative Suite и Digital Publishing Suite Быстрый старт. Часть 2
Новый, 2012й год принес уже немало новостей из области технологий цифрового паблишинга. Главной из них, и возможно справедливо, многие называют выпуск корпорацией Apple бесплатного инструмента для создания мультимедийных изданий iBooks Author. Одним словом, это очередная издательская революция — бесплатный электронный станок Гутенберга в каждом доме.

Другие считают, что появление такого бесплатного инструмента, как iBooks Author, который, конечно, уступает профессиональным издательским системам по целому ряду позиций, приведет к тому, что на виртуальные полки Apple хлынет поток полуграмотных самиздатовских поделок. Отметим, однако, что уже есть кроссплатформенная альтернатива этому пакету от Apple и решение от Google тоже не заставит себя ждать.
В числе прочего обратим внимание читателей на молчание Corel, появление и развитие ряда новых решений для публикации цифровых журналов, а также ожидаемый выпуск планшета на базе Windows 8 (а следовательно, появление еще одного формата цифровых публикаций). Компании Adobe несомненно придется ответить на все эти вызовы, так что Adobe Digital Publishing Suite и нас всех ждет увлекательное развитие сюжета.
В предыдущей статье о технологии производства цифровых журналов для планшетов в среде Adobe DPS (№ 12' 2011) были рассмотрены общие принципы создания публикаций, а также такие интерактивные инструменты, как Image Sequence и Animation. С их помощью издатели могут использовать в своих журналах для iPad и Androidустройств такие популярные эффекты, как анимация заголовков и, в принципе, практически любых элементов публикации, трехмерный обзор предметов и моделей, последовательно раскрывающиеся диаграммы, — одним словом, всё, что можно придумать на базе покадровой анимации, основанной на последовательности изображений, и встроенных инструментов Animation.
В данной статье мы рассмотрим создание боксов с прокручиваемым содержанием и все интерактивные инструменты, предлагаемые панелями Adobe InDesign — Media и Overlay Creator. C их помощью можно включать в цифровой журнал аудио, видео и вебэлементы, создавать слайдшоу, панорамы и т.п.
Сам себе режиссер
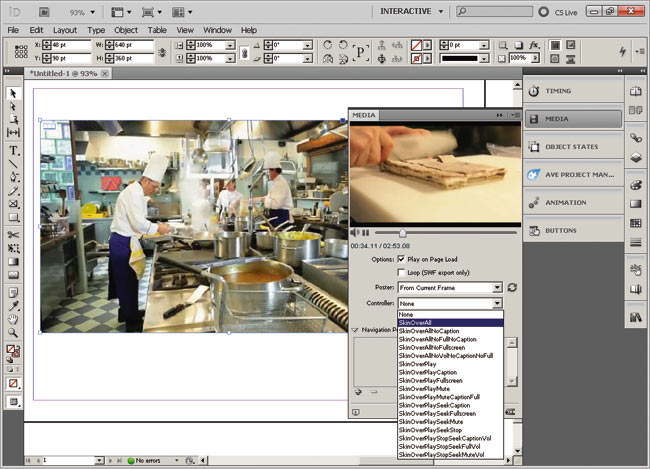
Поместить видео в макет можно методом drag and drop (оптимальный формат для видеофайлов описан в руководстве пользователя). При этом первый кадр автоматически станет постером (заставкой) этого видеофрагмента. Вызвав панель Window ® Interactive ® Media, мы можем установить для видео параметр Проигрывать при открытии страницы. Это будет особенно эффектно в случае применения «полностраничного» видео.
Также вы можете выбрать вид контроллера проигрывателя и постер (изображение, которое будет замещать видео в статичном макете до тех пор, пока его не начнут проигрывать). Постер может быть легко установлен из любого кадра видео, или может быть выбрана заранее подготовленная заставка. Другой инструмент панели Media позволяет задать контрольные точки для проигрывания видео с определенного момента при помощи дополнительных кнопок.

Вставка видео в цифровой журнал
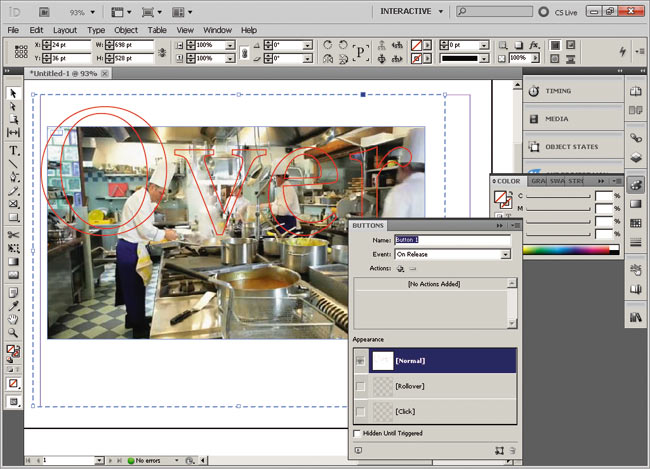
Как видите, встраивать видео в цифровой журнал предельно просто. Дополнительно оформить видео можно путем наложения заголовков, или размещения поверх изображения защитного логотипа без обращения к видеоредактору, или маскирования видео, к примеру, таким образом, чтобы оно проигрывалось в форме круга или в буквах заголовка. Одним словом, возможность встраивания видео открывает широкий простор для творчества. Для размещения изображения поверх интерактивного наложения, например для создания маски для видео, потребуется дополнительное наложение. Более подробно использование этого приема описано в статье «Создание суперналожений» Йоганнеса Хенселера.
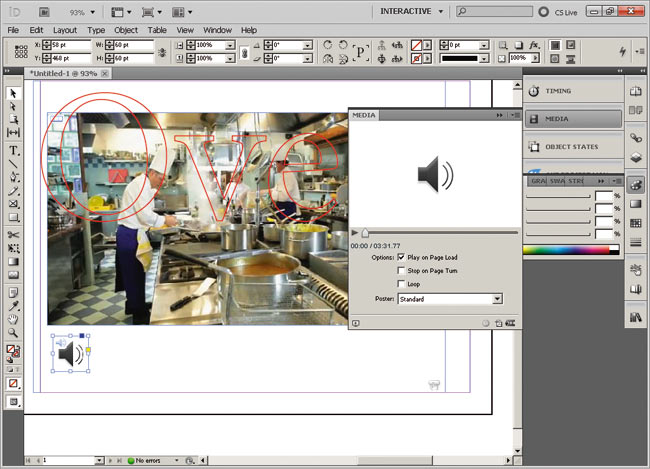
Кроме того, вы можете включить в публикацию аудио. Для помещенного аналогичным с видео способом аудиофрагмента вы также можете установить постер — стандартный либо из произвольного изображения, а можно постер и не использовать. Последний вариант логичен, если, к примеру, аудиофрагмент будет служить фоном при открытии страницы или нажатии определенной кнопки, изображения либо текста. Подробнее о кнопках будет рассказано далее. Пока отметим лишь, что кнопкой может быть назначен практически любой элемент верстки, а следовательно, при нажатии на «кнопку» может быть выполнен широкий ряд действий. Например, таким образом вы можете создать реалистичные «звучащие кнопки».
Другой полезной функцией при управлении аудио является возможность его автоматического воспроизведения при открытии страницы и остановки при ее смене. И наконец, вы можете закольцевать воспроизведение аудиофрагмента.
Таким образом, встроенные в InDesign инструменты позволяют легко включать в макет цифрового журнала аудио и видео и обеспечивают базовые возможности по их оформлению и использованию. Для более сложных эффектов: затухание, затемнение, монтаж и др. — вы можете применять специализированные пакеты из состава Adobe Creative Suite — Audition, Premiere и After Effects.
Весь Интернет в одном журнале
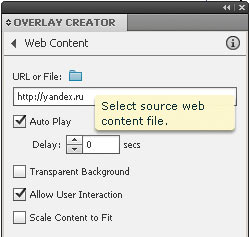
Панель Web Content (ранее WebView) позволяет разместить на странице журнала HTMLконтент. Если предполагается, что пользователь будет листать журнал, находясь в Сети, то в качестве источника содержания можно указать любую страницу, размещенную в Интернете. При этом в случае необходимости можно установить масштабирование данной страницы в размер вашего бокса, а также разрешить или запретить читателю журнала взаимодействовать с содержимым интернетсайта. Если запретить, то он сможет только наблюдать содержимое в заданном вами окне; если разрешить — у читателя появится соблазн по ссылкам уйти с вашего журнала. В этом случае он попадет на просторы Интернета и его дальнейшее поведение станет малопредсказуемым.

Наложение поверх видео при помощи преобразования текста в кнопку (button)
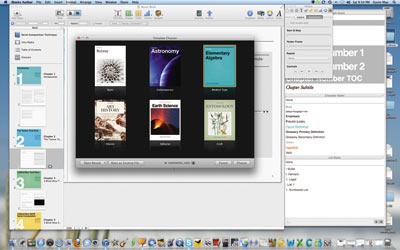
Вместе с платформой интерактивных книг и учебников iBooks 2 компания Apple представила приложение iBooks Author. С его помощью любой владелец Макинтоша может создавать мультимедийные книги для iPad, не обращаясь к профессиональным системам от Adobe и других производителей. Можно попробовать и связку VMWare с OS X на PC, но стоит учесть, что потребуется версия Mac OS 10.7.2. Как заявляет Apple, основная направленность приложения — создание интерактивных учебников. Однако ничто не мешает делать в нем и мультимедийные издания. Правда, с нуля — использовать готовый макет, созданный, скажем, в InDesign, не получится. Выбор шаблона в iBooks Author На первый взгляд iBooks Author — это гибрид Keynote, Pages и iWeb. Его интерфейс переведен на 19 языков, в том числе на русский. Приложение создано в традициях пакета iWork — при запуске открывается окно менеджера шаблонов. Их всего шесть, но для начала этого достаточно, шаблоны помогают сэкономить массу времени и не создавать макет книги с нуля. После выбора шаблона попадаем в основное окно программы. В верхней части окна — панель инструментов, в правой — рабочее поле программы, в левой — панель навигатора страниц. Рассмотрим основные возможности, предоставляемые панелью инструментов:
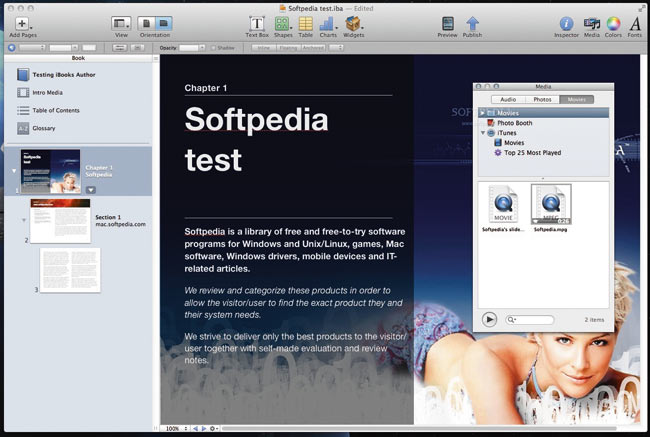
Превью страницы и панель управления мультимедиа в iBooks Author iBooks Author распространяется бесплатно — пользователи могут свободно загрузить приложение из Mac App Store, что, безусловно, является сильным ходом Apple. В то же время понятно, что для промышленного производства цифровых изданий этого инструмента будет недостаточно. По крайней мере, придется выстраивать параллельный основному издательский процесс. Выпуск iBooks Author — это серьезное основание для того, чтобы крупные производители решений для цифрового паблишинга задумались об их дальнейшем развитии. |
Как вариант можно рассмотреть создание и размещение на собственных серверах обновляемых вебстраниц со специализированным содержанием, позволяющих предоставлять пользователю обновляемый контент, но при этом не содержащих ссылок на внешние ресурсы. Для подготовки полосы для включения в публикацию в формате Web Content можно брать примеры из Интернета и использовать пакет Adobe DreamWeaver.

Вставка аудио со стандартным постером
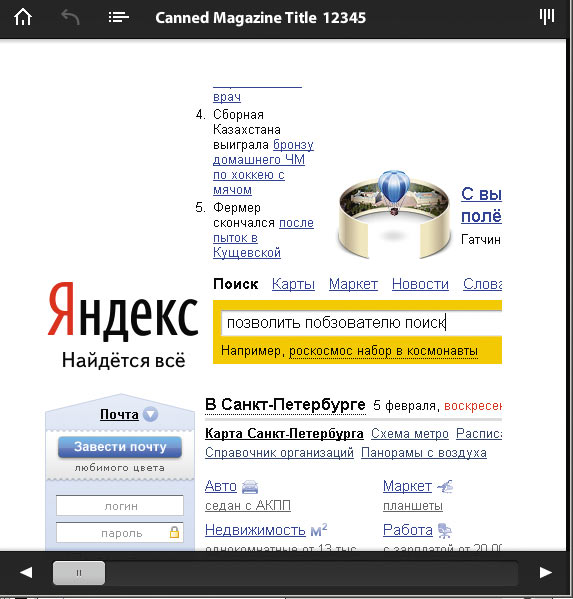
Второй способ применения Web Content заключается в связывании полосы с локально размещенной вебстраницей. При упаковке цифрового журнала в конечный формат она целиком, со всеми связанными ресурсами, будет включена в упаковку (фолио). Этот путь открывает широкие возможности для использования всего спектра накопленных интернеттехнологий: эффектов, слайдеров, функциональных форм, яваскриптов и т.д. Естественно, степень их применения напрямую связана с уровнем квалификации специалистов редакции в области вебтехнологий. Только представьте себе — вы можете включить в публикацию практически всё, что встречали в Интернете! Заметим, что таким способом вы можете создать не только отдельный интерактивный бокс, но и целую полосу или даже публикацию. Необходимо также отметить, что использование Web Content — это практически единственный способ оставить текст вашего журнала нерастрированным. Во всех остальных случаях текст будет растрирован (исключение составят полосы, экспортированные в формат PDF, но они не могут содержать интерактивов). Наконец, при помощи Web Content можно включить в публикацию медиаконтент.
Три способа «упаковать» массу контента в маленький экран
Зачастую на экране, который по размеру меньше печатной страницы, требуется разместить огромное количество контента. Эту задачу можно решить при помощи скрытых и проявляющихся, например, при нажатии на кнопки слоев, а можно использовать известный по вебу прием, когда содержимое плавно прокручивается в специально отведенном окошкефрейме. InDesign и инструменты DPS позволяют реализовать это несколькими способами.
Важно помнить, что в случае применения интерактивных объектов в прокручиваемых фреймах необходимо использовать метод Только сдвиг и что исходная область просмотра прокручиваемого контента — левая верхняя часть фрейма. В прокручиваемые фреймы можно добавлять группы и любые интерактивные наложения (не поддерживаются только слайдшоу, а также кнопки и гиперссылки, которые применяются для перехода к состоянию слайдшоу).


Вставка и превью HTML-страницы в Desktop Viewer
Итак, существует три способа размещения на экране превосходящего его по размеру контента:
1) изображение в меньшем фрейме. Чтобы понять принцип прокручиваемого контента, проведем простейший эксперимент. Выберите изображение, сместите нижний правый маркер выделения, чтобы обрезать фрейм, и выберите в палитре Мастер наложений параметр Только сдвиг. Запустив предварительный просмотр фолио, убедимся, что мы можем использовать перетаскивание по вертикали или горизонтали для прокрутки большего изображения в меньшем фрейме;
2) фрейм во фрейме. Чтобы создать вертикально прокручиваемый фрейм, скопируйте его или группу объектов и поместите их во фреймконтейнер меньшего размера, выровняйте фреймы контента и контейнера по верхнему краю, установите для фрейма контейнера параметр Только сдвиг в палитре Мастер наложений. При этом фрейм контента и контейнер должны иметь одинаковую ширину. Фрейм контента может быть текстовым фреймом, изображением или группой объектов. В него можно включить любые интерактивные объекты (кроме слайдшоу) путем привязки к тексту или группировки с другими объектами;
3) прокручиваемый контент с помощью палитры Слои. При создании прокручиваемых фреймов с помощью палитры Слои вы добавляете фрейм контента на один слой, а фрейм контейнера — на другой слой с именем Прокручиваемый контент. При этом необходимо ввести точное имя слоя с учетом регистра — Scrollable content — и установить одинаковую ширину фреймов контейнера и контента при вертикальном прокручивании. Более подробные инструкции можно найти в недавно обновленном руководстве пользователя Adobe DPS.
***
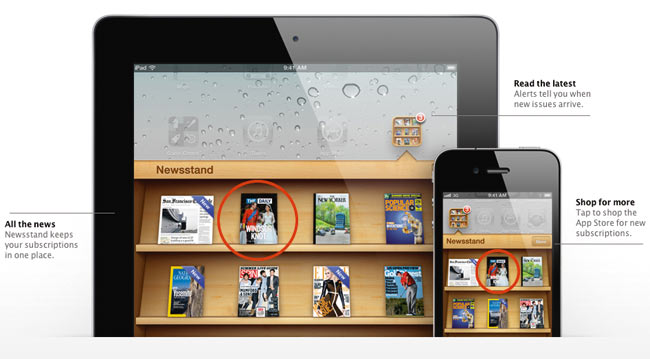
В заключение несколько слов о новинках, появившихся в очередных обновлениях Аdobe DPS. В последних версиях добавлена поддержка Apple. А это значит, что клиент, подписавшись на ваше издание (даже если оно распространяется бесплатно), при выходе очередного номера тут же увидит его обложку. Что немаловажно, теперь возможна фоновая загрузка выпусков. Это, безусловно, гораздо более удобный для читателя вариант получения новых журналов.
Для разработки также появилась масса новых инструментов. Долгожданная переверстка макета в соответствии с установленными правилами при смене ориентации издания, к сожалению, пока не реализована, но упомянем два других наиболее важных инструмента:
• формирование фолио на локальной машине — эта функция была еще в бетаверсии, но потом ее убрали. Теперь вы можете формировать фолио (макет вашего цифрового журнала) на локальной машине и просматривать его по USB на Androidустройствах (для iPad будет реализовано позже). Однако если для работы над выпуском необходимы коллективные усилия нескольких дизайнеров, то придется обратиться к серверам Adobe, но после этого дальнейшая работа на локальной машине будет уже невозможна;
• размещение одного интерактива внутри другого — например вы можете внедрить в слайдшоу в качестве отдельных слайдов видео, HTMLстраницы и т.д. (за исключением вложенного слайдшоу).
Это лишь небольшие примеры, служащие подтверждением того, что платформа постоянно развивается и, несмотря на появление всё новых фреймворков, пытающихся конкурировать с нею, остается лидирующим решением, которое предоставляет всё больше необходимых издателям функций. Можно ожидать, что ко второй версии Adobe DPS станет промышленным стандартом дефакто. Впрочем, это не значит, что для нишевых решений не останется места под солнцем.
DPS постоянно пополняется новшествами, как и положено истинно цифровой платформе, так что статьи об этом продукте устаревают еще в типографии. Тем не менее приемы, описанные в данной публикации, остаются актуальными и сделают возможным быстрый старт с Adobe DPS.