
В кругах цветной гармонии
Работая над проектом и подбирая заливки для графических объектов, дизайнеру часто приходится перебирать множество различных вариантов. Для определения гармоничного сочетания цветов удобно пользоваться цветовыми (колориметрическими) кругами. В этой статье мы рассмотрим несколько вариантов цветовых кругов, примеры использования и алгоритмы их создания, а также закономерности влияния цвета на восприятие человека.
Круг естественных цветов по Гете
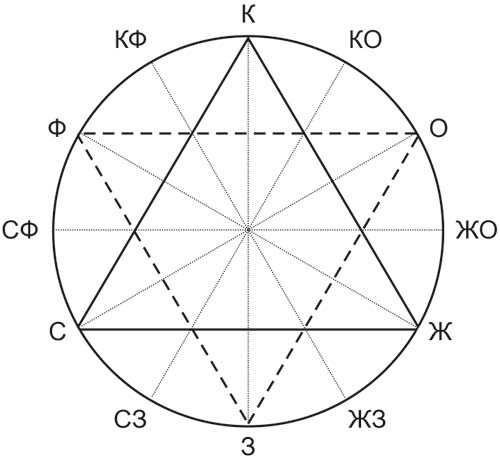
На рис. 1 приведен круг естественных цветов по Гете со следующими обозначениями цветов:
- основные цвета: К — красный; Ж — желтый, С — синий;
- смешанные цвета первого порядка: Ф — фиолетовый, О — оранжевый, З — зеленый;
- смешанные цвета второго порядка: КО — краснооранжевый, ЖО — желтооранжевый, ЖЗ — желтозеленый, CЗ — синезеленый, СФ — синефиолетовый, КФ — краснофиолетовый.
Используя этот колориметрический круг, придерживайтесь следующих рекомендаций:
- контрастные гармоничные сочетания дают цвета, лежащие напротив друг друга (те цвета, которые соединяются линией, проходящей через центр круга), например КЗ или ФЖ;
- сочетания цветов, расположенных по углам основного или перевернутого треугольника, менее гармоничны, но допустимы, например СЖ или ОЗ;
- гармоничные сочетания из двух, трех или четырех цветов, расположеных на круге под углом 90°, например СФЗ или ЖОЗК.
Шестисекторный колориметрический круг
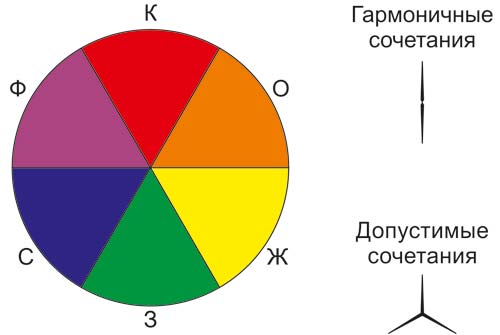
Шестисекторный колориметрический круг позволяет выделить контрастные гармоничные сочетания — их образуют цвета, расположенные напротив друг друга: СО (синий — оранжевый), КЗ (красный — зеленый), ЖФ (желтый — фиолетовый). Допустимы сочетания цветов, расположенных в секторах через один (КЖС и ФОЗ). Использование соседних секторов в данном цветовом круге приводит к дисгармонии!
Гармоничные сочетания двух и трех цветов можно получить с помощью вращающихся стрелок (рис. 2), которые следует закрепить в центре круга. Если направить одну стрелку на нужный цвет, остальные укажут на цвета, гармоничные с ним.

Рис. 1. Круг естественных цветов по Гете

Рис. 2. Шестисекторный колориметрический круг
Большой цветовой круг Освальда
Для определения гармоничных цветов используются и другие колориметрические круги, например большой цветовой круг Освальда, содержащий 24 цвета (рис. 3): КИНК — киноварнокрасный, КОР — краснооранжевый, ЖОР — желтооранжевый, ЗОЛЖ — золотистожелтый, Ж — желтый, ЛЖ — лимонножелтый, ЖЗ — желтозеленый, ХЛ — хлорофилловый, ИЗЖ — изумрудножелтый, СРЗ — среднезеленый, СЗ — синезеленый, ЦМВ — цвет морской волны, БИР — бирюзовый, ВС — васильковосиний, С — синий, СРС — среднесиний, УЛ — ультрамариновый, СИНФ — синефиолетовый, СФ — синеватофиолетовый, Ф — фиолетовый, ПУРФ — пурпурнофиолетовый, ПУРК — пурпурнокрасный, КАРК — карминнокрасный, К — красный.
Применение стрелок на круге Освальда аналогично их использованию на шестисекторном колориметрическом круге.

Рис. 3. Большой цветовой круг Освальда
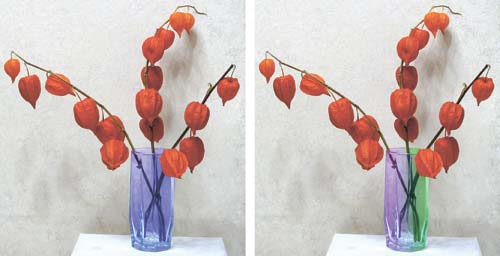
Теперь рассмотрим небольшой пример применения колориметрических кругов. Предположим, нам требуется перекрасить стеклянный стакан на фотографии (рис. 4).

Рис. 4. Исходная фотография, в которой требуется перекрасить стеклянный стакан
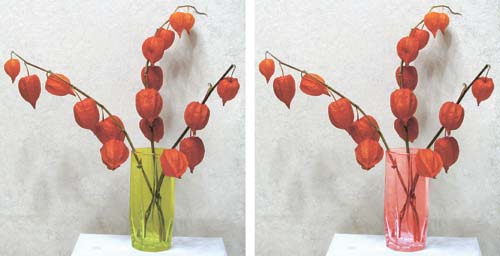
Итак, физалис имеет оранжевые «фонарики», поэтому необходимо подобрать цвет, сочетающийся с оранжевым. Все колориметрические круги указывают, что гармоничным к оранжевому является синий, а допустимыми — фиолетовый и зеленый цвета. А по шестисекторному колориметрическому кругу сочетание красного и оранжевого цветов недопустимо. Так что результаты перекраски на рис. 5 приятны глазу, а на рис. 6 — дисгармоничны.

Рис. 5. Цвет стакана гармонирует с цветом «фонариков» физалиса

Рис. 6. Дисгармоничные результаты перекраски стакана
Алгоритмы создания цветовых кругов
Любой из цветовых кругов можно легко и быстро нарисовать в какомнибудь графическом редакторе. Поэтому нет необходимости осуществлять поиск нужного вам колориметрического круга и тем более держать под рукой его твердую копию. Рассмотрим алгоритмы рисования шестисекторного цветового круга и большого круга Освальда в редакторе CorelDRAW.
Создание шестисекторного колориметрического круга
Шестисекторный круг можно создать несколькими способами. Один из них — нарисовать сегмент с углом 60°, а потом, копируя и отражая его, получить остальные пять секторов. Здесь мы рассмотрим другой, более быстрый способ построения:
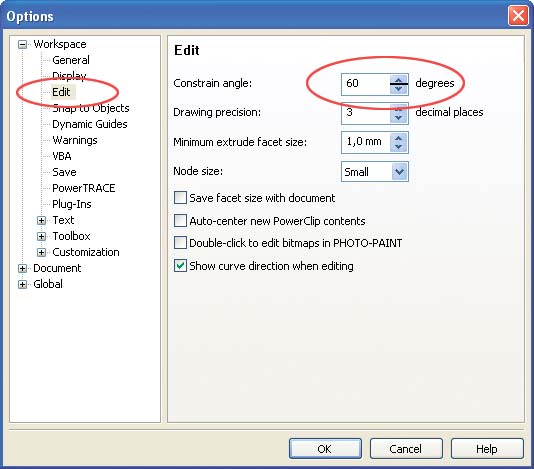
- Перед рисованием секторов выполните небольшую настройку редактора. Откройте окно настроек с помощью команды Tools (Инструменты) → Options (Параметры) или воспользовавшись комбинацией клавиш Ctrl+J. На вкладке Edit (Изменить) для параметра Constrain angle (Дискретность угла) установите значение 60° (рис. 7).
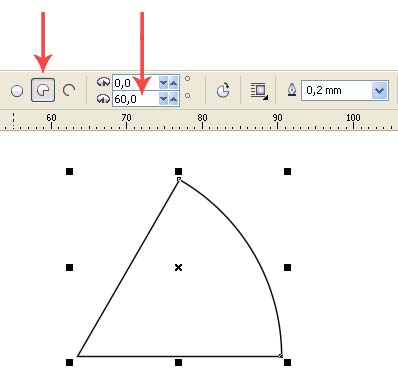
- Нарисуйте круг инструментом Ellipse (Элипс), удерживая нажатой клавишу Ctrl. На панели атрибутов выбранного инструмента преобразуйте круг в сегмент с углом 60° (рис. 8а).
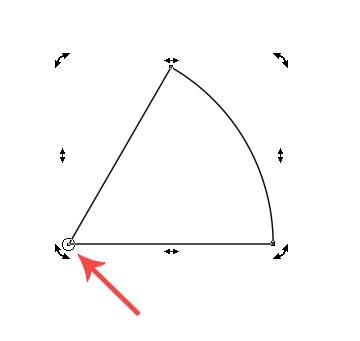
- Войдите в режим вращения, щелкнув мышью в центре фигуры, и сместите центр вращения в угол сегмента (рис. 8б). Возьмитесь за угловой маркер рамки выделения и, удерживая нажатой клавишу Ctrl, поверните его на 60°. В конце операции щелкните правой кнопкой мыши для создания копии сегмента.
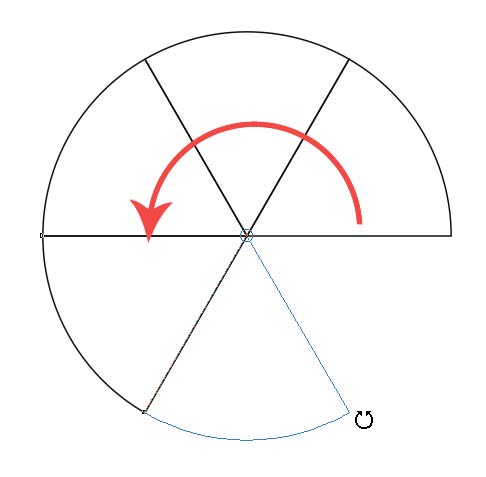
- Повторите манипуляции, описанные в пункте 3, четыре раза или столько же раз нажмите комбинацию клавиш Ctrl+D (рис. 8в). Закрасьте нужными цветами готовые сегменты.

Рис. 7. Установка дискретности угла в диалоговом окне Options



Рис. 8. Алгоритм получения шестисекторного колориметрического круга
Создание большого цветового круга Освальда




Рис. 9. Алгоритм создания большого цветового круга Освальда
Последовательность действий при построении цветового круга Освальда показана на рис. 9:
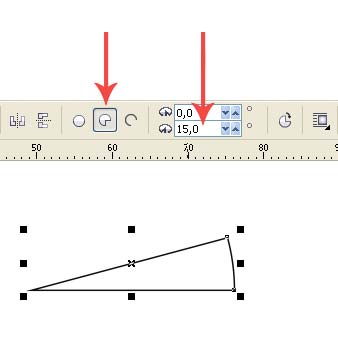
- Нарисуйте круг и преобразуйте его в сегмент с углом 15° (см. рис. 9а). Для вычисления величины угла сегмента необходимо 360 разделить на 24 (количество цветов в круге).
- Залейте сегмент одним из основных цветов, например красным. Сместите центр вращения в угол сегмента.
- Создайте копию сегмента, наложив ее на исходный объект. Для этого можно нажать клавишу «плюс» на цифровом блоке клавиатуры или выполнить последовательно две комбинации клавиш: Ctrl+C и Ctrl+V.
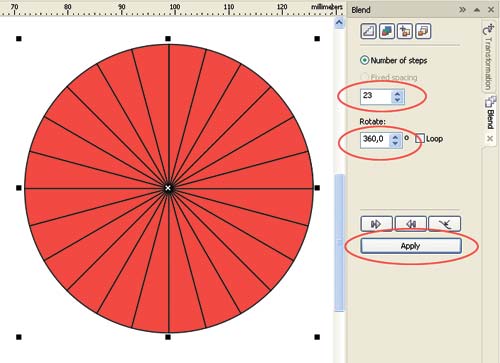
- Не сдвигая копию, выделите оба сегмента, обведя вокруг них рамку инструментом Pick (Выбор). Откройте дополнительную панель перетекания, выполнив команду Effects (Эффекты) → Blend (Перетекание). На этой панели задайте следующие параметры: количество шагов перехода — 23, угол поворота — 360° и нажмите кнопку Apply (Применить). В результате вы получите круг, составленный из сегментов, но все они будут красного цвета (см. рис. 9б).
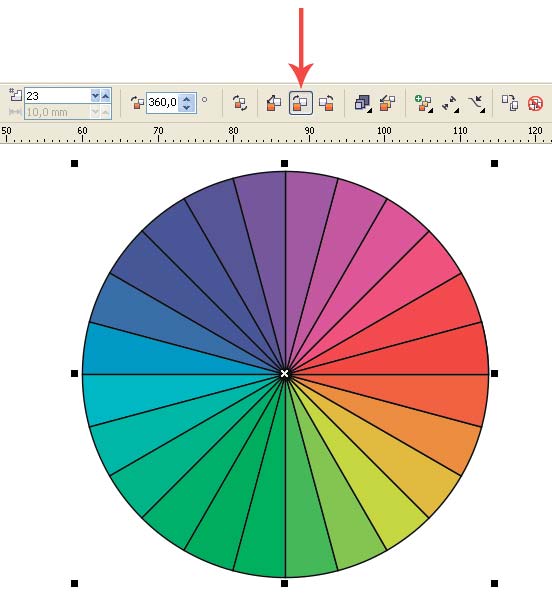
5. На панели атрибутов смените направление цветового перехода на Clockwise Blend (По часовой стрелке) — см. рис. 9в. Если требуется, поверните круг так, чтобы красный цвет был в том же месте круга, как на рис. 3.
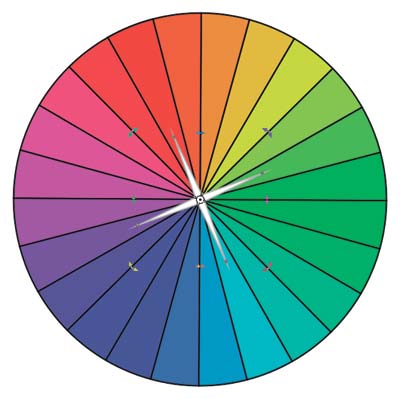
6. Изображения трех и четырехлучевых стрелок можно создать на основе звезды. Поместите нужную стрелку в центр круга. Для определения гармоничных сочетаний вращайте стрелку по окружности (рис. 9г).
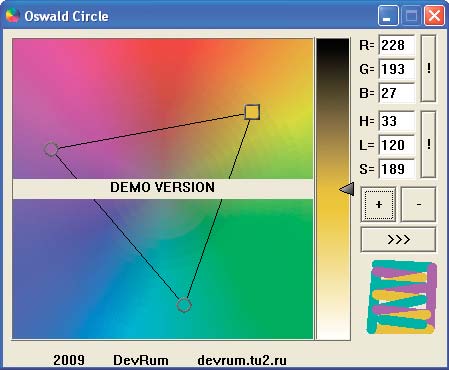
Хотелось бы обратить ваше внимание на программу, основанную на цветовом круге Освальда, которая так и называется — Oswald Circle. Она позволяет подобрать гармоничные сочетания из двух, трех или четырех цветовых тонов. Для этого достаточно просто щелкнуть мышью по цвету, к которому требуется подобрать гармоничные сочетания. А для определения количества цветов используются кнопки со знаками «плюс» и «минус» (рис. 10). Если у вас нет времени и желания рисовать круг Освальда, используйте эту наипростейшую программу. «Весит» она всего 40 Кбайт. Демоверсию можно скачать из Интернета абсолютно бесплатно. Полная версия стоит 1 долл.

Рис. 10. Окно демо-версии программы Oswald Circle
Влияние цвета на восприятие человека
Ахроматические цвета (белый, черный и все оттенки серого) в цветовых кругах отсутствуют, но играют немаловажную роль. Белый цвет осветляет, делает «легче» любой другой цвет; черный, наоборот, затемняет и утяжеляет любой хроматический цвет. Сочетание оттенков разной интенсивности, полученных добавлением белого цвета к основному цветовому тону, никогда не приводит к дисгармонии. Например, от красного до розового или от синего до голубого.
Красный, оранжевый, желтый цвета и их оттенки воспринимаются человеком как теплые; синий и фиолетовый — как холодные. Зеленый цвет — нейтральный, у него есть холодные и теплые оттенки. Теплые цвета называют активными, они вызывают бодрое настроение, а холодные (пассивные), наоборот, успокаивают.

Рис. 11. Пример иллюзии, основанной на эффекте иррадиации
Хроматические цвета с ахроматическими наиболее гармоничны в следующих сочетаниях: теплые с черным, холодные с белым.
За счет несовершенства нашего зрения цвет может восприниматься поразному в зависимости от цветового окружения:
- Светлый цвет по соседству с темным кажется еще светлее, а темный рядом со светлым — темнее (световой контраст).
- Белый квадрат на черном фоне кажется крупнее, чем такой же черный квадрат на белом фоне, за счет оптической иллюзии, основанной на эффекте иррадиации (рис. 11).
- Красный цвет, соприкасаясь с зеленым, смотрится насыщеннее (хроматический контраст).
- На красном фоне серый цвет кажется зеленоватым, на желтом — синеватым, на зеленом — розоватым, а на синем — желтоватым. Если на цветном фоне нужно получить серый цвет, этого можно достичь с помощью хроматического контраста. Например, на синем фоне серый цвет пожелтеет, поэтому к нему следует добавить немного синевы, тогда под действием контраста желтый оттенок и синий цвет, смешавшись, дадут чистый ахроматический серый цвет (рис. 12).
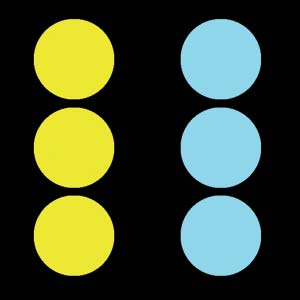
- Теплые тона обладают свойством «приближаться», а холодные — «удаляться». Так, на рис. 13 желтые круги на черном фоне кажутся ближе, чем голубые.

Рис. 12. Пример использования хроматического контраста для получения чистого серого цвета. Круги слева окрашены в светло-серый цвет (R=200, G=200, B=200), но кажутся желтоватыми. Круги справа имеют синеватый оттенок (R=200, G=200, B=215), но кажутся серыми

Рис. 13. Желтые и голубые круги кажутся расположенными в двух разных плоскостях: желтые — ближе, а голубые — дальше
Статья подготовлена по следующим материалам:
1. Компьютерные технологии в дизайне. Эффективная реклама // Яцюк О., Романычева Э., http://www.bhv.ru/books/book.php?id=433.
2. Сайт, посвященный теории цвета, — http://colory.ru;
3. Сайт, с которого вы можете скачать демоверсию программы Oswald Circle, — http://softportal.com.
