
Деформируем в CorelDraw
Для изменения формы объекта в CorelDRAW используются два эффекта: оболочки (или огибающие) и деформация (или искажение). Работа с оболочками рассматривалась в КомпьюАрт № 1’2011, а в настоящей статье обратимся к их дальнему родственнику — эффекту Distort (Деформация). Он позволяет вносить обратимые изменения в форму объекта, свойства которого можно перенастроить или отменить в любой момент.
Инструмент Distort

Рис. 1. Выбор инструмента Distort и его панель атрибутов
Инструмент ![]() Distort (Деформация) находится в одной группе с другими инструментами эффектов. При выборе эффекта деформации панель атрибутов предлагает три вида искажения (рис. 1):
Distort (Деформация) находится в одной группе с другими инструментами эффектов. При выборе эффекта деформации панель атрибутов предлагает три вида искажения (рис. 1):
- Push and Pull (Сжатие и Растяжение) — обозначена красной стрелкой на рис. 1;
- Zipper (Зигзаг) — обозначена синей стрелкой;
- Twister (Скручивание) — обозначена зеленой стрелкой.
Режим деформации PushandPull
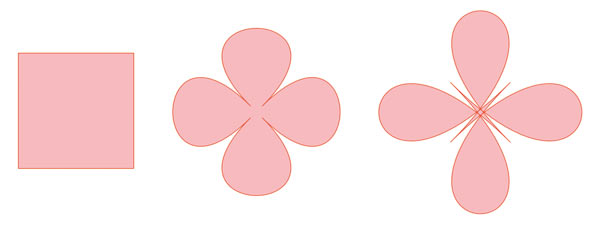
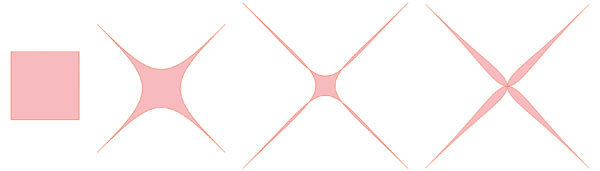
Деформация Push and Pull (Сжатие и Растяжение) увеличивает или уменьшает амплитуду наклона кривых объекта. Амплитуда может быть установлена в диапазоне от –200 до +200%. Отрицательные значения амплитуды вызывают смещение всех узлов объекта к центру деформации, что создает эффект растяжения (рис. 2а). При положительных значениях амплитуды происходит смещение всех узлов от центра деформации, возникает состояние сжатия (рис. 2б).


Рис. 2. Изменение квадрата в режиме Push and Pull: а — с отрицательной амплитудой; б — с положительной амплитудой
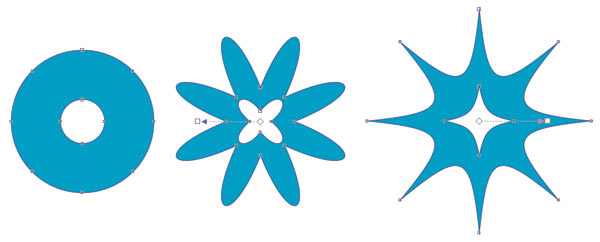
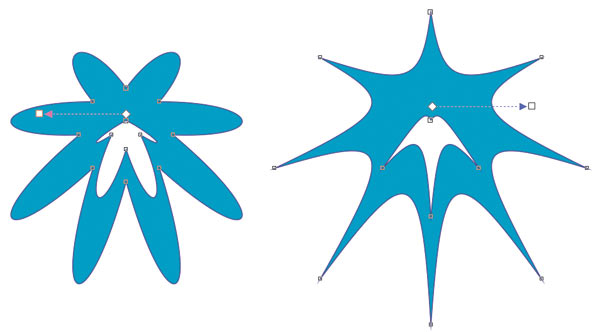
Настраивать эффект удобнее всего с помощью интерактивных маркеров: ромбовидный отвечает за центр деформации, а квадратный определяет направление и амплитуду эффекта. Так, на рис. 3а приведен пример деформации растяжения и сжатия, центр которой совпадает с центром объекта, а на рис. 3б центр деформации смещен.
Для совмещения центра деформации с центром объекта используется кнопка ![]() Center distortion (Центр деформации) на панели атрибутов.
Center distortion (Центр деформации) на панели атрибутов.


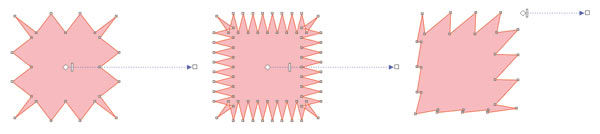
Рис. 3. Искажение исходного объекта (слева): а — путем изменения квадратного маркера; б — путем смещения центра деформации с помощью ромбовидного маркера
Режим деформации Zipper
Деформация Zipper (Зигзаг) искажает пути объекта так, что он напоминает зигзаг или стежки шва. Интерактивные маркеры могут настроить три параметра эффекта: амплитуду, частоту и центр искажения. Амплитуда может быть только положительной и изменяться от 0 до 100%. Квадратный маркер отвечает за изменение амплитуды, а прямоугольный — за частоту деформации. Ромбовидный маркер аналогично режиму Push and Pull (Сжатие и Растяжение) изменяет центр деформации (рис. 4).

Рис. 4. Искажение квадрата с помощью интерактивных маркеров в режиме Zipper: а — изменение амплитуды; б — увеличение частоты; в — смещение центра деформации
Помимо маркеров на панели атрибутов можно задать еще три параметра эффекта с помощью следующих кнопок (рис. 5):
- Random Distortion (Случайное искажение) — при выборе этого параметра амплитуда деформации хаотически меняет свои значения от текущего значения до нуля;
- Smooth Distortion (Сглаженное искажение) — округляет вершины зигзагов;
- Local Distortion (Локальное искажение) — влияет на изменения значений амплитуды эффекта вокруг исходного центра. В центре деформации амплитуда достигает своего максимума. По мере отдаления от центра эффекта значения амплитуды уменьшаются до нуля.
Не забывайте, что можно использовать сразу несколько кнопок. Так, на рис. 6 в режиме деформации Zipper (Зигзаг) одновременно нажаты кнопки Smooth Distortion (Сглаженное искажение) и Local Distortion (Локальное искажение).



Рис. 5. Использование кнопок на панели атрибутов в режиме Zipper: а — случайное; б — сглаженное; в — локальное искажение

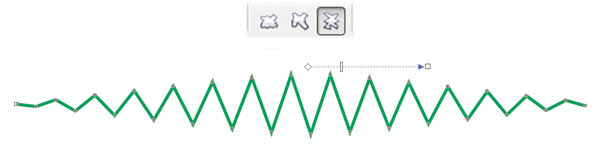
Рис. 6. Одновременное применение кнопок Smooth Distortion и Local Distortion в режиме Zipper. Слева — исходный объект
Режим деформации Twister
Деформация Twister (Скручивание) искажает пути и узлы объекта, поворачивая внешние области вокруг центра. На панели атрибутов можно задать направление вращения (по часовой стрелке или против), число полных поворотов и угол дополнительного поворота. Также центр поворота и число поворотов можно задать с помощью интерактивных маркеров: ромбовидный используется для настройки центра поворота, а круглый — для задания числа полных оборотов. В зависимости от направления смещения круглого маркера задается направление вращения (рис. 7).

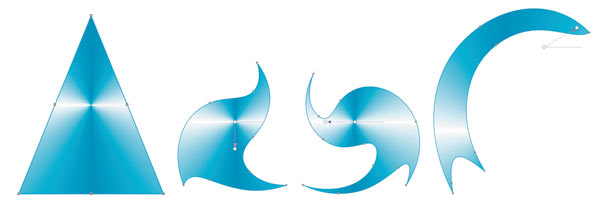
Рис. 7. Пример деформации Twister: а — исходный объект; б — поворот на 90° по часовой стрелке; в — поворот против часовой стрелки на 180°; г — поворот со смещением центра
Отмена эффекта Distort
Для отмены эффекта деформации нажмите последнюю кнопку ![]() на панели свойств инструмента или выполните команду Effects (Эффекты) -> Clear Distortion (Удалить деформацию).
на панели свойств инструмента или выполните команду Effects (Эффекты) -> Clear Distortion (Удалить деформацию).
Пример использования различных видов деформации
Рассмотрим пример рисования цветов с помощью инструмента Distort (Деформация).
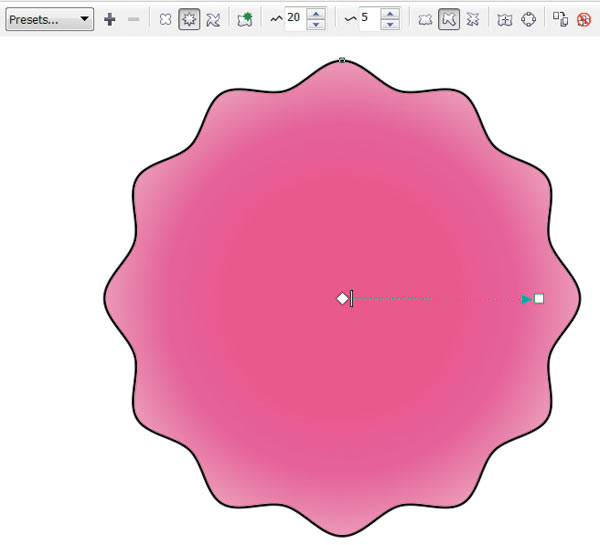
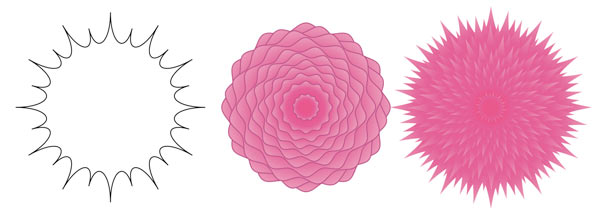
1. Создайте окружность и преобразуйте ее в кривые. Примените к ней деформацию Zipper (Зигзаг) с амплитудой 20 и частотой 5. Назначьте сглаженный вид искажения. Закрасьте объект фонтанной заливкой, используя радиальный градиент (рис. 8а).
2. Создайте десять копий фигуры, повернув каждую на произвольный угол, например на 20°. Перекрасьте контур и уменьшите каждую копию (рис. 8б). Сгруппируйте объекты. Назовем созданный объект «Исходный цветок».





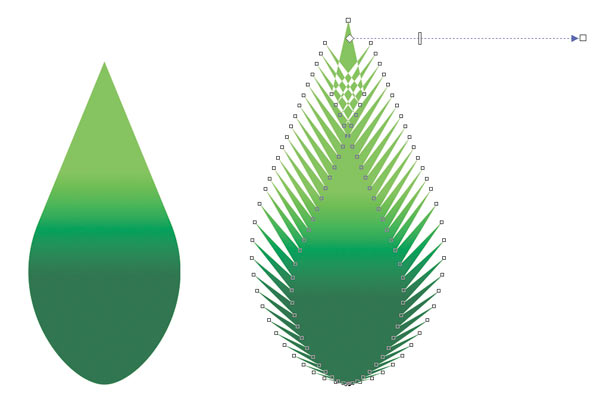
Рис. 8. Схема рисования цветов: а — к окружности применена деформация Zipper; б — создано десять копий, каждая из которых уменьшена; в — копирование деформации с объекта, расположенного слева, на исходный цветок (посередине), справа представлен результат этого копирования; г — копирование другой деформации на объект, расположенный по центру; д — создание листка: к каплеобразному объекту применена деформация Zipper
3. Создайте копию исходного цветка. Нарисуйте окружность, преобразуйте ее в кривые. Примените к ней деформацию Zipper (Зигзаг) с амплитудой 30 и частотой 5. Примените к объекту еще одну деформацию Push and Pull (Сжатие и Растяжение) со значением амплитуды 20. Теперь выделите копию исходного цветка, выберите инструмент Distort (Деформация) и нажмите предпоследнюю кнопку ![]() Copy distortion properties (Копировать свойства искажения) на панели атрибутов. Указатель мыши превратится в жирную черную стрелку; щелкните ею по только что преобразованной окружности. Таким образом мы скопировали деформацию на исходный цветок. Удалите контур (рис. 8в).
Copy distortion properties (Копировать свойства искажения) на панели атрибутов. Указатель мыши превратится в жирную черную стрелку; щелкните ею по только что преобразованной окружности. Таким образом мы скопировали деформацию на исходный цветок. Удалите контур (рис. 8в).
4. Еще раз нарисуйте окружность примените к ней деформацию Zipper (Зигзаг) с амплитудой 50 и частотой 30 со случайным искажением. Опять скопируйте эту деформацию к копии исходного цветка. Перекрасьте результат (рис. 8г). Создайте еще несколько цветков, копируя разные деформации на исходный цветок.
5. Теперь нарисуем лист. Нарисуйте вытянутый эллипс, преобразуйте его в кривую. Инструментом ![]() Shape (Форма) выделите один из боковых узлов и нажмите кнопку
Shape (Форма) выделите один из боковых узлов и нажмите кнопку ![]() , чтобы преобразовать кривую в прямую. Аналогично поступите с верхним узлом. В результате вы должны получить фигуру, похожую на каплю. Закрасьте будущий листок фонтанной заливкой от темнозеленого к светлозеленому цвету, используя линейный градиент.
, чтобы преобразовать кривую в прямую. Аналогично поступите с верхним узлом. В результате вы должны получить фигуру, похожую на каплю. Закрасьте будущий листок фонтанной заливкой от темнозеленого к светлозеленому цвету, используя линейный градиент.
6. Примените к объекту искажение Zipper (Зигзаг) с амплитудой 50 и частотой 30, сместите вверх центр искажения с помощью ромбовидного маркера (рис. 8д).
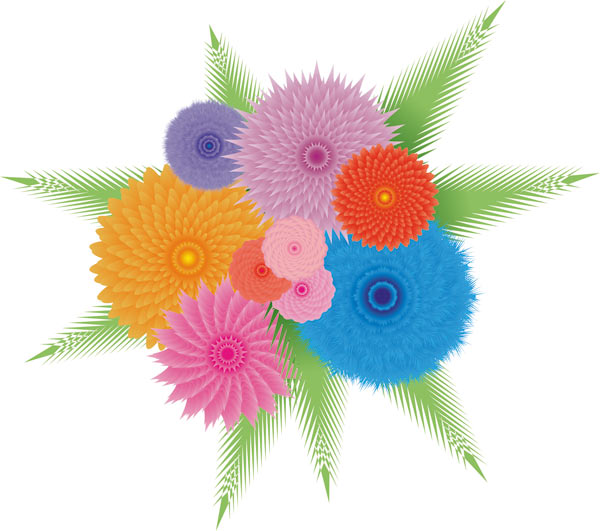
7. Создав несколько копий цветков и листов, закончите рисунок. Результат представлен на рис. 9.

Рис. 9. Итоговый рисунок цветов
Материалы, использованные при подготовке статьи
Баутон Г.Д. CorelDRAW X5: Офиц. рук. БХВПетербург. http://www.bhv.ru/books/book.php?id=189689;