
Рекламные эффекты в Photoshop и CorelDRAW
Многие эффекты, используемые в рекламе, можно получить средствами как растрового, так и векторного редактора. В этой статье мы рассмотрим, как создать некоторые из них с помощью стандартных инструментов Adobe Photoshop и CorelDRAW.
Завернутый угол фотографии
Этот эффект представлен на рис. 1. Слева приведен вариант, созданный в Adobe Photoshop, справа — в CorelDRAW.

Рис. 1. Пример эффекта завернутого угла фотографии: а — в Adobe Photoshop; б — в CorelDRAW
В Adobe Photoshop
Для создания эффекта завернутого угла в Photoshop можно воспользоваться специальным плагином или использовать стандартный инструмент Градиент. Рассмотрим технологию создания эффекта вручную.
1. Создаем выделение для отогнутого уголка: из треугольного выделения вычитаем круглую область (рис. 2а).
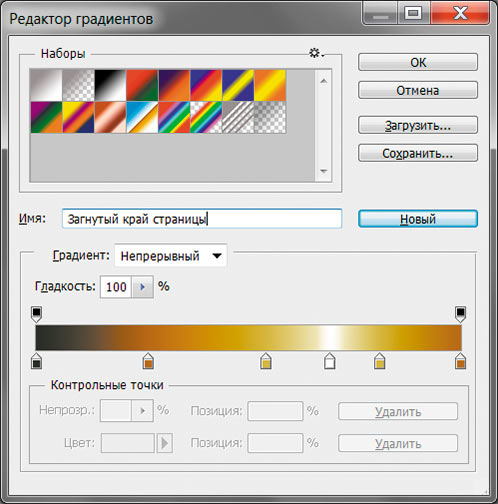
2. Создаем и настраиваем градиент (рис. 2б). На новом слое заполняем выделенную область созданным градиентом. При желании для слоя с градиентом можно уменьшить непрозрачность.
3. Выделяем часть нижнего слоя и закрашиваем ее белым цветом (рис. 2в). Если в дальнейшем вы хотите оттенить загиб страницы, то заливку лучше выполнить на отдельном слое.
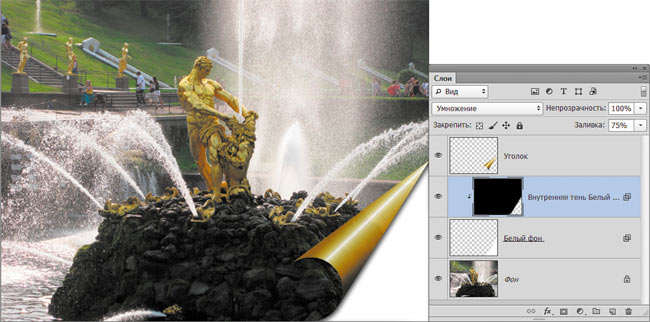
4 К слою с белым фрагментом применяем стиль Внутренняя тень (Inner Shadow). Чтобы была возможность удалить лишние участки тени, отделите ее от слоя, щелкнув по эффекту правой кнопкой мыши и выбрав команду Образовать слой (Create Layer). В результате всех вышеописанных действий итоговое изображение содержит четыре слоя (рис. 3).



Рис. 2. Этапы создания эффекта завернутого угла: а — сделано выделение; б — настройка инструмента Градиент; в — нижний слой закрашен белым цветом

Рис. 3. Итоговое изображение завернутого угла содержит четыре слоя
В CorelDRAW
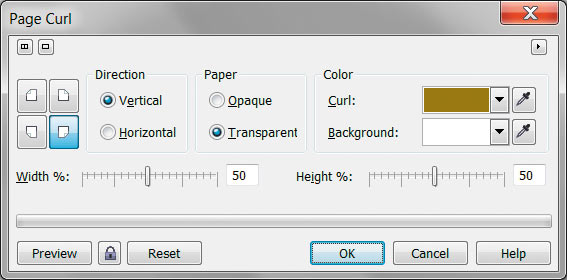
Для создания аналогичного эффекта в CorelDRAW используется инструмент Загиб края страницы (Page Curl) — рис. 4. Этот эффект применяется только к растровым изображениям. Вызов диалогового окна происходит с помощью одноименной команды из меню Растровые изображения (Bitmaps) → Трехмерные эффекты (3D Effects).

Рис. 4. Диалоговое окно Page Curl
Выступая за плоскость изображения
При создании этого эффекта часть фотографии выходит за пределы изображения, что позволяет не только сделать фотографию более привлекательной, но и освободить фрагмент изображения для надписи (рис. 5).

Рис. 5. Пример рекламы, в которой утки выступают за пределы изображения: а — исходная фотография; б — пример эффекта
В Adobe Photoshop
Для создания эффекта в Adobe Photoshop выполним всего три несложных действия:
1. Выделяем ту часть фотографии, которая должна выходить за рамки изображения, и копируем ее на отдельный слой.
2. На фоновом слое создаем прямоугольное выделение и закрашиваем его белым цветом.
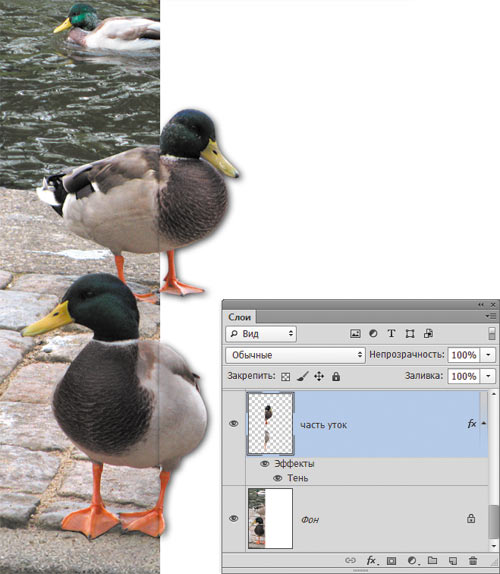
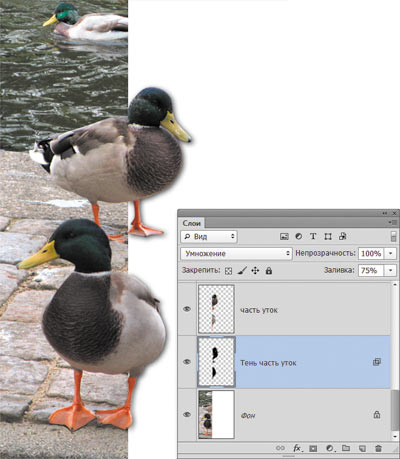
3. Для верхнего изображения добавляем стиль Тень (Drop Shadow). Чтобы удалить излишки тени на границе разреза (рис. 6а), отделяем ее от слоя с изображением и стираем ластиком лишние части (рис. 6б).
Теперь, когда эффект готов, добавляем нужный текст.


Рис. 6. Создание и редактирование тени: а — к верхнему слою добавлен стиль Тень; б — тень отделена от слоя, а ее лишние части на границе разреза удалены
В CorelDRAW
Чтобы создать такой же эффект в CorelDRAW, выполним иные действия:
1. Импортируем фотографию уток и создаем ее копию в том же месте клавишей «+».
2. Инструментом Безье рисуем две замкнутые кривые вокруг тех частей уток, которые будут выступать. Объединяем обе фигуры. Выделяем копию изображения и применяем к ней фигурную обрезку, указав в качестве контейнера только что созданную группу. Удаляем контур.
3. Рисуем прямоугольник белого цвета и помещаем его за контейнер. К контейнеру применяем интерактивную тень. Тень, конечно же, будет выступать с левой стороны контейнера по границе разреза. Перед тем как ее немного подвинуть независимо от уток, отделим ее от контейнера командой Упорядочить (Arrange) → Разделить (Separate).
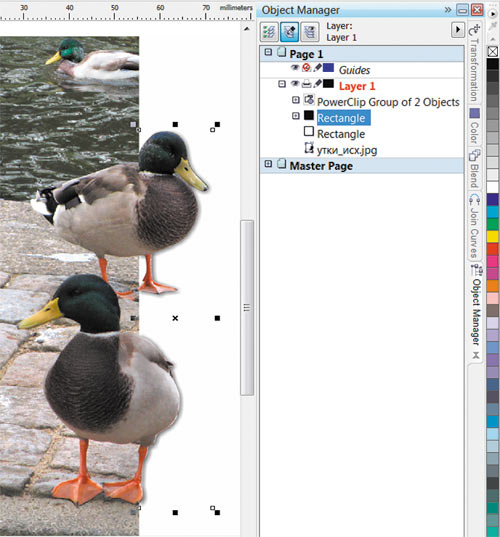
Всё, эффект готов. На данный момент слой содержит четыре объекта (рис. 7): фигурную обрезку (на рисунке — PowerClip Group of 2 Objects), тень (на рисунке — Rectangle с миниатюрой черного цвета), белый прямоугольник (на рисунке — Rectangle с миниатюрой белого цвета) и исходную фотографию (на рисунке — утки_исх.jpg).
Осталось добавить текст.

Рис. 7. Пример созданного эффекта в окне CorelDRAW с менеджером объектов
Добавление эффекта движения
Данный эффект очень часто встречается в рекламе автомобилей. Фон фотографии размывается в указанном направлении, а колеса автомобиля — по кругу, чтобы подчеркнуть бешеную скорость, с которой будто бы мчится автомобиль (рис. 8).

Рис. 8. Пример рекламы с использованием эффекта движения. Исходное изображение слева
В Adobe Photoshop
Для создания эффекта движения в Photoshop воспользуемся фильтрами размытия:
Выделяем автомобиль и копируем его на отдельный слой.
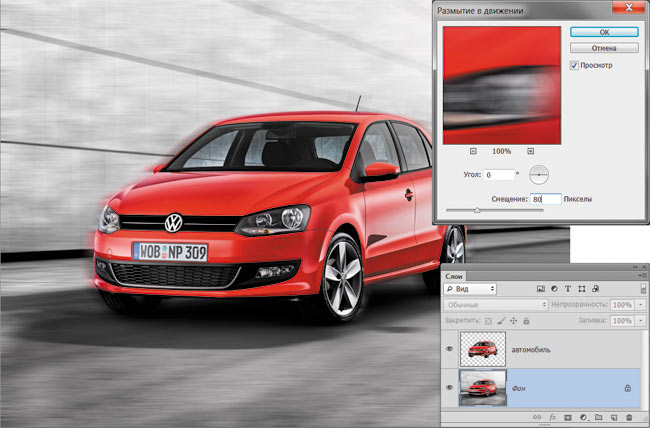
К фоновому слою применяем фильтр Размытие в движении (Motion Blur) со значением угла 0о и смещением порядка 100 (рис. 9).

Рис. 9. Результат применения к фоновому слою фильтра Размытие в движении
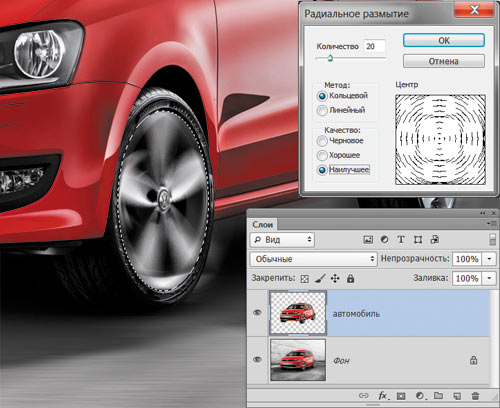
Переходим на верхний слой. Выделяем переднее колесо инструментом Овальная область (Elliptical Marquee) и размываем его по кругу фильтром Радиальное размытие (Radial Blur), указав метод Кольцевой (Spin), качество Наилучшее (Best) и величину размытия около 2030 (рис. 10). Повторяем эти же действия со вторым колесом.

Рис. 10. Результат применения фильтра Радиальное размытие
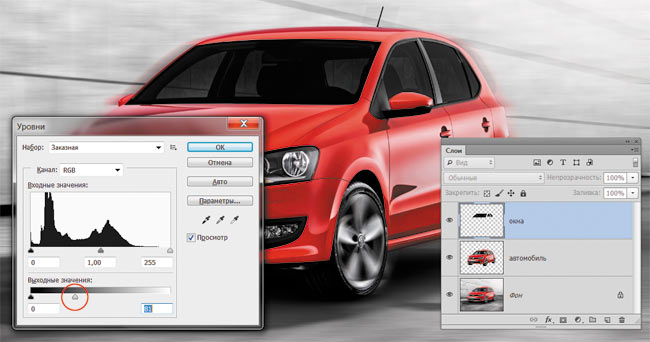
Теперь осталось скрыть неразмытость просматривающегося фона. Для этого выделим окна и скопируем их на отдельный слой. Потом затемним изображение в окне уровней, перетащив влево нижний белый ползунок (рис. 11).

Рис. 11. Затемнение окон в окне Уровни
Напоследок немного размоем фон в окнах автомобиля фильтром Размытие в движении (Motion Blur) с меньшим значением смещения. А для полной схожести с рекламой добавим текст.
В CorelDRAW
Для создания такой же рекламы в CorelDRAW необходимо выполнить такие действия:
Создать несколько копий исходного изображения. Нарисовать замкнутые фигуры инструментом Безье вокруг автомобиля, обоих колес и окон.
Для копий применить фигурную обрезку, используя в качестве контейнеров созданные фигуры.
Аналогично фильтрам Photoshop для каждого контейнера назначить эффект Размытие в движении (Motion Blur) или Радиальное размытие (Radial Blur) из меню Растровые изображения (Bitmaps) → Размытие (Blur).
Для затемнения окон потребуется создать замкнутые фигуры по границе всех окон и объединить их. А потом закрасить внутреннюю область черным цветом и применить к группе интерактивную прозрачность в режиме Однородная (Uniform).
Нанесение линий
Всевозможные линии и сетки часто используются в рекламе крема, разглаживающего морщины. Эффект демонстрирует действие крема, который буквально за парутройку дней состарившуюся кожу с глубокими морщинами превращает в кожу младенца. Пример такой рекламы приведен на рис. 12. На лист чудодейственного растения наложены линии, повторяющие форму листа. Этот эффект встретился мне в рекламе крема «УльтраЛифтинг» от фирмы Garnier. Вот егото мы и воспроизведем.

Рис. 12. Пример рекламы крема с нанесенными на лист растения линиями
В Adobe Photoshop
Для работы над созданием искривленных линий в Photoshop нам понадобятся векторные инструменты и слоймаски:
Исходные прямые линии будем рисовать векторным инструментом, иначе во время деформации растровые линии потеряют качество. Чтобы промежутки между линиями были одинаковыми, выполним следующее:
- рисуем линию посередине листа и создаем копию слоя;
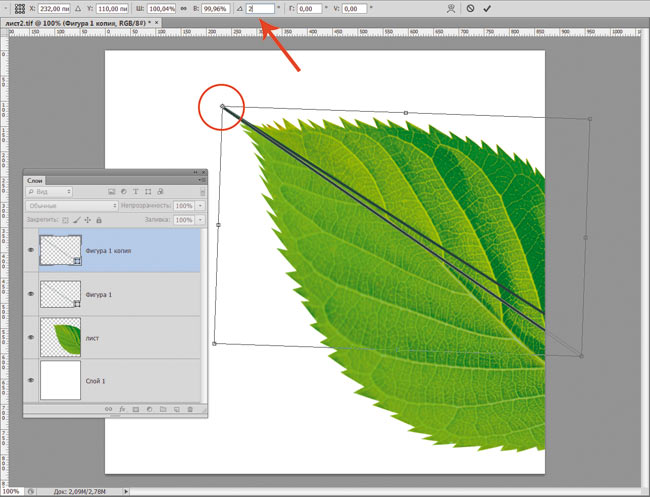
- выбираем созданную копию и входим в режим свободного трансформирования (Ctrl+T, в Mac OS — Command+T), центр поворота смещаем к верхней левой вершине рамки и задаем угол поворота, пусть это будет 2° (рис. 13);
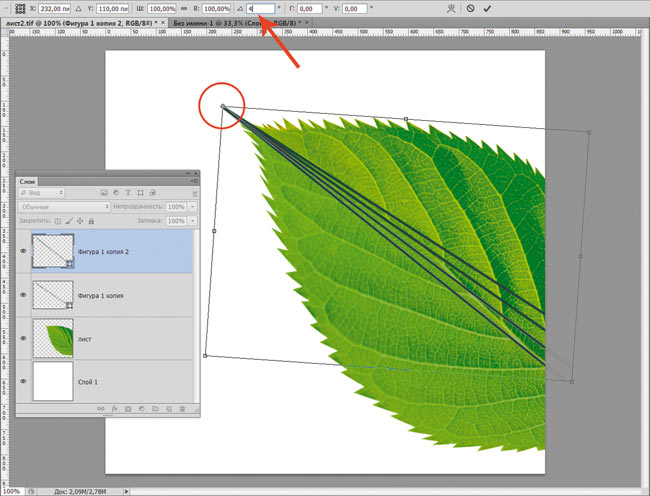
- объединяем оба слоя, опять создаем копию и опять поворачиваем ее, но уже на 4° (рис. 14);
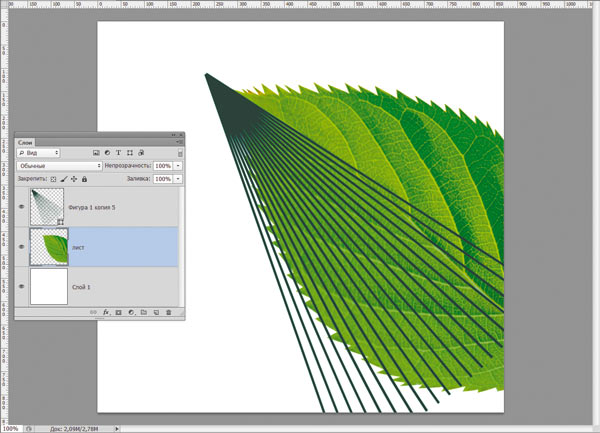
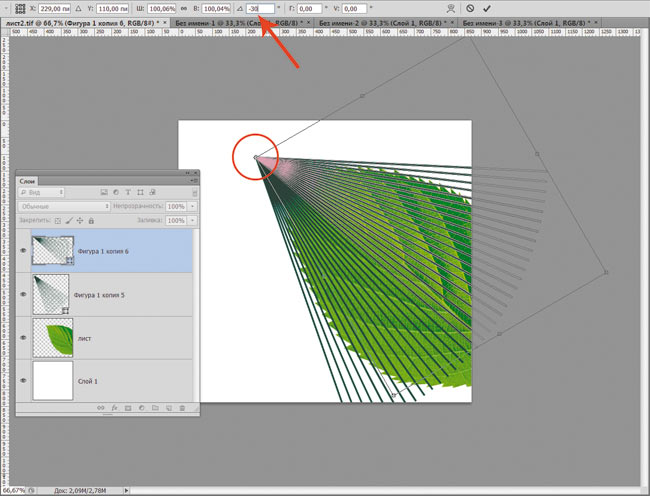
- продолжаем поворачивать копии на угол, кратный двум градусам, пока линии не покроют собой нижнюю часть листа (рис. 15);
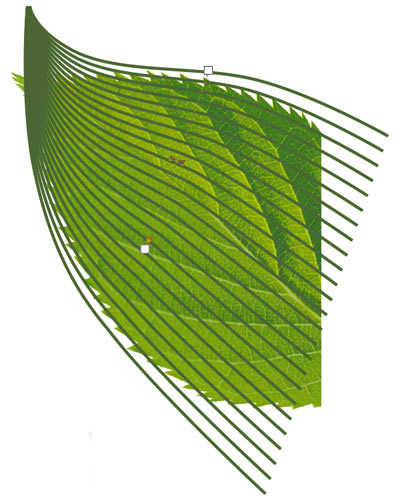
- для покрытия верхней части листа опять создаем копию слоя с линиями и поворачиваем их на отрицательный угол, кратный двум градусам (рис. 16).

Рис. 13. Результат поворота копии на 2° относительно верхней левой вершины рамки трансформирования

Рис. 14. Результат поворота копии на 4° относительно верхней левой вершины рамки трансформирования

Рис. 15. Созданные линии покрывают нижнюю часть листа

Рис. 16. Поворот копии линий на отрицательный угол
Примечание. Технология приводится для Photoshop CS6. Если вы работаете с предыдущей версией редактора, то заметите, что при попытке объединить слои с векторными фигурами произойдет их автоматическая растеризация. Чтобы сохранить векторную структуру линий, можно поступить двумя способами.
Первый способ — вместо объединения слоев нужно выполнять их преобразование в смартобъект, так вы не потеряете векторную структуру, однако не сможете перекрасить объединенную фигуру.
Второй способ — по причине того, что векторная фигура представляет собой связь векторной маски с заливочным слоем, можно перенести информацию с одной маски на другую. Так, после поворота линии перейдите на векторную маску одной из фигур, вырежьте ее в буфер обмена (Ctrl+X, в Mac OS — Command+X), а потом выберите маску второй фигуры и вставьте на нее содержимое буфера (Ctrl+V, в Mac OS — Command+V). Заливочный слой без маски удалите. Этот способ весьма трудоемкий, но так вы сохраняете все возможности по работе с векторной фигурой, в частности изменение ее цвета.
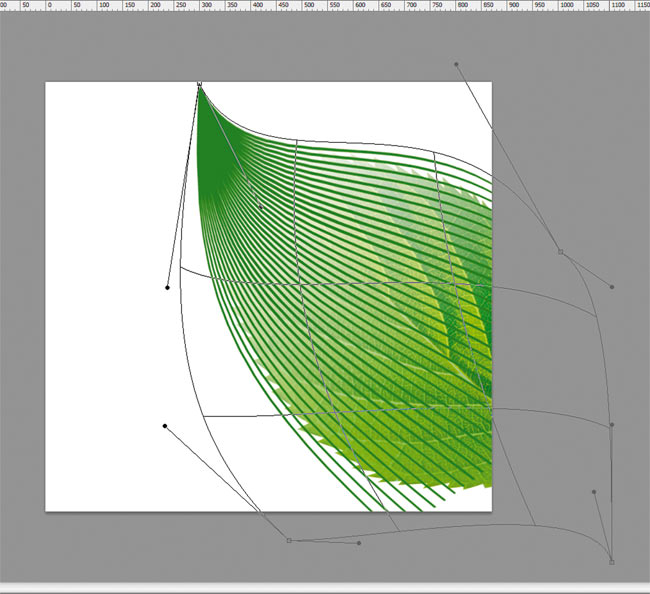
Теперь, когда линии нарисованы, искривим их в режиме деформации (рис. 17).

Рис. 17. Применение к слою с линиями инструмента Деформация

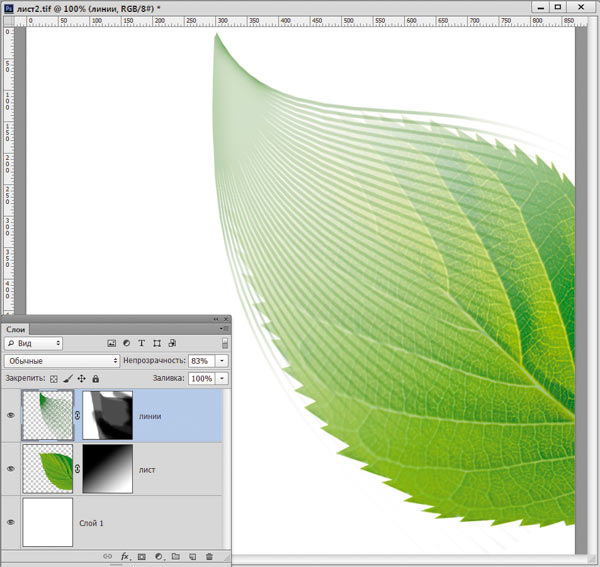
Рис. 18. К слоям с изображениями листа и линий добавлены растровые маски
Чтобы сделать изображение листа постепенно растворяющимся в фоне, добавим к слою растровую маску и отредактируем ее градиентом. Так же поступим со слоем с линиями. Правда, для этой маски одного линейного градиента будет недостаточно, потребуется еще поработать кистью серого цвета, чтобы добиться эффекта постепенно исчезающих линий (рис. 18).
Эффект готов! Теперь осталось добавить текст, баночку рекламируемого крема и фотографию модели.

Рис. 19. Исходные линии для перетекания

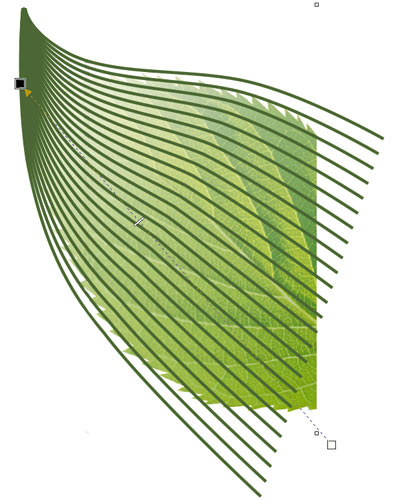
Рис. 20. К исходным линиям применен эффект Перетекание

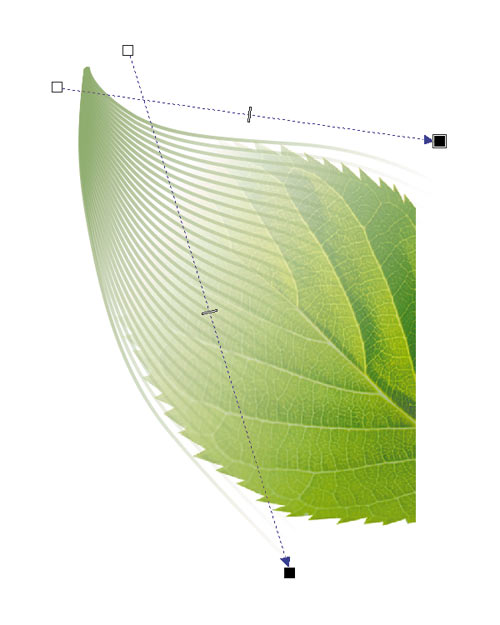
Рис. 21. К изображению листа применен инструмент Интерактивная прозрачность

Рис. 22. К линиям применена интерактивная прозрачность с использованием двух линейных градиентов
В CorelDRAW
В векторном редакторе технология создания линий несколько иная:
- Импортируем изображение листа. Инструментом Безье рисуем две искривленные линии (рис. 19).
- Применяем к ним эффект Перетекание (Blend). Если требуется, сокращаем расстояние между линиями за счет увеличения количества промежуточных объектов (рис. 20).
- К изображению листа применяем интерактивную прозрачность, выбрав одинарный линейный градиент (рис. 21).
- Перекрасим линии в бледнозеленый цвет и применим к ним интерактивную прозрачность, используя два линейных градиента (рис. 22).
Эффект готов! Как видите, мы получили его гораздо быстрее, чем в Photoshop!
Несмотря на то что эффекты, используемые в рекламе, могут быть выполнены средствами как растрового, так и векторного редактора, останавливать свой выбор следует на той программе, в которой эффект воспроизводить быстрее и удобнее. Но также необходимо понимать, что конечные результаты, выполненные в обоих редакторах, могут немного различаться изза специфики работы инструментария выбранной программы.
