
Игра на «струнных» объектах в концертном зале CorelDRAW
Часто произносимые с трибун слова «модернизация», «инновация» и «нанотехнологии» требуют фиксации на бумажных носителях. Еще проводятся всевозможные биеннале, фестивали и форумы, для которых тоже нужна раздаточная печатная продукция.
Социальные, деловые и рекламные лозунги набирать рубленым шрифтом на красной плашке, как во времена Владимира Маяковского, уже не интересно, да и шрифты лучше использовать удобочитаемые, то есть традиционные.
Но что делать дизайнеру, когда требуют подчеркнуть динамику времени? Предлагаю вспомнить о гравюре…
В поисках примера далеко ходить не надо. Все изображения на банкнотах: гравюрный портрет, бордюры, розетки, фоновый рисунок — всегда состоят из линий. Линии пересекаются (но не ломаются), имеют форму и толщину, бывают негативными и позитивными, сплошными и пунктирными.
Казалось бы, более традиционного оформления — на десятилетия — не придумать. Но вот несколько лет назад в оформление американских банкнот были введены новые элементы (рис. 1). О повышении степени защиты говорить здесь не приходится: в наше время отсканировать и подчистить на компьютере такую банкноту может каждый старательный фальшивомонетчик. Степень защиты при подобной модернизации обычно повышается в красках и бумаге. Но вернемся к изображениям. Розовые графические элементы создают ощущение свежести и динамики — всетаки эта «мировая» валюта шагнула уже в XXI век.

Рис. 1. Лицевая сторона американской «модернизированной» 10-долларовой банкноты серии 2009 года. Привычная «зелень» разбавлена розовыми элементами
В общей полиграфии, как известно, дизайнер при создании иллюстраций может работать в трех направлениях: полутон, вектор и смесевая графика. На рис. 2 приведена подборка современных визиток и обложек буклетов разных фирм и организаций. Динамику развития на них подчеркивают разноцветные линии, образуемые элементами оформления, — назовем их струнными. Если вы знаете другое название, то напишите мне на электронный адрес.






Рис. 2. Примеры использования дизайнерами «струнных» и полутоновых объектов для передачи динамики развития: а — оборот визиток сотрудников компании Xerox украшен разноцветными линиями, положенными на плашку. Такое оформление было создано несколько лет назад в результате ребрендинга, тогда угловатый логотип фирмы был заменен на более округлый; б — в брошюре компании Esko, которая предлагает программное обеспечение и оборудование для создания упаковки, темная плашка граничит со «струнными» объектами; в — в буклете компании Ricoh дизайнер использовал не «струнные», а плашечные векторные объекты, изображающие стаю птиц. Ощущение полета также создает динамику; г — на недавнем мероприятии, посвященном 6-й годовщине бизнес-школы «Сколково», был получен буклет, на котором с помощью линий разного цвета дизайнер обозначил контур здания. Скорее всего, этот графический элемент был создан на планшете; д — в оформлении обложек книг о космических исследованиях обычно используются полутоновые переливающиеся элементы — это своеобразный штамп для изображения рождения сверхновых звезд; е — в оформлении обложки каталога «Школьный проект» применена комбинация из контурных объектов: силуэтов получающих знания людей, которые были взяты из векторных библиотек, и элементов «струнной» графики
Возможно, выскажу спорную мысль, но, по моему мнению, такой подход к оформлению проистекает из производства банкнот и другой защищенной продукции, где практически невозможно найти растровых полутонов, а если и имеются плашки, то это трафаретная или металлографская печать цветопеременными красками. И еще важно, что при печати банкнот используются смесевые краски, а в общей полиграфии — почти всегда триадные, так как «струнные» объекты соседствуют на полосе с полутоновыми.
Что ж, задача обозначена. «Струнные» объекты должны помочь дизайнерам «оживить» оформление продукции, придать ему динамику. Попробуем создать такие объемы в мощном графическом редакторе CorelDRAW.


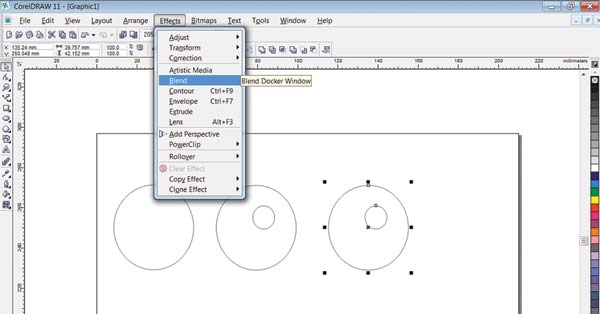
Рис. 3
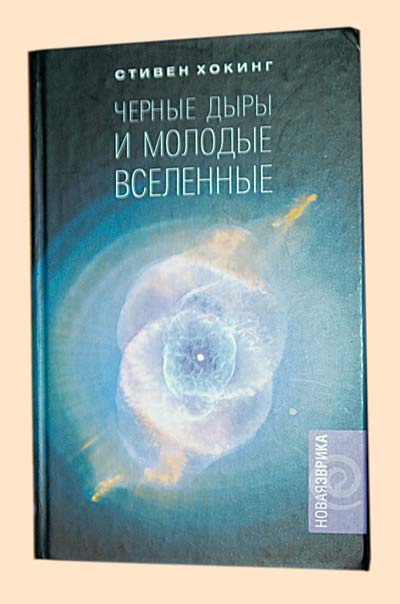
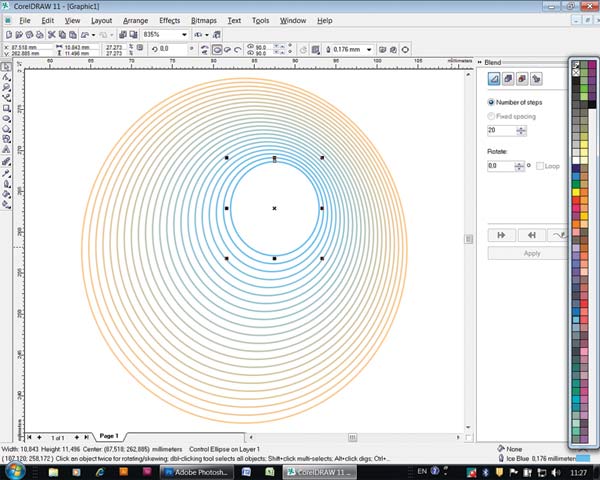
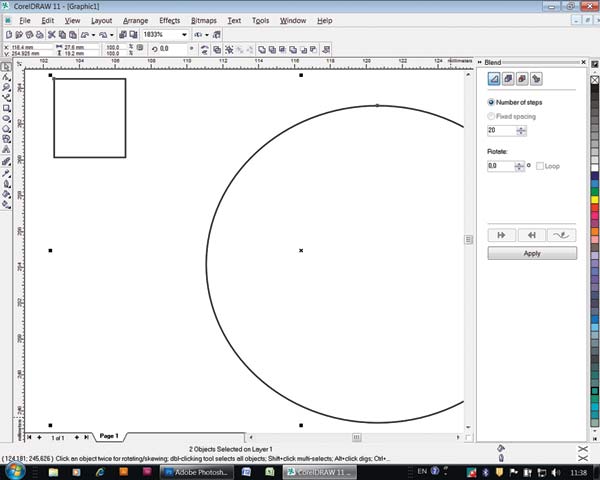
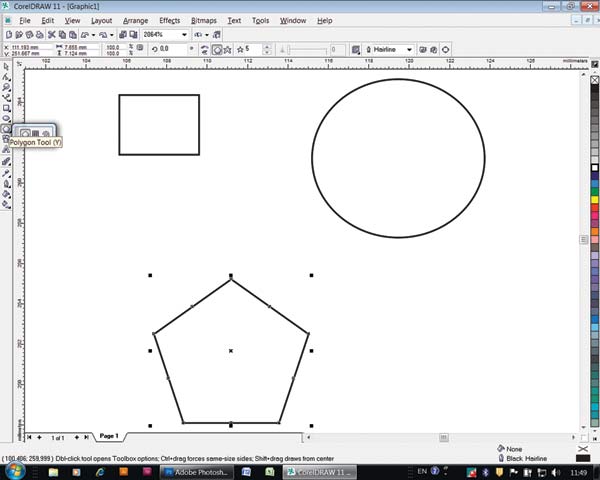
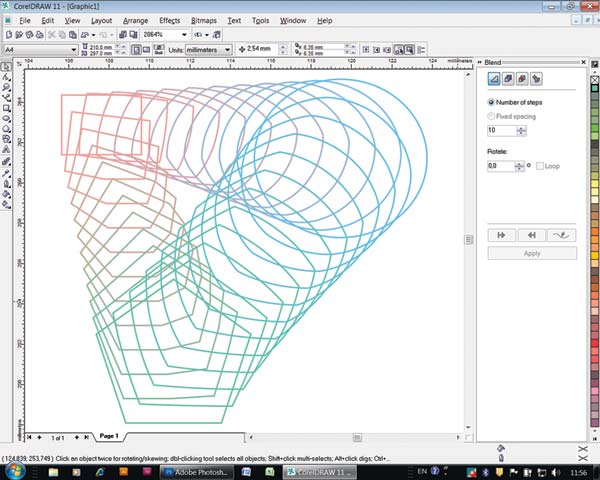
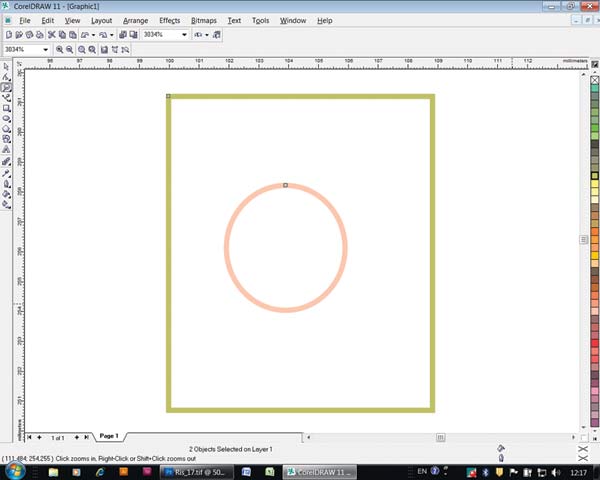
Начнем с рисования простой окружности или овала (рис. 3а). Путем нажатия клавиши «+» окружность копируется, а с помощью инструмента Pick Tool — сжимается и помещается в границы первой. Задав значение 10 в окне Number of steps, с помощью инструмента Blend из меню Effects мы создадим объект, похожий на трубу или туннель (рис. 3б). Ему можно придать вполне космические цвета, почти как на обложках книг Стивена Хокинга о «кротовых» норах и опасных для человечества черных дырах Вселенной. Заодно получим 10ступенчатый градиентный переход от оранжевого цвета к голубому (рис. 4).

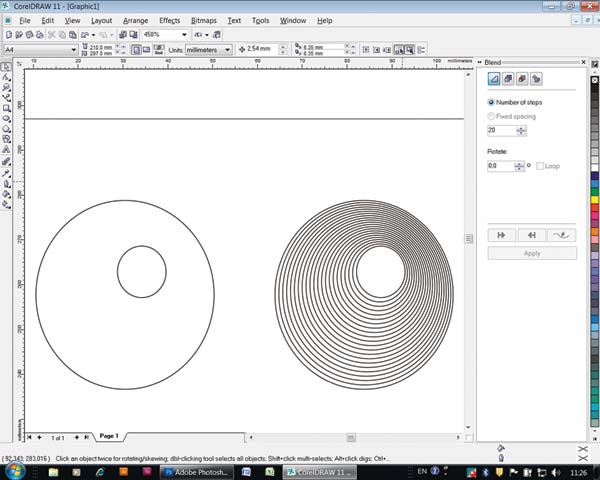
Рис. 4

Рис. 5
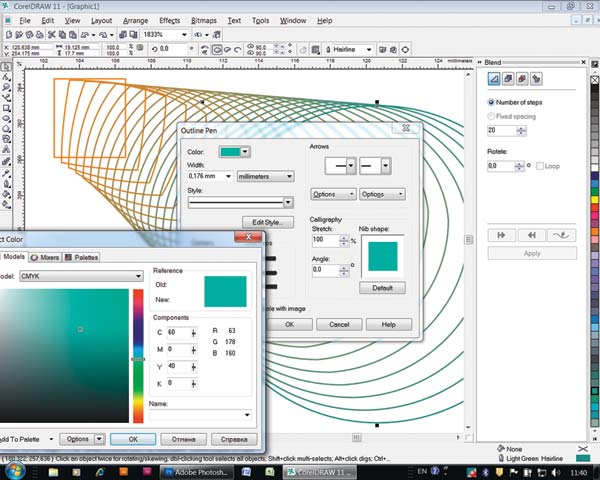
Переход создается при задании цвета каждой окружности в меню панели инструментов Outline Pen (Color -> Other). Внутренняя окружность имеет цвет C = 60, M = 0, Y = 0, K = 0, а внешняя — C = 0, M = 25, Y = 50, K = 0. Внимание! Задавать цвет технологичнее в системе CMYK (если, конечно, вы не делаете динамическую заставку для программы «Время» в анимационной графике), и желательно, чтобы цвет линий передавался максимум двумя красками, а не тремя или четырьмя, иначе при плохой приводке в печати он может «поехать» и линия будет двоиться.
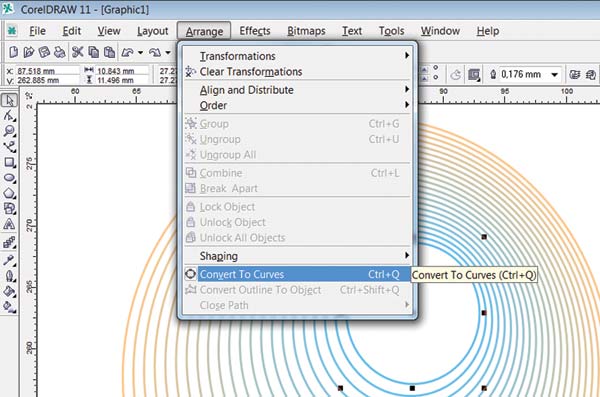
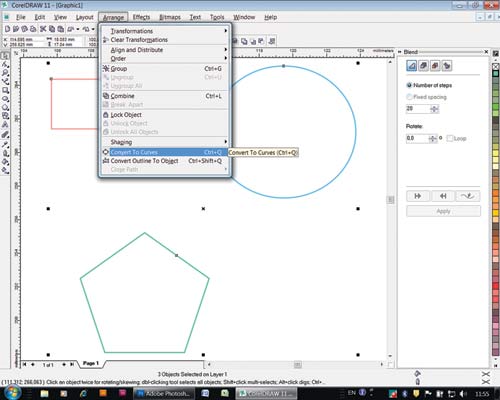
Теперь начинаем деформировать внутреннюю и внешнюю окружности. Для этого их нужно перевести в кривые. Это можно сделать сейчас, а можно было выполнить и раньше, когда они только были нарисованы: Arrange -> → Convert to Curves или сочетание клавиш Ctrl+Q (рис. 5).
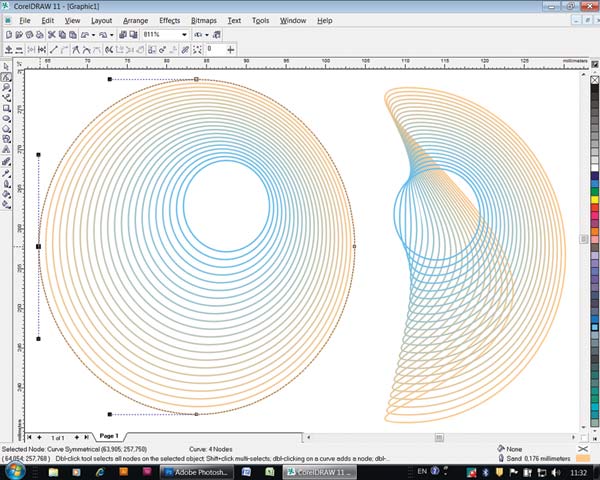
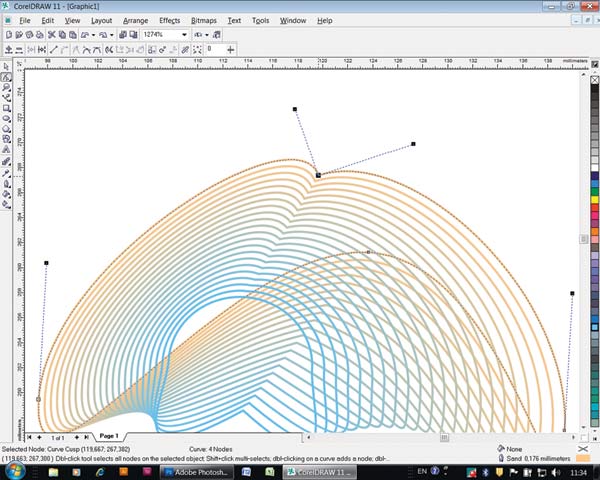
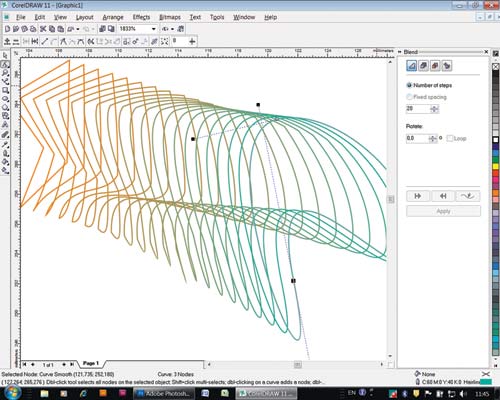
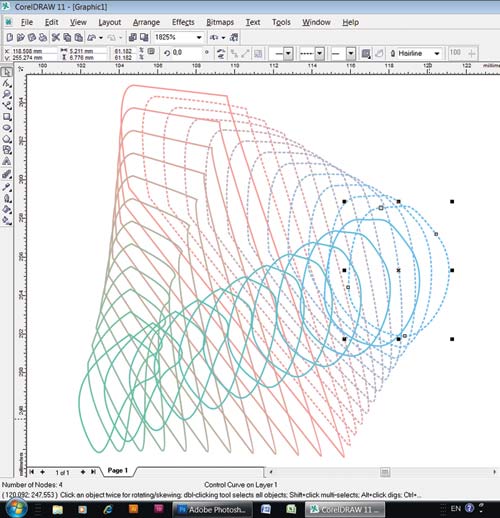
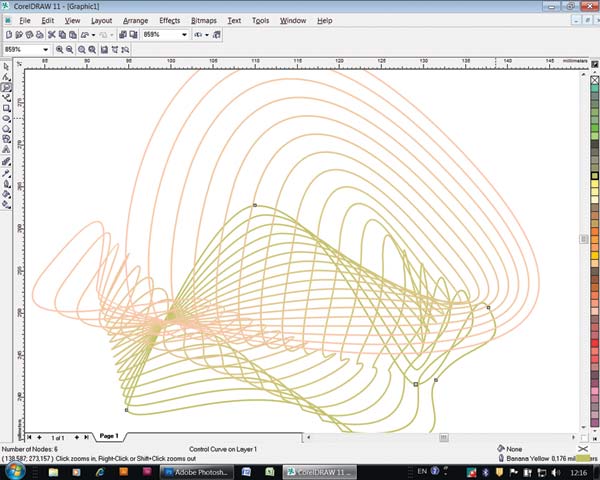
Когда объекты «круг» стали замкнутыми кривыми, можно начинать работу с их узлами (рис. 6а): меню инструментов Shape Tool или нажатие клавиши F10. Вытягивая и перемещая несколько узлов пока только внешней окружности, мы получим результат, показанный на рис. 6а. Находясь в режиме данной команды, можно создать новые узлы на окружности, нажав клавишу «+». Перемещая узлы внутренней окружности и вращая объект, получаем вполне космическую субстанцию (рис. 6б).


Рис. 6

Рис. 7
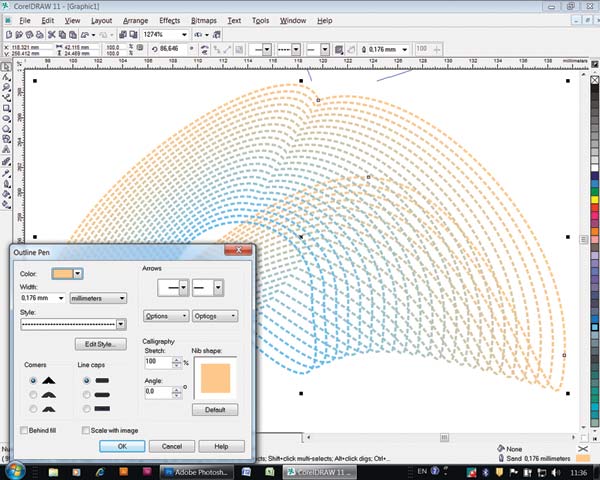
Важно не забыть задать толщину линий, ведь по умолчанию они видны только на экране, но не имеют толщины: Width (ширина) равна Hairline (тонкая, волосная линия). Этот параметр задается в меню OutLine Tool (рис. 7) и может быть равен, к примеру, 0,176 мм.
Готовый элемент для дальнейшей верстки можно записать в растровый TIFформат с разрешением 300 dpi или векторный EPS, что желательнее, так как далее можно деформировать объект на нужную величину, избегая появления растровых «ступенек».
Теперь соединим квадрат и окружность (рис. 8а), задав уже другое сочетание цветов (рис. 8б). Действуя по вышеизложенному алгоритму, мы получим результат, показанный на рис. 8в. В этом примере есть случайные биения линий, что тоже можно использовать, подчеркивая нарисованность, а не запрограммированность объекта.



Рис. 8
Замкнутый элемент можно получить, последовательно соединив три геометрические фигуры — прямоугольник, круг и пятиугольник (рис. 9а). После перевода объектов в кривые линии (рис. 9б) и присвоения им цвета будут созданы плавные переходы одной геометрической фигуры в другую (рис. 9в). Перемещая их друг относительно друга, мы получим такой результат, как на рис. 9г. Здесь также показана возможность задавать форму линий — Outline Pen (Style), например пунктир.




Рис. 9
Главная особенность технологии создания такого рода векторных изображений — неизвестно, какого вида графический объект в результате получится. Бесконечное число вариантов цветов и движения опорных точек напоминает смену причудливых узоров в калейдоскопе. Далее дизайнер должен оценить, подойдет ли созданное из хаоса изображение для его работы.
Например, на рис. 10 показан фрагмент одной из полос прошлого номера журнала КомпьюАрт. В публикации рассказывалось о новых технологиях обработки баз данных. Конечно, к фотографии и тексту необходимо было добавить яркий элемент оформления. Он был создан в программе CorelDRAW, а затем перенесен в программу верстки. Похожий подход применяется в оформлении американских банкнот, когда к привычному дизайну добавляется графический элемент.

Рис. 10. Примеры использования «струнных» объектов — в оформлении одной из публикаций в КомпьюАрт № 10’2012, а также в этом номере на стр. 40
Научившись строить элементарные «струнные» объекты, со временем вы сможете создавать из них образы, например, известных архитектурных сооружений (рис. 11а). Всё начинается с простых, как у Казимира Малевича, форм — квадрата и круга (рис. 11б), а в результате получается «струнный» элемент, который можно использовать в качестве фона в оформлении календаря или буклета (рис. 11в). Пример показывает, как известные архитектурные объекты влияют на полиграфический дизайн. Хотя возможно и обратное.
В заключение приведем красивый пример соединения «струнного» объекта с цветной гравюрой. Подробнее об алгоритме получения из полутоновой фотографии гравюрного изображения рассказывается в статье «Эффект присутствия на бумаге» (КомпьюАрт № 9’2011). В специальной программе для верстки защищенной продукции идет деформация направления линий в заданных контурах — почти как в теориях Альберта Эйнштейна, когда в них говорится об изменении направления света возле массивного объекта.
Очень удобно, что векторный файл цветной гравюры без проблем открывается в CorelDRAW.



Рис. 11. Город искусств и наук (City of Arts and Sciences) — настоящая жемчужина Валенсии (как образно пишут в путеводителях). Он был построен испанским архитектором Сантьяго Калатрава в 1996 году и до сих пор остается непревзойденным образцом архитектуры хай-тек (www.kulturologia.ru)

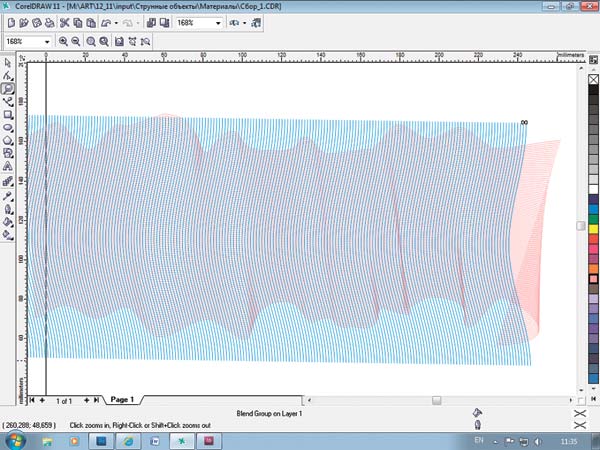
Рис. 12. Создание «струнной» сетки для фона
Созданный по вышеописанному методу нестандартный «струнный» объект (рис. 12) по размеру должен быть больше гравюры. Подкладывая его под гравюру, получаем, например, нестандартное изображение городской достопримечательности (рис. 13).

Рис. 13. Фотография моста в Валенсии превратилась в гравюру со «струнным» объектом