
В мире контуров CorelDRAW
В КомпьюАрт № 5’2012 был рассмотрен эффект Blend (Перетекание) в CorelDRAW. В настоящей статье мы обратимся к родственному и менее сложному эффекту Contour (Контур). Как и Перетекание, он создает серию промежуточных объектов на основе начального объекта. Но при этом вам не придется создавать конечный объект — это входит в задачи инструмента.
Эффект Контур создает концентрические контуры снаружи или внутри базовых фигур, кривых или текста. Когда эффект связан с объектом, последний становится управляющим, а новые формы — группой Контура. Изменения, внесенные в оригинальный объект, сразу же влияют на связанную группу. После того как группа Контура выбрана, ее свойства могут быть в любое время изменены.
Применение Контура
Применить и настроить эффект Контур можно разными способами. Назначается эффект с помощью соответствующего инструмента или в докерокне. Настройка может быть выполнена интерактивными маркерами или кнопками на панели атрибутов.
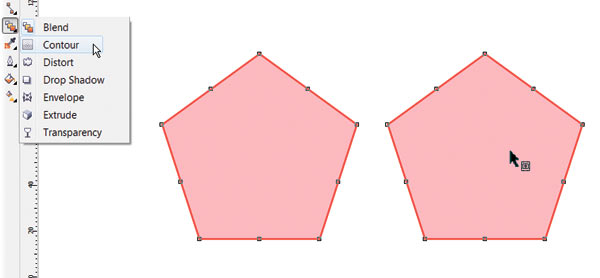
Чтобы создать эффект с помощью инструмента, необходимо выделить исходный объект, затем выбрать инструмент Contour (Контур) (рис. 1).

Рис. 1. К выделенному пятиугольнику применяется инструмент Contour (Контур). Указатель изменился (справа)
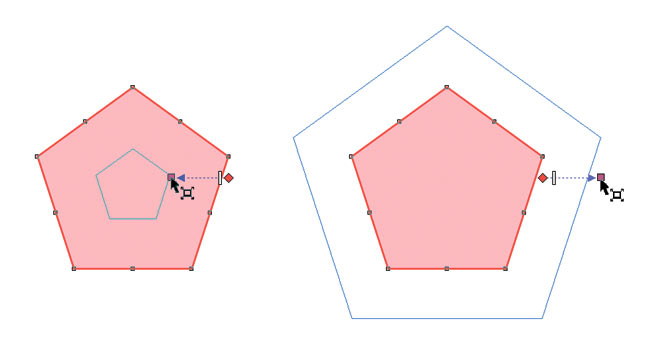
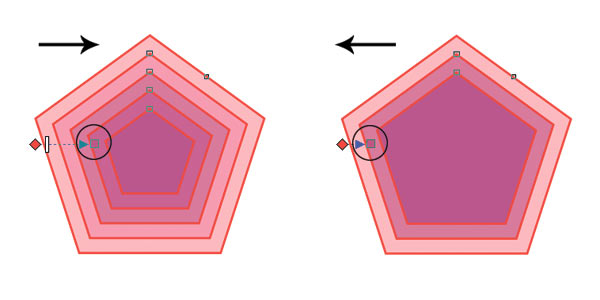
В результате указатель мыши изменится, и на панели атрибутов появятся соответствующие элементы управления. Необходимо щелкнуть мышью по объекту и перетащить указатель в нужном направлении. Перемещение указателя внутрь объекта (рис. 2а) создаст внутренний контур Inside Contour (Внутрь), перетаскивание в обратном направлении (рис. 2б) приведет к созданию внешнего контура Outside Contour (Наружу).

Рис. 2. Создание внутреннего (а) и внешнего (б) контура
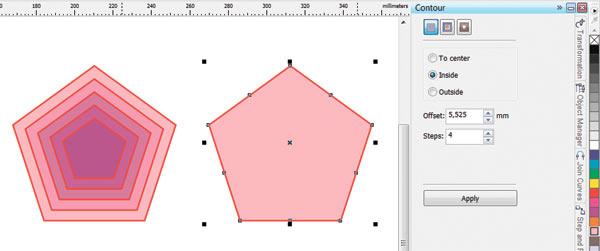
Чтобы создать контур с помощью пристыкованного окна (докера), необходимо выделить объект, выбрать нужные настройки, а затем нажать кнопку Apply (Применить). В этом случае перетаскивать указатель мыши не понадобится. Эффект Контура будет построен немедленно после нажатия этой кнопки (рис. 3).

Рис. 3. Создание внутреннего контура с помощью пристыковываемого окна. Слева — результат применения эффекта Контур
Виды контура
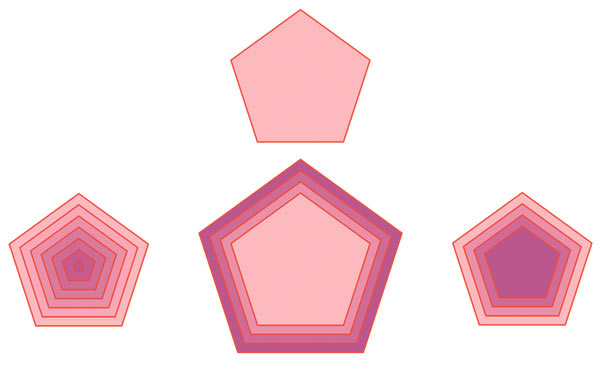
Программа CorelDRAW предлагает три вида контура: To Center (К центру), Inside Contour (Внутрь) и Outside Contour (Наружу). Первые два вида создают контур внутри объекта, третий — вокруг объекта. Контур к центру создается таким образом, чтобы созданные фигуры заполнили весь объект (рис. 4б), позволяется настроить только расстояния между фигурами. При создании внутреннего контура можно настроить как число фигур, так и расстояние между ними (рис. 4г).

Рис. 4. Исходный объект (а) и результат создания трех типов контура: To Center (б); Outside Contour (в); Inside Contour (г)
Для переключения между видами контура используются соответствующие кнопки на панели свойств инструмента или флажки в докерокне.
Настройка контура
Настраивать уже созданный контур возможно интерактивно с помощью маркеров и ползунка либо используя кнопки на панели атрибутов. Второй способ наиболее универсальный, так как панель свойств имеет доступ ко всем элементам эффекта. А вот интерактивные маркеры и ползунок могут изменить только количество фигур в группе контура и расстояние между ними.
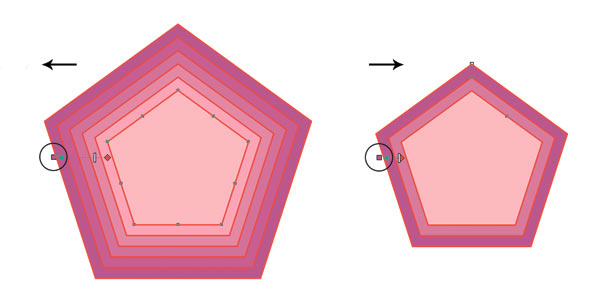
Чтобы изменить число фигур в группе у внутреннего контура, следует перетащить квадратный маркер: внутрь фигуры — для увеличения числа объектов (рис. 5а) и наружу — для уменьшения их числа (рис. 5б).

Рис. 5. Изменение числа фигур у внутреннего контура с помощью квадратного маркера: а — увеличение, б — уменьшение
Для изменения числа фигур в группе внешнего контура квадратный маркер следует тащить в обратном направлении: наружу — чтобы увеличить число фигур (рис. 6а), внутрь — чтобы уменьшить их количество (рис. 6б).

Рис. 6. Изменение числа фигур у внешнего контура: а — увеличение, б — уменьшение
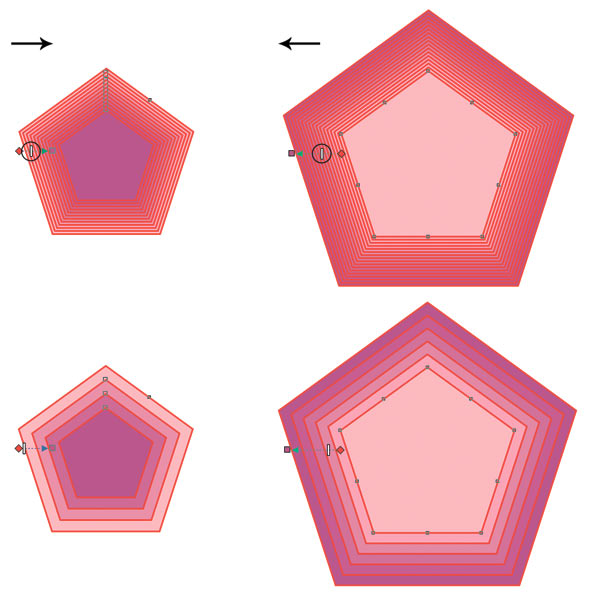
Для изменения расстояния между фигурами группы используется белый ползунок. Чтобы уменьшить расстояние, следует сместить ползунок вправо для внутреннего контура (7а) и влево — для внешнего контура (7б). При этом число фигур меняется автоматически.
Чтобы можно было независимо влиять на эти два параметра, используются соответствующие кнопки на панели атрибутов: Contour Steps (Шаги) для задания количества фигур в группе (этот параметр недоступен для контура К центру) и Contour offset (Смещение) для задания расстояния между фигурами в группе.

Рис. 7. Уменьшение расстояния между фигурами в группе: а — для внутреннего контура, б — для внешнего контура
Настройка цветов эффекта Контур
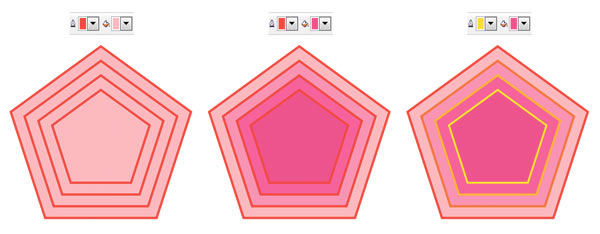
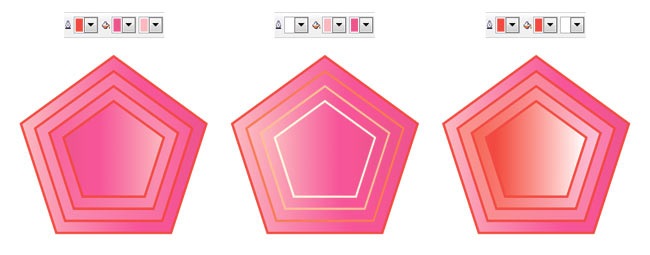
Цветовой результат эффекта зависит как от цвета заливки и контура (абриса) исходного объекта, так и цвета заливки и контура самого инструмента Контур. Для настройки цветов эффекта используются кнопки на панели атрибутов. Если цвета эффекта совпадают с цветами исходного объекта, мы получаем самый простой эффект (рис. 8а). Если цвета эффекта и исходной фигуры не совпадают, группа фигур контура плавно перекрашивается от исходного к конечному цвету (рис. 8б, в).

Рис. 8. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и однородную заливку розового цвета
Если исходный объект имеет градиентную заливку, то на панели атрибутов будут доступны два цвета для заливки. На рис. 9 приведены примеры настройки такого типа заливки.

Рис. 9. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и фонтанную заливку: линейный градиент от розового к малиновому цвету
Важно запомнить следующий момент — эффект Контур задает заливку и контур только в том случае, если таковые имеются у исходного объекта. Например, если исходный объект имеет контур, но не имеет заливки, эффект Контур также будет содержать только настройку для контура.
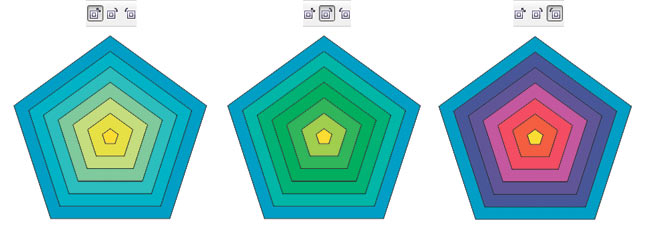
Аналогично эффекту Перетекание для Контура можно задать варианты перетекания спектра цвета: прямое (рис. 10а), по часовой стрелке (рис. 10б) и против часовой стрелки (рис. 10в).

Рис. 10. Варианты перетекания спектра цвета: прямое (а), по часовой стрелке (б), против часовой стрелки (в)
Ускорение Контура
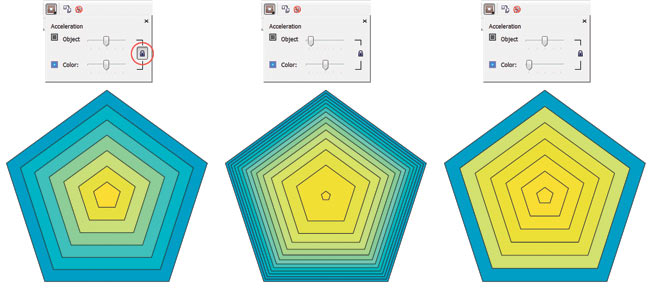
Как и Перетекание, эффект Контур имеет настройку ускорения, которое позволяет добиться неравных промежутков между фигурами группы контура и смещения цвета в сторону цветов исходного (рис. 11б) или конечного (рис. 11в) объекта. Для этого следует удалить связь между цветом и объектом, что позволит настраивать ускорение цвета и объектов независимо друг от друга.

Рис. 11. Примеры настройки ускорения Контура: а — ускорение цвета и объектов связаны; б — ускорение объектов смещено в сторону исходного объекта; в — ускорение цвета смещено в сторону конечного объекта
Отделение контура от управляющего объекта
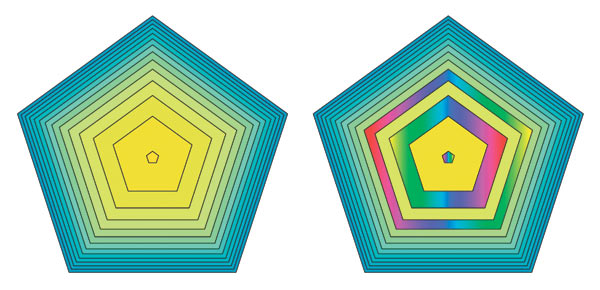
По умолчанию все изменения, внесенные в исходный объект, сразу же влияют на связанную группу. Но если требуется независимо настроить управляющий объект от группы контура, эту связь необходимо разорвать. Для этого следует выделить объекты и нажать комбинацию клавиш Ctrl+K или выполнить команду Arrange (Упорядочить) → Break Contour Group Apart (Разъединить контурную группу). При отделении контура от управляющего объекта группа контура рассматривается как один объект. Чтобы настраивать фигуры, входящие в группу, по отдельности, необходимо их предварительно разгруппировать. Так и было сделано на рис. 12 перед тем, как перекрасить три пятиугольника из группы контура.

Рис. 12. Для перекрашивания трех объектов из группы контура было проведено отделение контура от управляющего объекта. Слева — исходный эффект
Удаление эффекта Контура
Чтобы удалить эффект Контур, следует выделить объекты, а затем нажать кнопку Clear contour (Удалить контур) на панели атрибутов инструмента или выбрать одноименную команду в меню Effects (Эффекты).
Примеры использования контура
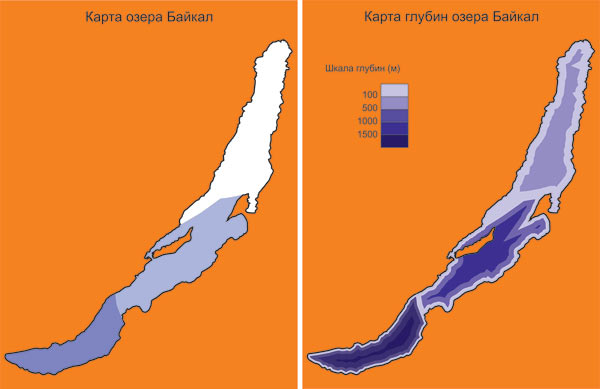
При задании небольшого числа шагов контура получается «ленточный» эффект, который можно применять, например, при имитации глубины или рисовании карт температур. На рис. 13 приведена иллюстрация карты глубин озера Байкал. Изображение озера состоит из трех объектов, к двум из которых применен эффект Контур с количеством шагов 2, у контура нижнего объекта число шагов увеличено до 3.

Рис. 13. Эффект Контур с небольшим числом шагов создает пошаговый переход между цветами (в данном случае — между оттенками синего цвета): а — исходная заливка со сплошными цветами, б — пример с эффектом контура
При увеличении числа шагов возникает эффект плавного перехода от одного цвета к другому, который можно использовать для имитации объема. Рассмотрим пример рисования яблока с применением разного числа шагов эффекта Контур:
1. Сначала нарисуем два пересекающихся овала и сгруппируем их. Такую форму будет иметь наше будущее яблоко (рис. 14а).
2. Используем к овалам внешний контур с шагом 1 и со смещением в 57 мм, чтобы получить очертания яблока, но без внутренних пересечений (рис. 14б).
3. Отделяем контур от управляющего объекта (Ctrl+K) и удаляем управляющий объект (рис. 14в).
4. Закрашиваем полученную фигуру сплошной заливкой красного цвета, удаляем контур (абрис) объекта (рис. 14г).
 a
a
 b
b
 c
c
 d
d
 e
e
Рис. 14. Схема рисования яблока: а — созданы два пересекающихся овала; б — к группе применен внешний контур с шагом 1; в — контур и управляющий объект разъединены, исходный объект удален; г — полученная фигура закрашена красным цветом, контур (абрис) удален; д — к фигуре применен внутренний контур желтого цвета с большим числом шагов
5. Применяем к фигуре внутренний контур с большим числом шагов и минимальным смещением. Цвет контура назначаем желтым. Если вас не устраивает вариант перехода от красного к желтому цвету, полученный автоматически, его можно настроить, изменив ускорение цвета и объекта. Но предварительно не забудьте разорвать связь между ними. В примере ползунок ускорения объекта был сдвинут влево. Дорисовываем листья и плодоножку (рис. 14д).
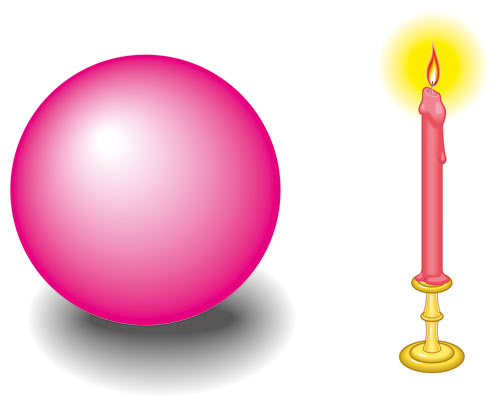
Используя большое число шагов и незначительную величину смещения, инструментом Контур можно также нарисовать тень или свечение объекта (рис. 15а, б).

Рис. 15. Для изображения тени и свечения использовался внешний контур: а — для тени: число шагов 900, смещение 0,025 мм; б —для свечения: число шагов 100, смещение 0,125 мм
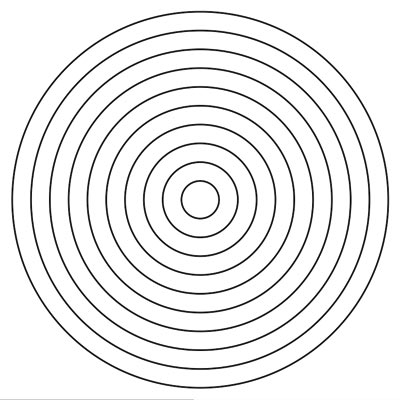
Направление контура К центру (To center) идеально подойдет для рисования мишени с соблюдением требований Международной федерации спортивной стрельбы: «единица» — 500 мм, черное «яблоко» — 200 мм, расстояние между линиями — 25 мм.
1. Рисуем окружность диаметром 500 мм. Настраиваем цвет абриса — черный, цвет заливки — белый (рис. 16а).
2. Применяем эффект контура К центру (To center) со значением смещения 25 мм. Число шагов инструмент определит автоматически (рис. 16б).
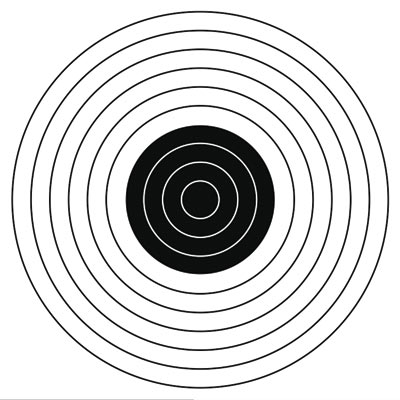
3. Отделяем эффект контура от управляющего объекта и проводим разгруппировку объектов. Выделяем четыре внутренних круга и перекрашиваем для них цвет абриса и заливки: абрис — белый, заливка — черная (рис. 16в).
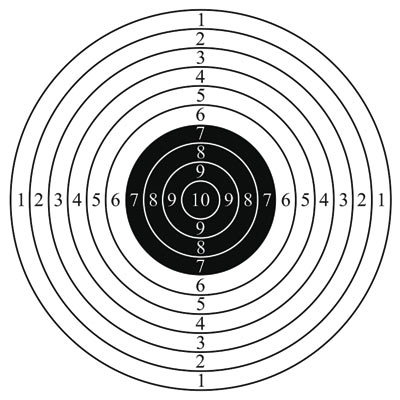
4. Наносим цифры (рис. 16г).
 a
a
 b
b
 v
v
 g
g
Рис. 16. Схема рисования мишени: а — создана окружность диаметром 500 мм с белой заливкой и черным абрисом; б — применен эффект контура К центру; в — для четырех внутренних кругов изменены цвета абриса и заливки на противоположные; г — нанесены цифры
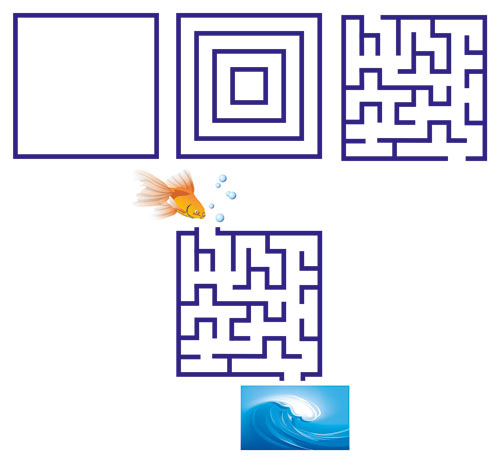
Этот же вид контура с небольшим числом шагов и величиной смещения в несколько миллиметров можно использовать для рисования игровых лабиринтов. Немного отредактировав построенный контур, можно получить, к примеру, лабиринт, представленный на рис. 17б.

Рис. 17. Пример лабиринта, созданного на основе эффекта контура К центру: а — этапы построения лабиринта; б — итоговый рисунок
Как упоминалось ранее, если у исходного объекта цвет заливки не задавать, то группа объектов контура также не будет иметь заливки. Это свойство эффекта было использовано для создания примера на рис. 18. Контурами объектов являются коричневые линии, повторяющие форму чайки и текста. Контур применен прямо к тексту, предварительной конвертации его в кривые не проводилось. Для создания эффекта полупрозрачных букв была создана копия текста, закрашенная сплошной заливкой темнокоричневого цвета, и к ней была применена линейная интерактивная прозрачность.
Отметим, что внешний контур имеет одну очень интересную особенность. В отличие от внутренних контуров он может быть применим к открытому пути. Более того, если величина смещения больше толщины кривой, то, задав заливку контура, можно создать впечатление, что полученная фигура имеет заливку, хотя на самом деле это всего лишь незамкнутая кривая, которая в принципе заливки иметь не может (рис. 19).
Копирование контура
Для копирования эффекта Контур используется кнопка Copy contour properties (Копировать свойства контура) на панели атрибутов инструмента или команда Effects (Эффекты) → Copy Effect (Скопировать эффект) → Contour From (Контур). Необходимо выбрать объект, к которому требуется применить эффект. Нажать кнопку или выполнить команду, а потом щелкнуть появившейся толстой черной стрелкой по тому объекту, с которого вы собираетесь скопировать эффект. Таким способом на рис. 18 был скопирован эффект с изображения чайки на текст, а потом у полученного результата было немного увеличено число шагов контура.

Рис. 18. Созданный эффект Контур не имеет заливки, цвет меняется только у абриса группы контура

Рис. 19. Внешний контур применен к открытому пути: а — исходная незамкнутая кривая толщиной 2 мм; б — результат внешнего контура с шагом 1 и смещением 2 мм; в — внешний контур с числом шагов 1 и смещением 4 мм
Перетекание или Контур?
Многие из приведенных здесь примеров можно было получить и с помощью инструмента Перетекание, например яблоко, мишень или тень со свечением. Но для создания внутреннего затенения для объекта инструмент Blend (Перетекание) не слишком подходит. На рис. 20 приведены два примера с использованием обоих эффектов. К надписи на рис. 20а был применен эффект Контура с направлением К центру (To center) и с небольшим значением смещения 0,4 мм. В результате мы получили то, что хотели. А вот на рис. 20б выполнено перетекание от большого объекта к маленькому. Как видно, эффект сосредоточен внутри большей надписи, а промежуточные объекты перетекания непропорционально масштабируются. Получается, что для создания плавно затененных объектов необходимо использовать внутренний контур с большим числом шагов и небольшим значением смещения или контура К центру со значением смещения меньше 1 мм.

Рис. 20. Для создания внутреннего затенения объекта идеально подходит инструмент Контур (а), а инструмент Перетекание непропорционально масштабирует части промежуточных объектов (б)
Статья подготовлена по материалам книги Гэри Дэвида Баутона «CorelDRAW X5. Официальное руководство» http://www.bhv.ru/books/book.php?id=189689