
Имитация отклеившихся углов в CoreDRAW
Хотим мы того или нет, но специфика применяемых инструментов неизбежно влияет на стиль создаваемых работ. Во времена, когда основными инструментами дизайнеров были карандаш, перо и кисть, «высшим пилотажем» считалось воспроизведение идеально ровных линий и контуров. Сейчас, в эпоху массового использования компьютеров и печатающих устройств, особым шиком считается правдоподобная имитация различных дефектов (трещин, неровностей и т.п.), которые позволяют оживить и разнообразить слишком уж ровные и правильные линии компьютерной графики. В данной публикации мы детально рассмотрим процесс создания отклеившихся и загнувшихся углов средствами графического редактора CoreDRAW.
Подготовительный этап
Начнем с фона. Он будет имитировать окрашенную поверхность (стену, дверь и т.д.), на которую «наклеены» буквы надписи. При помощи инструмента Прямоугольник (F6) создайте прямоугольник большого размера (примерно со страницу). Выберите для него режим без абриса и однородную заливку (рис. 1). В приведенном примере использован темнозеленый (R=0; G=102; B=51), однако вы можете выбрать другой цвет по своему вкусу.

Рис. 1. Создание прямоугольника
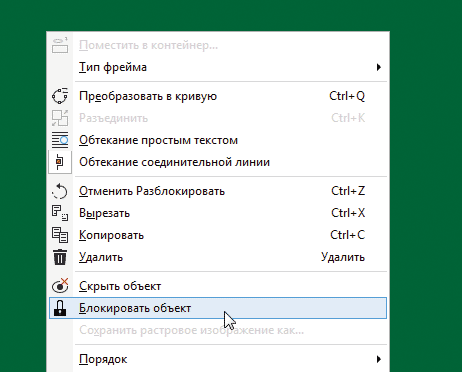
Заблокируйте прямоугольник. Для этого щелкните по нему правой кнопкой мыши и выберите в контекстном меню пункт Блокировать объект (рис. 2).
Создайте надпись. Для этого переключитесь на инструмент Текст (F8), щелкните левой кнопкой по любому месту в окне документа и введите короткую надпись (одно слово) прописными буквами (рис. 3).

Рис. 2. Выбор пункта Блокировать объект в контекстном меню

Рис. 3. Создание надписи
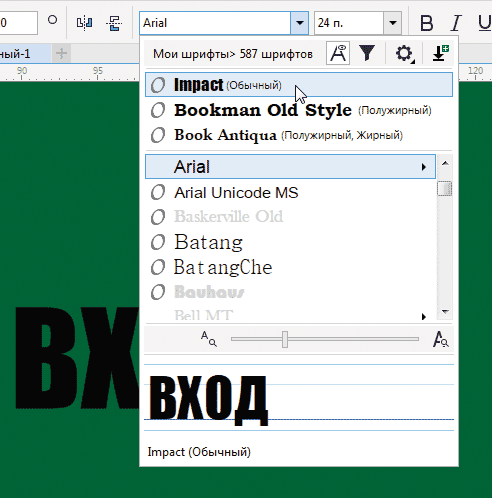
Переключитесь на инструмент выбора. Не снимая выделения, выберите в ниспадающем списке на панели свойств подходящую гарнитуру без засечек (рис. 4). Желательно использовать жирное начертание или шрифт с широкими линиями (в приведенном примере использована гарнитура Impact). Увеличьте надпись, перемещая угловые маркеры вокруг объекта.

Рис. 4. Выбор гарнитуры из ниспадающего списка на панели свойств
Внимательно проверьте, нет ли в написанном слове ошибок, поскольку при выполнении последующих операций текст будет преобразован в кривые и исправить опечатку станет весьма проблематично.
Выберите для надписи однородную заливку, цвет которой будет контрастировать с фоном (рис. 5). В приведенном примере использован оттенок желтого (R=232; G=232; B=25).

Рис. 5. Буквы надписи закрашены выбранным цветом
Не снимая выделение, преобразуйте надпись в кривые, выбрав в меню Объект -> Преобразовать в кривую или нажав сочетание клавиш CtrlQ. Для удобства выполнения дальнейших действий имеет смысл преобразовать каждую букву в отдельный объект. Для этого нажмите пиктограмму Разъединить на панели свойств (рис. 6) или сочетание клавиш CtrlK.

Рис. 6. Пиктограмма Разъединить на панели свойств

Рис. 7. Вид надписи после выполнения операции разъединения на отдельные объекты
Не удивляйтесь, что после выполнения этой операции исчезли сквозные отверстия в буквах «В», «О» и «Д» (рис. 7). Дело в том, что в результате разъединения внешний контур буквы и контур ее внутреннего отверстия (или отверстий) стали отдельными объектами. В этом нетрудно убедиться, если переключиться в каркасный режим отображения, выбрав в меню Вид -> Каркас (рис. 8).

Рис. 8. Вид надписи в каркасном режиме отображения
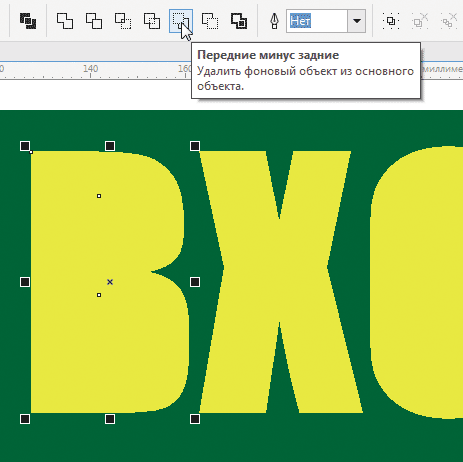
Вернуть буквам прежний вид несложно. Инструментом выбора выделите все объекты одной из букв и нажмите пиктограмму Передние минус задние на панели свойств (рис. 9). Буква обрела исходный вид (рис. 10). Эту операцию необходимо выполнить отдельно для каждой из букв.

Рис. 9. Пиктограмма Передние минус задние на панели свойств

Рис. 10. Буква обрела исходный вид
«Отгибаем» угол
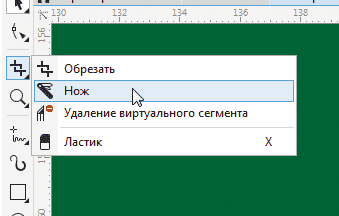
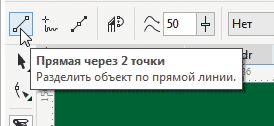
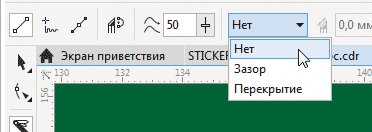
Теперь приступим к созданию «загнутого» угла для буквы «Д». Выберите инструмент Нож, нажав соответствующую пиктограмму на панели инструментов (рис. 11). Включите режим Прямая через две точки, щелкнув по одноименной пиктограмме на панели свойств (рис. 12). В ниспадающем списке Интервал обрезки выберите пункт Нет (рис. 13).

Рис. 11. Пиктограмма включения инструмента Нож на панели инструментов

Рис. 12. Пиктограмма включения режима Прямая через две точки на панели свойств

Рис. 13. Ниспадающий список Интервал обрезки на панели свойств
«Отрежьте» правый верхний угол буквы «Д» по прямой линии, как показано на рис. 14. Переключитесь на инструмент выбора и снимите выделение.

Рис. 14. Линия разрезания объекта
Выделите «отрезанный» угол и выберите для него однородную заливку немного темнее фона (рис. 15). Создайте копию этого объекта, нажав сочетание клавиш CtrlD, и выполните ее зеркалирование по обеим осям. Для этого последовательно нажмите пиктограммы Отразить по вертикали (рис. 16) и Отразить по горизонтали (рис. 17) на панели свойств в любом порядке.

Рис. 15. Отрезанный угол закрашен другим цветом

Рис. 16. Пиктограмма Отразить по вертикали на панели свойств

Рис. 17. Пиктограмма Отразить по горизонтали на панели свойств

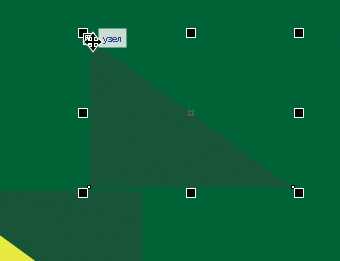
Рис. 18. Расположение курсора над узловой точкой объекта
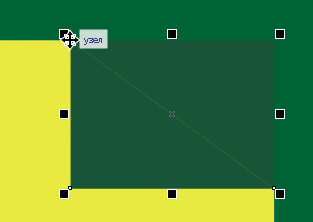
Наведите курсор на одну из узловых точек на «линии отреза» преобразованного объекта. После появления всплывающей надписи «узел» (рис. 18) нажмите левую кнопку мыши и, удерживая ее, переместите этот объект таким образом, чтобы «линии отреза» исходного и преобразованного фрагментов буквы были точно совмещены (рис. 19).

Рис. 19. Перемещение объекта
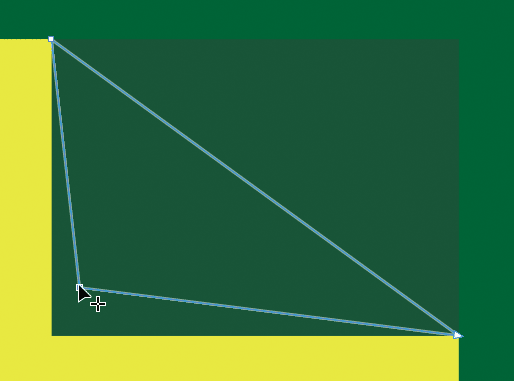
Теперь необходимо изменить форму «отогнутого» угла. Не снимая выделения, переключитесь на инструмент Форма (F10). Переместите узловую точку, противолежащую «линии отреза», как показано на рис. 20.

Рис. 20. Перемещение узловой точки

Рис. 21. Выделение отрезка кривой при помощи инструмента Форма

Рис. 22. Пиктограмма Преобразовать в кривую на панели свойств
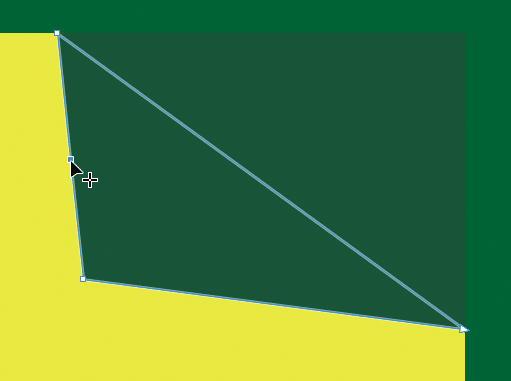
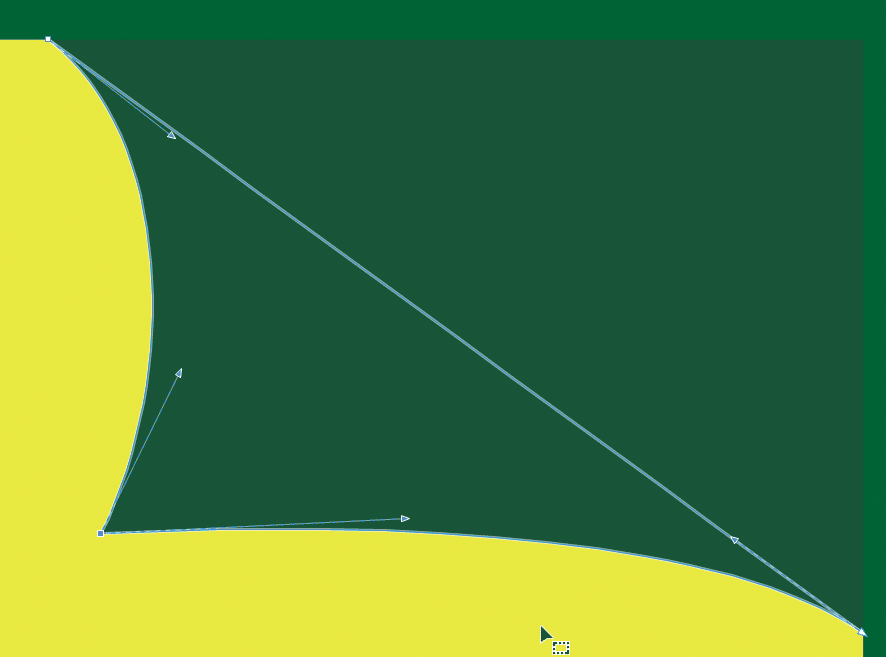
Наведите курсор на одну из коротких сторон объекта и выделите ее, щелкнув левой кнопкой мыши (рис. 21). Преобразуйте эту линию в кривую, щелкнув по пиктограмме Преобразовать в кривую на панели свойств (рис. 22). Перемещая касательные узловых точек, измените форму кривой, как показано на рис. 23. Аналогичным способом преобразуйте в кривую и измените форму второй короткой стороны объекта (рис. 24).

Рис. 23. Изменение формы кривой при помощи касательных

Рис. 24. Изменение формы второй кривой при помощи касательных
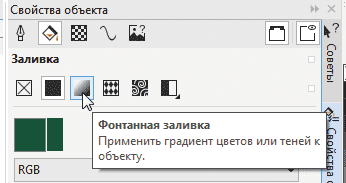
Придать «отогнутому» углу иллюзию объема позволит линейная градиентная заливка. Переключитесь на инструмент выбора и включите отображение палитры Свойства объекта, выбрав в меню Окно -> Окна настройки -> Свойства объекта либо нажав сочетание клавиш AltEnter. Выберите раздел Заливка, нажав на одноименную пиктограмму в верхней части палитры (рис. 25). Затем перейдите в подраздел Фонтанная заливка, нажав соответствующую пиктограмму (рис. 26).

Рис. 25. Пиктограмма выбора раздела Заливка в палитре Свойства объекта

Рис. 26. Пиктограмма выбора подраздела Фонтанная заливка в палитре Свойства объекта

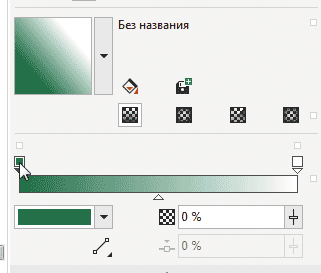
Рис. 27. Выделение начальной узловой точки градиентной заливки в палитре Свойства объекта

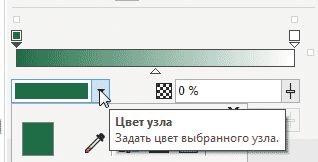
Рис. 28. Пиктограмма включения отображения всплывающей панели выбора цвета узловой точки
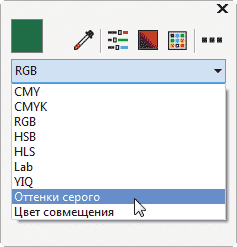
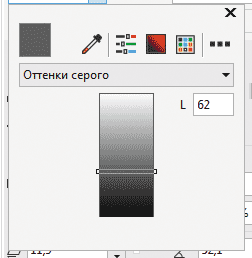
Щелкните левой кнопкой по маркеру начального узла, который находится слева над образцом заливки (рис. 27). Откройте всплывающую панель выбора цвета, щелкнув по пиктограмме со стрелкой, которая находится справа от образца цвета выделенной узловой точки (рис. 28). В ниспадающем списке выберите пункт «оттенки серого» (рис. 29). Введите в поле L числовое значение 62 (рис. 30). Закройте палитру.

Рис. 29. Ниспадающий список выбора цветовой модели во всплывающей панели выбора цвета узловой точки

Рис. 30. Окно ввода числового значения L
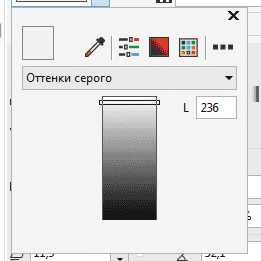
Теперь выделите маркер конечного узла, щелкнув по нему левой кнопкой (рис. 31). Описанным выше способом выберите режим «оттенки серого» и введите значение L=236 (рис. 32).

Рис. 31. Выделение конечной узловой точки градиентной заливки в палитре Свойства объекта

Рис. 32. Настройки цвета конечной узловой точки
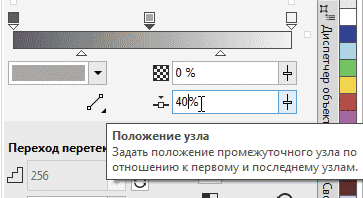
Добавьте промежуточную узловую точку, выполнив двойной щелчок над плашкой с образцом заливки (рис. 33). Измените положение этого узла, введя значение 40% в поле «положение узла» (рис. 34). Затем задайте цвет узла L=163.

Рис. 33. Добавление промежуточной узловой точки

Рис. 34. Поле ввода числового значения положения узловой точки
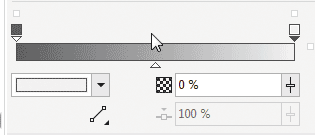
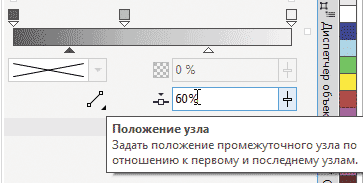
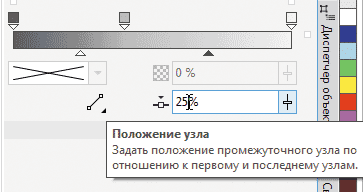
Выделите маркер промежуточной узловой точки между начальным и средним узлами, щелкнув по нему левой кнопкой (рис. 35). Измените его положение, введя в поле «положение узла» значение 60% (рис. 36). Аналогичным образом сместите промежуточную узловую точку между средним и конечным узлами заливки, введя значение 25% в поле «положение узла» (рис. 37).

Рис. 35. Выделение маркера промежуточной узловой точки между начальным и средним узлами

Рис. 36. Поле ввода числового значения положения промежуточной узловой точки

Рис. 37. Изменение положения промежуточной узловой точки между средним и конечным узлами

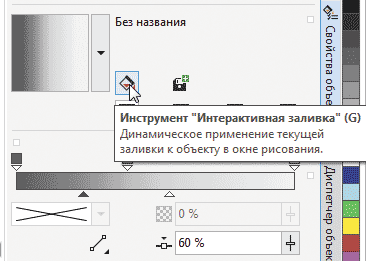
Рис. 38. Пиктограмма включения инструмента Интерактивная заливка в палитре Свойства объекта
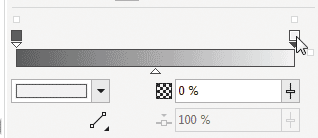
Теперь необходимо настроить угол наклона градиентной заливки. Переключитесь на инструмент Интерактивная заливка, щелкнув по соответствующей пиктограмме на панели инструментов или в палитре Свойства объекта (рис. 38) либо нажав клавишу с буквой G. Перемещая маркеры при помощи мыши, расположите их так, как показано на рис. 39. Заливка готова (рис. 40).

Рис. 39. Настройка заливки при помощи инструмента Интерактивная заливка

Рис. 40. Градиентная заливка готова
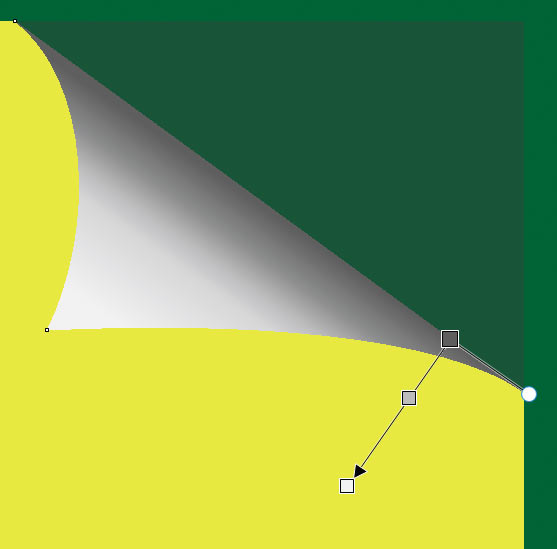
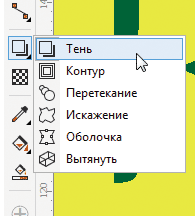
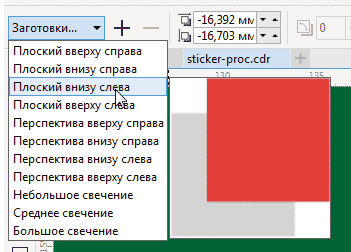
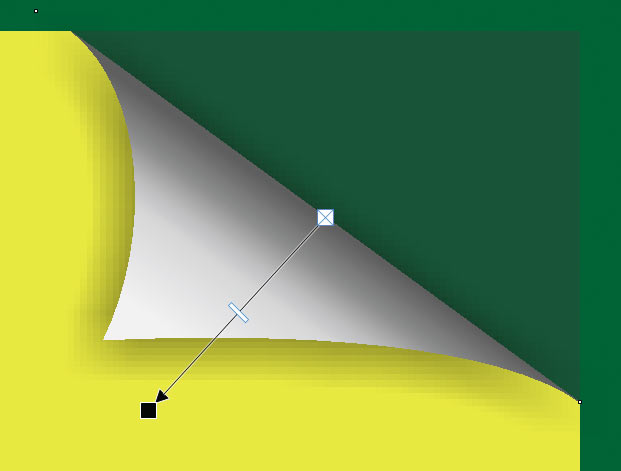
В качестве завершающего штриха добавим тень. Включите инструмент Тень, щелкнув по соответствующей пиктограмме на панели инструментов (рис. 41). Выберите шаблон Плоский внизу слева из ниспадающего списка на панели свойств (рис. 42). Перемещая мышью маркер в виде черного квадрата, настройте положение тени, как показано на рис. 43. Расположенный на линии маркер в виде полоски позволяет регулировать плотность тени. Чтобы сделать ее более насыщенной, перемещайте этот маркер в сторону черного квадрата.

Рис. 41. Пиктограмма выбора инструмента Тень на панели инструментов

Рис. 42. Выбор шаблона тени из списка на панели свойств

Рис. 43. Настройка положения тени при помощи маркеров
Повторение пройденного
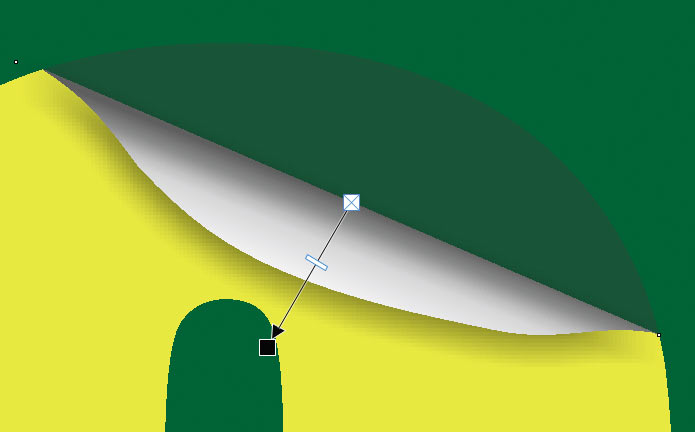
Чтобы закрепить навыки и придать работе законченный вид, снабдите «отогнутыми» углами остальные буквы надписи. Обратите внимание на то, что для получения желаемого эффекта градиентная заливка должна быть расположена перпендикулярно «линии отреза» (рис. 44).

Рис. 44. Угол наклона градиентной заливки необходимо настраивать вручную для каждого из объектов

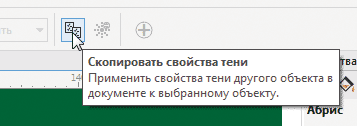
Рис. 45. Пиктограмма Скопировать свойства тени на панели свойств
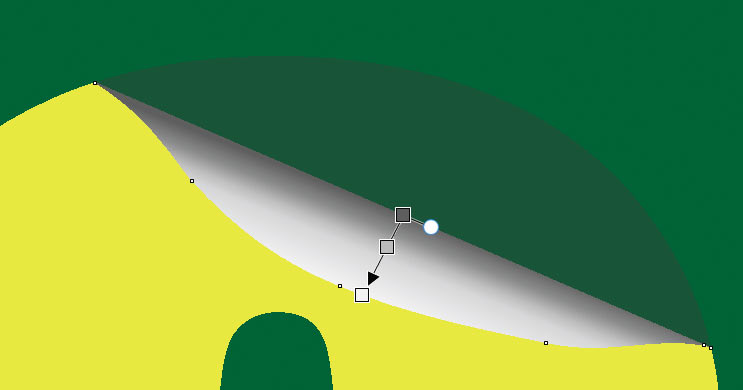
Сэкономить время позволит функция копирования параметров эффекта тени. Выделите «отогнутый» угол очередной буквы, переключитесь на инструмент Тень и щелкните по пиктограмме Скопировать свойства тени на панели свойств (рис. 45). После этого курсор примет вид широкой черной стрелки, указывающей вправо (рис. 46). Наведите ее на тень, параметры которой нужно скопировать, и щелкните левой кнопкой мыши. Теперь переключитесь на инструмент Тень и подкорректируйте угол падения тени в соответствии с положением «отогнутого» угла, перемещая мышью маркер в виде черного квадрата (рис. 47).

Рис. 46. Выбор образца тени для копирования

Рис. 47. Настройка угла падения тени
После обработки всех букв оцените результат (рис. 48).

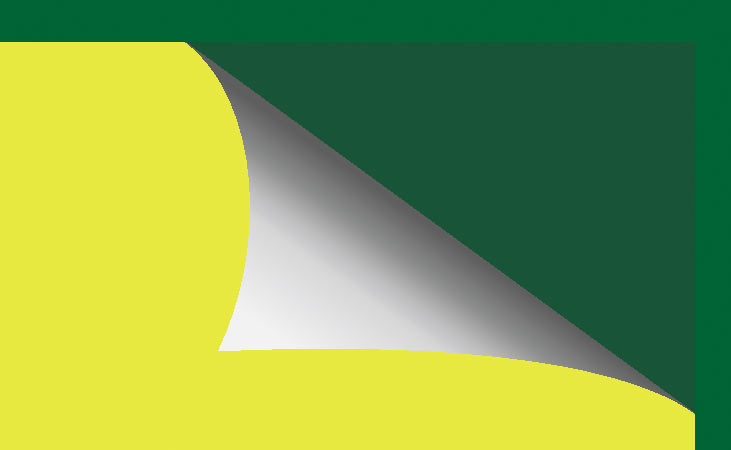
Рис. 48. Работа завершена
В качестве фона можно использовать не только однородную заливку, но и различные текстуры — например, изображающие деревянную поверхность. В этом случае сымитировать невыгоревшие участки под «отклеившимися» углами можно при помощи эффекта линзы.
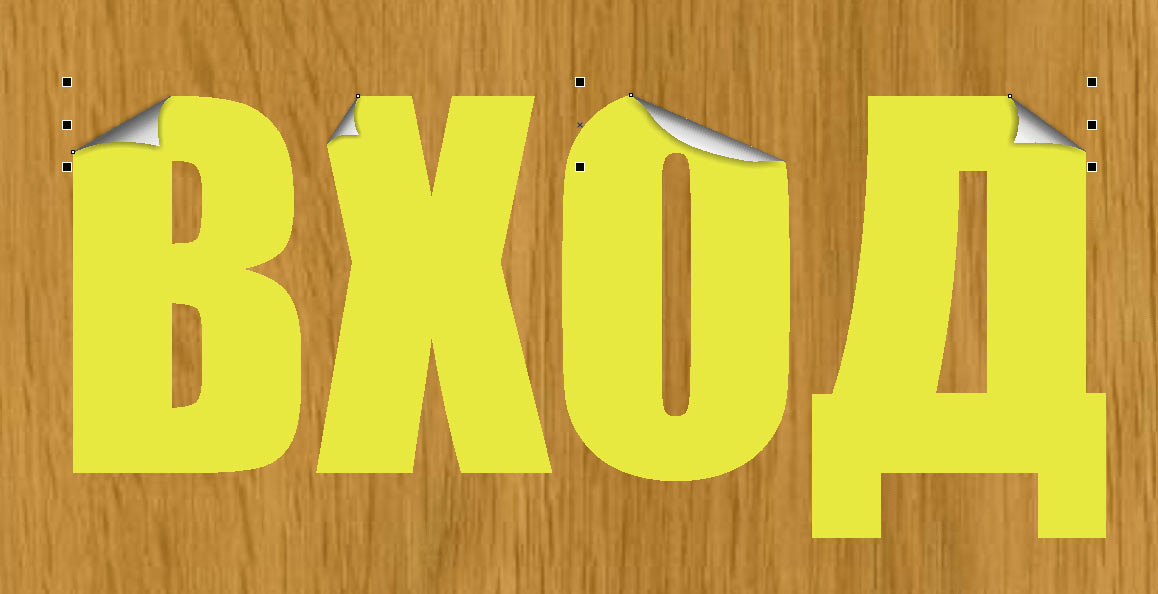
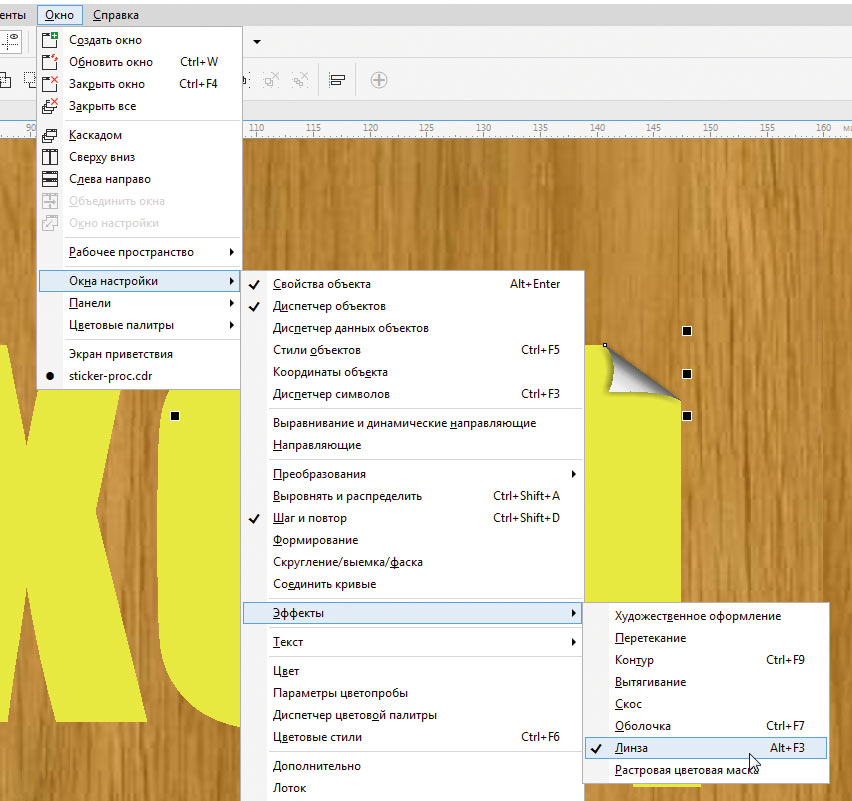
Инструментом выбора выделите объекты, соответствующие участкам под «отклеившимися» частями букв, и выберите для них режим без заливки (рис. 49). Включите отображение палитры Линза, выбрав в меню Окно -> Окна настройки -> Эффекты -> Линза (рис. 50) или нажав сочетание клавиш AltF3.

Рис. 49. Удаление заливки объектов, соответствующих участкам под «отклеившимися» частями букв

Рис. 50. Включение отображения палитры Линза в меню
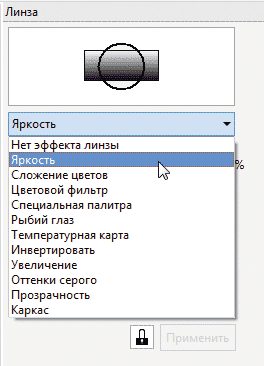
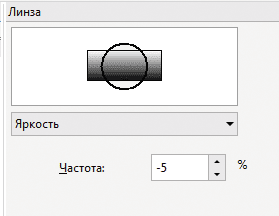
В ниспадающем списке выбора типа эффектов палитры Линза выберите пункт Яркость (рис. 51). В поле параметра Частота введите числовое значение –5 (рис. 52). Нужный эффект достигнут (рис. 53).

Рис. 51. Список выбора типа эффекта в палитре Линза

Рис. 52. Поле ввода числового значения параметра Частота в палитре Линза

Рис. 53. Готовое изображение
Заключение
Итак, мы рассмотрели процесс создания эффекта отогнутого угла для векторных объектов средствами графического редактора CoreDRAW. Выполнение этой работы позволит освоить и закрепить на практике навыки работы с векторными объектами и кривыми, создания сложных градиентных заливок, а также использования инструментов Форма и Тень.