
Немного «кубизма» в CorelDRAW
Один из распространенных приемов, которые используют дизайнеры при создании логотипов и стилизованных изображений, — имитация трехмерных объектов путем комбинирования простых геометрических фигур. В этой публикации мы рассмотрим один из способов выполнения подобных работ в графическом редакторе CorelDRAW, используя в качестве базового элемента квадрат.
Подготовительный этап
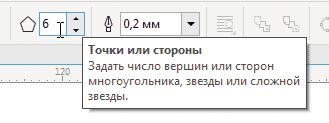
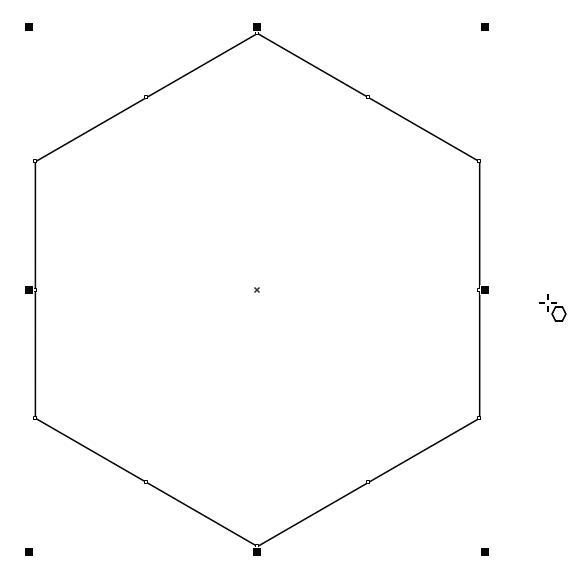
Для выполнения этой работы понадобится вспомогательный объект. Включите инструмент Многоугольник (Y), затем в поле Точки или стороны на панели свойств введите значение «6» (рис. 1). Удерживая нажатой клавишу Ctrl, создайте правильный шестиугольник (рис. 2).

Рис. 1. Поле ввода количества точек или сторон многоугольника на панели свойств

Рис. 2. Создание шестиугольника
Создание «кубиков»
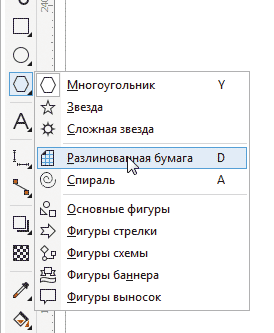
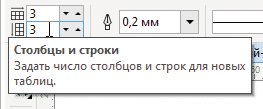
Переключитесь на инструмент Разлинованная бумага (D) — рис. 3. В полях количества строк и столбцов на панели свойств введите значение «3» (рис. 4). Удерживая нажатой клавишу Ctrl, создайте матрицу из девяти квадратов (рис. 5).

Рис. 3. Пиктограмма выбора инструмента Разлинованная бумага на панели инструментов

Рис. 4. Поля ввода количества строк и столбцов на панели свойств

Рис. 5. Матрица из девяти квадратов, созданная при помощи инструмента Разлинованная бумага

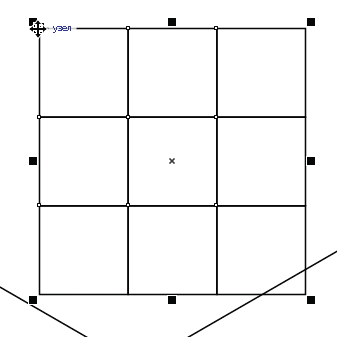
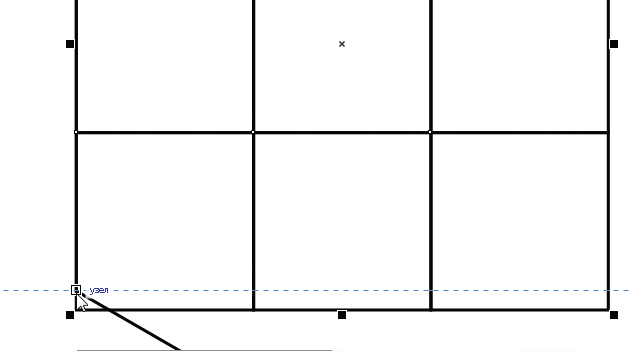
Рис. 6. Расположение курсора над верхним левым углом группы квадратов

Рис. 7. Перемещение группы квадратов
Не снимая выделения, переключитесь на инструмент выбора. Наведите курсор на верхний левый угол созданной группы (рядом с указателем должна появиться надпись «узел» — рис. 6). Нажмите левую кнопку мыши и, удерживая ее, переместите выделенную группу таким образом, чтобы ее левый верхний угол оказался совмещен с вершиной шестиугольника (рис. 7). После того как рядом с курсором появится надпись «узел», отпустите кнопку (рис. 8).

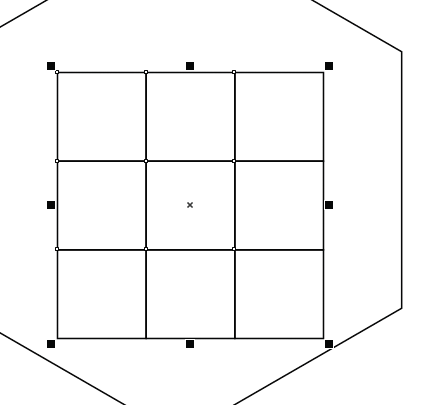
Рис. 8. Верхний левый угол группы квадратов совмещен с вершиной шестиугольника

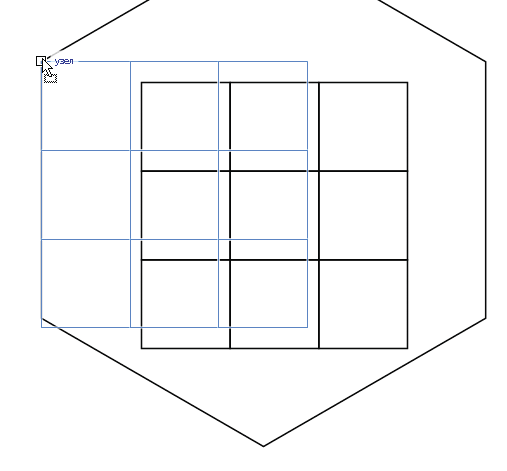
Рис. 9. Установка направляющей
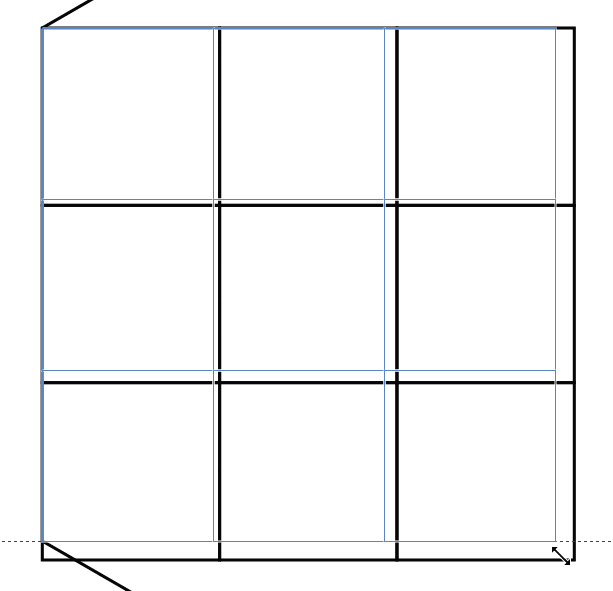
Установите горизонтальную направляющую таким образом, чтобы она проходила через левую нижнюю вершину шестиугольника. При выполнении этой операции ориентируйтесь по появлению надписи «узел» рядом с курсором (рис. 9). Выделите группу из девяти квадратов, затем передвиньте курсор на правый нижний маркер выделенной группы и, ориентируясь по направляющей, подгоните размер ее стороны под длину стороны шестиугольника (рис. 10).

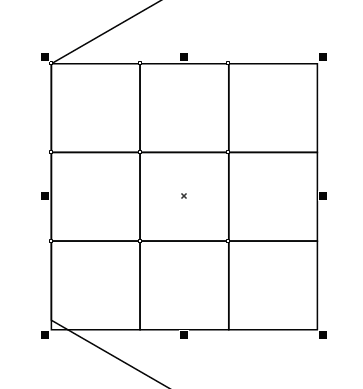
Рис. 10. Подгонка размера группы квадратов

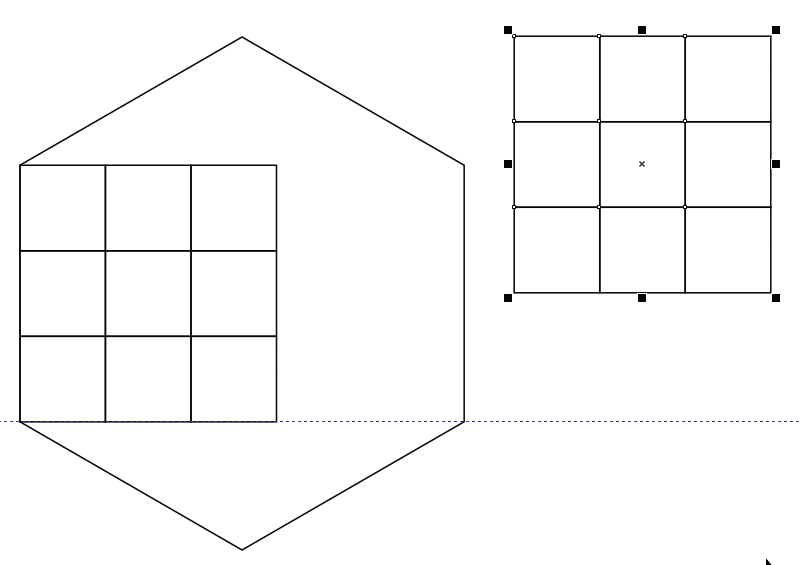
Рис. 11. Создание копии группы квадратов
Создайте копию выделенной группы, нажав сочетание клавиш CtrlD, и переместите ее в сторону (рис. 11).
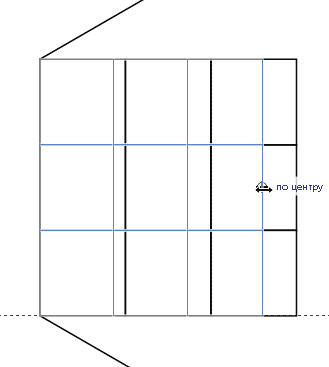
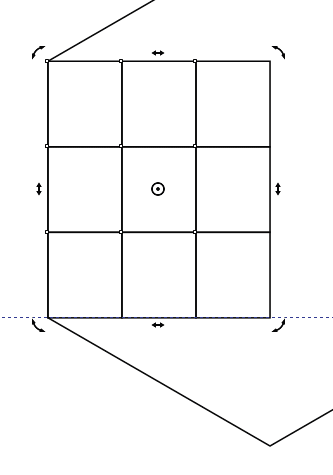
Выделите группу квадратов, расположенную внутри шестиугольника. Наведите курсор на средний правый маркер и измените ширину группы таким образом, чтобы ее правая сторона проходила через центр шестиугольника. Ориентиром при выполнении этой операции служит появление надписи «по центру» рядом с курсором (рис. 12).

Рис. 12. Изменение ширины группы квадратов

Рис. 13. Переключение в режим вращения

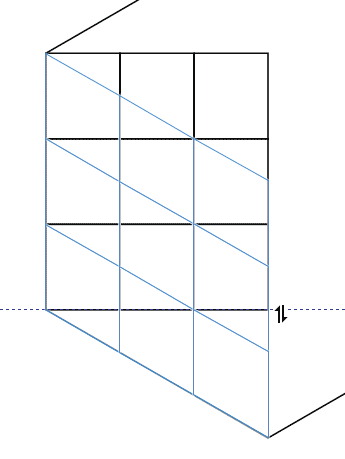
Рис. 14. Изменение формы группы квадратов
Щелкните по выделенной группе, чтобы переключиться на режим вращения (рис. 13). Наведите курсор на средний правый маркер и измените форму объекта, совместив его нижнюю сторону с близлежащей стороной шестиугольника (рис. 14). Щелкните по выделенной группе, чтобы переключиться на режим масштабирования (рис. 15).

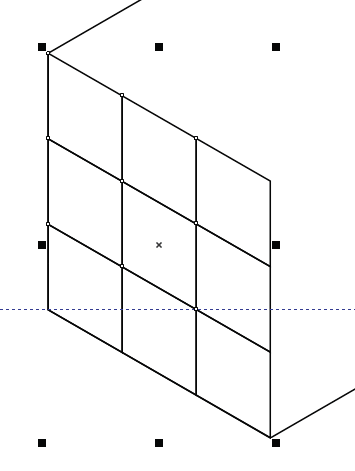
Рис. 15. Переключение в режим масштабирования
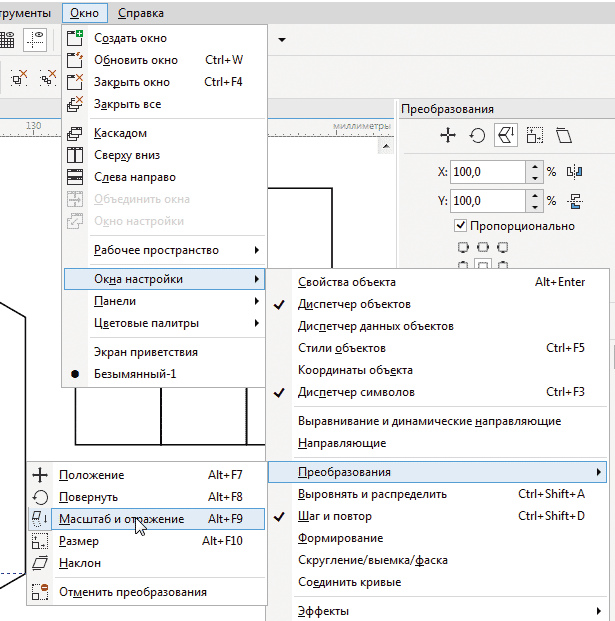
Теперь необходимо создать зеркально отраженную копию выделенной группы. Откройте раздел Масштаб и отражения палитры Преобразование, выбрав в меню Окно -> Окна настройки -> Преобразования -> Масштаб и отражение (рис. 16) или нажав сочетание клавиш AltF9. Нажмите кнопку Отразить по горизонтали, а в поле количества копий введите значение «1» (рис. 17). Нажмите кнопку Применить (рис. 18).

Рис. 16. Включение отображения раздела Масштаб и отражение палитры Преобразования в главном меню

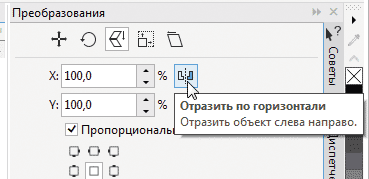
Рис. 17. Кнопка Отразить по горизонтали в разделе Масштаб и отражение палитры Преобразования

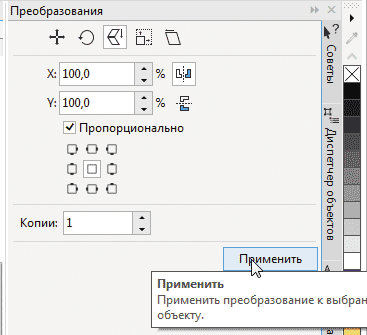
Рис. 18. Кнопка Применить в палитре Преобразования
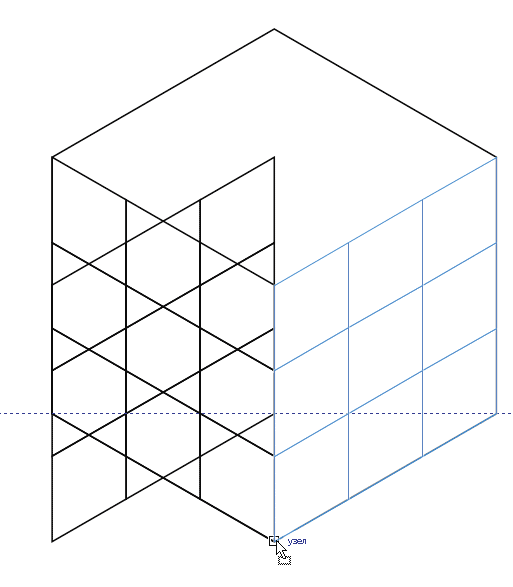
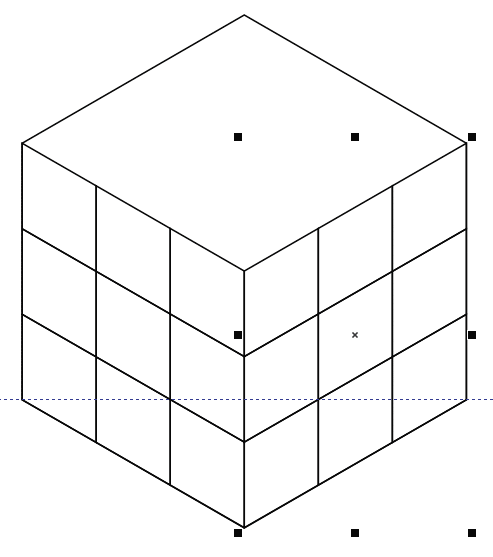
Не снимая выделения, наведите курсор на левый нижний угол созданной копии. Переместите эту группу, совместив ее на левый нижний угол с правым нижним углом исходного объекта (рис. 19 и 20). При выполнении этой операции ориентируйтесь по появлению надписи «узел» рядом с курсором.

Рис. 19. Перемещение зеркально отраженной копии группы квадратов

Рис. 20. Результат перемещения
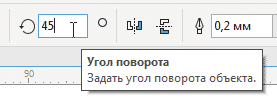
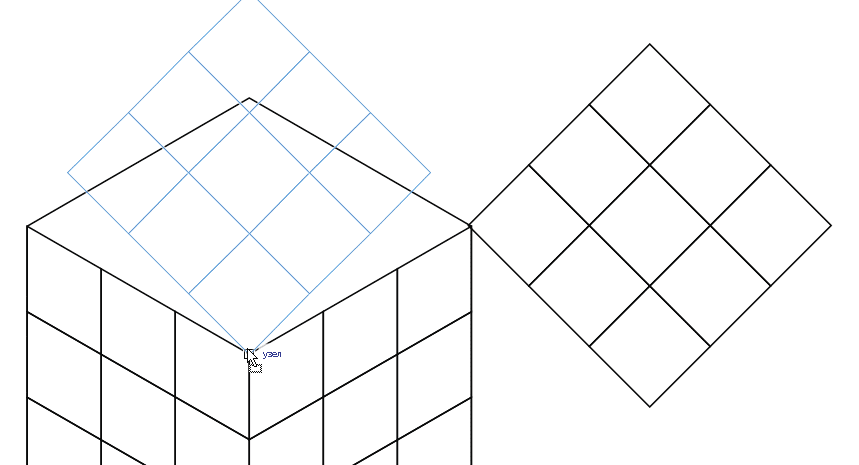
Выделите ранее созданную копию группы квадратов, оставленную за пределами шестиугольника. Поверните ее на 45°, введя соответствующее значение в поле Угол поворота на панели свойств (рис. 21). Наведите курсор на нижнюю точку выделенной группы и переместите ее таким образом, чтобы она оказалась совмещенной с верхней точкой смежных сторон двух других групп. Ориентируйтесь по появлению надписи «узел» рядом с курсором (рис. 22).

Рис. 21. Поле ввода значения угла поворота выделенного объекта на панели свойств

Рис. 22. Перемещение группы квадратов
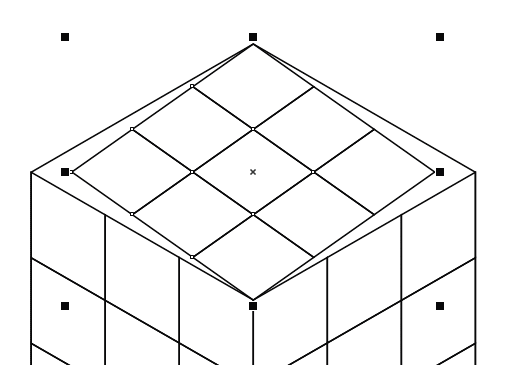
Переместите курсор на центральный верхний маркер и измените высоту выделенной группы таким образом, чтобы ее верхняя точка была совмещена с вершиной многоугольника (рис. 23).
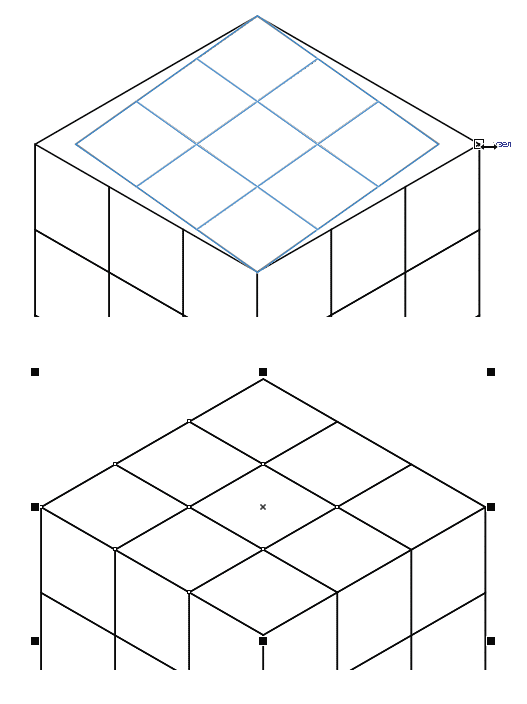
Теперь установите курсор на один из средних боковых маркеров и, нажав и удерживая клавишу Shift, измените ширину выделенной группы таким образом, чтобы ее правая и левая вершины были совмещены с верхними точками двух других групп (рис. 24).

Рис. 23. Изменение высоты группы квадратов

Рис. 24. Изменение ширины группы квадратов
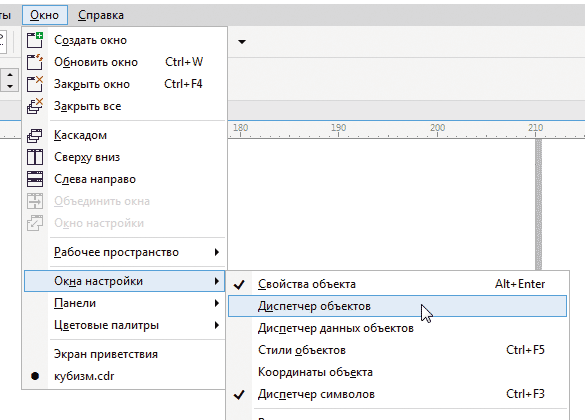
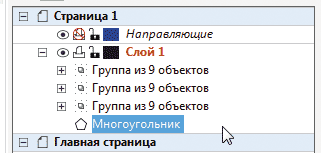
Шестиугольник и направляющая для выполнения дальнейших действий не потребуются, так что теперь их можно удалить. Для этого откройте палитру Диспетчер объектов, выбрав в меню Окно -> Окна настройки -> Диспетчер объектов (рис. 25). В списке объектов текущего слоя щелкните по названию Многоугольник (рис. 26) и нажмите клавишу Del. Затем выделите направляющую и удалите ее, нажав клавишу Del.

Рис. 25. Включение отображения палитры Диспетчер объектов в главном меню

Рис. 26. Выделение шестиугольника в палитре Диспетчер объектов
Раскрашиваем «кубики»
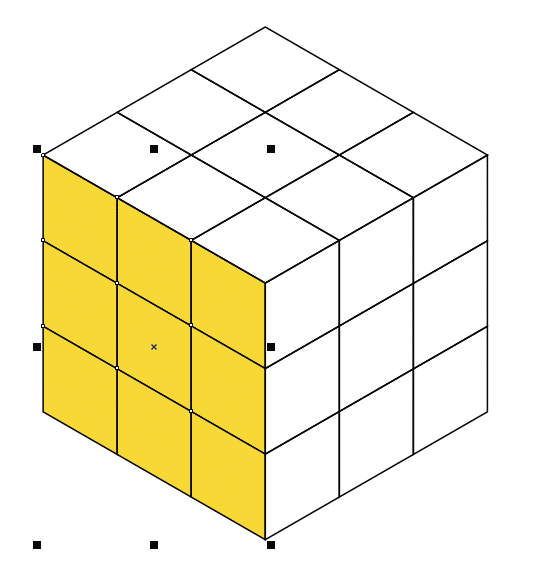
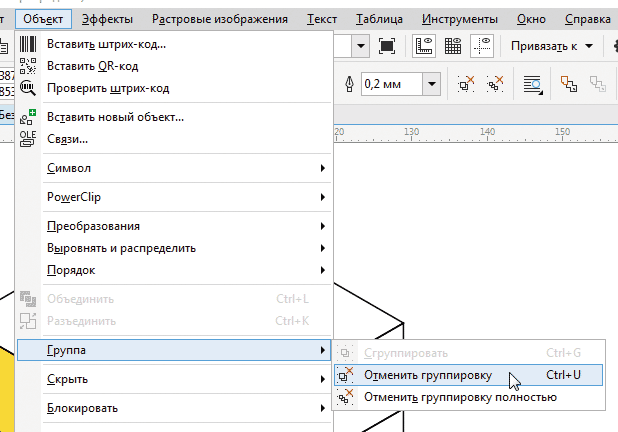
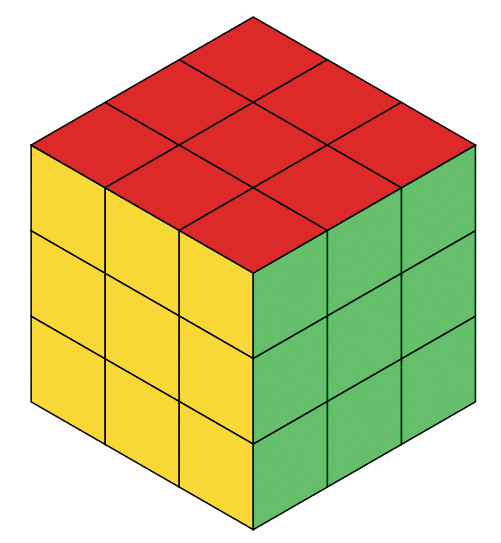
Выделите одну из групп и выберите для входящих в нее объектов однородную заливку какимлибо цветом (рис. 27). Разгруппируйте выделенный объект, выбрав в меню Объект -> Группа -> Отменить группировку (рис. 28) или нажав сочетание клавиш CtrlU. Аналогичным образом обработайте две другие группы, используя разные цвета заливки (рис. 29). Теперь у вас в распоряжении имеется заготовка, похожая на изображение кубика Рубика в изометрической проекции.

Рис. 27. Выбор заливки для одной из групп

Рис. 28. Выбор команды разгруппировки выделенных объектов в главном меню

Рис. 29. Объекты трех групп окрашены в разные цвета

Рис. 30. Удаление ненужных объектов
Чтобы иметь возможность экспериментировать с различными вариантами преобразования этой группы, не выполняя каждый раз всю последовательность описанных выше действий, имеет смысл сделать копию и оставить ее на полях. Для этого выделите все объекты, нажав сочетание клавиш CtrlA, а затем создайте копию нажатием сочетания клавиш CtrlD. Переместите копию за пределы страницы.
Манипуляции с «кубиками»
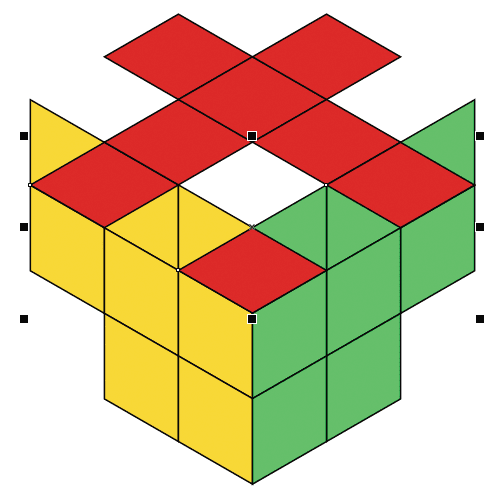
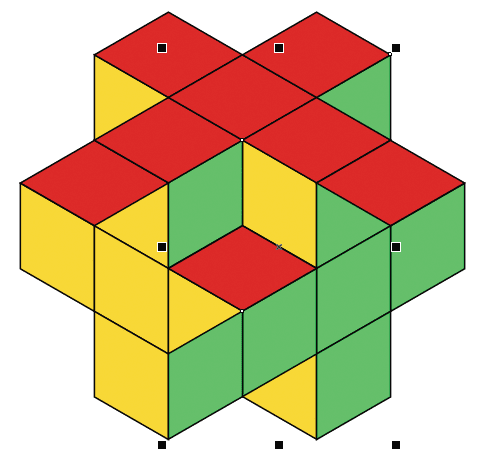
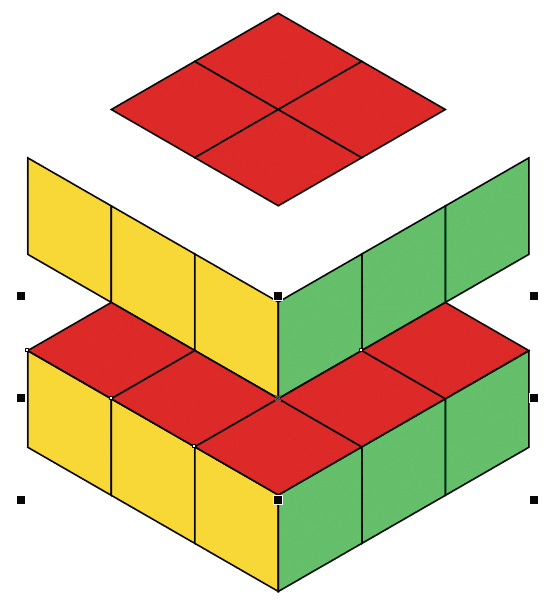
Теперь создадим иллюзию отсутствия угловых «кубиков». Для начала удалите по одному объекту каждого цвета, как показано на рис. 30. Теперь выделите правый, левый и нижний объекты верхней группы (на приведенных иллюстрациях они окрашены красным). Для добавления объекта к ранее выделенным удерживайте клавишу Shift. Переместите эти объекты вниз, как показано на рис. 31. Данную операцию удобно выполнять, поместив курсор на одну из узловых точек перемещаемого объекта.

Рис. 31. Перемещение трех объектов с красной заливкой

Рис. 32. Перемещение трех объектов с желтой заливкой
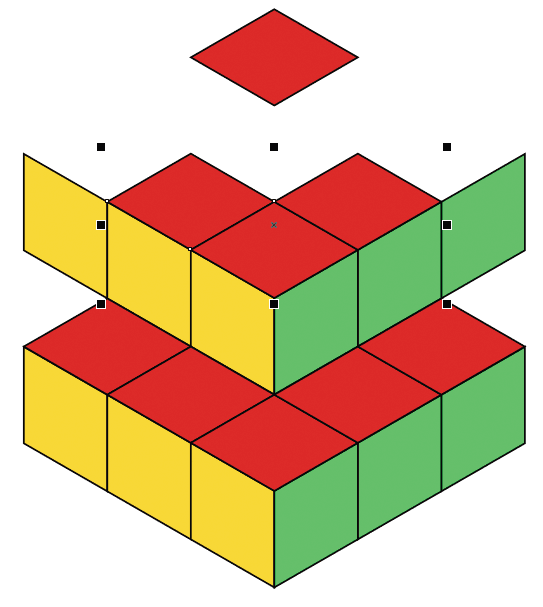
Выделите три оставшихся угловых объекта «желтой» группы и переместите их, как показано на рис. 32. Проделайте аналогичную операцию с угловыми объектами «зеленой» группы (рис. 33).

Рис. 33. Перемещение трех объектов с зеленой заливкой

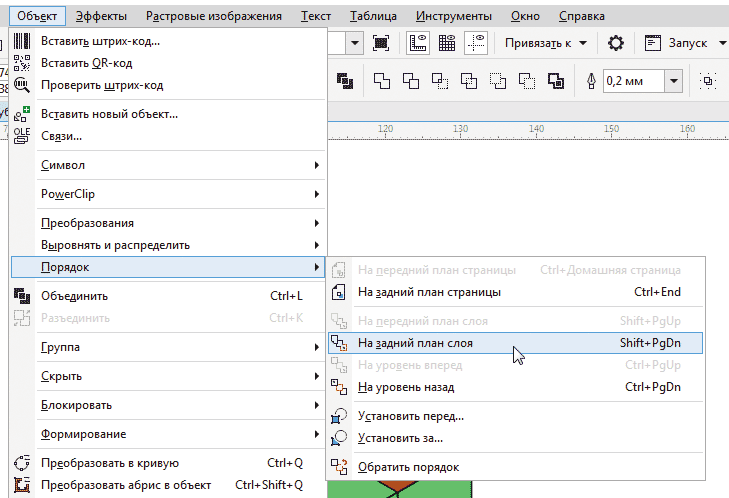
Рис. 34. Выбор команды перемещения выделенных объектов на задний план слоя в главном меню
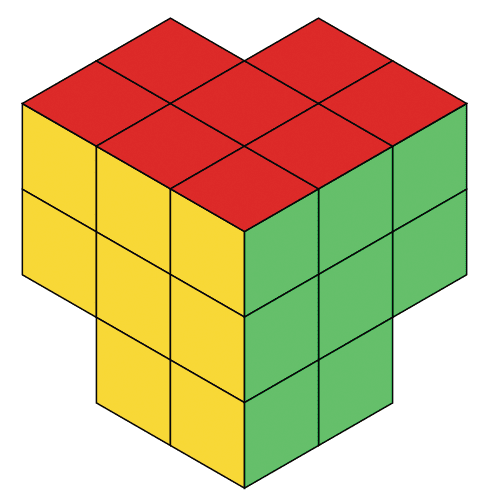
Выделите крайние правый и левый объекты «красной» группы, а также левый нижний из «зеленой». Переместите их на задний план слоя, выбрав в меню Объект -> Порядок -> На задний план слоя (рис. 34) или нажав сочетание клавиш ShiftPgDn. Изображение готово (рис. 35).

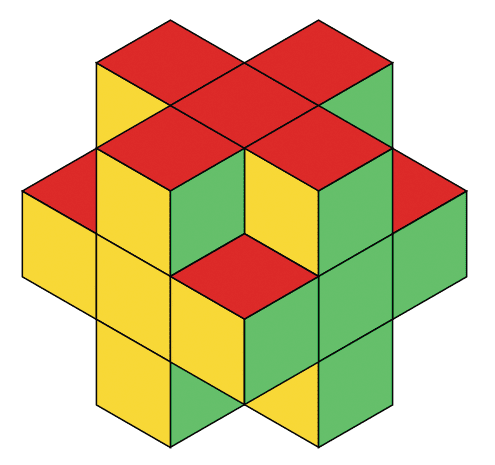
Рис. 35. Готовое изображение
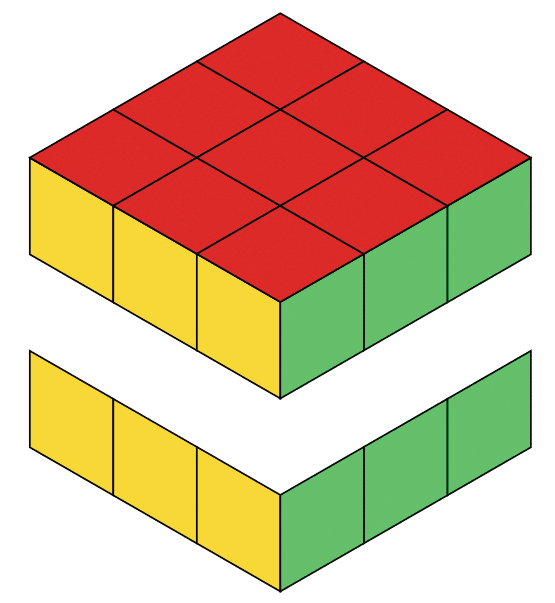
Теперь создадим еще одну фигуру. Сделайте копию ранее оставленной на полях заготовки в виде кубика Рубика и переместите ее на страницу. Удалите средний ряд объектов из «желтой» и «зеленой» групп, как показано на рис. 36.

Рис. 36. Удаление ненужных объектов
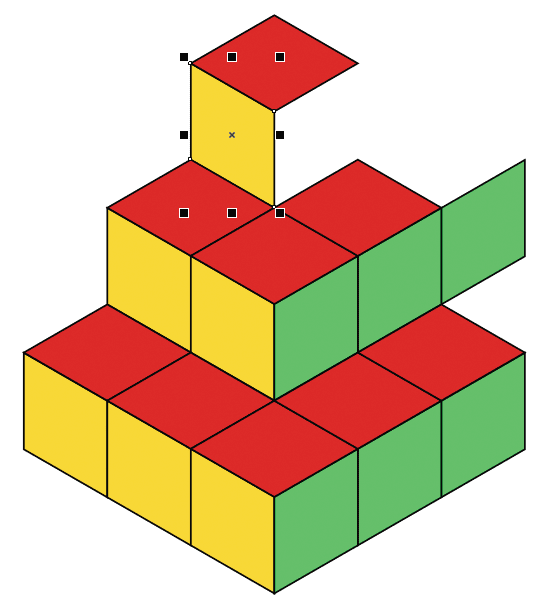
Выделите пять объектов «красной» группы, смежных с элементами групп других цветов и переместите их, как показано на рис. 37. Затем выделите три объекта из оставшейся четверки (за исключением самого верхнего) и переместите их, как показано на рис. 38.

Рис. 37. Перемещение пяти объектов с красной заливкой

Рис. 38. Перемещение трех объектов с красной заливкой
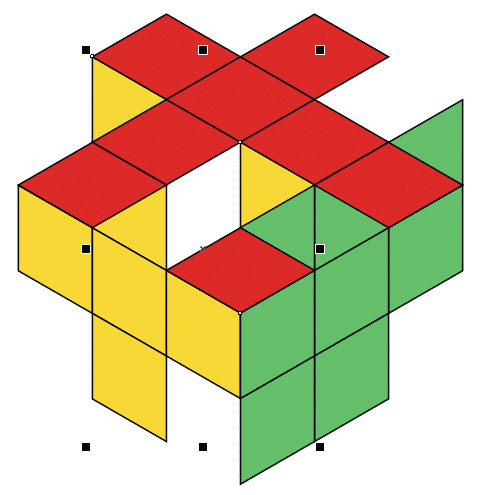
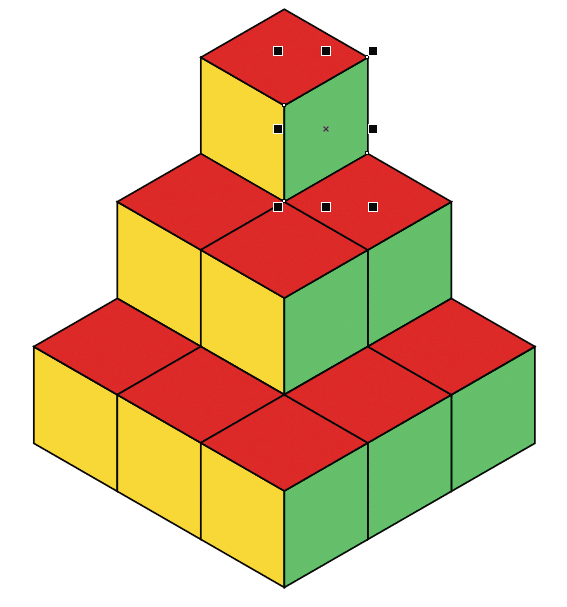
Теперь выделите левый верхний объект «желтой» группы и переместите его, как показано на рис. 39. Аналогичным образом переместите правый верхний объект «зеленой» группы (рис. 40). Работа завершена.

Рис. 39. Перемещение объекта с желтой заливкой

Рис. 40. Перемещение объекта с зеленой заливкой
Заключение
Итак, мы рассмотрели процесс создания стилизованного изображения несложного трехмерного объекта из квадратов. Выполнение этой работы позволит освоить и закрепить на практике навыки создания и перемещения векторных объектов. Это хорошее упражнение для начинающих пользователей, которое позволит им освоиться с особенностями графического редактора CorelDRAW