
Расстeгиваем «молнию» в CorelDRAW. Часть 2
Завершаем работу над изображением застежки-молнии. В этой публикации мы расскажем, как снабдить «молнию» замком (бегунком) и придать работе законченный вид путем добавления объектов с растровой заливкой, имитирующей ткань.

Добавляем бегунок
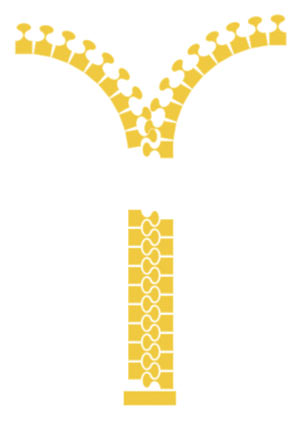
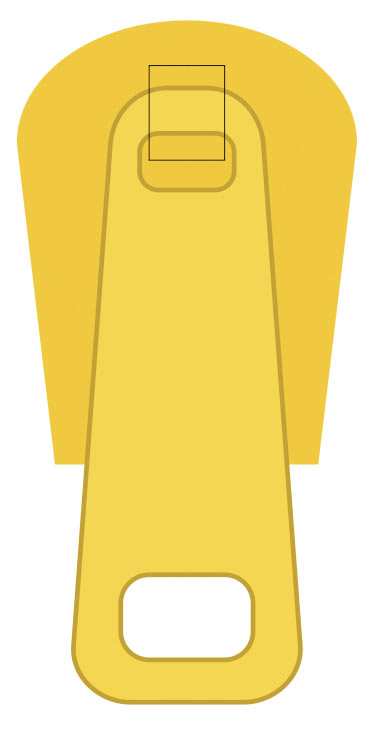
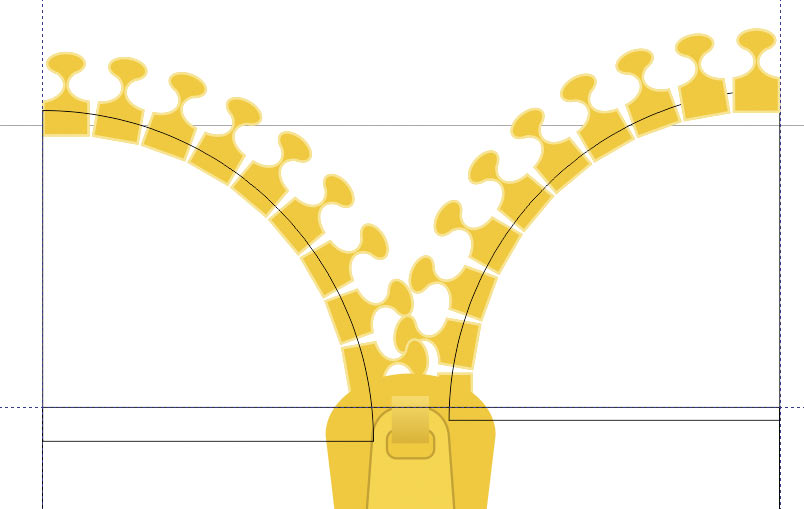
В предыдущей публикации мы рассмотрели процесс создания «застегнутой» и «расстегнутой» частей застежкимолнии (рис. 44). В разрыве между ними будет размещено изображение замка (так называемого бегунка), к работе над которым мы сейчас и приступим.

Рис. 44. «Застегнутая» и «расстегнутая» части «молнии» готовы
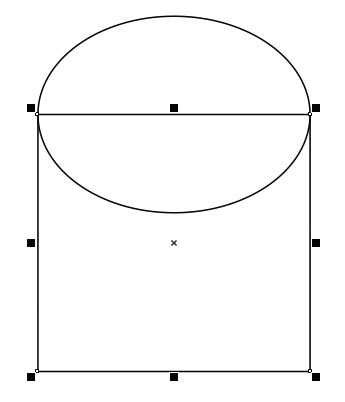
Начнем с корпуса бегунка. При помощи инструмента Эллипс создайте эллипс шириной 36 и высотой 26 мм. Инструментом Прямоугольник создайте прямоугольник шириной 36 и высотой 34 мм. Переключитесь на инструмент выбора и переместите прямоугольник таким образом, чтобы его верхние углы были совмещены с боковыми узловыми точками эллипса (рис. 45).

Рис. 45. Расположение прямоугольника и эллипса
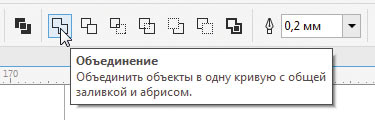
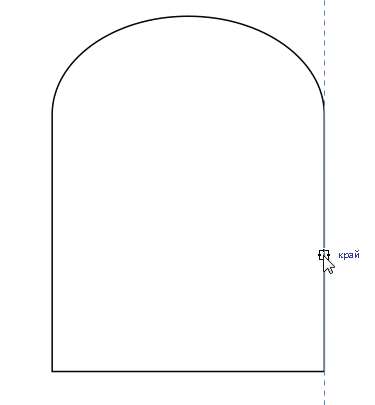
Выделите оба объекта и объедините их в один, щелкнув по пиктограмме Объединение на панели свойств (рис. 46). Установите вертикальную направляющую, совместив ее с правым краем полученного объекта (рис. 47). Ориентиром при выполнении этой операции служит всплывающая надпись «край».

Рис. 46. Пиктограмма Объединение на панели свойств

Рис. 47. Установка направляющей
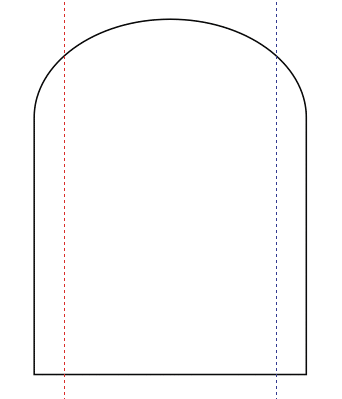
Переместите направляющую на 4 мм влево. Установите еще одну вертикальную направляющую, совместив ее с левым краем полученного объекта. Переместите ее на 4 мм вправо (рис. 48).

Рис. 48. Расположение направляющих
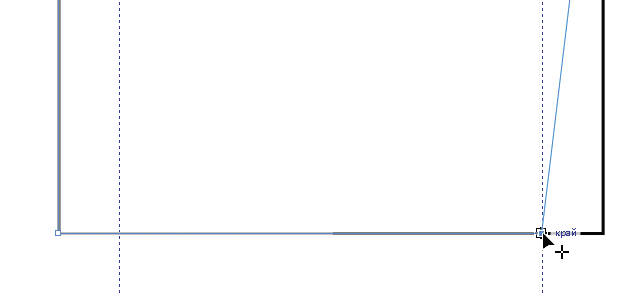
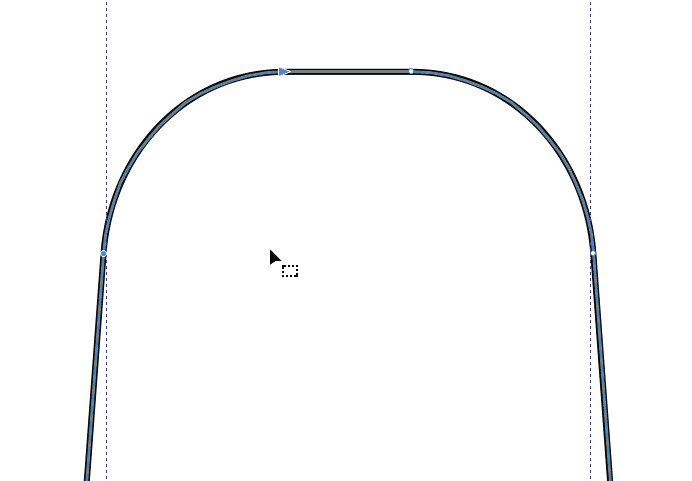
Выделите созданный объект и переключитесь на инструмент Форма (F10). Выделите правую нижнюю узловую точку и переместите ее к правой направляющей (рис. 49). Аналогичным образом переместите левую нижнюю узловую точку к левой направляющей. В процессе выполнения этих операций удерживайте нажатой клавишу Shift, чтобы избежать смещения по вертикали.

Рис. 49. Перемещение правой нижней узловой точки объекта
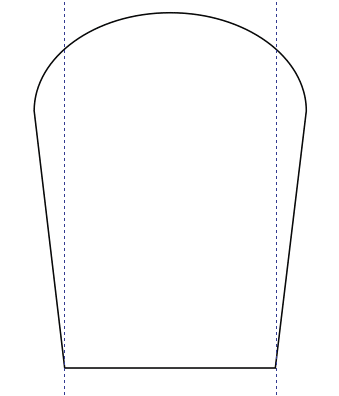
Контур корпуса бегунка готов (рис. 50), и теперь дополним его подвижной частью, которую называют брелок, пулер или слайдер.

Рис. 50. Контур корпуса бегунка готов
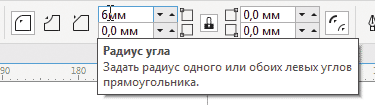
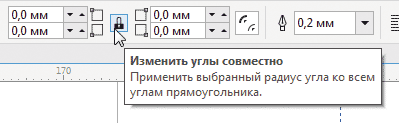
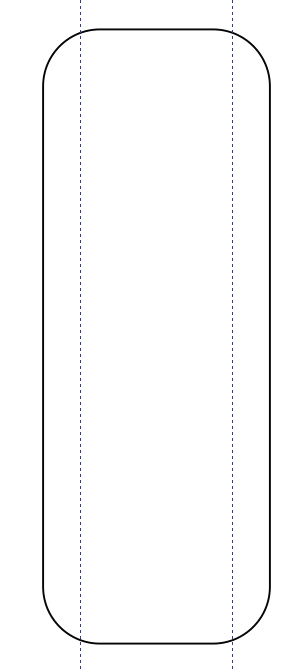
При помощи инструмента Прямоугольник создайте прямоугольник шириной 24 и высотой 65 мм. Скруглите углы этой фигуры, используя стандартную настройку (скругленный угол) и радиус 6 мм (рис. 51). Для того чтобы применить введенное значение ко всем углам сразу, включите опцию Изменить углы совместно, нажав соответствующую пиктограмму на панели свойств (рис. 52). Преобразуйте объект в кривую, выбрав в меню Объект -> Преобразовать в кривую или нажав сочетание клавиш CtrlQ.

Рис. 51. Поля ввода значений радиуса скругления углов на панели свойств

Рис. 52. Пиктограмма включения опции Изменить углы совместно на панели свойств
Переместите вертикальные направляющие, использовавшиеся для модификации предыдущего объекта, так, чтобы они оказались совмещены с правой и левой стороной прямоугольника. Передвиньте левую направляющую на 4 мм вправо, а правую — на 4 мм влево (рис. 53).

Рис. 53. Расположение направляющих

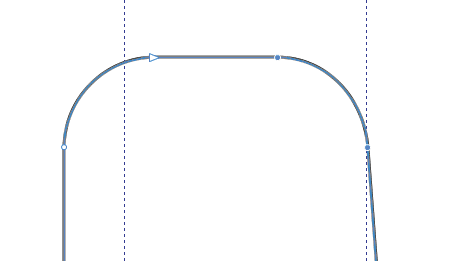
Рис. 54. Перемещение узловых точек правого верхнего угла прямоугольника
Инструментом выбора выделите прямоугольник со скругленными углами и переключитесь на инструмент Форма. Выделите узловые точки правого верхнего угла и переместите их влево, как показано на рис. 54. Аналогичным образом переместите две узловые точки левого верхнего угла в противоположном направлении (рис. 55). В процессе выполнения этих операций удерживайте нажатой клавишу Shift, чтобы предотвратить смещение по вертикали.

Рис. 55. Перемещение узловых точек левого верхнего угла прямоугольника
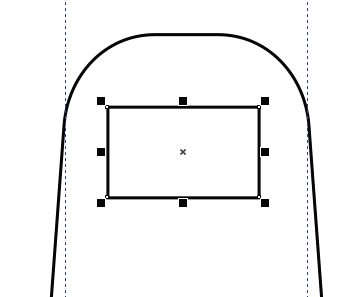
Инструментом Прямоугольник создайте прямоугольник шириной 14 и высотой 9 мм. Скруглите углы этой фигуры, используя радиус 3 мм (рис. 56).

Рис. 56. Создание прямоугольника со скругленными углами
Создайте еще один прямоугольник шириной 10 и высотой 6 мм (рис. 57). Скруглите углы этой фигуры, задав радиус 2 мм.

Рис. 57. Создание еще одного прямоугольника
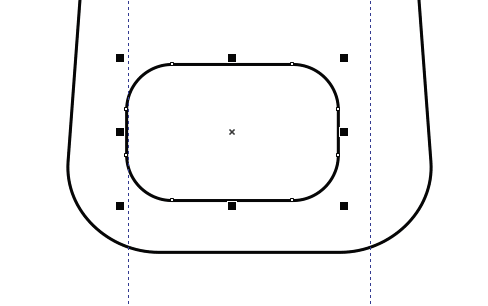
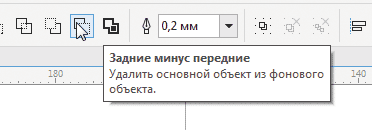
Расположите объекты, как показано на рис. 58. Инструментом выбора выделите их и выровняйте по вертикальной оси, нажав клавишу с буквой С. Не снимая выделения, скомбинируйте выделенные объекты, щелкнув по пиктограмме Задние минус передние на панели свойств (рис. 59). Контур слайдера готов.

Рис. 58. Расположение объектов
для создания изображения слайдера

Рис. 59. Пиктограмма Задние минус передние на панели свойств

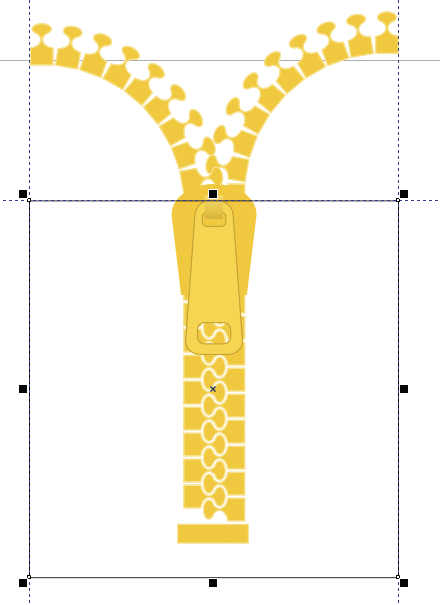
Рис. 60. Расположение изображений бегунка и слайдера
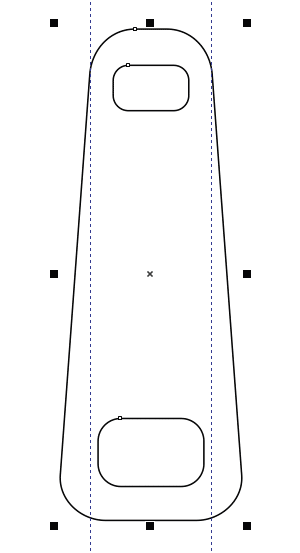
Расположите его относительно ранее созданного контура бегунка, как показано на рис. 60. При помощи инструмента Прямоугольник создайте прямоугольник шириной 8 и высотой 10 мм. Расположите его, как показано на рис. 61. Инструментом выбора выделите все объекты этой группы и выровняйте их по вертикальной оси, нажав клавишу с буквой С.
Скопируйте заливку для бегунка у любого зубца и выберите режим без абриса (рис. 62). Залейте слайдер более светлым оттенком того же цвета (R = 250, G = 213, B = 50). Задайте ширину абриса этого объекта равной 0,5 мм и выберите для него цвет более темного оттенка (рис. 63).

Рис. 61. Создание прямоугольника

Рис. 62. Выбор заливки и абриса для бегунка

Рис. 63. Выбор заливки и абриса для слайдера

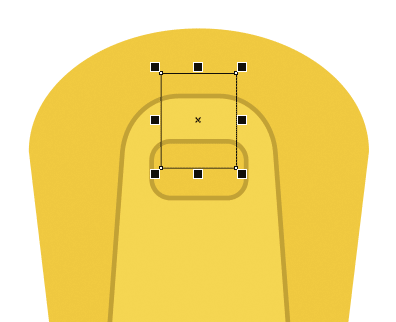
Рис. 64. Выделение прямоугольника

Рис. 65. Выбор заливки
для прямоугольника
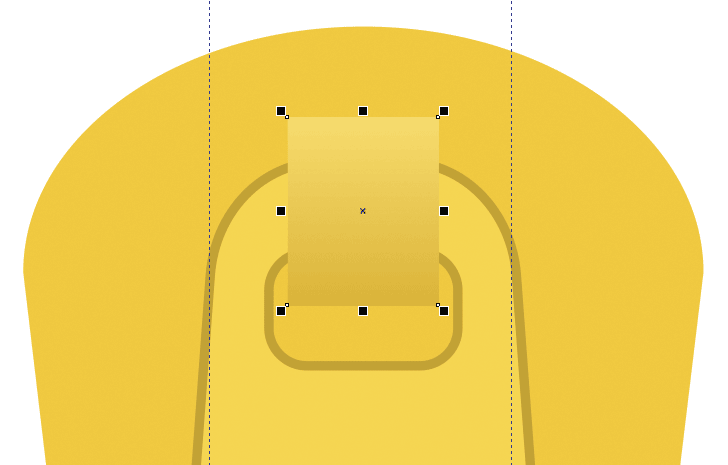
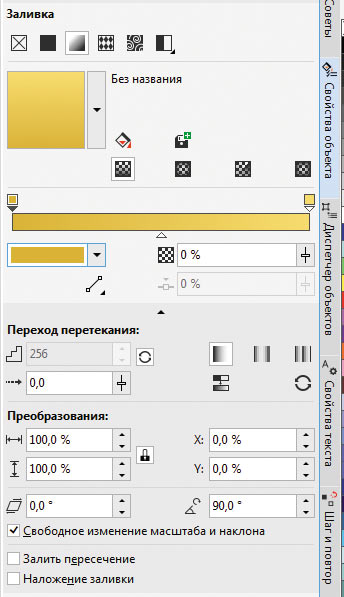
Выделите ранее созданный прямоугольник (рис. 64), задайте для него режим без абриса и градиентную заливку (рис. 65) с настройками, приведенными на рис. 66. Цветовые координаты начальной точки:
R = 219, G = 180, B = 0; конечной точки: R = 247, G = 219, B = 94.

Рис. 66. Настройки градиентной заливки в панели Свойства объекта
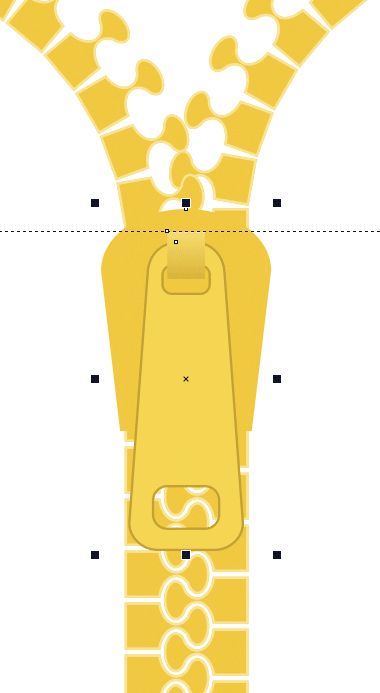
Выделите все три объекта и сгруппируйте их, нажав сочетание клавиш CtrlG (рис. 67). Расположите эту группу над разрывом в рядах зубцов застежки, как показано на рис. 68.

Рис. 67. Объединение объектов в группу

Рис. 68. Расположение созданной группы в разрыве между «застегнутой» и «расстегнутой» частями «молнии»
Завершающие штрихи
Чтобы придать изображению законченный вид, дополним его подложкой. Этот объект будет имитировать изделие из ткани, в которое «вшита» застежка.
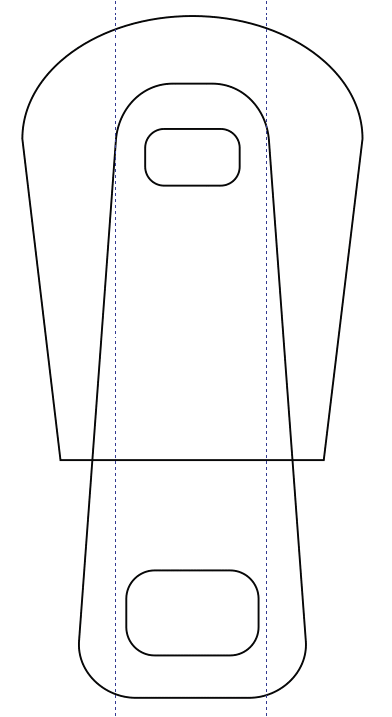
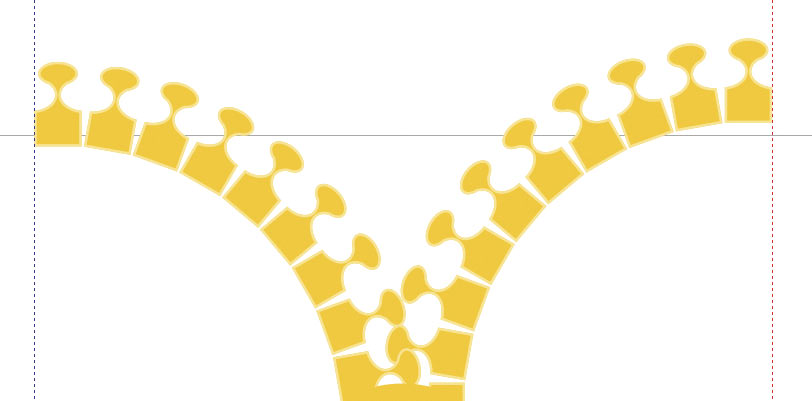
Установите вертикальные направляющие по внешним границам крайних зубцов «расстегнутой» части «молнии» (рис. 69). При помощи инструмента Прямоугольник создайте прямоугольник, подгоните его ширину по направляющим и расположите, как показано на рис. 70.

Рис. 69. Установка направляющих

Рис. 70. Расположение прямоугольника
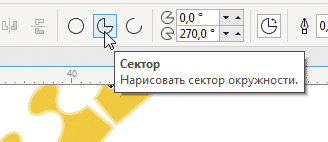
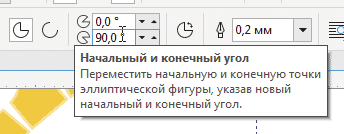
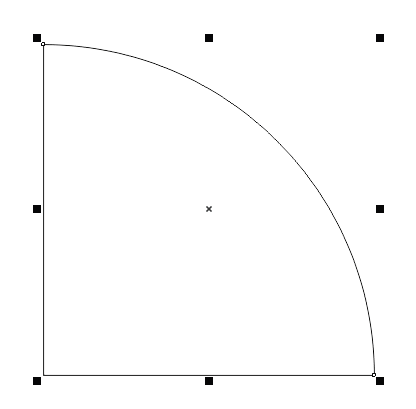
Переключитесь на инструмент Эллипс. Включите режим рисования сектора, нажав на соответствующую пиктограмму на панели свойств (рис. 71). Введите в поля начального и конечного угла значения 0 и 90° соответственно (рис. 72). Создайте сектор окружности радиусом 70 мм (рис. 73), удерживая нажатой клавишу Ctrl.

Рис. 71. Пиктограмма включения режима рисования сектора на панели свойств

Рис. 72. Поля ввода значений начального и конечного угла сектора на панели свойств

Рис. 73. Создание сектора
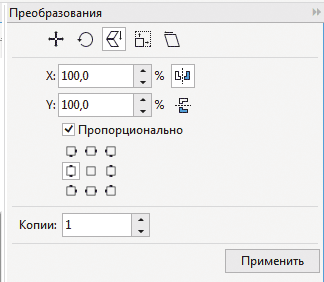
Теперь создайте зеркально отраженную копию этого объекта. Для этого откройте раздел Масштаб и отражение палитры Преобразования. Нажатием на соответствующую пиктограмму включите режим Отразить по горизонтали. Убедитесь в том, что значение масштаба по горизонтальной и вертикальной оси равно 100% (рис. 74). Введите значение «1» в поле количества копий и нажмите кнопку Применить в правом нижнем углу палитры.

Рис. 74. Настройки параметров раздела Масштаб и отражение палитры Преобразования
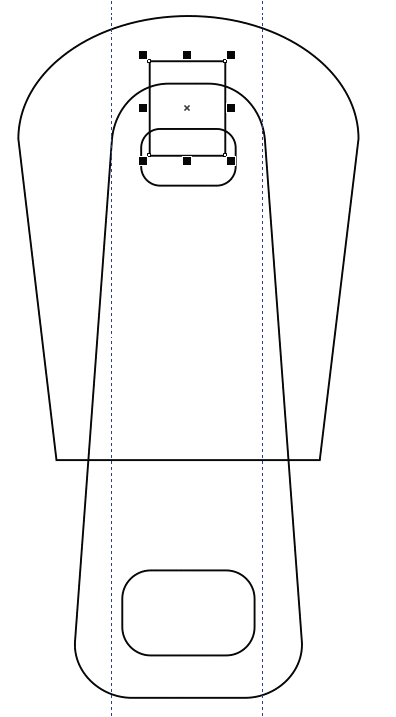
Расположите исходный и скопированный объекты, как показано на рис. 75. Для точного позиционирования воспользуйтесь ранее установленными вертикальными направляющими.

Рис. 75. Расположение секторов

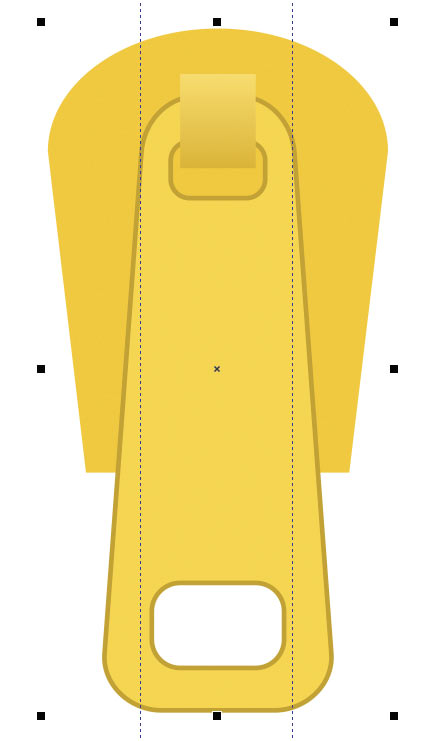
Рис. 76. Пиктограмма Объединение на панели свойств

Рис. 77. Заливка созданного объекта
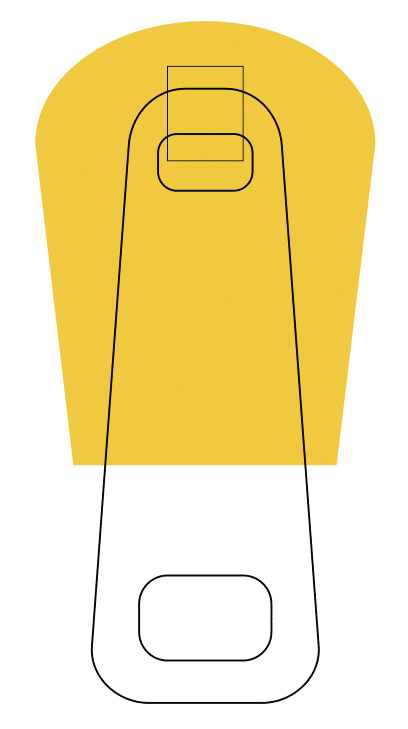
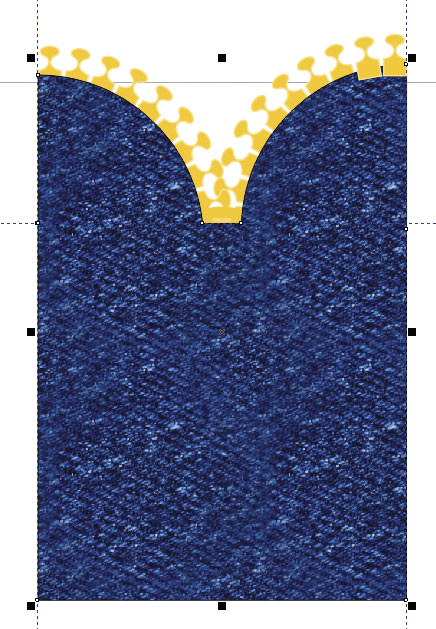
Выделите оба сектора и ранее созданный прямоугольник. Объедините эти объекты в один, щелкнув по пиктограмме Объединение на панели свойств (рис. 76). Выберите для созданного объекта режим без абриса и подходящую растровую заливку (рис. 77).
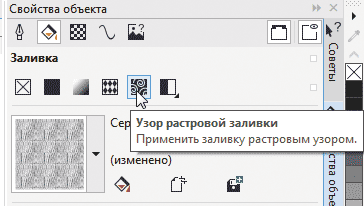
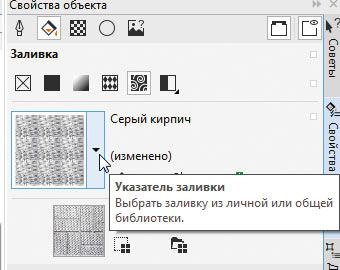
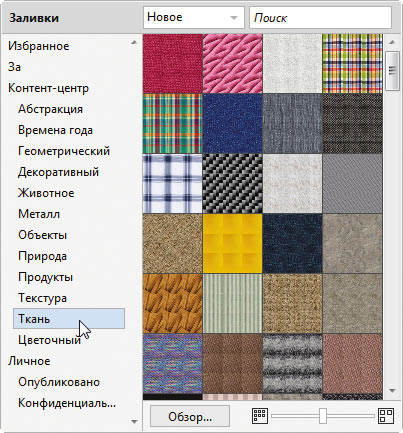
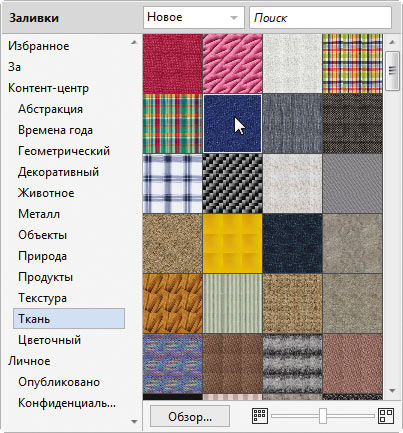
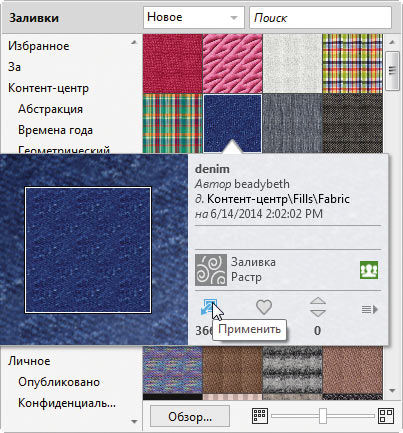
В приведенном примере использовано изображение синей джинсовой ткани. Чтобы найти подходящий узор, откройте палитру Свойства объекта, выбрав в меню Окно -> Окна настройки -> Свойства объекта или нажав сочетание клавиш AltEnter. Выберите раздел Заливка, нажав на соответствующую пиктограмму в верхней части палитры (рис. 78). Затем нажмите на пиктограмму Узор растровой заливки (рис. 79). Чтобы найти нужный узор, нажмите на маркер с черной стрелкой, расположенный справа от текущего образца заливки (рис. 80). В отображаемом поверх палитры окне с левой стороны находится список категорий. Выберите в нем пункт Ткань (рис. 81), и справа будут отображены образцы с текстурами различных тканей. Выберите из них подходящий и щелкните по нему левой кнопкой мыши (рис. 82). Чтобы применить этот узор, нажмите на пиктограмму Применить во всплывающем окне (рис. 83).

Рис. 78. Пиктограмма выбора раздела Заливка в палитре Свойства объекта

Рис. 79. Пиктограмма выбора подраздела Узор растровой заливки

Рис. 80. Маркер вызова всплывающего окна для поиска нужной заливки

Рис. 81. Выбор нужной категории из списка во всплывающем окне поиска заливки

Рис. 82. Выбор заливки из представленных образцов

Рис. 83. Пиктограмма Применить во всплывающем окне с образцом выбранной заливки
Не снимая выделения, переместите подложку на задний план слоя (рис. 84). Для этого выберите в меню Объект -> Порядок -> На задний план слоя или нажмите сочетание клавиш ShiftPgDn.

Рис. 84. Подложка перемещена на задний план слоя
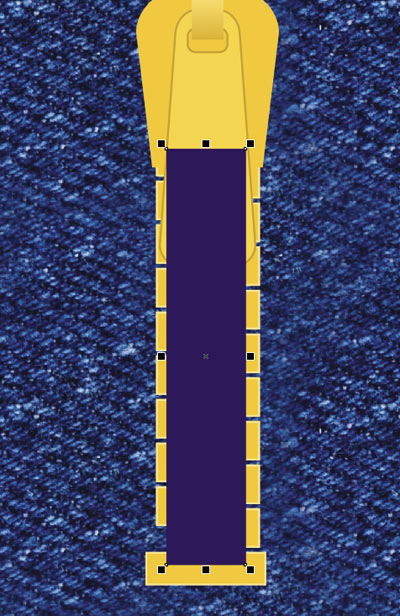
При помощи инструмента Прямоугольник создайте прямоугольник шириной 20 и высотой 105 мм. Выберите для него заливку темносинего цвета (R = 0, G = 0, B = 102) и режим без абриса. Расположите этот объект, как показано на рис. 85.

Рис. 85. Расположение прямоугольника

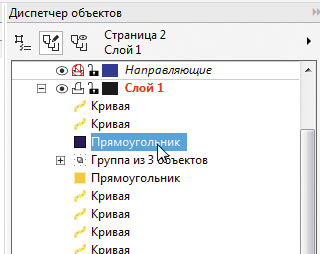
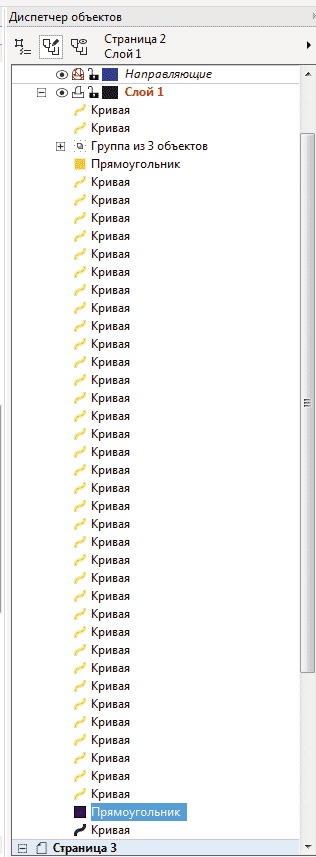
Рис. 86. Название выделенного объекта в списке

Рис. 87. Изменение порядка расположения выделенного объекта
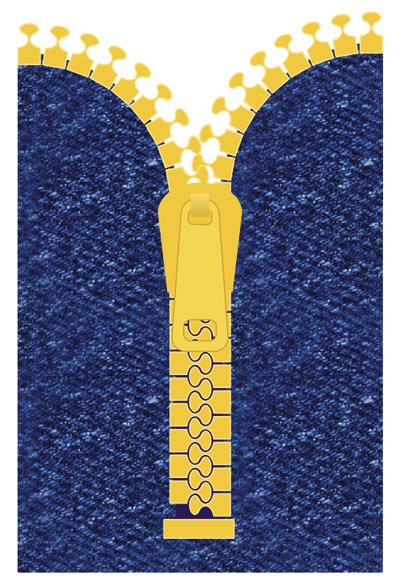
Откройте палитру Диспетчер объектов, выбрав в меню Окно -> Окна настройки -> Диспетчер объектов. Найдите в списке выделенный объект (его название подсвечено на рис. 86) и перетащите мышью таким образом, чтобы он располагался непосредственно над подложкой (рис. 87). Изображение готово (рис. 88).

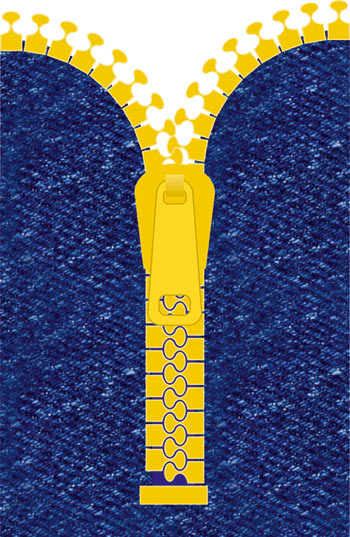
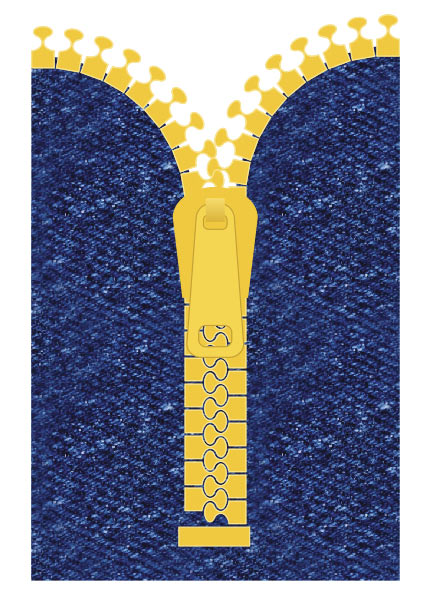
Рис. 88. Работа завершена
Заключение
Итак, мы рассмотрели процесс создания стилизованного векторного изображения расстегивающейся «молнии». Выполнение этой работы позволит освоить и закрепить на практике навыки конструирования объектов сложной формы из простых геометрических фигур, а также научиться с минимальными затратами времени создавать изображения, состоящие из большого количества одинаковых элементов.