
Виртуальное вязание в CorelDRAW
Стилизация является одним из распространенных приемов, применяемых в современном дизайне. На страницах нашего издания мы уже неоднократно обращались к этой поистине неисчерпаемой теме. Постоянно появляются новые идеи, которыми хотелось бы поделиться. В ходе этого занятия мы познакомим читателей с техникой создания рисунков, напоминающих вязаные изделия. Инструментом для выполнения этой задачи послужит новая версия графического редактора CorelDRAW, входящего в пакет CorelDRAW Graphics Suite 2020.
Создание базового элемента
Начнем с создания базового элемента, который послужит универсальным кирпичиком для дальнейшего творчества.
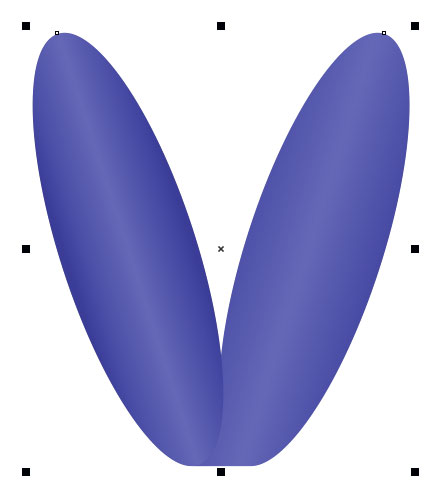
При помощи инструмента Эллипс (F7) создайте эллипс. Задайте для него ширину 3 и высоту 10 мм, введя указанные значения в поля размеров объекта на панели свойств (рис. 1). Перед тем как выполнить эту операцию, убедитесь, что опция сохранения соотношения сторон отключена (рис. 2). Поверните объект на 18° против часовой стрелки, введя указанное значение в соответствующее поле на панели свойств (рис. 3). Результат выполнения этих действий представлен на рис. 4.

Рис. 1. Поля ввода размеров объекта на панели свойств

Рис. 2. Пиктограмма включения и отключения опции сохранения соотношения сторон объекта на панели свойств

Рис. 3. Поле ввода значения угла поворота объекта на панели свойств

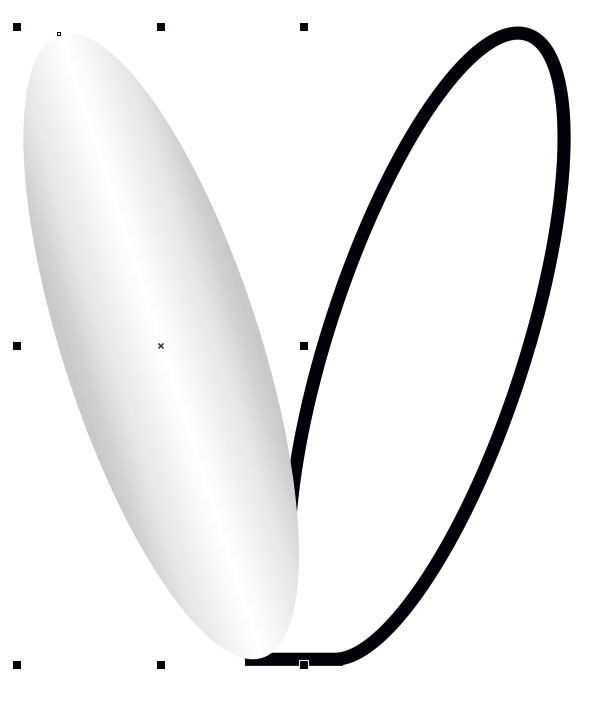
Рис. 4. Эллипс заданного размера повернут на нужный угол
Откройте палитру Преобразовать, выбрав в меню Окно -> Окна настройки -> Преобразовать либо нажав сочетание клавиш AltF7. Перейдите в раздел Масштаб и отражение, щелкнув по одноименной пиктограмме в верхней части окна (рис. 5).

Рис. 5. Пиктограмма перехода в раздел Масштаб и отражение палитры Преобразовать
Установите начальную точку в нижнем правом углу, нажав на соответствующий маркер на схеме (рис. 6). Включите режим Отразить по горизонтали, щелкнув по одноименной пиктограмме (рис. 7). В поле количества копий введите значение «1» и нажмите кнопку Применить в нижней части окна. В результате будет создана зеркально отраженная копия исходного объекта (рис. 8).

Рис. 6. Установка маркера начальной точки

Рис. 7. Пиктограмма включения режима Отразить по горизонтали

Рис. 8. Создана зеркально отраженная копия исходного объекта
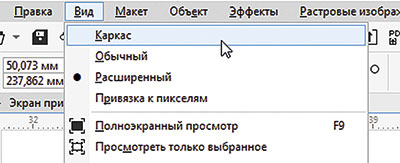
Поскольку выполнение дальнейших действий требует высокой точности, имеет смысл переключиться в каркасный режим отображения. Для этого выберите в меню Вид -> Каркас (рис. 9).

Рис. 9. Выбор каркасного режима отображения в главном меню
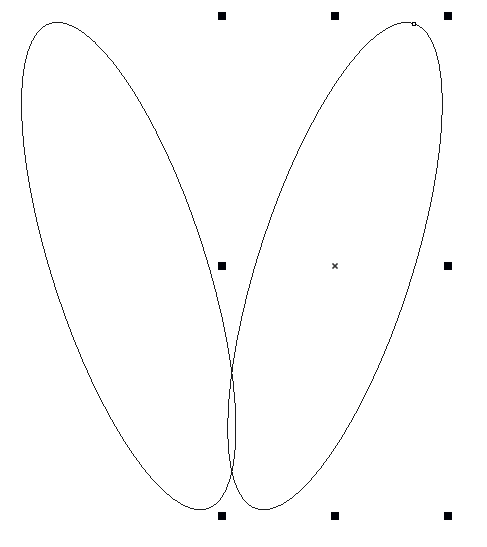
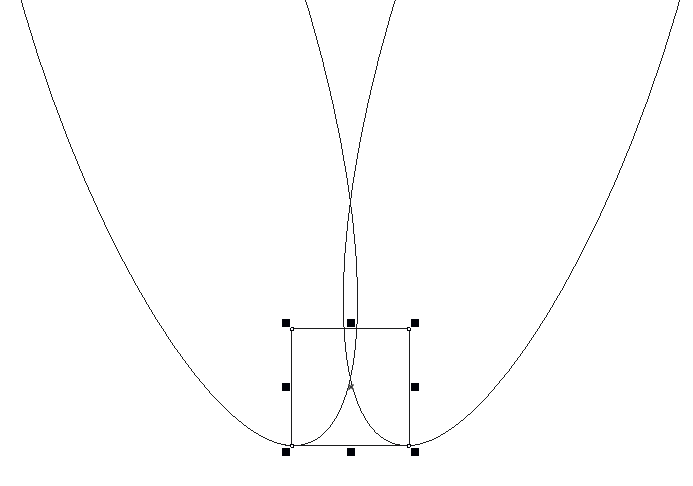
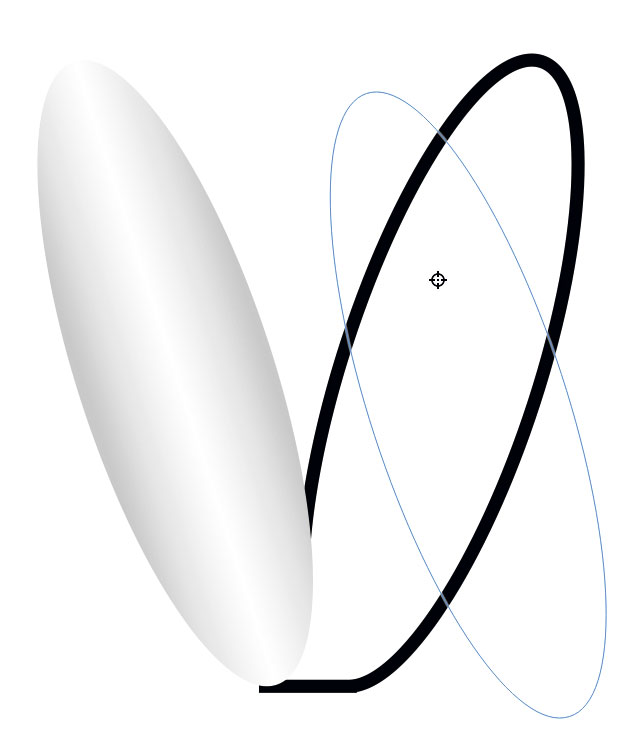
Нажав и удерживая клавишу Ctrl, переместите ранее созданную копию исходного объекта влево на небольшое расстояние — так, чтобы контуры объектов пересекались (рис. 10). При помощи инструмента Прямоугольник (F6) создайте прямоугольник и расположите его, как показано на рис. 11.

Рис. 10. Перемещение копии исходного объекта

Рис. 11. Создание прямоугольника
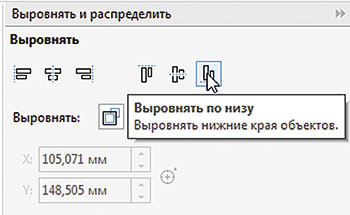
Переключитесь на инструмент выбора, выделите все объекты и выровняйте их по нижнему краю. Для этого откройте палитру Выровнять и распределить, выбрав в меню Окно -> Окна настройки -> Выровнять и распределить либо нажав сочетание клавиш CtrlShiftA, и нажмите на пиктограмму Выровнять по низу в разделе Выровнять (рис. 12).

Рис. 12. Пиктограмма выбора выравнивания выделенных объектов по нижнему краю в разделе Выровнять палитры Выровнять и распределить
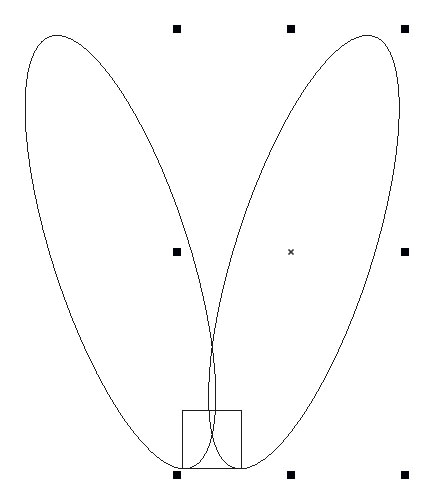
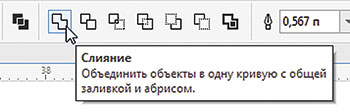
Исключите из выделения исходный объект, щелкнув по нему левой кнопкой мыши с нажатой клавишей Shift (рис. 13). Объедините выделенные объекты в один, щелкнув по пиктограмме Слияние на панели свойств (рис. 14).

Рис. 13. Выделение объектов для объединения

Рис. 14. Пиктограмма Слияние на панели свойств
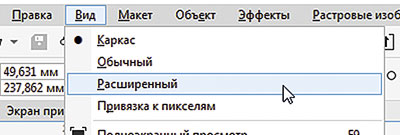
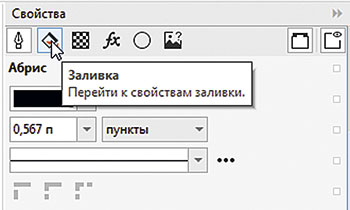
Теперь займемся заливками. Переключитесь в расширенный режим отображения, выбрав в меню Вид -> Расширенный (рис. 15). Инструментом выбора выделите исходный объект и включите отображение палитры Свойства, выбрав в меню Окно -> Окна настройки -> Свойства либо нажав сочетание клавиш AltEnter. Перейдите в раздел Заливка (рис. 16), а затем в подраздел Фонтанная заливка (рис. 17), последовательно щелкнув по одноименным пиктограммам. Далее выберите тип заливки — линейную фонтанную (рис. 18).

Рис. 15. Выбор расширенного режима отображения в главном меню

Рис. 16. Пиктограмма выбора раздела Заливка в палитре

Рис. 17. Пиктограмма выбора подраздела Фонтанная заливка

Рис. 18. Пиктограмма выбора режима линейной фонтанной заливки

Рис. 19. Создание новой узловой точки фонтанной заливки
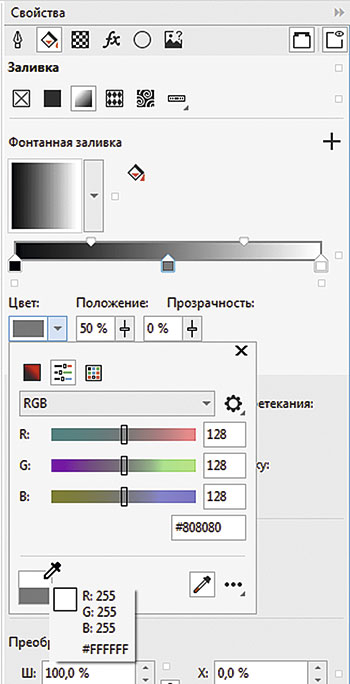
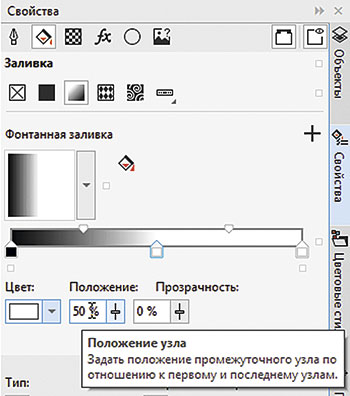
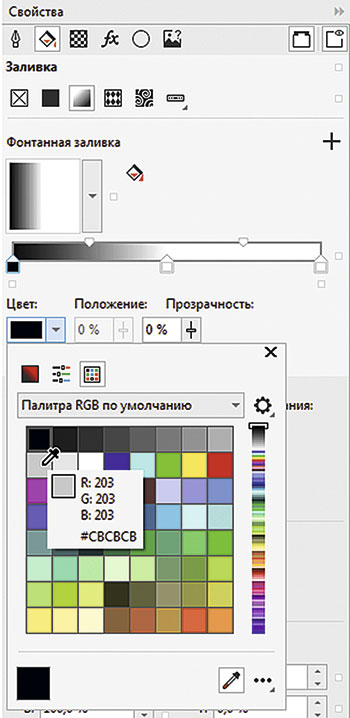
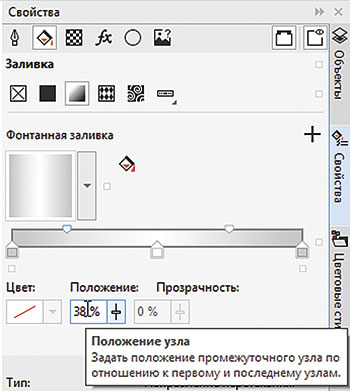
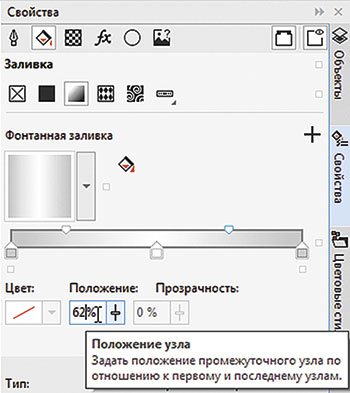
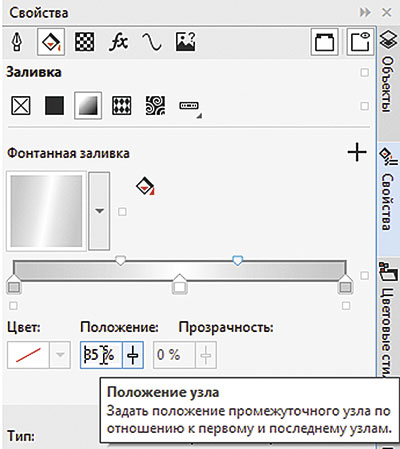
Создайте новую узловую точку, выполнив двойной щелчок левой кнопкой мыши под образцом заливки примерно посередине (рис. 19). Задайте для нее белый цвет (рис. 20) и положение, равное 50% (рис. 21). Выделите начальную узловую точку и задайте для нее 20процентный серый цвет (рис. 22), а затем выполните аналогичную операцию для конечной узловой точки. Измените положение промежуточных узловых точек, выбрав для первой из них значение 38% (рис. 23), а для второй — 62% (рис. 24).

Рис. 20. Настройка цвета средней узловой точки

Рис. 21. Настройка положения средней узловой точки

Рис. 22. Настройка цвета начальной узловой точки

Рис. 23. Настройка положения промежуточного узла между начальной и средней узловыми точками

Рис. 24. Настройка положения промежуточного узла между средней и конечной узловыми точками
Переместите выделенный эллипс на передний план, выбрав в меню Объект -> Порядок -> На передний план слоя или нажав сочетание клавиш ShiftPgUp (рис. 25), а затем задайте для него режим без абриса.

Рис. 25. Исходный объект с готовой заливкой перемещен на передний план слоя

Рис. 26. Режим копирования свойств выделенного объекта
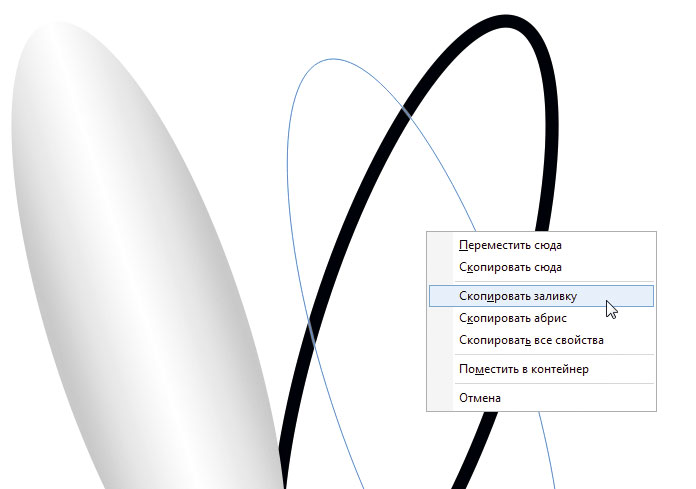
Закрасьте созданной заливкой второй объект, воспользовавшись функцией копирования свойств. Для этого наведите курсор на выделенный эллипс и, нажав и удерживая правую кнопку мыши, поместите его над вторым объектом. Курсор при этом примет вид прицела (рис. 26). После этого отпустите кнопку и в появившемся на экране контекстном меню выберите пункт Скопировать заливку (рис. 27).

Рис. 27. Выбор функции копирования заливки в контекстном меню
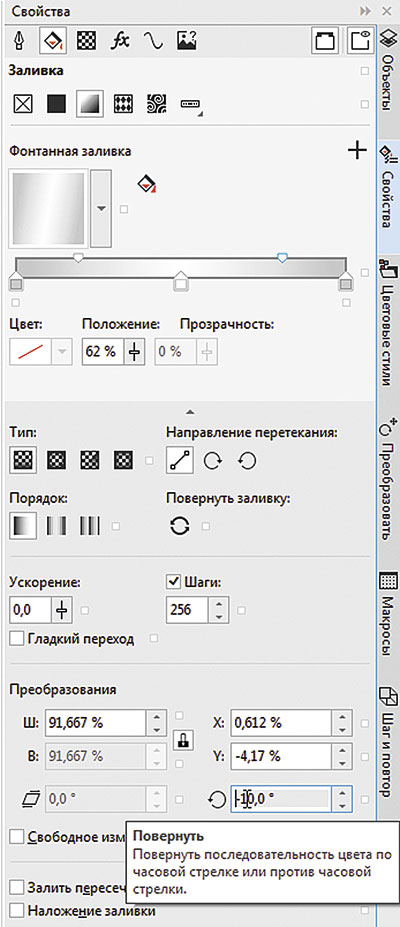
Инструментом выбора выделите второй объект и задайте для него режим без абриса. В разделе дополнительных настроек фонтанной заливки палитры Свойства измените угол наклона заливки, введя значение «–10°» в соответствующее поле (рис. 28). Измените положение промежуточных узловых точек, выбрав для первой из них значение 65%, а для второй — 35% (рис. 29).

Рис. 28. Поле ввода значения угла поворота фонтанной заливки в палитре Свойства

Рис. 29. Изменение положения промежуточных узловых точек фонтанной заливки
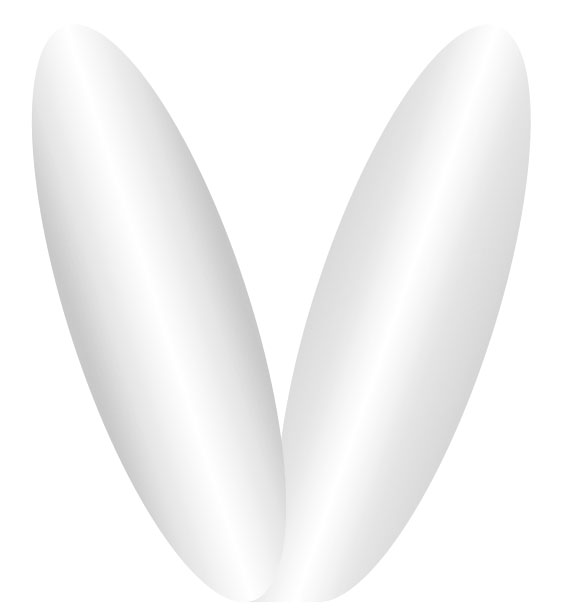
Выделите оба объекта и сгруппируйте их, выбрав в меню Объект -> Группа -> Группа или нажав сочетание клавиш CtrlG. Базовый элемент готов (рис. 30).

Рис. 30. Базовый элемент готов
Чтобы иметь возможность быстро окрашивать базовый элемент в нужный цвет, не меняя каждый раз настройки фонтанной заливки, воспользуемся вспомогательным объектомлинзой, который будет выполнять роль светофильтра. Чтобы создать его, воспользуйтесь палитрой Шаг и повтор.
Выделите созданную группу и выберите в меню Окно -> Окна настройки -> Шаг и повтор либо нажмите сочетание клавиш CtrlShiftD. В ниспадающих списках разделов Параметры по горизонтали и Параметры по вертикали выберите пункт Без смещения, а в поле количества копий введите значение «1» (рис. 31). Нажмите кнопку Применить в нижней части палитры, чтобы создать копию исходной группы.

Рис. 31. Настройки палитры Шаг и повтор для создания копии выделенной группы без смещения

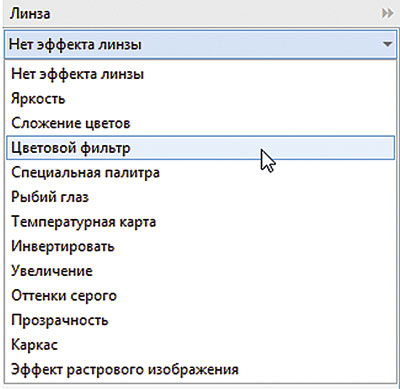
Рис. 32. Выбор режима Цветовой фильтр в палитре Линза
Не снимая выделения, разгруппируйте копию, выбрав в меню Объект -> Группа -> Отменить группировку или нажав сочетание клавиш CtrlU. Объедините выделенные объекты в один, щелкнув по пиктограмме Слияние на панели свойств. Удалите заливку модифицированного объекта.
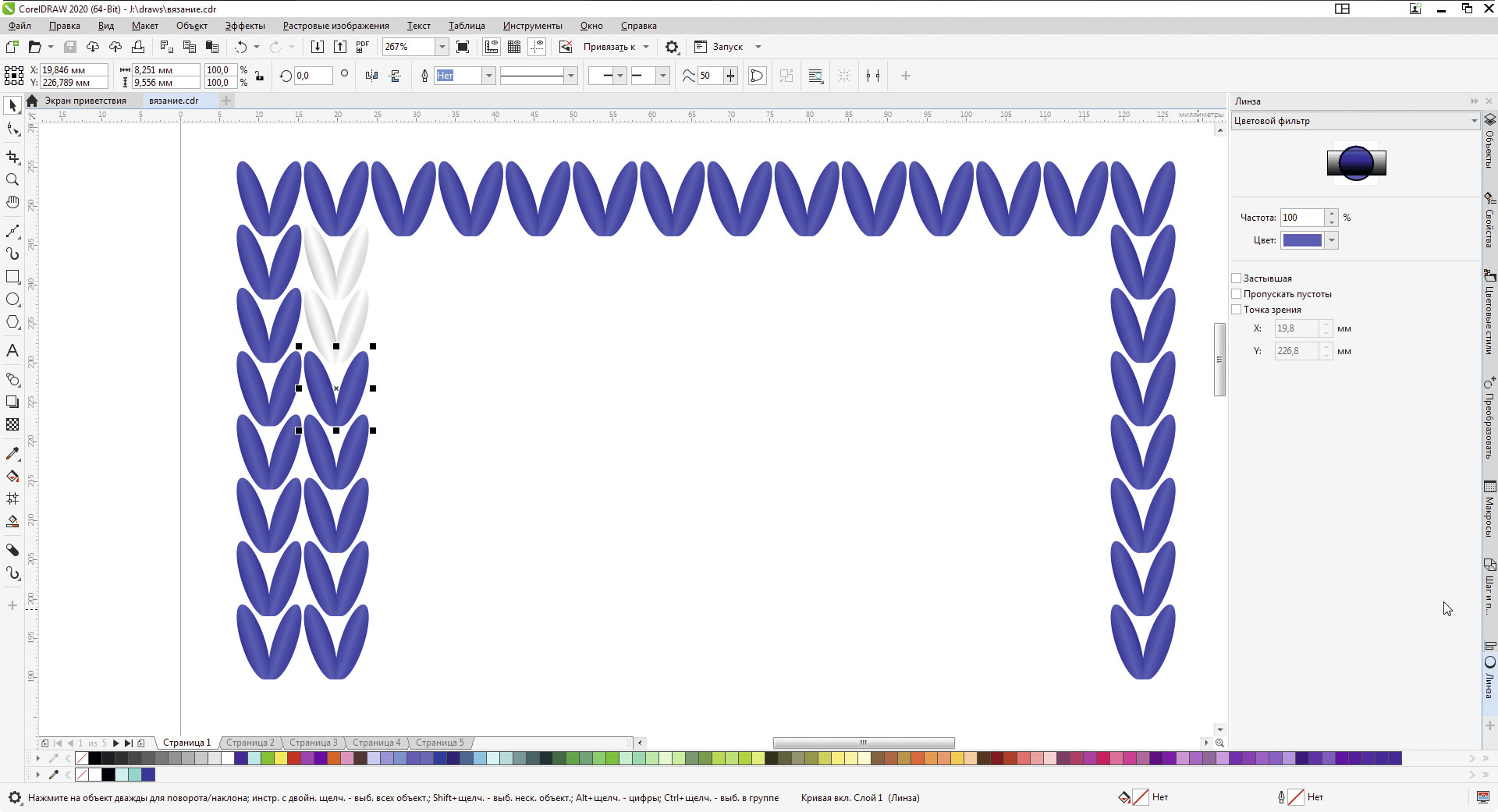
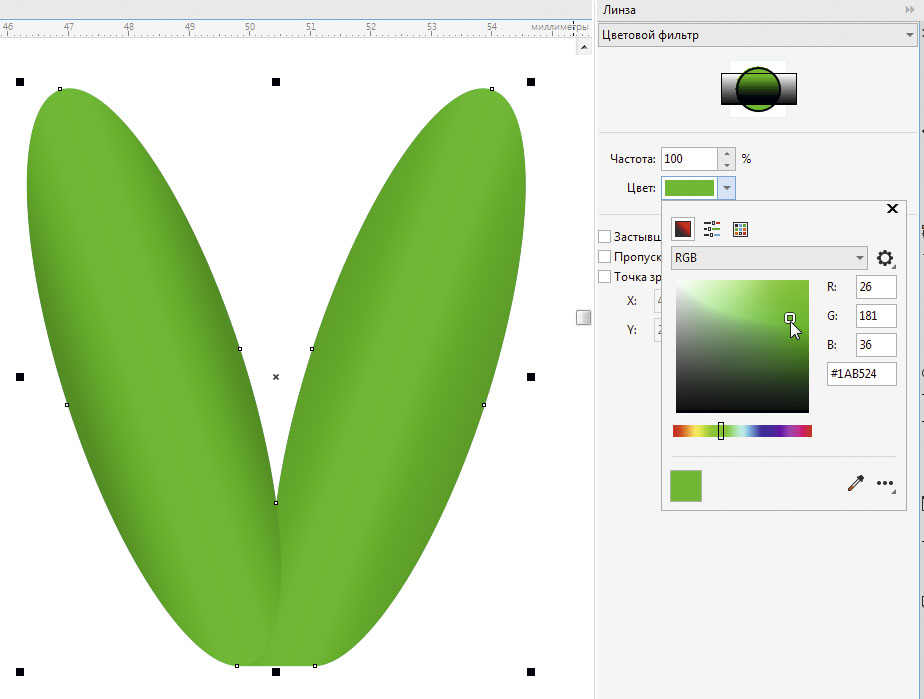
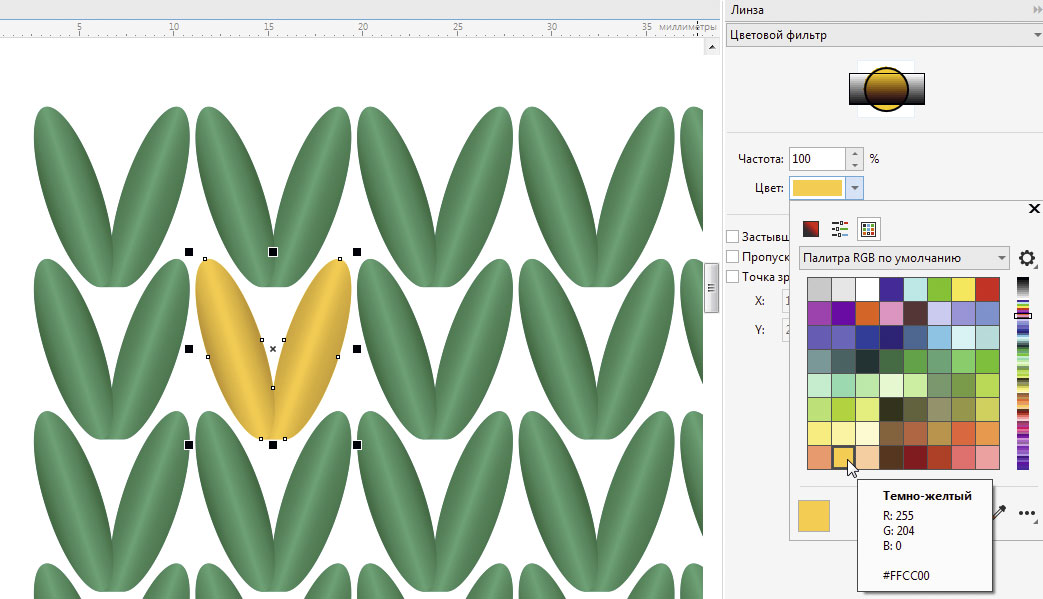
Не снимая выделения, включите отображение палитры Линза, выбрав в меню Эффекты -> Линза либо нажав сочетание клавиш AltF3. В ниспадающем списке, который открывается в верхней части палитры, выберите пункт Цветовой фильтр (рис. 32), а в поле Частота введите значение 100% (рис. 33). Открыв всплывающую палитру выбора цвета, вы сможете изменять цвет объектасветофильтра и таким образом задавать желаемый оттенок для расположенного под ним объекта (рис. 34). Чтобы вернуться к первоначальному виду базового элемента, достаточно удалить вспомогательный объект либо отключить примененный к нему эффект линзы, выбрав в ниспадающем списке палитры Линза пункт Нет эффекта линзы.

Рис. 33. Поле ввода числового значения степени прозрачности объекта-линзы

Рис. 34. Тонирование базового элемента путем изменения цвета объекта-линзы
«Вязаный» флаг
Чтобы сымитировать структуру вязаного изделия, необходимо расположить базовые элементы в определенном порядке. В качестве примера рассмотрим процесс создания простейшего «вязаного» узора в цветах российского флага.
Скопируйте базовый элемент на новую страницу. Инструментом выбора выделите объектлинзу и в палитре Линза выберите для него темносиний цвет (рис. 35).

Рис. 35. Выбор цвета объекта-линзы
Выделите все объекты базового элемента и откройте палитру Шаг и повтор (CtrlShiftD). В ниспадающем списке раздела Параметры по вертикали выберите пункт Без смещения. В разделе Параметры по горизонтали выберите режим Интервал между объектами, а в поле Расстояние введите значение 0,3 мм (рис. 36). В поле количества копий введите значение «13» и нажмите кнопку Применить. В результате создан один ряд элементов (рис. 37). Снимите выделение.

Рис. 36. Настройки для копирования выделенной группы в палитре Шаг и повтор

Рис. 37. Создан ряд из 14 элементов
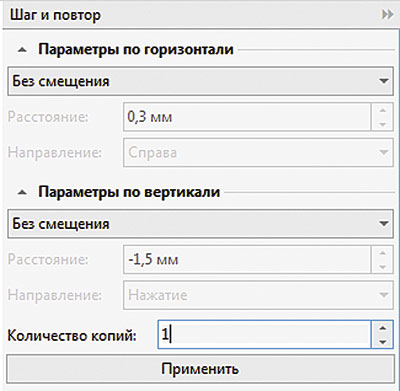
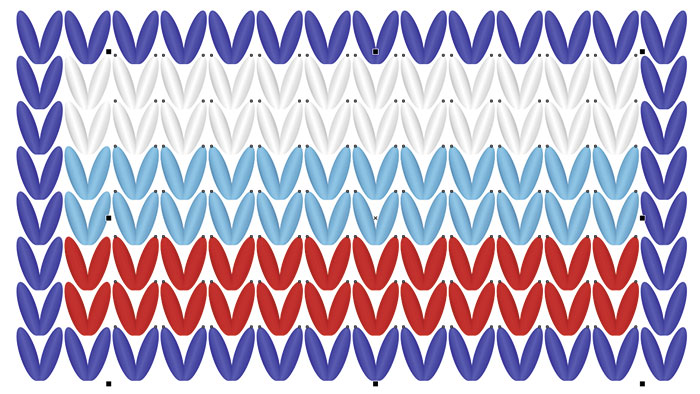
Выделите два крайних элемента с левой стороны и один — с правой (рис. 38). В ниспадающем списке раздела Параметры по горизонтали выберите пункт Без смещения. В разделе Параметры по вертикали выберите режим Интервал между объектами, а в поле Расстояние введите значение —1,5 мм (рис. 39). Задайте направление расположения копий Нажатие (соответствует смещению вниз1 ). В поле количества копий введите значение «7» и нажмите кнопку Применить (рис. 40). Снимите выделение.

Рис. 38. Выделение объектов для копирования

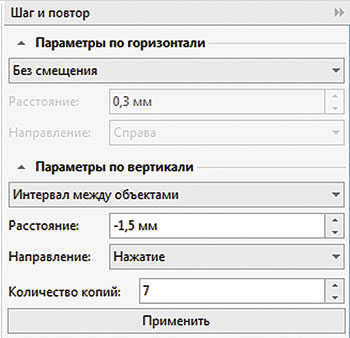
Рис. 39. Настройки для копирования выделенной группы в палитре Шаг и повтор

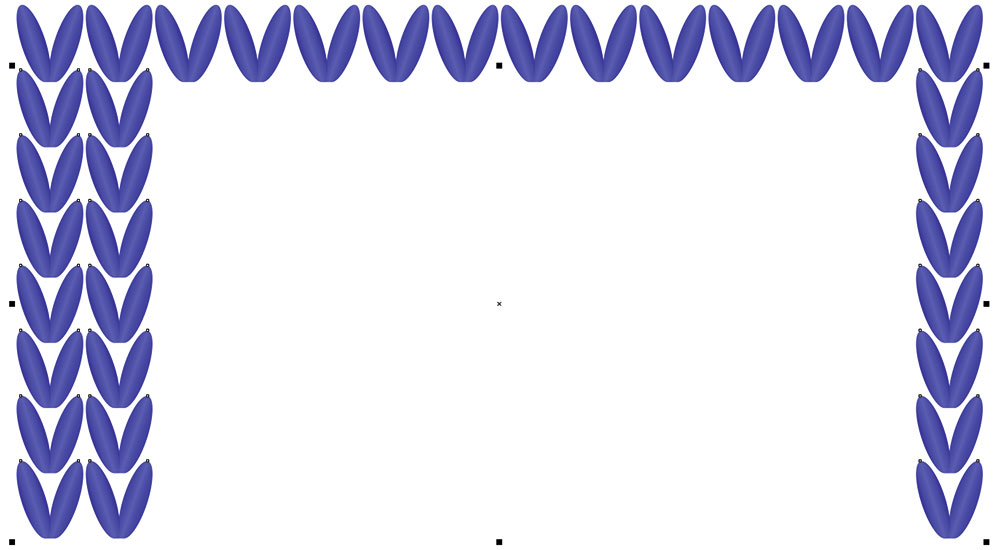
Рис. 40. Созданы три столбца элементов
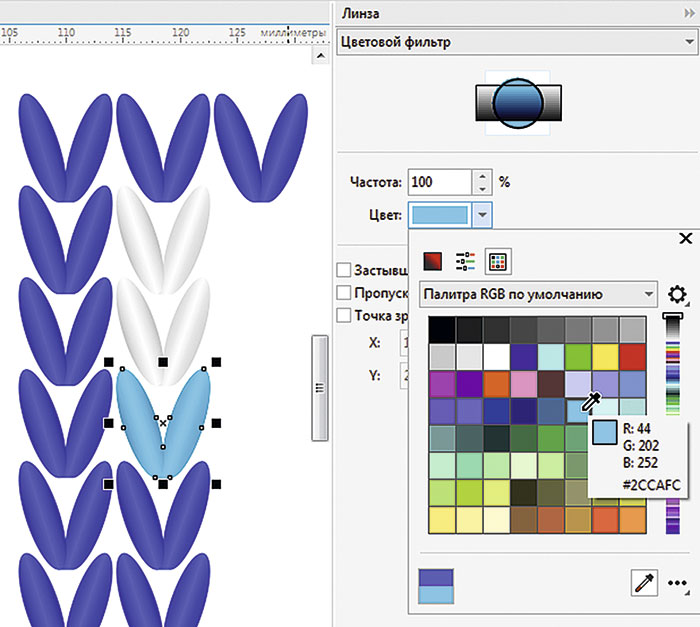
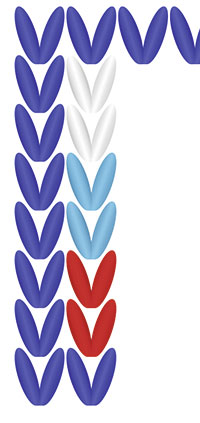
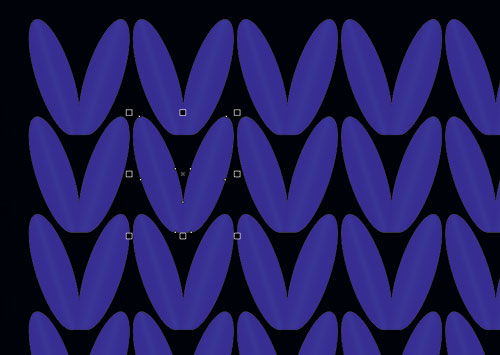
Выделите объектылинзы второго и третьего сверху элементов во втором столбце слева и удалите их. Затем выделите объектлинзу четвертого сверху элемента во втором столбце слева (рис. 41). В палитре Линза откройте всплывающую панель выбора цвета и задайте голубой цвет (рис. 42). Выполните аналогичную операцию для расположенного ниже элемента. Действуя тем же методом, задайте красный цвет для объектовлинз двух расположенных ниже элементов (рис. 43).

Рис. 41. Выделение объекта-линзы

Рис. 42. Выбор цвета для объекта-линзы в палитре Линза

Рис. 43. Результат изменения цвета объектов-линз
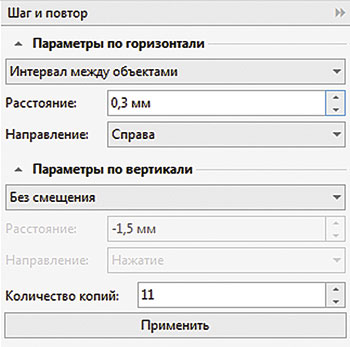
Выделите все элементы второго слева столбца, за исключением самого верхнего (рис. 44) и откройте палитру Шаг и повтор. В ниспадающем списке раздела Параметры по вертикали выберите пункт Без смещения. В разделе Параметры по горизонтали выберите режим Интервал между объектами, а в поле Расстояние введите значение 0,3 мм (рис. 45). Задайте направление расположения копий справа. В поле количества копий введите значение «11» и нажмите кнопку Применить (рис. 46).

Рис. 44. Выделение группы объектов для копирования

Рис. 45. Настройки для копирования выделенной группы в палитре Шаг и повтор

Рис. 46. Результат копирования
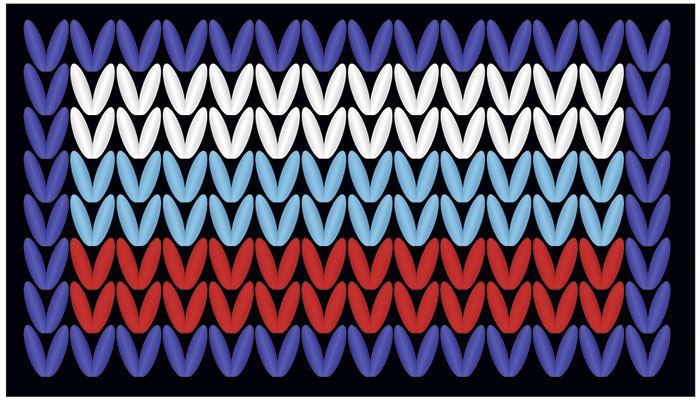
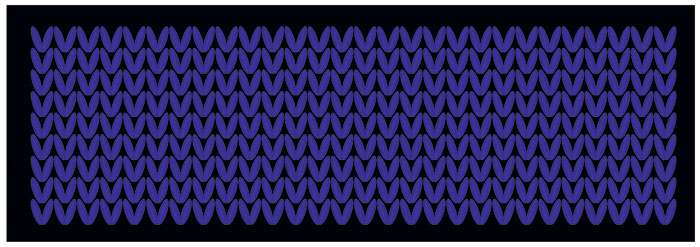
Подобные изображения наиболее выигрышно смотрятся на темном фоне. При помощи инструмента Прямоугольник создайте прямоугольник, полностью покрывающий созданный узор. Выберите для него режим без абриса и однородную заливку черного цвета, а затем переместите на нижний план слоя, нажав сочетание клавиш ShiftPgDn. Работа завершена (рис. 47).

Рис. 47. Работа завершена
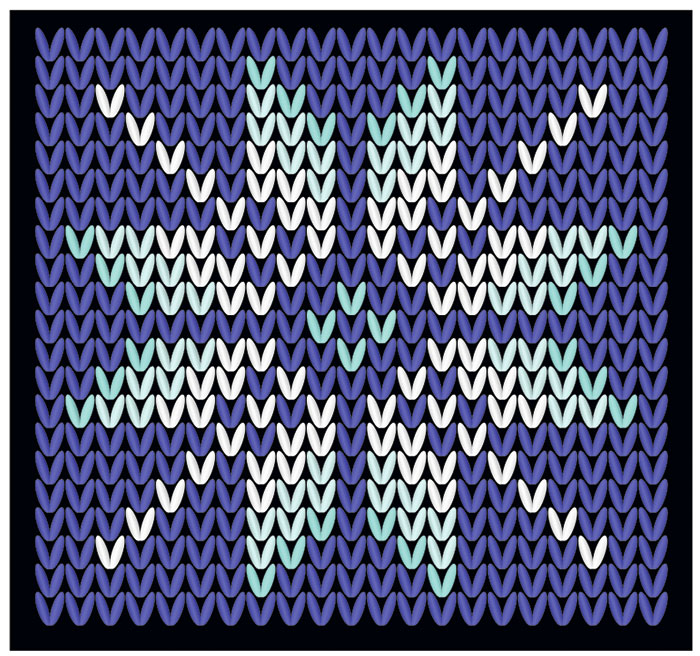
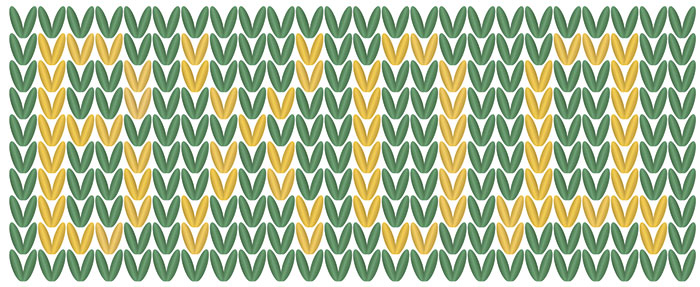
Описанным способом можно создавать и более сложные узоры (рис. 48), однако выполнение таких работ требует большого количества времени и предельного внимания.

Рис. 48. Образец геометрического узора
«Вязаная» надпись
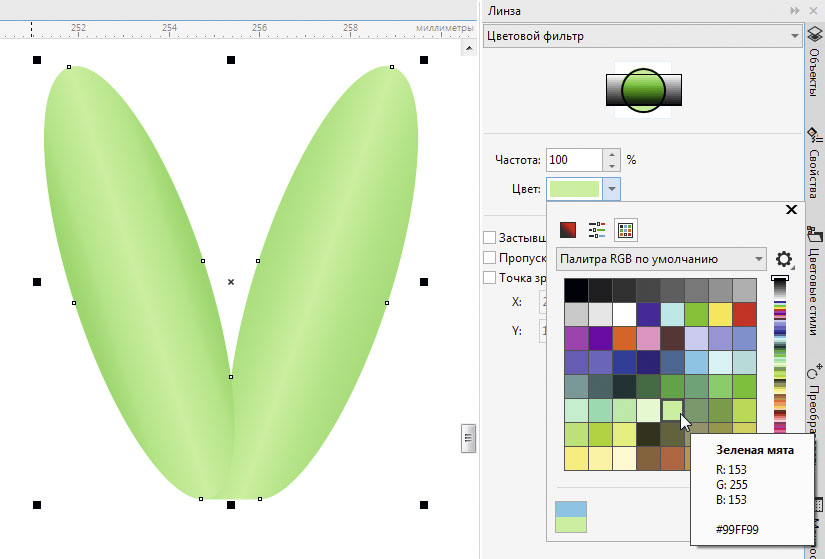
Теперь создадим «вязаную» надпись. Скопируйте базовый элемент, вставьте его на новую страницу и выберите для объекталинзы темнозеленый цвет (рис. 49).

Рис. 49. Выбор цвета для объекта-линзы в палитре Линза
Инструментом выбора выделите все объекты базового элемента. В разделе Параметры по вертикали палитры Шаг и повтор задайте режим Без смещения. В ниспадающем списке раздела Параметры по горизонтали выберите пункт Интервал между объектами, а в поле Расстояние введите значение 0,3 мм. Задайте направление расположения копий справа (рис. 50). В поле количества копий введите значение «23» и нажмите кнопку Применить (рис. 51).

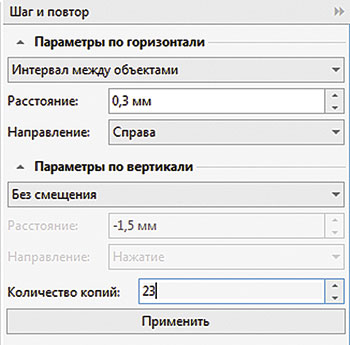
Рис. 50. Настройки для копирования выделенной группы в палитре Шаг и повтор

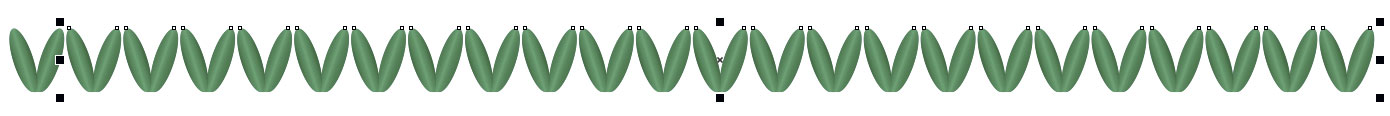
Рис. 51. Результат копирования: создан один ряд элементов
Выделите все объекты. В разделе Параметры по горизонтали палитры Шаг и повтор выберите режим Без смещения. В разделе Параметры по вертикали выберите пункт Интервал между объектами, а в поле Расстояние введите значение —1,5 мм. Задайте направление расположения копий снизу (рис. 52). В поле количества копий введите значение «9» и нажмите кнопку Применить. Поле размером 24×10 элементов для создания надписи готово (рис. 53).

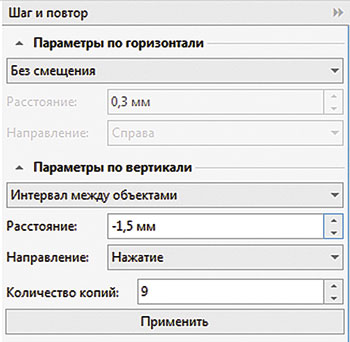
Рис. 52. Настройки для копирования выделенной группы в палитре Шаг и повтор

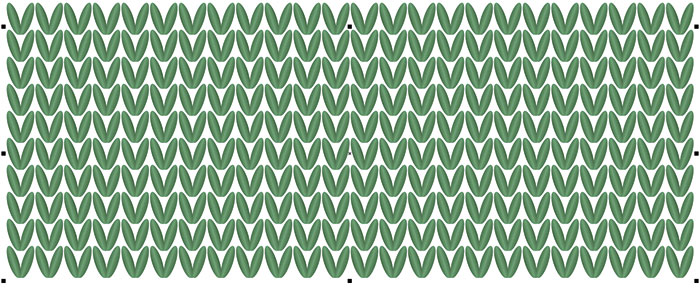
Рис. 53. Результат копирования: создано поле размером 24×10 элементов
Для букв надписи мы будем использовать контрастирующие с зеленым фоном желтые «нитки». Выделите объектлинзу второго сверху базового элемента во втором слева столбце и задайте для него темножелтый цвет (рис. 54). Аналогичным образом перекрасьте другие элементы, чтобы прорисовать буквы надписи (рис. 55 и 56).

Рис. 54. Выбор цвета для объекта-линзы в палитре Линза

Рис. 55. Схема прорисовки первой буквы

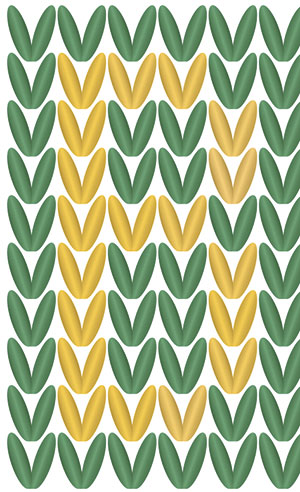
Рис. 56. Готовая надпись
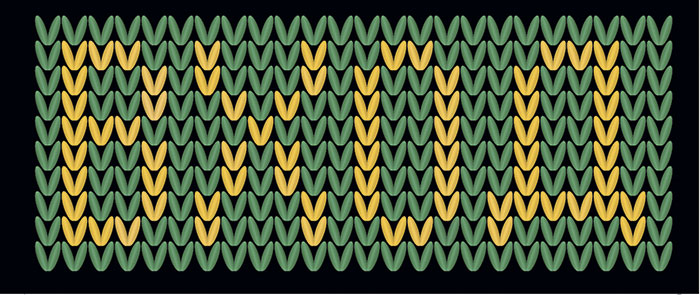
При помощи инструмента Прямоугольник создайте прямоугольник, полностью покрывающий созданный узор. Выберите для него режим без абриса и однородную заливку черного цвета, а затем переместите на нижний план слоя, нажав сочетание клавиш ShiftPgDn. Работа завершена (рис. 57).

Рис. 57. Работа завершена
Необходимо отметить, что создание надписей описанным выше способом требует значительных затрат времени, которые будут прямо пропорциональны количеству и размеру букв. Процесс можно значительно ускорить, если «вывязывать» надпись белого цвета на цветном фоне.
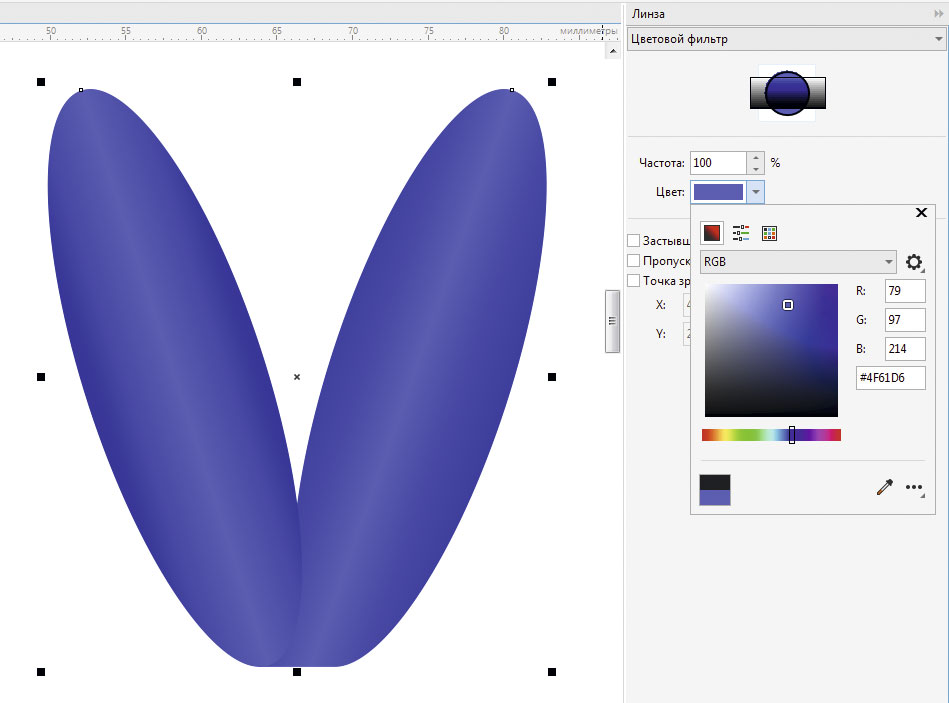
Скопируйте базовый элемент, вставьте его на новую страницу и выберите для объекталинзы темносиний цвет (рис. 58). Действуя способом, описанным в начале данного раздела, создайте поле размером 28×9 элементов (рис. 59).

Рис. 58. Базовый элемент темно-синего цвета

Рис. 59. Создано поле размером 28×9 элементов
Снимите выделение, переключитесь на инструмент Прямоугольник и создайте прямоугольник, полностью покрывающий созданное поле. Выберите для него режим без абриса и однородную заливку черного цвета, а затем переместите на нижний план слоя, нажав сочетание клавиш ShiftPgDn (рис. 60).

Рис. 60. Добавлен черный фон под изображением

Рис. 61. Выделение объекта-линзы
Выделите объектлинзу второго сверху базового элемента во втором слева столбце (рис. 61) и удалите его, нажав клавишу Del (рис. 62). Чтобы прорисовать буквы надписи, аналогичным способом удалите объектылинзы других базовых элементов по образцу, приведенному на рис. 63. Готовая надпись представлена на рис. 64.

Рис. 62. Базовый элемент «перекрашен» в белый цвет после удаления объекта-линзы

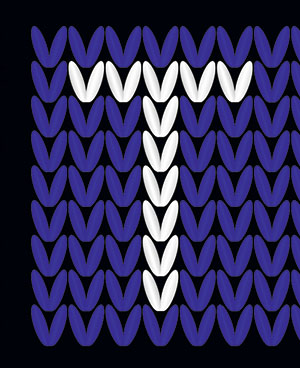
Рис. 63. Схема прорисовки первой буквы надписи

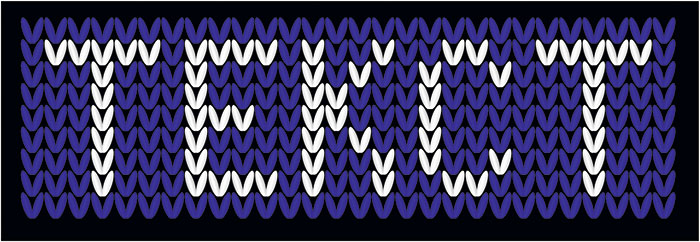
Рис. 64. Готовая надпись
Безусловно, такой способ позволяет выполнить работу гораздо быстрее, однако имеет один существенный недостаток: «вывязать» надпись можно только «нитками» белого цвета.
Заключение
Итак, мы рассмотрели технологию создания узоров и надписей, напоминающих вязаные изделия, средствами графического редактора CorelDRAW. Выполнение описанных примеров позволит освоить и закрепить на практике навыки копирования объектов с использованием палитры Шаг и повтор, а также работы с объектамилинзами и настройками фонтанных заливок. При грамотном подборе цветов данная техника позволяет получать весьма эффектные результаты — разумеется, при условии, что вы обладаете должным терпением и готовы потратить достаточное количество времени.
1 В интерфейсе локализованной версии CorelDRAW Graphics Suite 2020иногда встречаются некорректно переведенные термины. — Прим. ред.