
Расположение объектов вдоль пути в CorelDRAW
Хорошим подспорьем для пользователей, работающих с графическими редакторами, являются функции, позволяющие автоматизировать выполнение рутинных операций и за счет этого ускорить реализацию художественного замысла. На этом занятии мы рассмотрим возможности и особенности одной из весьма полезных функций графического редактора CorelDRAW, которая позволяет расположить выделенные объекты по выбранному пути произвольной формы.
В процессе работы над изображениями периодически возникает необходимость расположить несколько разных объектов (или копий одного исходного объекта) по определенной траектории, отличной от прямой линии. Простейшие примеры — это создание рисунка ожерелья, гирлянды и т.д.
Для выполнения подобных операций в графическом редакторе CorelDRAW предусмотрена специальная функция — Объекты вдоль пути. Она позволяет автоматически расположить выделенные объекты вдоль выбранного пути, в качестве которого можно использовать любую кривую или фигуру.
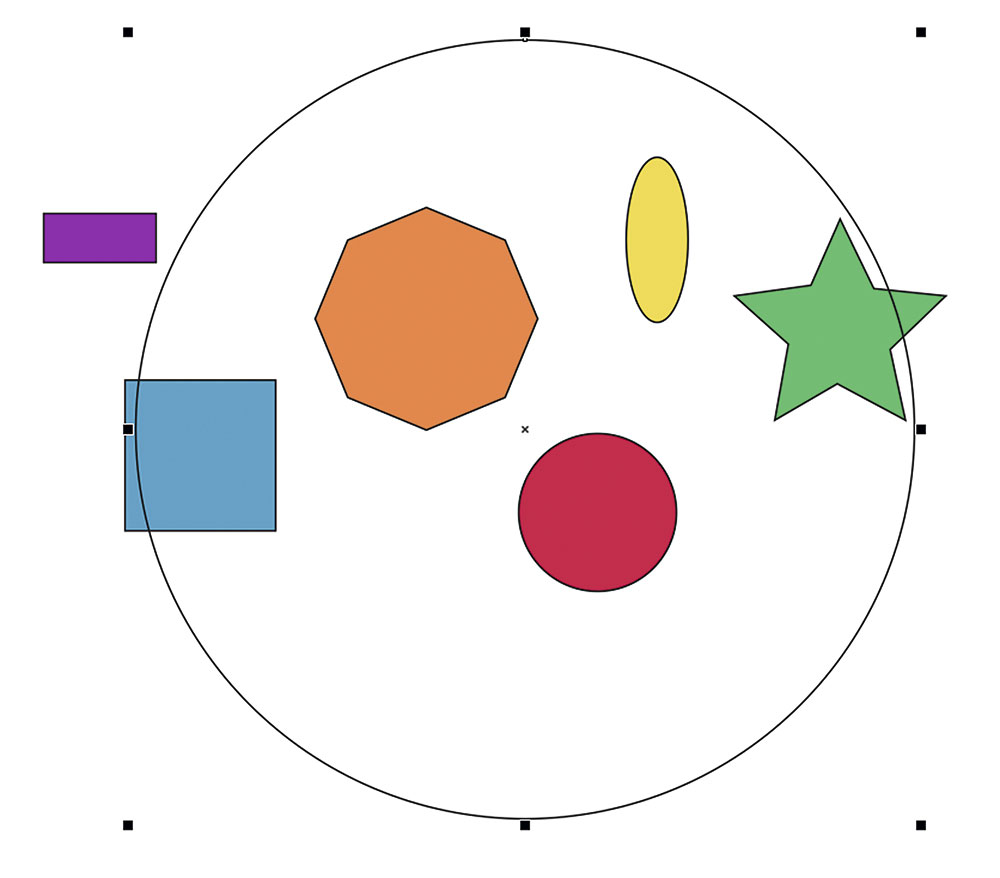
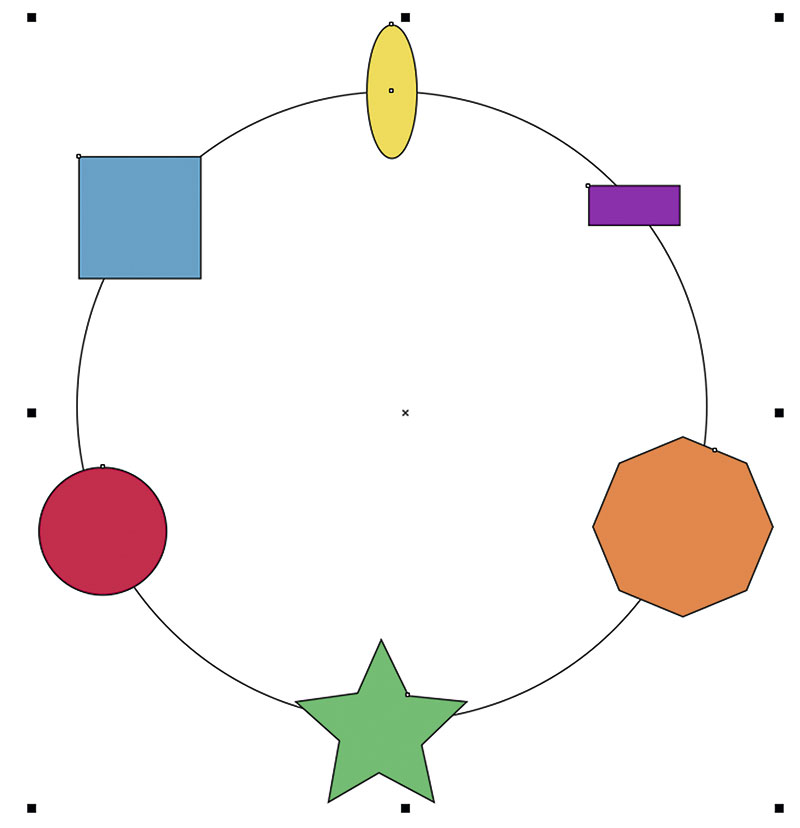
Знакомство с этой функцией начнем с рассмотрения простого примера. Создайте несколько объектов разной формы (рис. 1). При помощи инструмента Эллипс (F7) создайте окружность, как показано на рис. 2. Она послужит траекторией, вдоль которой будут размещены остальные объекты.

Рис. 1. Набор исходных объектов

Рис. 2. Создана окружность, которая будет использоваться в качестве траектории
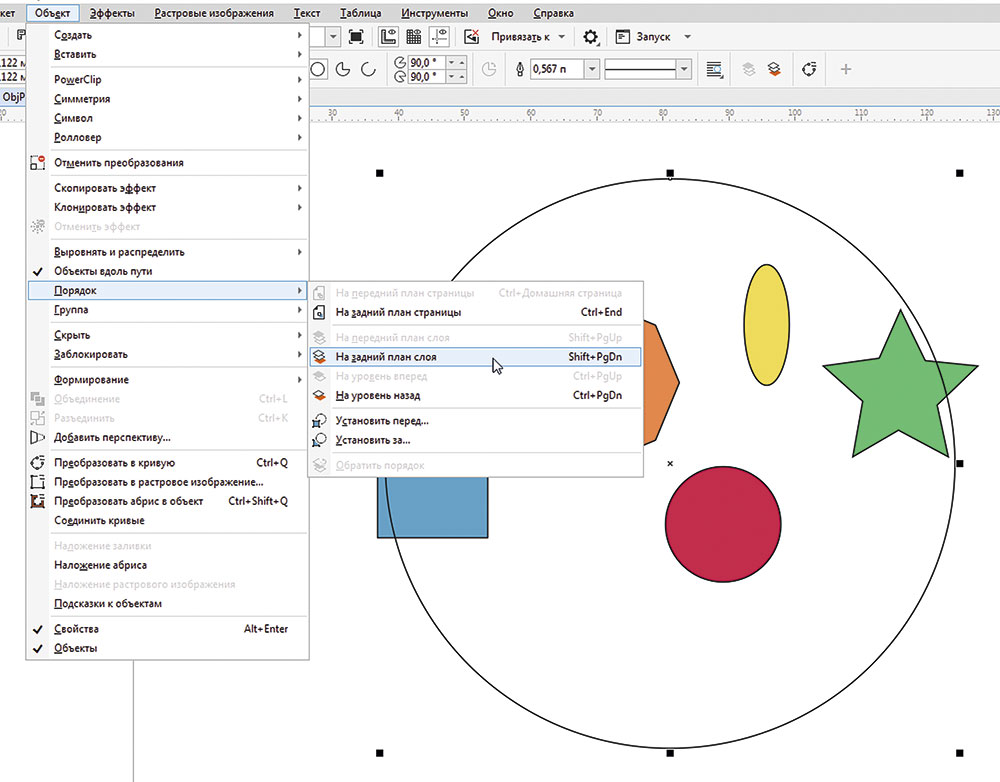
Необходимо учитывать, что при выделении сразу всех объектов по умолчанию в качестве траектории используется тот, который расположен ниже остальных. Чтобы переместить ранее созданную окружность на нижний план, выберите в меню Объект -> Порядок -> На задний план слоя (рис. 3) либо нажмите сочетание клавиш ShiftPgDn.

Рис. 3. Перемещение окружности на задний план слоя

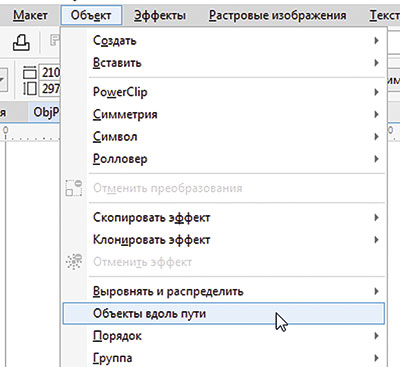
Рис. 4. Включение отображения палитры Объекты вдоль пути в главном меню
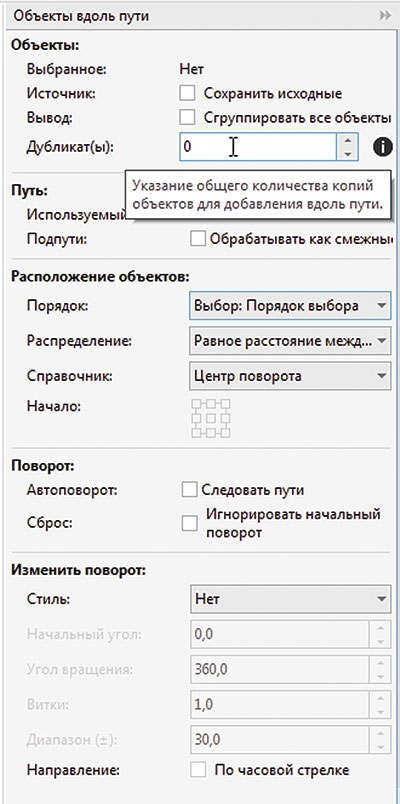
Переключитесь на инструмент выбора и выделите все объекты. Чтобы отобразить палитру настроек функции Объекты вдоль пути, выберите в главном меню Объект -> Объекты вдоль пути (рис. 4). Убедитесь, что в поле Дубликат(ы) введено значение «0», а все опции отключены (рис. 5). Нажмите кнопку Применить в нижней части палитры. Теперь объекты расположены по окружности с равными интервалами (рис. 6).

Рис. 5. Палитра настроек функции Объекты вдоль пути

Рис. 6. Исходные объекты расположены по окружности
Нанизываем ожерелье
Функция Объекты вдоль пути позволяет располагать по выбранной траектории не только группу выделенных объектов, но и заданное количество копий одного исходного объекта. Чтобы понять, как это сделать, создадим стилизованное изображение ожерелья, составленного из одинаковых «бусин».
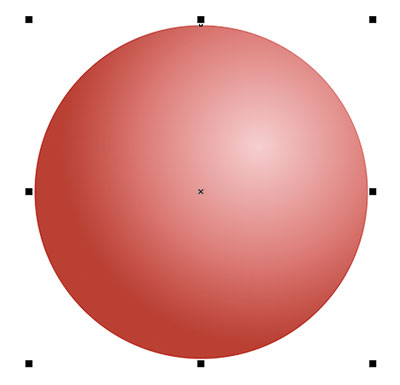
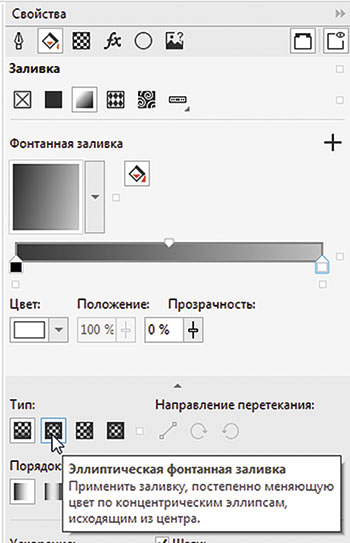
Начнем с исходного объекта. При помощи инструмента Эллипс создайте окружность и выберите для нее режим без абриса и радиальную градиентную заливку, как показано на рис. 7. Для этого включите отображение палитры Свойства1, выбрав в меню Окно -> Окна настройки -> Свойства или нажав сочетание клавиш AltEnter. Выберите раздел Заливка (рис. 8), а затем подраздел Фонтанная заливка (рис. 9), последовательно щелкнув по одноименным пиктограммам в верхней части палитры. После этого нажмите на пиктограмму Эллиптическая фонтанная заливка (рис. 10).

Рис. 7. Исходный объект

Рис. 8. Выбор раздела Заливка в палитре Свойства

Рис. 9. Выбор подраздела Фонтанная заливка в палитре Свойства

Рис. 10. Выбор режима нужного типа фонтанной заливки в палитре Свойства
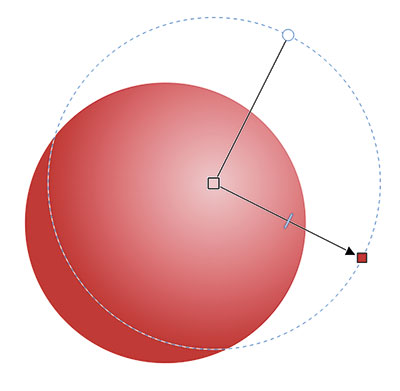
Задайте для начальной узловой точки цвет R=227 G=30 B=36, а для конечной — R=243 G=197 B=199 (прозрачность 0%). Чтобы сместить центр заливки относительно центра окружности, воспользуйтесь инструментом Интерактивная заливка (рис. 11), который активируется нажатием клавиши G.

Рис. 11. Настройка фонтанной заливки при помощи инструмента Интерактивная заливка
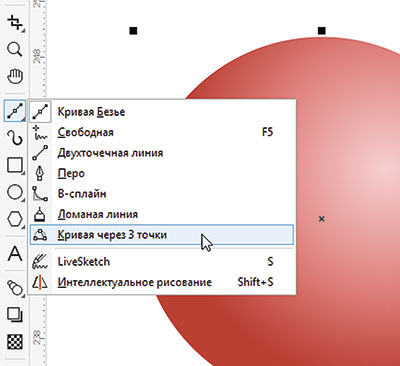
Переключитесь на инструмент Кривая через 3 точки (рис. 12) и создайте дугу, как показано на рис. 13. Не снимая выделения, переместите этот объект на нижний план слоя, нажав сочетание клавиш ShiftPgDn.

Рис. 12. Пиктограмма включения инструмента Кривая через 3 точки на панели инструментов

Рис. 13. Создание дуги
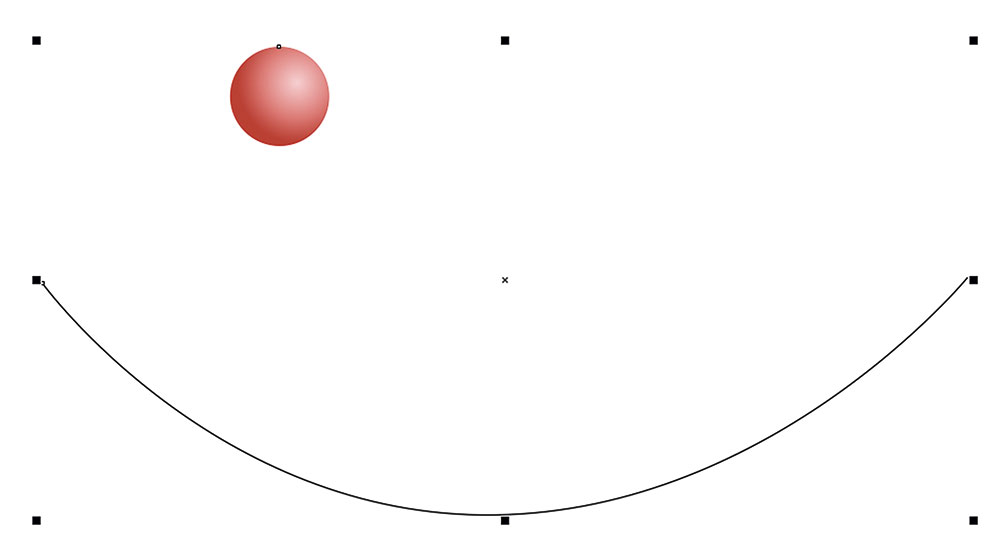
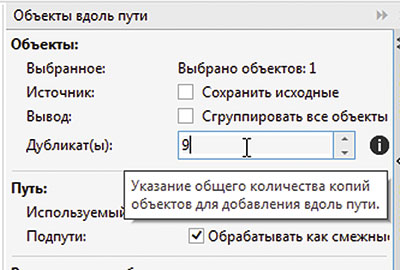
Снимите выделение. Переключитесь на инструмент выбора и выделите оба объекта (рис. 14). В палитре настроек Объекты вдоль пути введите в поле Дубликат(ы) значение «9» (рис. 15) и нажмите кнопку Применить. Результатом выполнения этих действий стало изображение, напоминающее бусины, нанизанные на нитку (рис. 16).

Рис. 14. Выделение объектов

Рис. 15. Ввод количества копий исходного объекта в палитре настроек Объекты вдоль пути

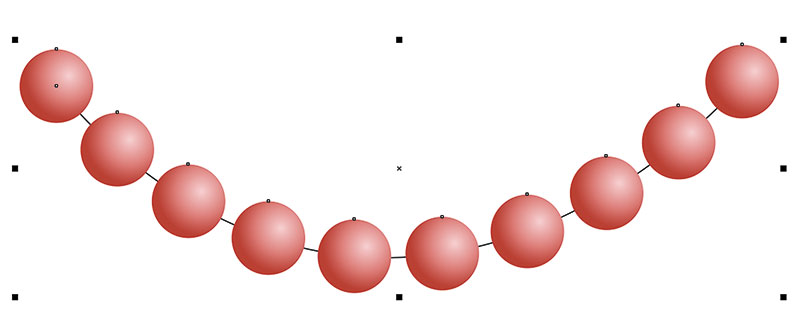
Рис. 16. Копии исходного объекта расположены по дуге
Если в палитре настроек Объекты вдоль пути включить опцию Сохранить исходные (рис. 17), то исходный объект после нажатия кнопки Применить останется на прежнем месте (рис. 18).

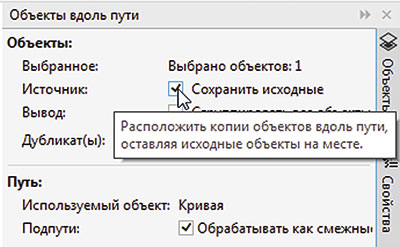
Рис. 17. Включение опции Сохранить исходные в палитре настроек Объекты вдоль пути

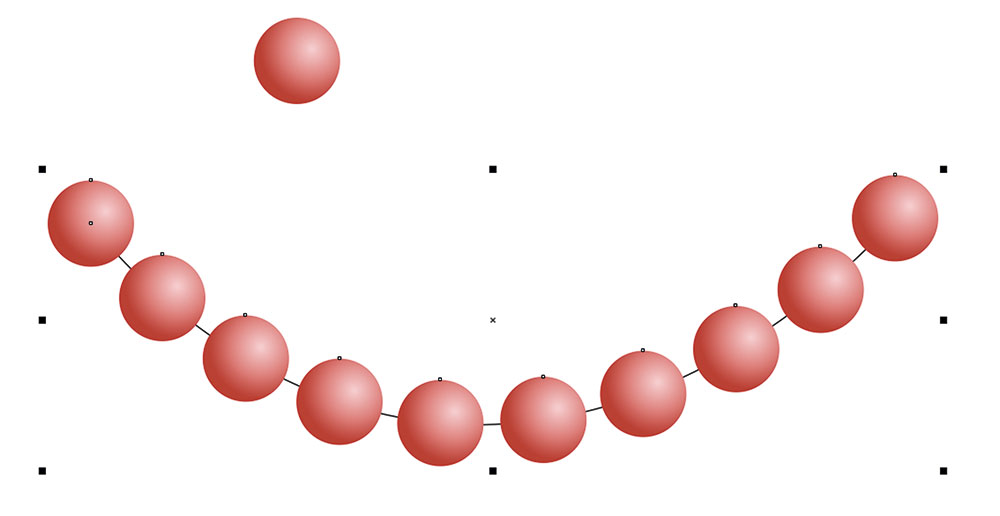
Рис. 18. Исходный объект сохранен после создания группы копий, расположенных по дуге
При активации опции Сгруппировать все объекты (рис. 19) все объекты, расположенные вдоль пути, будут автоматически объединены в одну группу (за исключением того, который используется в качестве траектории).

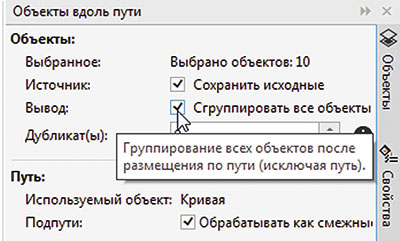
Рис. 19. Включение опции Сгруппировать все объекты в палитре настроек Объекты вдоль пути
Вешаем гирлянду
В некоторых случаях при размещении объектов вдоль траектории необходимо поворачивать их определенным образом. Такая возможность предусмотрена в настройках функции Объекты вдоль пути.
В качестве примера рассмотрим процесс создания схематического изображения гирлянды с флажками. Выделите дугу, использовавшуюся в качестве траектории в предыдущем примере, и скопируйте ее на новую страницу.
При помощи инструмента Прямоугольник (F6) создайте прямоугольник с соотношением сторон примерно 2:3 (рис. 20), а затем квадрат (рис. 21). Не снимая выделения, поверните квадрат на 45°, введя соответствующее значение в поле угла поворота объекта на панели свойств (рис. 22).

Рис. 20. Создание прямоугольника

Рис. 21. Создание квадрата

Рис. 22. Поле ввода числового значения угла поворота объекта на панели свойств
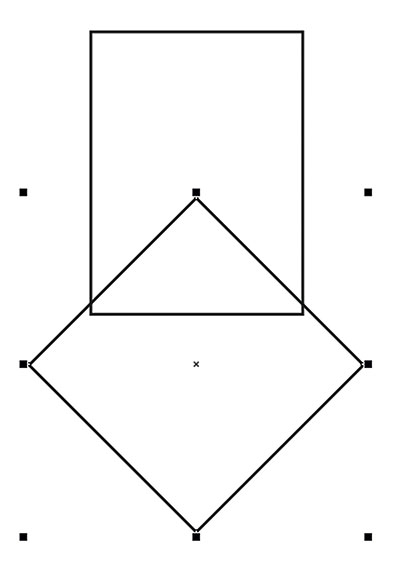
Переключитесь на инструмент выбора и переместите квадрат, как показано на рис. 23. Добавьте к выделению прямоугольник и выровняйте объекты по центру относительно горизонтали, выбрав в меню Объект -> Выровнять и распределить -> Выровнять горизонтально по центру (рис. 24) или нажав клавишу с буквой С. Щелкните по пиктограмме Задние минус передние на панели свойств (рис. 25). Контур «флажка» готов (рис. 26). Задайте для этого объекта однородную заливку какимлибо цветом (рис. 27).

Рис. 23. Перемещение квадрата

Рис. 24. Выбор функции выравнивания выделенных объектов по центру относительно горизонтали в главном меню

Рис. 25. Пиктограмма Задние минус передние на панели свойств

Рис. 26. Контур «флажка» готов

Рис. 27. Заливка объекта
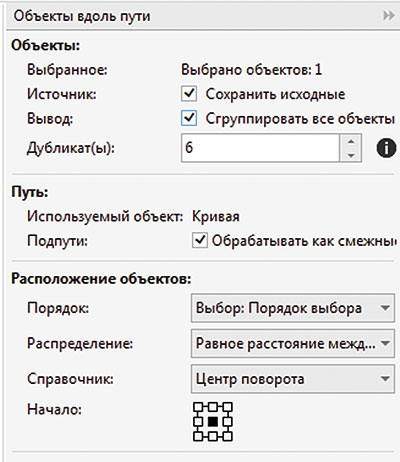
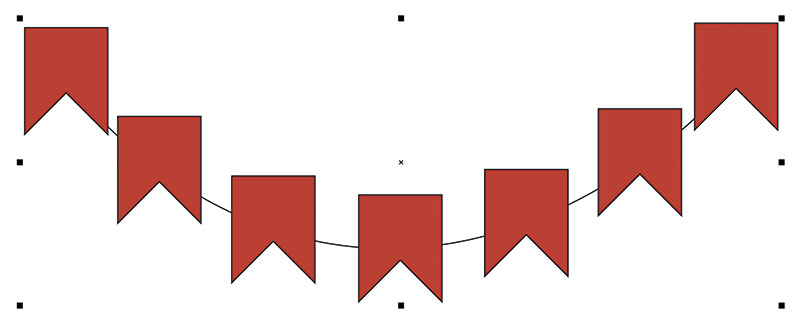
Добавьте к выделению кривую в виде дуги (рис. 28). В палитре настроек Объекты вдоль пути включите опции Сохранить исходные и Сгруппировать все объекты, а в поле Дубликат(ы) введите значение «6» (рис. 29). Нажмите кнопку Применить. На полученном изображении копии исходного объекта размещены вдоль выбранной траектории, однако все они расположены строго вертикально (рис. 30). Чтобы получить изображение гирлянды, необходимо каждый из размещаемых объектов повернуть на угол, равный углу наклона касательной в данной точке траектории. Давайте разберемся, как это сделать.

Рис. 28. Добавление дуги к выделению

Рис. 29. Настройки палитры Объекты вдоль пути

Рис. 30. Полученный результат не соответствует замыслу
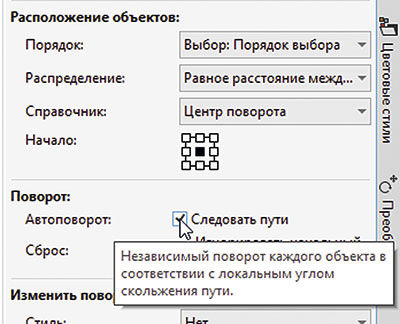
Выделите группу флажков, расположенных по траектории, и удалите ее. Затем выделите исходный объект и дугу. В палитре настроек Объекты вдоль пути включите опцию Следовать пути (рис. 31). Чтобы «флажки» крепились к гирлянде по верхнему краю, выберите положение начальной точки по центру сверху (рис. 32). Нажмите кнопку Применить. Теперь изображение гирлянды выглядит так, как и было задумано (рис. 33).

Рис. 31. Активация опции Следовать пути в палитре настроек Объекты вдоль пути

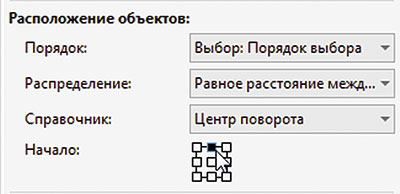
Рис. 32. Выбор положения начальной точки исходного объекта в палитре настроек Объекты вдоль пути

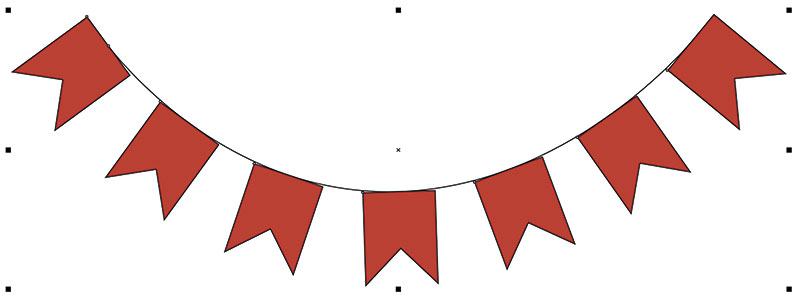
Рис. 33. Теперь гирлянда выглядит так, как было задумано
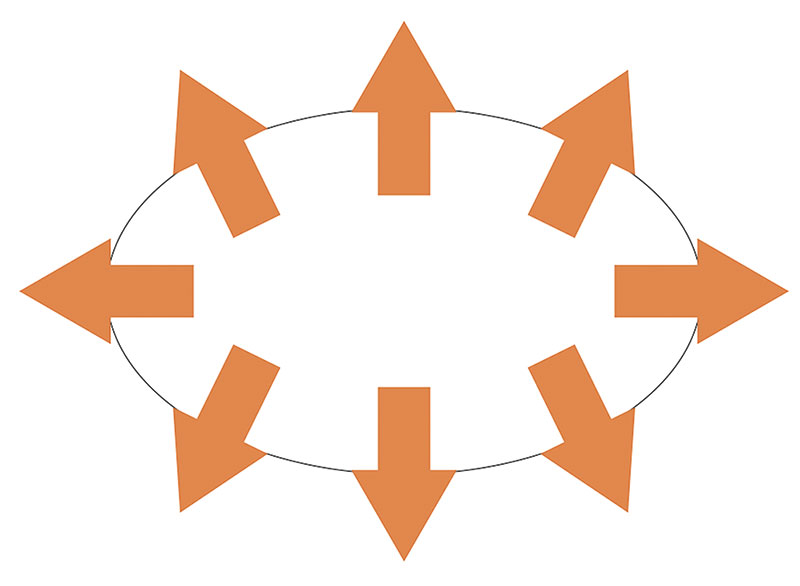
В некоторых случаях возникает необходимость располагать копии исходного объекта под определенным углом к траектории. Например, требуется расположить несколько копий стрелки (рис. 34) по эллиптической траектории (рис. 35) таким образом, чтобы все они указывали направление от ее центра.

Рис. 34. Исходный объект — стрелка

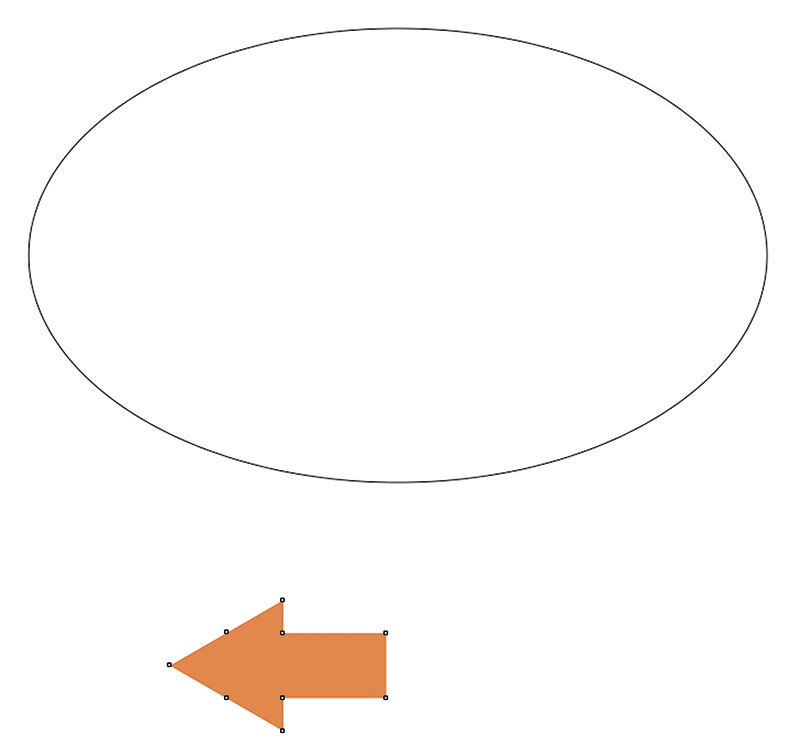
Рис. 35. В качестве траектории будет использован эллипс
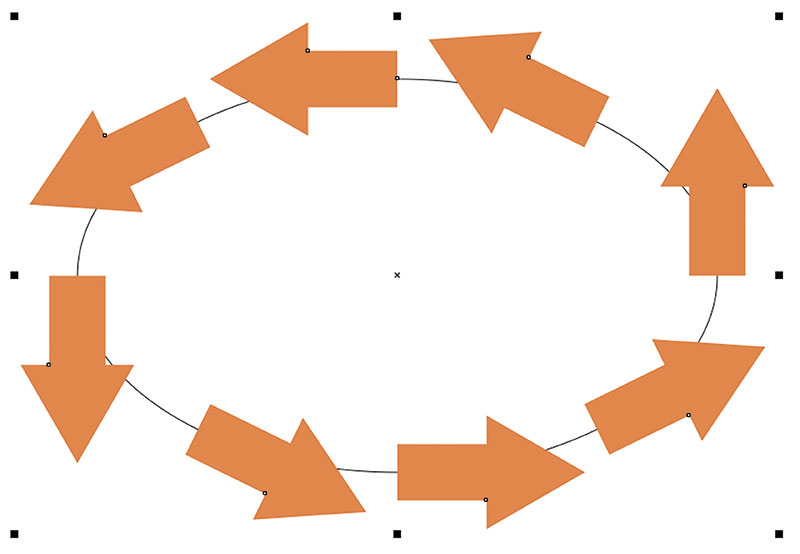
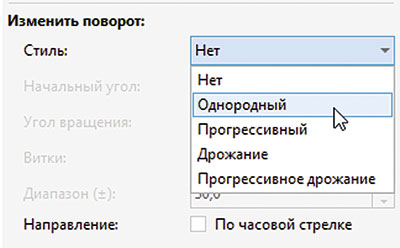
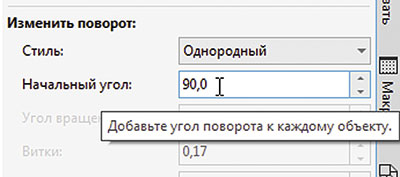
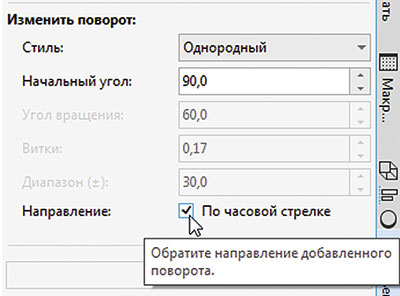
Если включить функцию автоповорота, которую мы уже задействовали в предыдущем примере, то копии исходного объекта будут расположены, как показано на рис. 36. Чтобы достичь желаемого результата, исходный объект необходимо повернуть на 90°. Для этого в разделе Изменить поворот палитры настроек Объекты вдоль пути откройте ниспадающий список Стиль и выберите в нем пункт Однородный (рис. 37). В поле Начальный угол введите значение угла поворота — в данном случае 90° (рис. 38). Поскольку по умолчанию отсчет ведется в направлении против часовой стрелки, включите опцию По часовой стрелке (рис. 39). В поле Дубликат(ы) введите требуемое количество копий и нажмите кнопку Применить в нижней части палитры. Теперь полученный результат соответствует замыслу (рис. 40).

Рис. 36. Результат размещения копий исходного объекта с использованием функции автоповорота

Рис. 37. Выбор нужного варианта поворота исходного объекта в палитре настроек Объекты вдоль пути

Рис. 38. Ввод значения начального угла поворота исходного объекта в палитре настроек Объекты вдоль пути

Рис. 39. Включение опции По часовой стрелке в палитре настроек Объекты вдоль пути

Рис. 40. Теперь копии исходного объекта расположены так, как требовалось
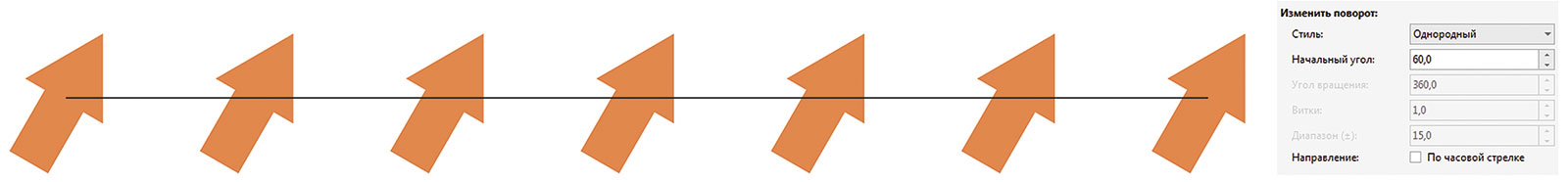
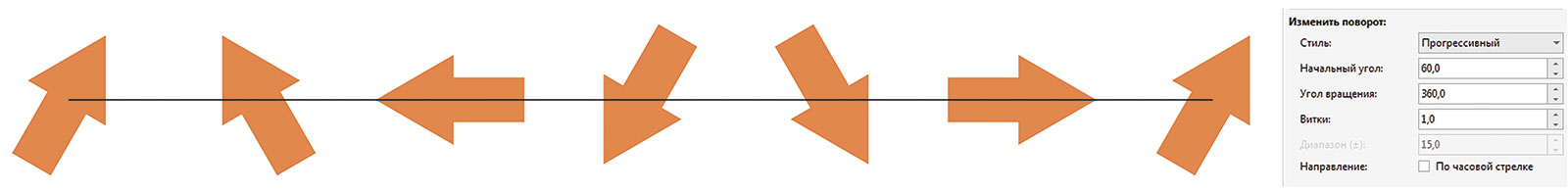
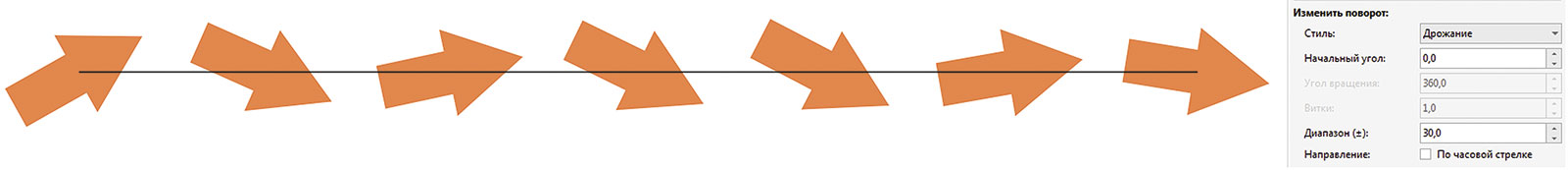
Скорее всего, внимательные читатели уже обратили внимание на то, что в списке Стиль представлено несколько способов автоматического поворота объектов, расположенных вдоль выбранного пути. На рис. 4144 можно визуально сравнить результаты, которые получаются при выборе каждого из вариантов с указанными настройками. Для наглядности объекты располагаются вдоль прямой линии.

Рис. 41. Расположение объектов при выборе режима «однородный» (задан поворот на угол 60°)

Рис. 42. Расположение объектов при выборе режима «прогрессивный»

Рис. 43. Расположение объектов при выборе режима «дрожание»

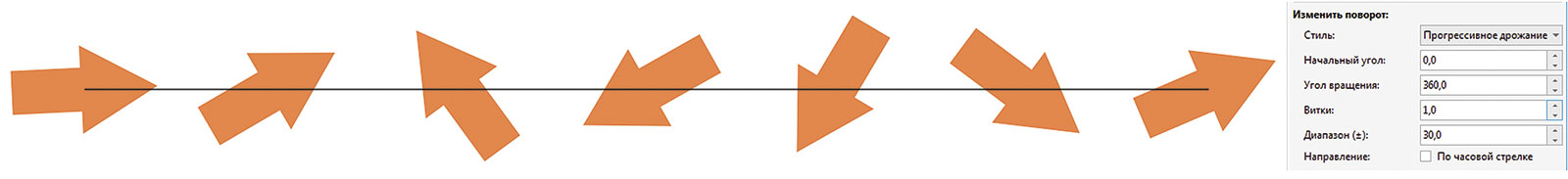
Рис. 44. Расположение объектов при выборе режима «прогрессивное дрожание»
Меняем порядок расположения объектов
Еще одна возможность, реализованная в палитре настроек Объекты вдоль пути — выбор различных вариантов порядка, в котором будут расположены объекты на траектории. Это весьма удобно в том случае, если у вас возникла необходимость упорядочить большое количество исходных объектов различных форм и/или размеров по определенному признаку.
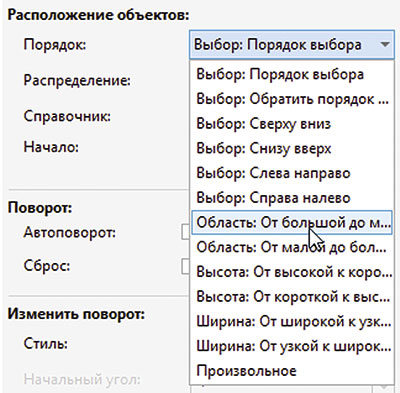
Выбор нужного варианта осуществляется в ниспадающем списке Порядок раздела Расположение объектов палитры Объекты вдоль пути. В качестве признака для сортировки можно выбрать порядок следования исходных объектов в окне документа (слева направо, справа налево, сверху вниз или снизу вверх), последовательность их выделения, площадь (от меньшей к большей или наоборот), ширину или высоту. Кроме того, есть пункт выбора произвольного порядка. Чтобы понять, как это работает, рассмотрим простой пример.
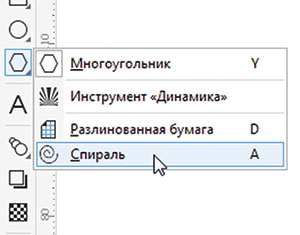
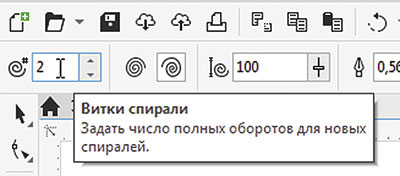
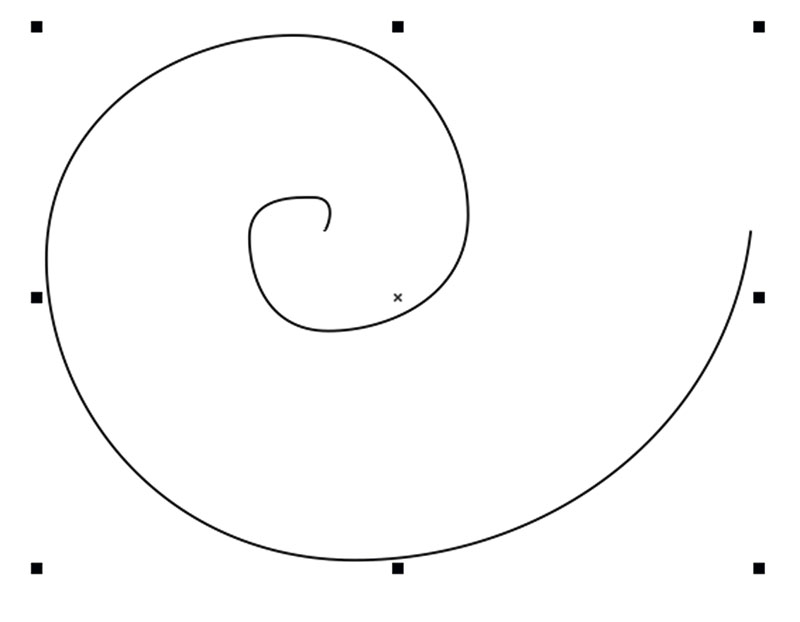
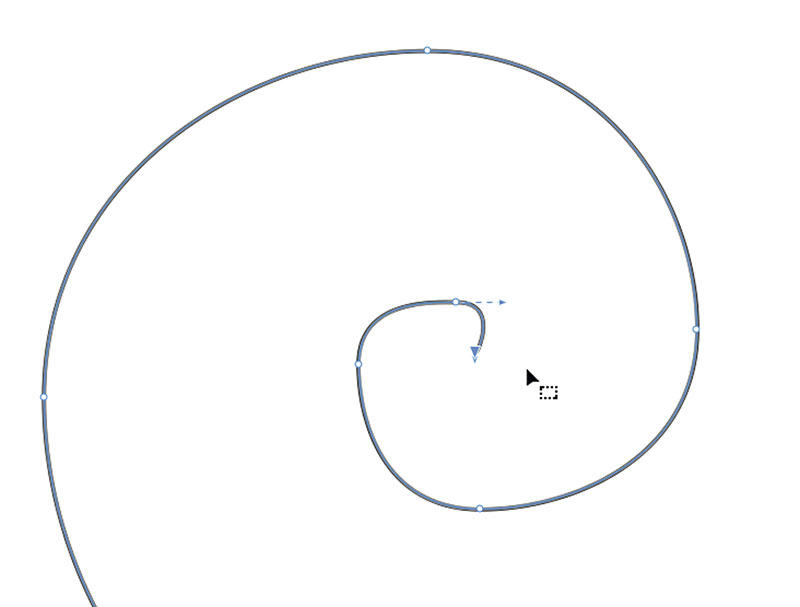
Включите инструмент Спираль (рис. 45). В поле количества витков на панели свойств введите значение «2» (рис. 46). Создайте спираль (рис. 47). Переключитесь на инструмент создания форм (F10), выделите конечную узловую точку (рис. 48) и удалите ее.

Рис. 45. Пиктограмма выбора инструмента Спираль на панели инструментов

Рис. 46. Поле ввода количества витков спирали на панели свойств

Рис. 47. Создание спирали.

Рис. 48. Выделение конечной узловой точки спирали
При помощи инструмента Эллипс создайте несколько окружностей различного размера (рис. 49). Задайте для них режим «без абриса» и радиальную градиентную заливку (рис. 50).

Рис. 49. Создание окружностей

Рис. 50. Окружности закрашены градиентной заливкой
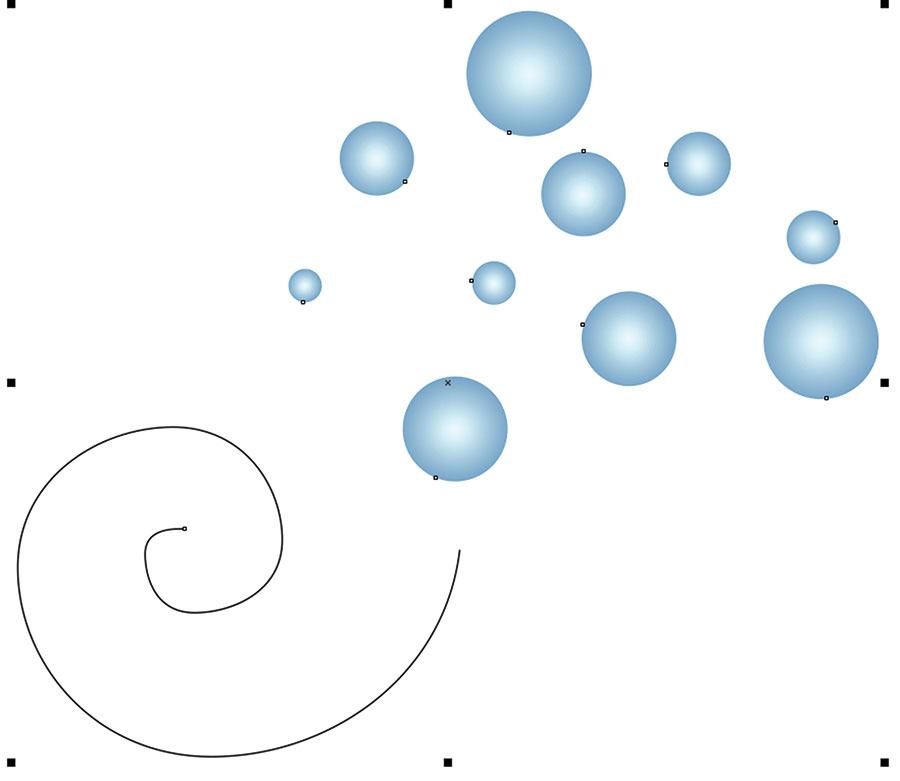
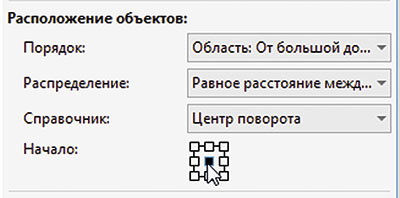
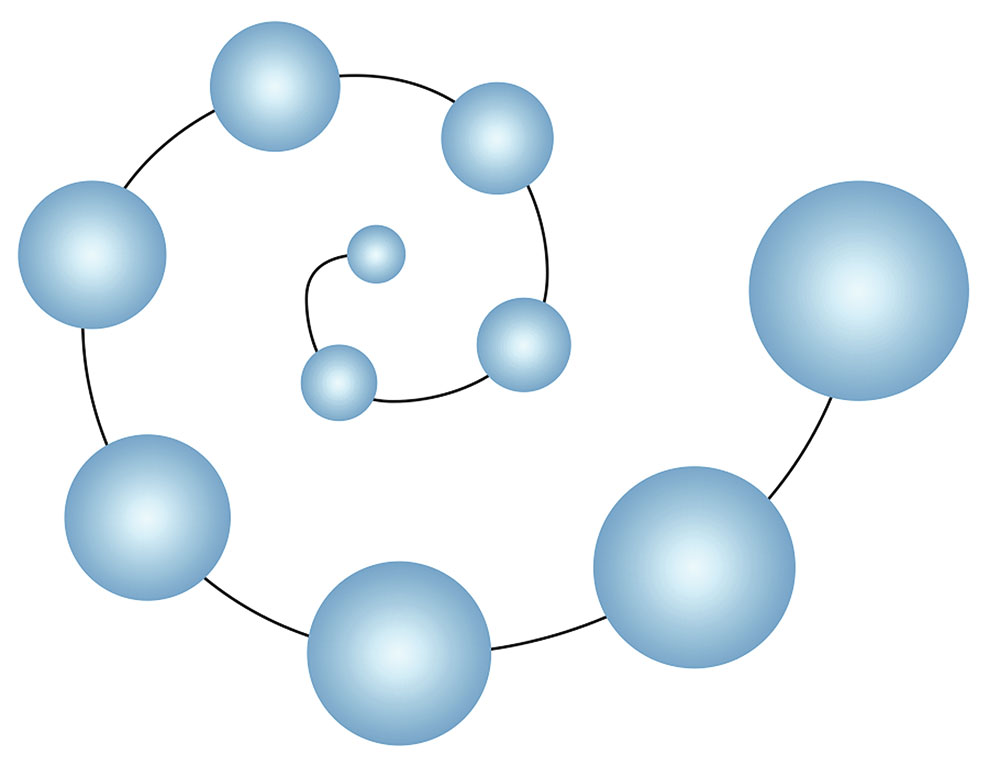
Переключитесь на инструмент выбора, выделите все окружности и ранее созданную спираль (рис. 51). В палитре настроек Объекты вдоль пути отключите опции Сохранить исходные и Следовать пути. В поле Дубликат(ы) введите значение «0». Задайте положение начальной точки по центру (рис. 52). В ниспадающем списке Порядок выберите пункт Область: от большой до малой2 (рис. 53). Нажмите кнопку Применить. Теперь исходные окружности расположены по спирали в порядке увеличения площади (рис. 54).

Рис. 51. Выделение объектов

Рис. 52. Выбор положения начальной точки в палитре настроек Объекты вдоль пути

Рис. 53. Выбор нужного порядка расположения объектов из ниспадающего списка

Рис. 54. Исходные окружности расположены по спирали в порядке увеличения площади
Попробуйте самостоятельно поэкспериментировать, выбирая различные варианты порядка следования объектов и сравнивая полученные результаты.
Заключение
Итак, мы рассмотрели некоторые из множества возможностей, которые предоставляет в распоряжение пользователя графического редактора CorelDRAW функция Объекты вдоль пути. Как вы сможете убедиться на собственном опыте, благодаря большому количеству настроек она не только позволяет расположить объекты по выбранной траектории, но и управлять множеством дополнительных параметров — в частности, углом поворота, порядком следования и др. Используя функцию Объекты вдоль пути, вы сможете сэкономить немало времени, а также получить весьма интересные результаты, экспериментируя с различными вариантами настроек.