
Дизайн футболки в винтажном стиле
Услуги по нанесению оригинальных рисунков на одежду с каждым годом становятся всё более популярными. На этом занятии мы займемся созданием векторного изображения для печати на футболке. Источником вдохновения послужат 70-е, когда в моде были брюки клёш, ботинки на толстой подошве, пышные прически «афро», а слух будоражила музыка в стиле «фанк». В качестве инструмента для воплощения замысла используем графический редактор CorelDRAW.
Создание фона
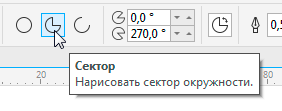
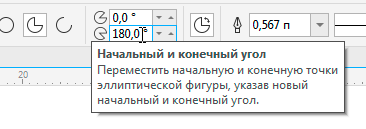
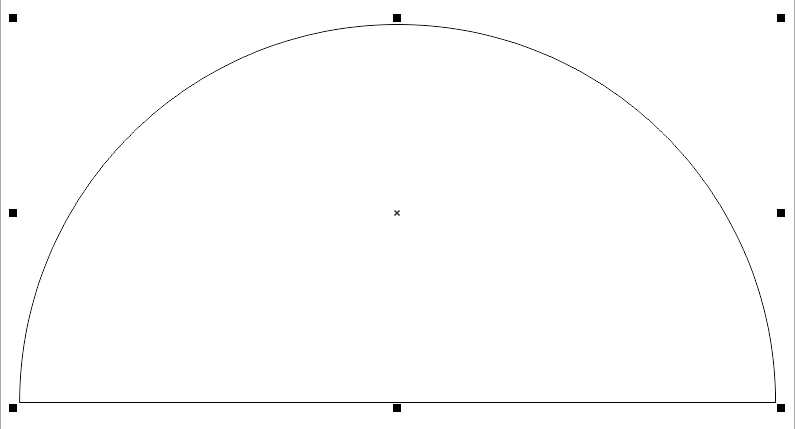
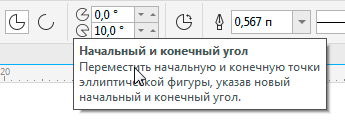
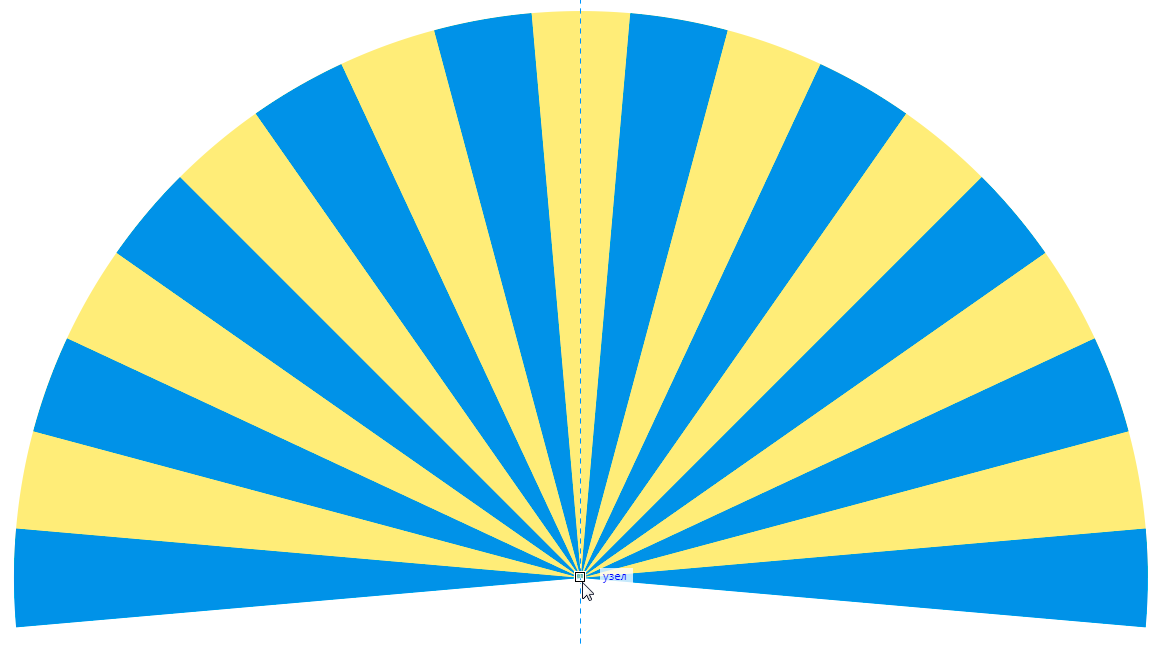
Работу начнем с создания двухцветного фона, составленного из чередующихся секторов окружности. Включите инструмент Эллипс (F7). Выберите режим рисования сектора окружности нажатием на соответствующую пиктограмму на панели свойств (рис. 1). Задайте начальный и конечный углы сектора равными 0 и 180°, введя указанные значения в соответствующие поля на панели свойств (рис. 2). Удерживая нажатой клавишу Ctrl, создайте сектор окружности с угловым размером 180° (рис. 3).

Рис. 1. Пиктограмма выбора режима рисования сектора окружности на панели свойств

Рис. 2. Поля ввода числовых значений начального и конечного углов сектора на панели свойств

Рис. 3. Создание сектора
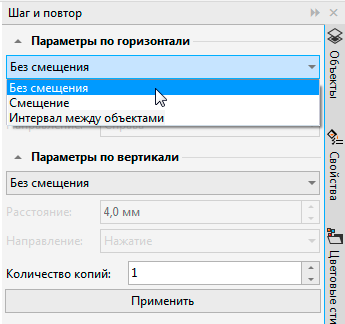
Включите отображение палитры Шаг и повтор, выбрав в меню Окно | Окна настройки | Шаг и повтор либо нажав сочетание клавиш Ctrl-Shift-D. В ниспадающих списках смещения по горизонтали и по вертикали выберите пункт «без смещения» (рис. 4), а в поле количества копий введите значение «1». Нажмите кнопку Применить в нижней части палитры, чтобы создать копию сектора.

Рис. 4. Выбор настроек в палитре Шаг и повтор»
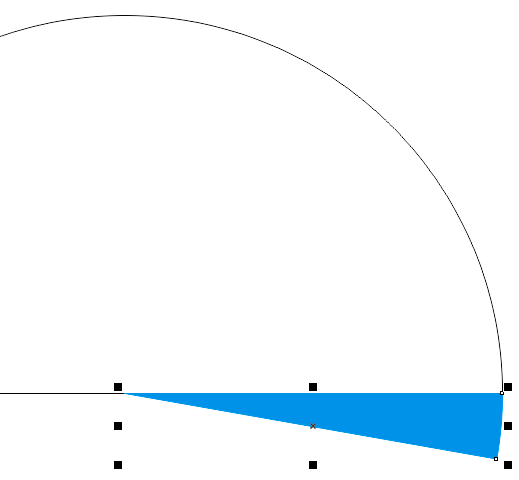
Измените угловые размеры созданной копии, введя в поля начального и конечного угла на панели свойств значения 0 и 10° (рис. 5). В результате создан сектор окружности с угловым размером 10°. Выберите для него однородную заливку голубого цвета (R=0; G=147; B=234) и режим «без абриса» (рис. 6).

Рис. 5. Изменение угловых размеров копии сектора путем ввода числовых значений в поля на панели свойств

Рис. 6. Создан и закрашен сектор окружности с угловым размером 10°
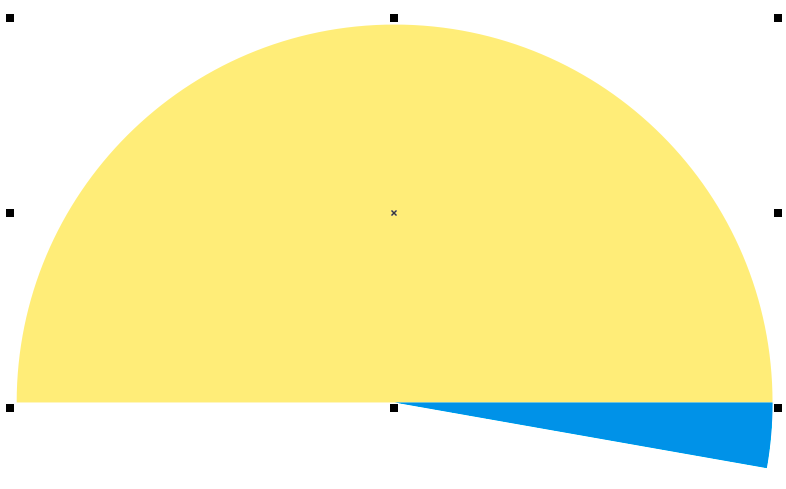
Переключитесь на инструмент выбора и выделите сектор окружности с угловым размером 180°. Выберите для него однородную заливку светло-желтого цвета (R=255; G=236; B=115) и режим «без абриса» (рис. 7). Снимите выделение.

Рис. 7. Сектор окружности с угловым размером 180° закрашен светло-желтой заливкой
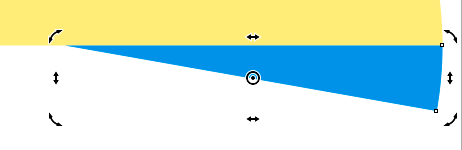
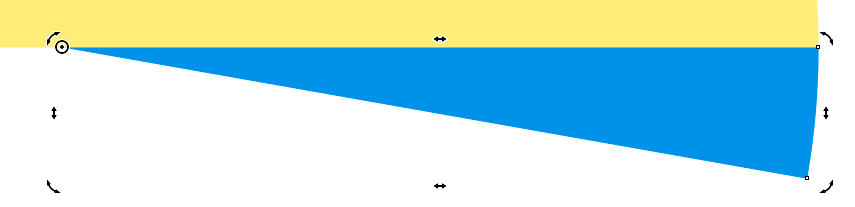
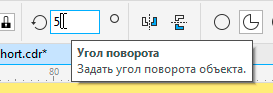
Инструментом выбора выделите сектор голубого цвета. Щелкните по нему еще раз левой кнопкой мыши, чтобы переключиться в режим вращения (рис. 8). Наведите курсор на маркер оси вращения. Нажмите левую кнопку мыши и, удерживая ее, установите маркер точно в вершине острого угла выделенного объекта (рис. 9). Поверните сектор на 5° против часовой стрелки, введя указанное значение в соответствующее поле на панели свойств (рис. 10).

Рис. 8. Переключение в режим вращения

Рис. 9. Маркер оси вращения перемещен в вершину острого угла

Рис. 10. Поле ввода числового значения угла поворота объекта на панели свойств
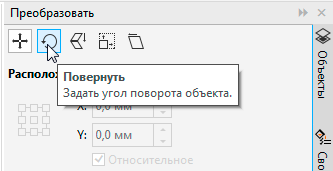
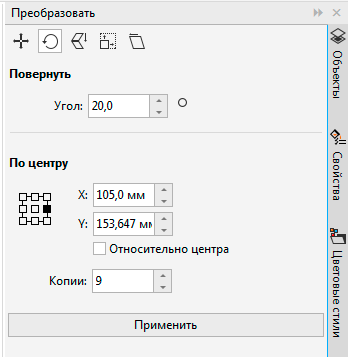
Не снимая выделения, откройте палитру Преобразовать, выбрав в меню Окно | Окна настройки | Преобразоватьлибо нажав сочетание клавиш Alt-F7. Выберите раздел «Повернуть», щелкнув по соответствующей пиктограмме в верхней части палитры (рис. 11). В поле значения угла поворота введите значение 20°, в поле количества копий — значение «9» (рис. 12). Убедитесь, что опция Относительно центра отключена. Нажмите кнопку Применить в нижней части палитры. В результате созданы девять копий исходного объекта (рис. 13).

Рис. 11. Пиктограмма выбора раздела Повернуть в палитре Преобразовать

Рис. 12. Параметры копирования в палитре Преобразовать

Рис. 13. Созданы девять копий исходного сектора
Выделите все объекты и сгруппируйте их, выбрав в меню Объект | Группа | Группалибо нажав сочетание клавиш Ctrl-G.
Для удобства выполнения дальнейших действий установите вертикальную направляющую, проходящую через центр созданной группы (рис. 14).

Рис. 14. Установка вертикальной направляющей по центру созданной группы
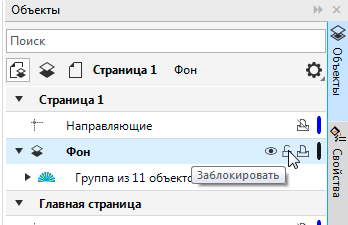
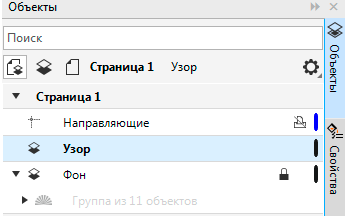
Включите отображение палитры Объекты, выбрав в меню Окно | Окна настройки | Объекты. Выделите текущий слой и дважды щелкните по его названию (рис. 15). Введите новое название, которое позволит в дальнейшем быстро идентифицировать этот слой (в данном случае — «Фон»), и нажмите Enter. Заблокируйте слой, щелкнув по пиктограмме в виде замка (рис. 16).

Рис. 15. Выбор слоя в палитре Объекты

Рис. 16. Блокировка слоя в палитре Объекты

Рис. 17. Пиктограмма создания нового слоя в палитре Объекты

Рис. 18. Выделение нового слоя в палитре Объекты
Создайте новый слой, нажав на соответствующую пиктограмму в нижней части палитры (рис. 17). Задайте для него название «Узор». Выделите этот слой, щелкнув по его названию (рис. 18).
Симметрия в деле
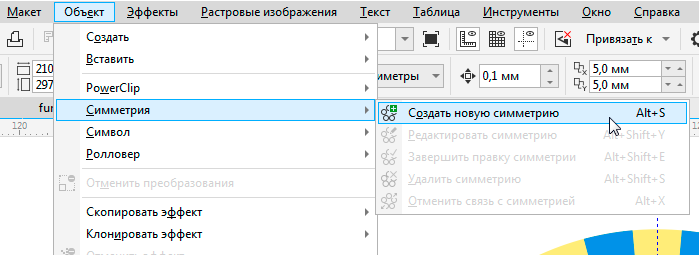
Следующий шаг — создание симметричной композиции из геометрических фигур, которая будет с двух сторон обрамлять фон. Для выполнения этой части работы удобно задействовать режим симметрии. Для этого выберите в меню Объект | Симметрия | Создать новую симметрию (рис. 19) или нажмите сочетание клавиш Alt-S.

Рис. 19. Включение режима рисования симметрии в меню
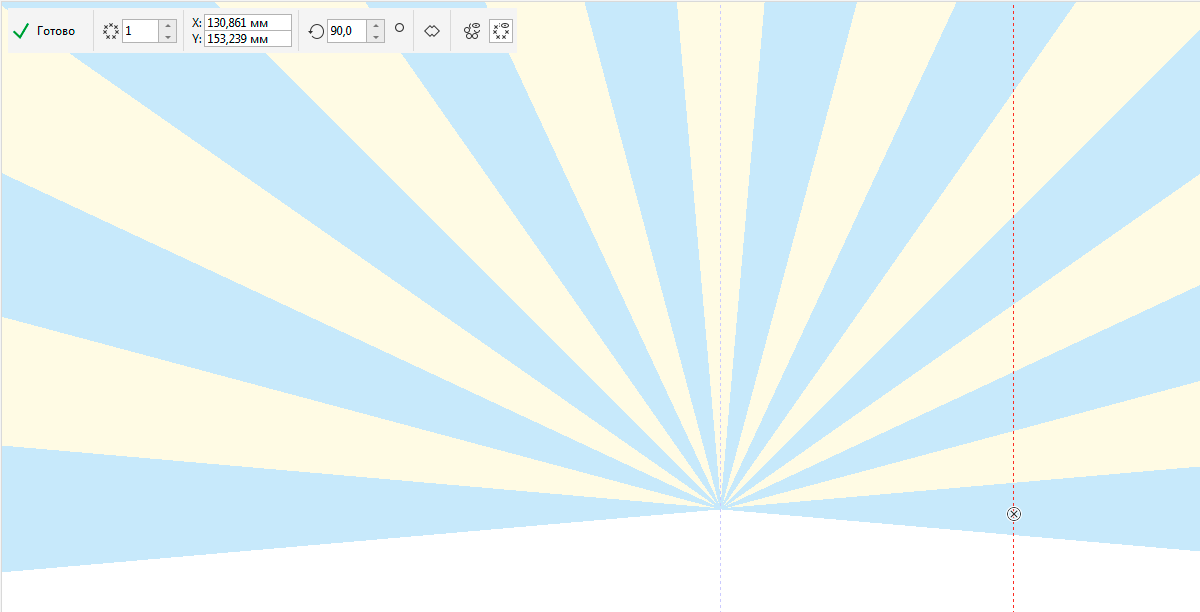
На экране появится плавающая палитра настройки параметров и ось симметрии (рис. 20).

Рис. 20. Режим рисования симметрии. Слева вверху расположена плавающая палитра настройки параметров; вертикальная красная пунктирная линия обозначает ось симметрии
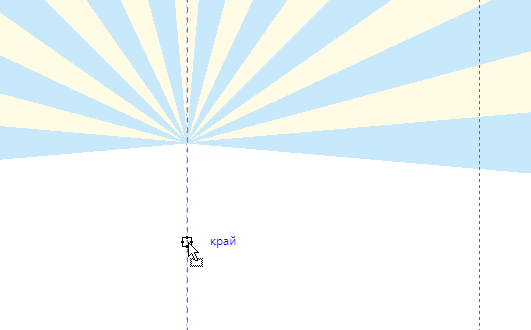
Наведите курсор на маркер изменения положения оси симметрии (круг с крестом внутри на красной пунктирной линии), затем нажмите левую кнопку мыши и, удерживая ее, переместите маркер таким образом, чтобы ось симметрии проходила по ранее установленной направляющей (рис. 21).

Рис. 21. Установка оси симметрии по направляющей
Переключитесь на инструмент Прямоугольник и создайте прямоугольник шириной 15 и высотой 120 мм (рис. 22). При помощи инструмента Эллипс создайте окружность диаметром 19 мм.

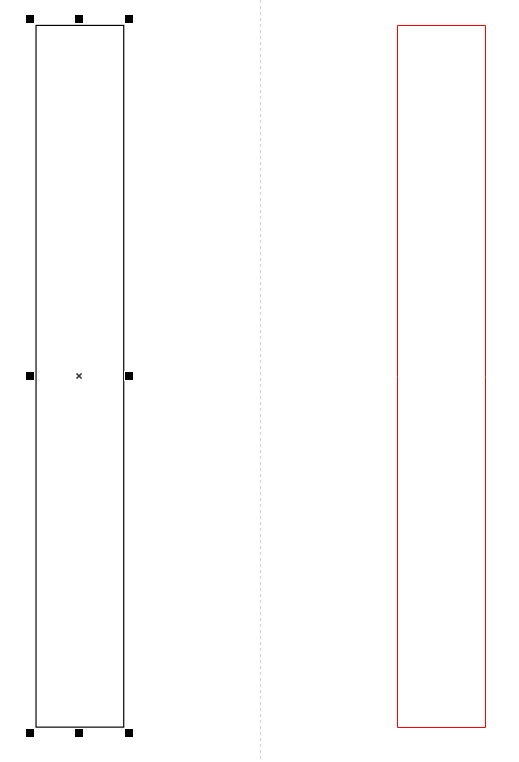
Рис. 22. Создание прямоугольника
Дальнейшие действия удобнее выполнять в каркасном режиме отображения. Переключитесь на него, выбрав в меню Вид | Каркас.
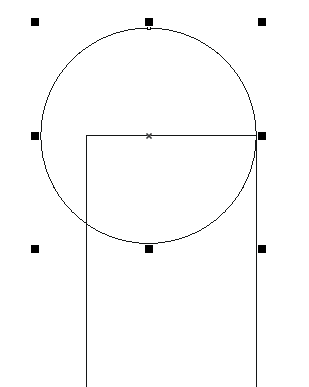
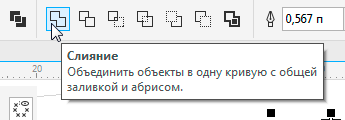
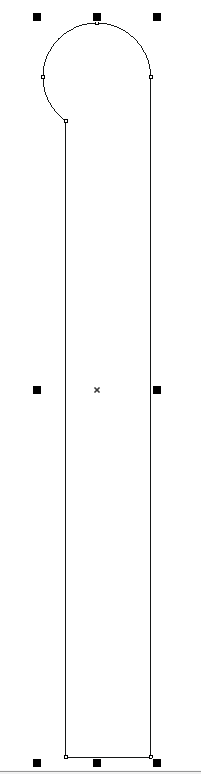
Переключитесь на инструмент выбора и расположите окружность таким образом, чтобы ее крайняя правая точка была совмещена с правой верхней вершиной прямоугольника (рис. 23). Добавьте к выделению прямоугольник. Щелкните по пиктограмме Слияние на панели свойств (рис. 24), чтобы объединить выделенные объекты в один (рис. 25).

Рис. 23. Расположение окружности относительно прямоугольника

Рис. 24. Пиктограмма Слияние на панели свойств

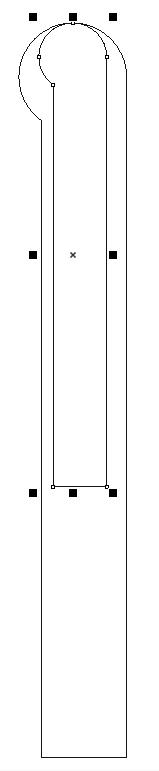
Рис. 25. Результат объединения
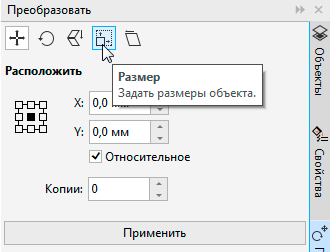
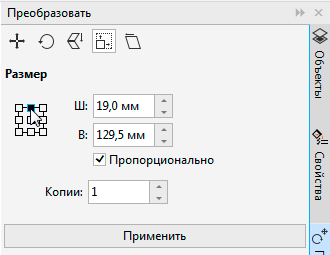
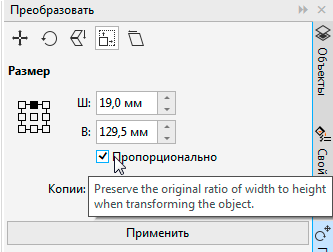
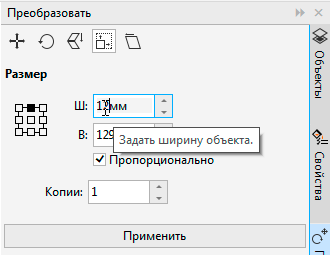
Не снимая выделения, откройте палитру Преобразовать и выберите раздел «Размер», щелкнув по соответствующей пиктограмме (рис. 26). Установите начальную точку сверху по центру (рис. 27). Убедитесь, что опция пропорционального изменения размеров включена (рис. 28). В поле ширины объекта введите значение «12», а в поле количества копий — «1» (рис. 29). Нажмите кнопку Применить в нижней части палитры. В результате создана уменьшенная копия исходного объекта (рис. 30). Переместите ее на 4 мм вниз (рис. 31), выполнив соответствующее арифметическое действие в поле вертикальной координаты объекта на панели свойств (рис. 32).

Рис. 26. Пиктограмма выбора раздела «Размер» в палитре Преобразовать

Рис. 27. Выбор положения начальной точки

Рис. 28. Включение опции пропорционального изменения размеров

Рис. 29. Ввод размеров нового объекта в палитре Преобразовать

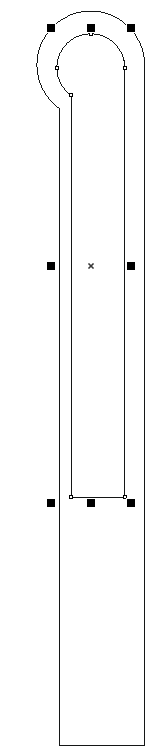
Рис. 30. Создана уменьшенная копия исходного объекта

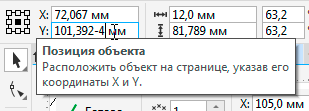
Рис. 31. Уменьшенная копия перемещена на 4 мм вниз

Рис. 32. Выполнение арифметической операции в поле значения вертикальной координаты на панели свойств для перемещения объекта на заданное расстояние
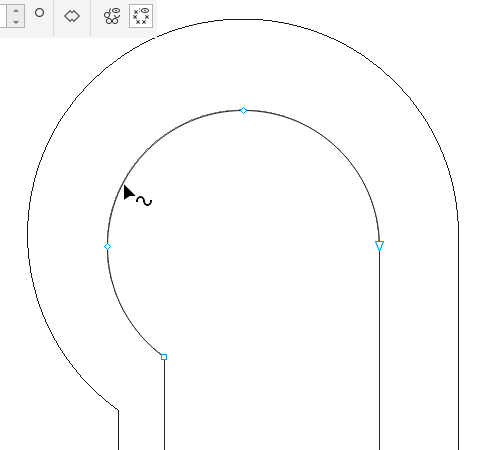
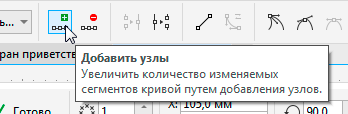
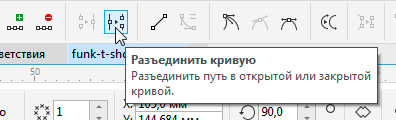
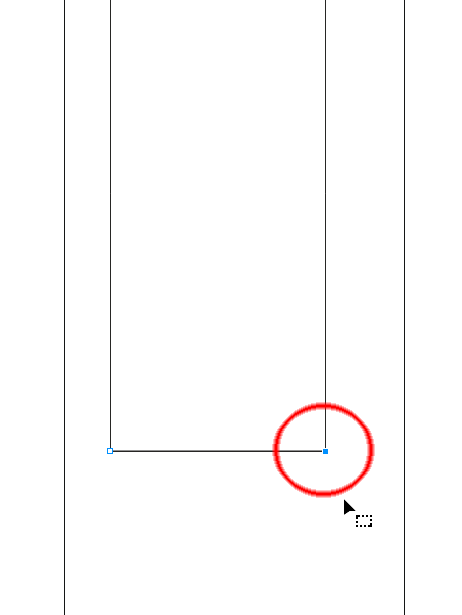
Переключитесь на инструмент создания форм (F10). Наведите курсор на кривую в месте, показанном на рис. 33, и щелкните левой кнопкой мыши. Затем создайте в отмеченном месте новую узловую точку, нажав на пиктограмму Добавить узлы на панели свойств (рис. 34). Разъедините кривую в этом месте, щелкнув по пиктограмме Разъединить кривую на панели свойств (рис. 35). Затем выделите узловую точку в правом нижнем углу кривой (рис. 36) и выполните аналогичную операцию.

Рис. 33. Выбор места для создания новой узловой точки

Рис. 34. Пиктограмма Добавить узлы на панели свойств

Рис. 35. Пиктограмма Разъединить кривую на панели свойств

Рис. 36. Выделение узловой точки в правом нижнем углу кривой
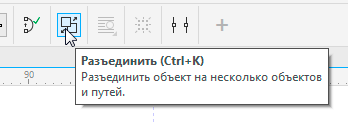
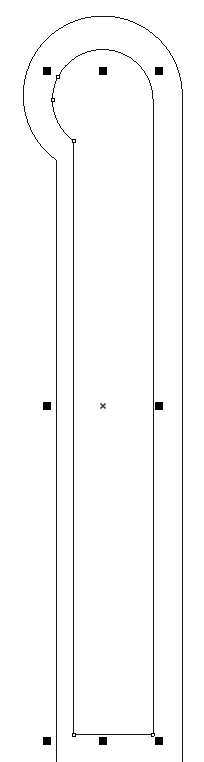
Переключитесь на инструмент выбора и выделите кривую (рис. 37). Разделите ее на два объекта, нажав на пиктограмму Разъединить на панели свойств (рис. 38) либо нажав сочетание клавиш Ctrl-K. Снимите выделение. Затем выделите левую часть кривой (рис. 39) и удалите ее.

Рис. 37. Выделение кривой

Рис. 38. Пиктограмма Разъединить на панели свойств

Рис. 39. Выделение левой части кривой
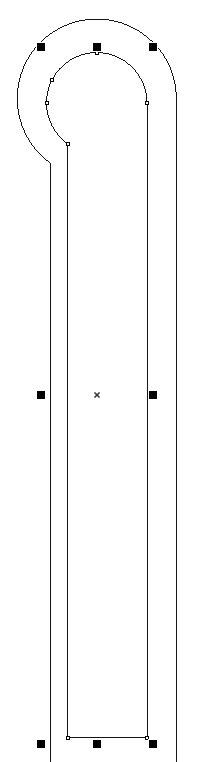
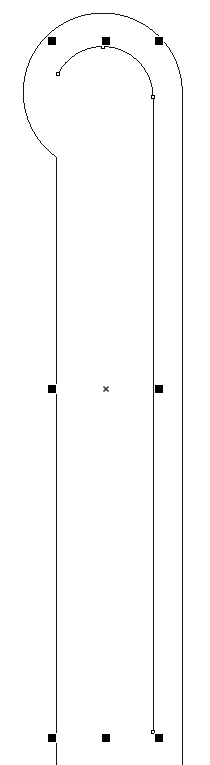
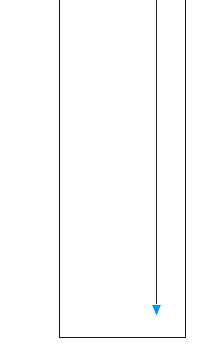
Выделите оставшуюся кривую (рис. 40). Переключитесь на инструмент создания форм, выделите нижнюю узловую точку и, удерживая нажатой клавишу Ctrl, переместите ее вниз таким образом, чтобы она оказалась вблизи нижней границы объекта, полученного путем объединения прямоугольника и окружности (рис. 41).
Переключитесь в расширенный режим отображения, выбрав в меню Вид | Расширенный.

Рис. 40. Выделение оставшейся кривой

Рис. 41. Перемещение нижней узловой точки кривой
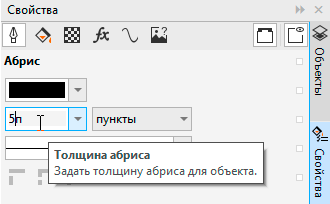
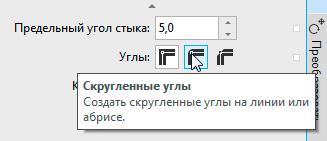
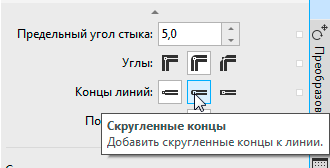
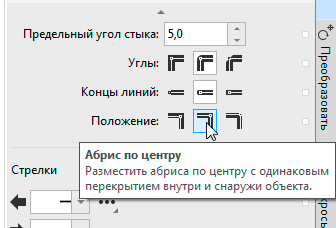
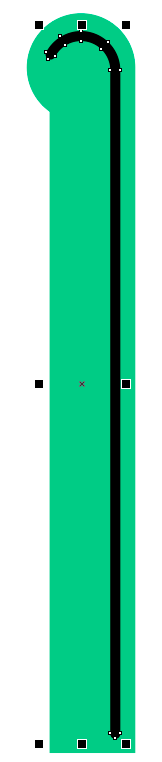
Инструментом выбора выделите модифицированную кривую, выберите для нее режим без заливки и абрис толщиной 5 пунктов (рис. 42). В разделе «Абрис» палитры Свойства включите опции скругления углов (рис. 43) и концов линий (рис. 44), а также расположения абриса по центру (рис. 45). Преобразуйте абрис в объект, выбрав в меню Объект | Преобразовать абрис в объект или нажав сочетание клавиш Ctrl-Shift-Q.

Рис. 42. Ввод толщины абриса в палитре Свойства

Рис. 43. Включение опции скругления углов в палитре Свойства

Рис. 44. Включение опции скругления концов линий в палитре Свойства

Рис. 45. Пиктограмма выбора расположения абриса по центру в палитре Свойства
Инструментом выбора выделите объект, полученный путем объединения прямоугольника и окружности. Задайте для него режим «без абриса» и однородную заливку зеленого цвета (R=45; G=204; B=132).
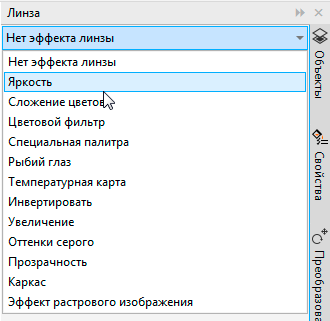
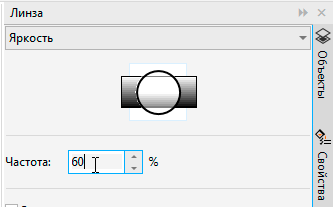
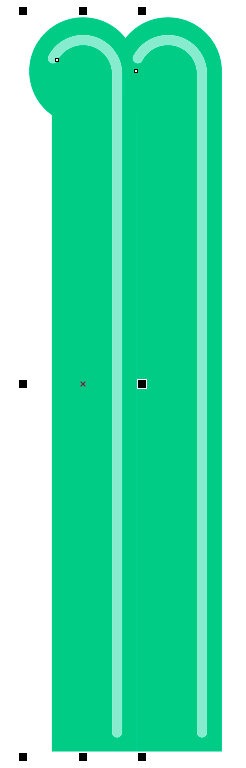
Теперь выделите объект, созданный из абриса (рис. 46), и задайте для него режим «без абриса и без заливки». Откройте палитру Линза, выбрав в меню Окно | Окна настройки | Эффекты | Линза либо нажав сочетание клавиш Alt-F3. В ниспадающем списке в верхней части палитры выберите пункт «Яркость» (рис. 47), а в поле «Частота» введите значение 60% (рис. 48).

Рис. 46. Выделение объекта, созданного из абриса

Рис. 47. Выбор эффекта «Яркость» в палитре Линза

Рис. 48. Ввод числового значения прозрачности в палитре Линза
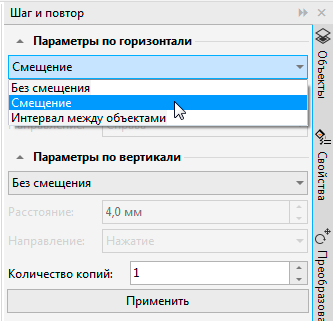
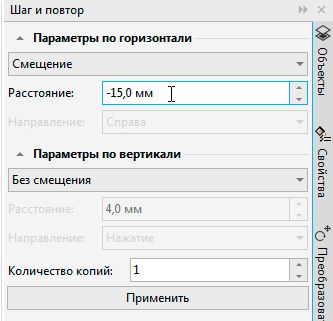
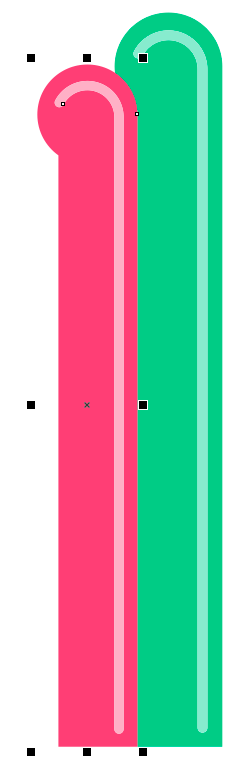
Выделите оба объекта. Откройте палитру Шаг и повтор. В разделе «Параметры по горизонтали» выберите режим Смещение (рис. 49), а в поле «Расстояние» введите значение «–15 мм» (рис. 50). В разделе «Параметры по вертикали» выберите режим Без смещения. В поле количества копий введите значение «1». Нажмите кнопку Применить в нижней части палитры, чтобы создать копию выделенной группы (рис. 51). Снимите выделение.

Рис. 49. Выбор режима смещения по горизонтали в палитре Шаг и повтор

Рис. 50. Ввод числового значения величины смещения в палитре Шаг и повтор

Рис. 51. Создана копия выделенной группы с заданным смещением
Выделите нижний объект скопированной группы и выберите для него заливку насыщенного розового цвета (R=227; G=61; B=117). Добавьте к выделению объект-линзу. Перемещая левый верхний маркер, измените размер выделенной группы, как показано на рис. 52.

Рис. 52. Изменен размер скопированной группы
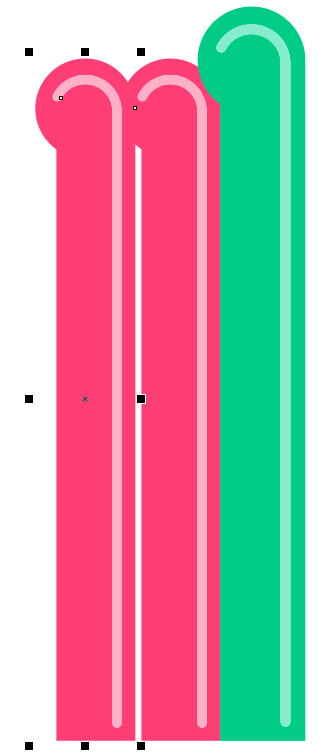
Воспользовавшись палитрой Шаг и повтор, создайте копию выделенной группы (рис. 53), как было описано выше. Удерживая нажатой клавишу Ctrl, переместите копию вправо, чтобы устранить зазор с соседним объектом (рис. 54). Исключите из выделения объект-линзу. Выберите для выделенного объекта заливку желтого цвета (R=242; G=214; B=29).

Рис. 53. Создана копия уменьшенной группы

Рис. 54. Перемещение скопированной группы для устранения зазора
Добавьте к выделению объект-линзу. Перемещая левый верхний маркер, измените размер выделенной группы, как показано на рис. 55.

Рис. 55. Изменен размер скопированной группы
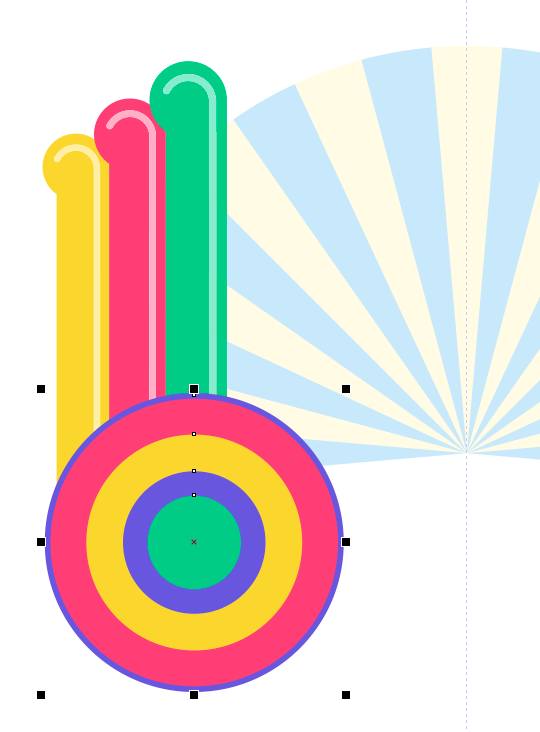
Выделите шесть ранее созданных объектов и сгруппируйте их. Разместите эту группу, как показано на рис. 56. Верхняя граница группы должна располагаться чуть ниже верхней точки фонового полукруга, а левая — немного левее его левого края. Снимите выделение.

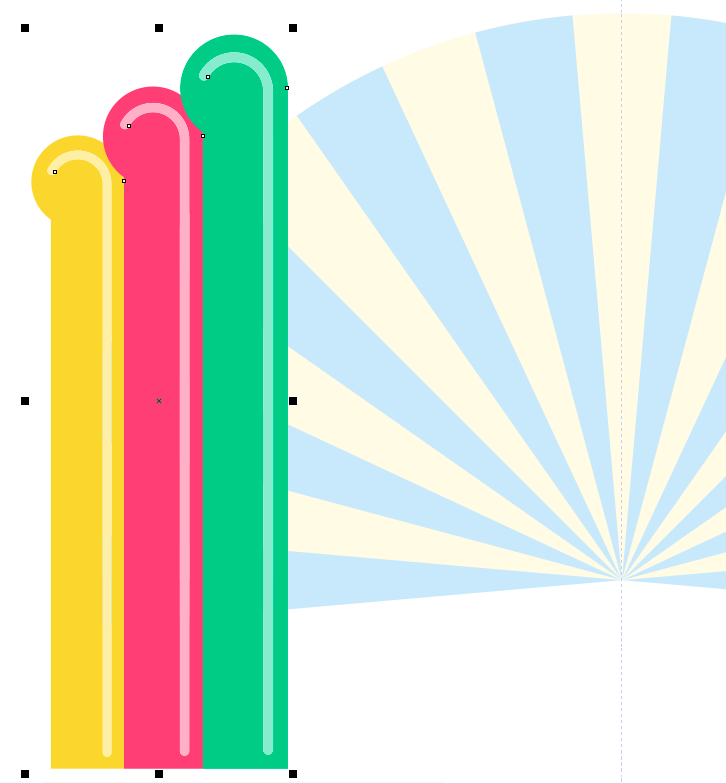
Рис. 56. Размещение группы объектов относительно фонового изображения
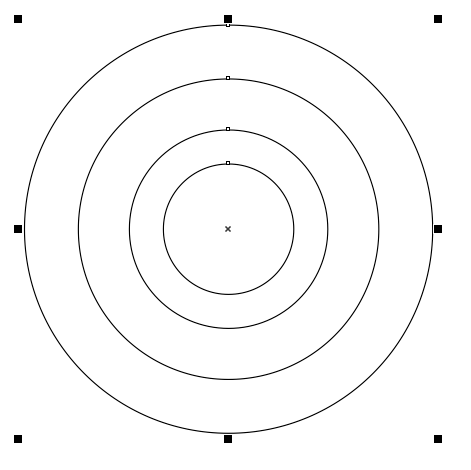
Теперь дополним созданное изображение элементом, составленным из концентрических окружностей. Переключитесь на инструмент Эллипс и создайте четыре окружности (рис. 57). В приведенном примере использованы окружности диаметром 23, 35, 53 и 72 мм. Инструментом выбора выделите созданные окружности и расположите их соосно (рис. 58), последовательно нажав клавиши «E» и «C» либо выбрав в меню Объект | Выровнять и распределить | Выровнять горизонтально по центру, а затем Объект | Выровнять и распределить | Выровнять вертикально по центру.

Рис. 57. Созданы четыре окружности

Рис. 58. Окружности расположены соосно
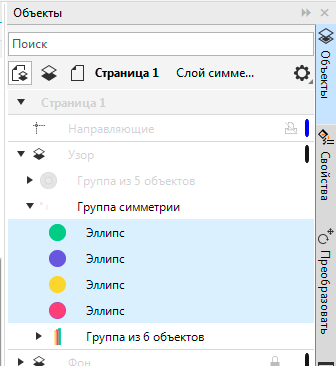
Задайте для окружностей однородную заливку следующих цветов (от меньшей к большей): зеленого (R=45; G=204; B=132), синего (R=100; G=88; B=224), желтого (R=242; G=214; B=29) и насыщенного розового (R=227; G=61; B=117).
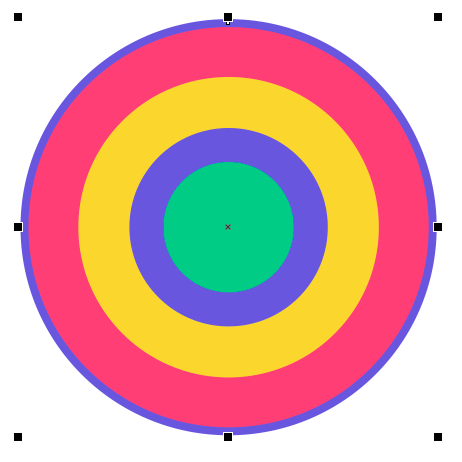
Выделите все окружности и задайте режим «без абриса». Снимите выделение. Воспользовавшись палитрой Объекты, расположите окружности в слое таким образом, чтобы они следовали снизу вверх от большей к меньшей (рис. 59). Если всё было сделано правильно, группа окружностей должна выглядеть, как показано на рис. 60. Если видны не все окружности, следует проверить и изменить порядок их расположения в слое. Снимите выделение.

Рис. 59. Порядок следования окружностей в слое

Рис. 60. Вид группы окружностей с заливкой
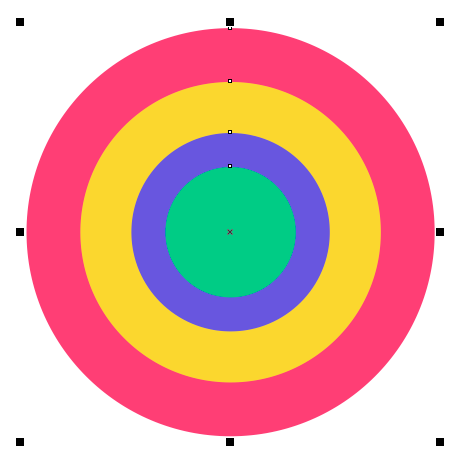
Инструментом выбора выделите окружность самого большого диаметра и задайте для нее абрис толщиной 4 пункта синего цвета, который был ранее использован для заливки второй по величине окружности (рис. 61).

Рис. 61. Добавлен абрис наибольшей окружности
Выделите четыре концентрические окружности и сгруппируйте их, выбрав в меню Объект | Группа | Группалибо нажав сочетание клавиш Ctrl-G. Расположите эту группу, как показано на рис. 62.

Рис. 62. Расположение группы концентрических окружностей относительно других объектов
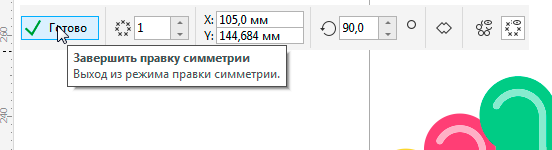
В плавающей палитре управления редактированием симметрии нажмите кнопку Готово (рис. 63). Снимите выделение (рис. 64).

Рис. 63. Кнопка завершения редактирования симметрии в плавающей палитре

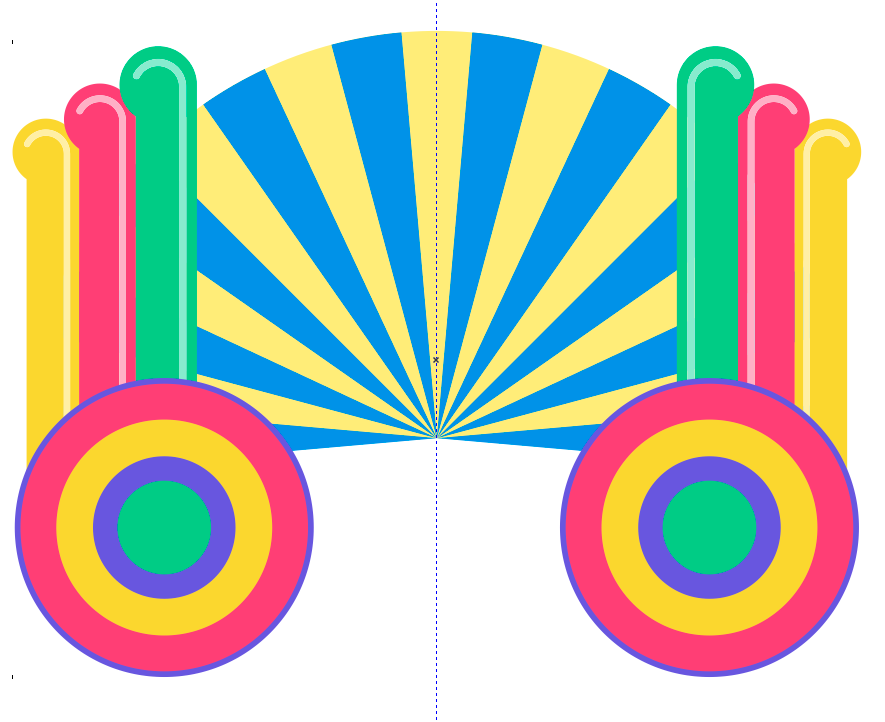
Рис. 64. Вид готовой группы симметрии
Дополним композицию стилизованным изображением грампластинки. При помощи инструмента Эллипс» создайте окружность диаметром 110 мм. Выберите для нее однородную заливку черного цвета и режим «без абриса» (рис. 65).

Рис. 65. Создание окружности с черной заливкой
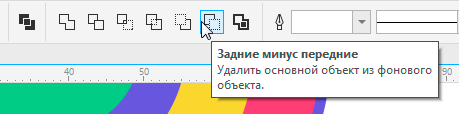
Создайте окружность диаметром 36 мм. Выберите для нее заливку насыщенного розового цвета и режим «без абриса». Затем создайте окружность диаметром 3,5 мм (рис. 66). Переключитесь на инструмент выделения, добавьте к выделению ранее созданную окружность с розовой заливкой и расположите объекты соосно, последовательно нажав клавиши «C» и «E» (рис. 67). Щелкните по пиктограмме Задние минус передние на панели свойств (рис. 68), чтобы сделать отверстие в центре большей окружности.

Рис. 66. Созданы две окружности

Рис. 67. Окружности расположены соосно

Рис. 68. Пиктограмма Задние минус передние на панели свойств
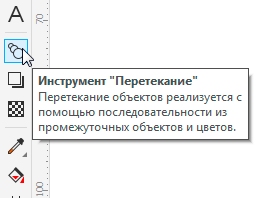
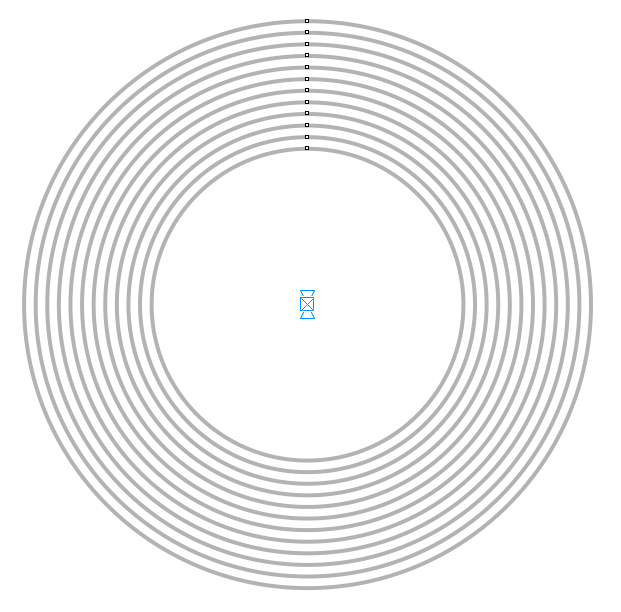
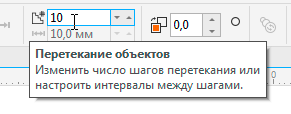
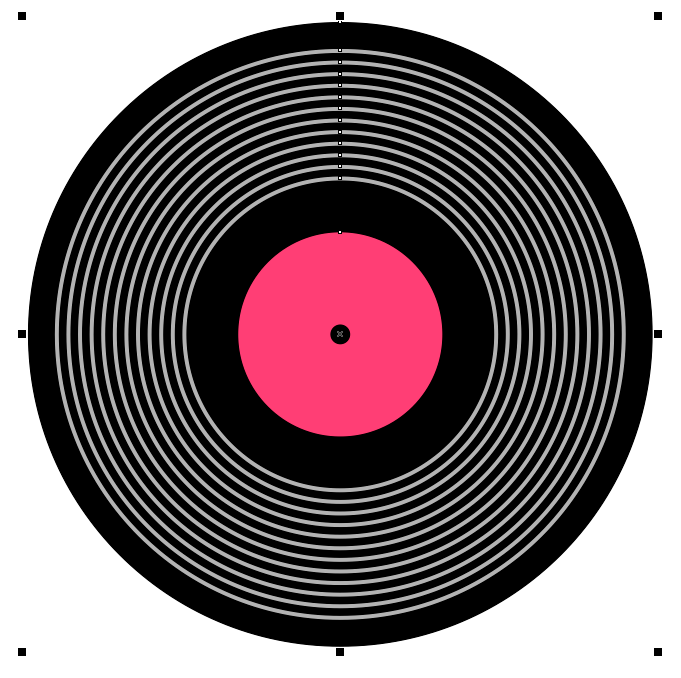
При помощи инструмента Эллипс создайте окружности диаметром 55 и 100 мм, а затем расположите их соосно. Выберите для этих объектов режим «без заливки» и абрис 30-процентного серого цвета толщиной 2 пункта (рис. 69). Включите инструмент Перетекание, нажав на соответствующую пиктограмму на панели инструментов (рис. 70), и создайте группу перетекания из 10 объектов (рис. 71-72), используя в качестве начального и конечного объектов ранее созданные окружности с абрисом серого цвета.

Рис. 69. Две концентрические окружности с абрисом серого цвета

Рис. 70. Пиктограмма включения инструмента Перетекание на панели инструментов

Рис. 71. Создание группы перетекания

Рис. 72. Поле ввода количества объектов в группе перетекания на панели свойств

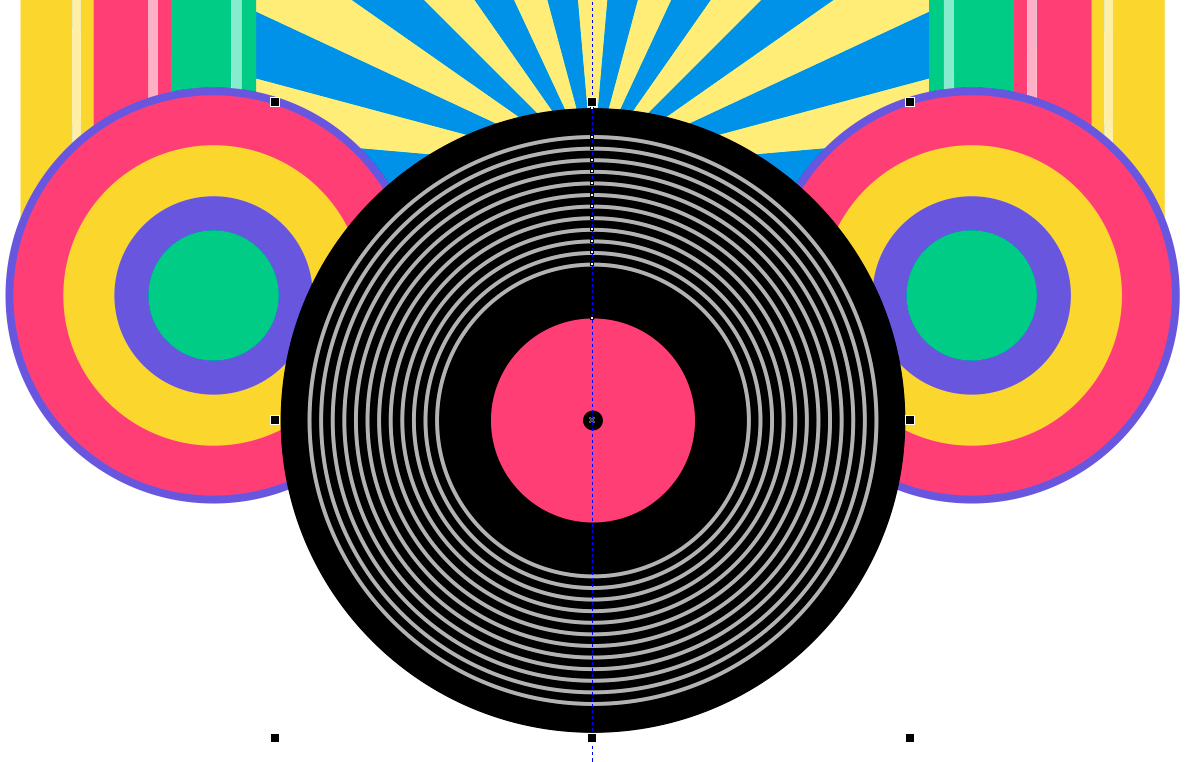
Рис. 73. Все элементы стилизованного изображения грампластинки расположены соосно

Рис. 74. Расположение стилизованного изображения грампластинки относительно других объектов
Инструментом выбора выделите окружности черного и насыщенного розового цвета, а также группу перетекания. Расположите эти объекты соосно (рис. 73) и сгруппируйте. Расположите созданную группу, как показано на рис. 74. Центр группы должен располагаться точно на вертикальной направляющей.
Силуэты
Дополним фон силуэтами танцующих людей. Нужное изображение удалось найти на просторах Интернета (рис. 75), однако из-за низкого разрешения (600×315 пикселов) оно непригодно для печати в исходном виде. Чтобы получить силуэты с четкими и гладкими краями, необходимо выполнить трассировку исходного изображения.

Рис. 75. Растровое изображение силуэтов танцующих людей
В палитре объекты выделите слой «Узор» и заблокируйте его, щелкнув по пиктограмме в виде замка справа от названия. Затем выделите слой «Фон» и разблокируйте его.
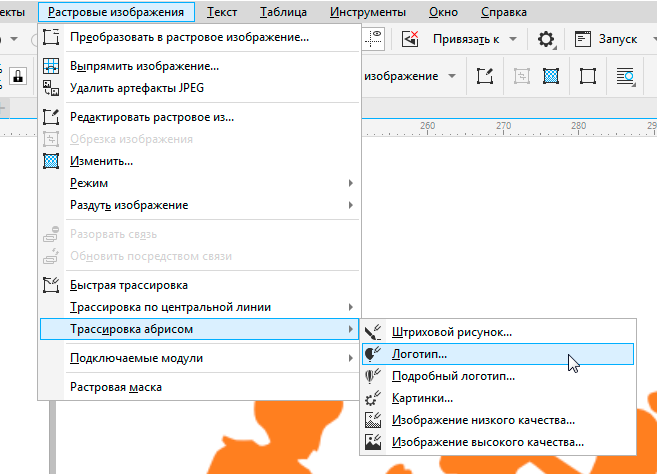
Откройте окно импорта файлов, выбрав в меню Файл | Импорт… или нажав сочетание клавиш Ctrl-I. Найдите нужный файл, щелкните по его пиктограмме и нажмите кнопку Импорт в нижней части окна. Передвиньте курсор в поле документа и выполните щелчок левой кнопкой, чтобы разместить импортированное изображение. Откройте окно настроек трассировки, выбрав в меню Растровые изображения | Трассировка абрисом | Логотип (рис. 76).

Рис. 76. Выбор нужного режима трассировки в меню
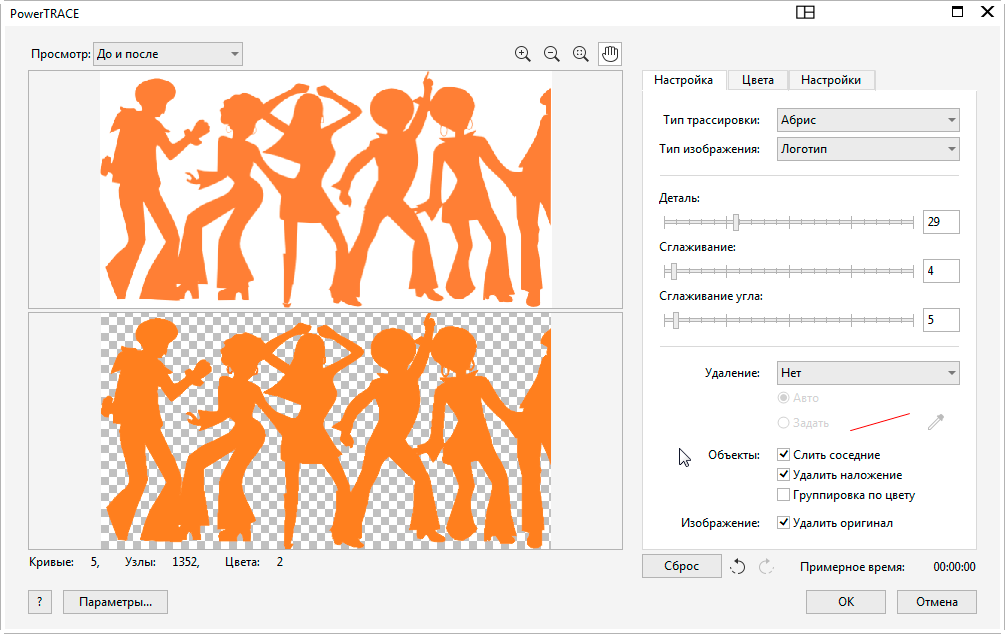
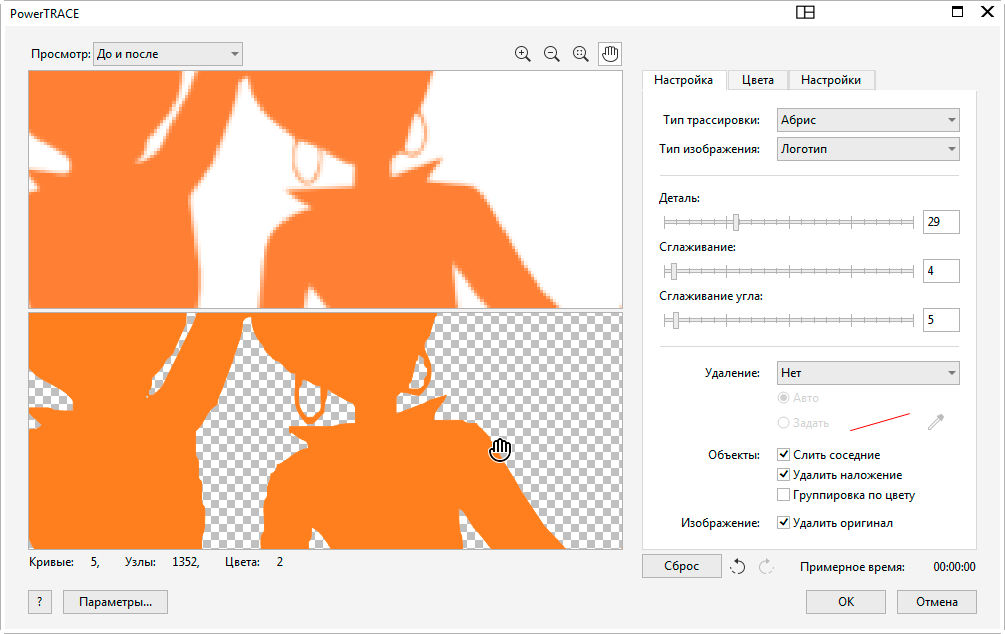
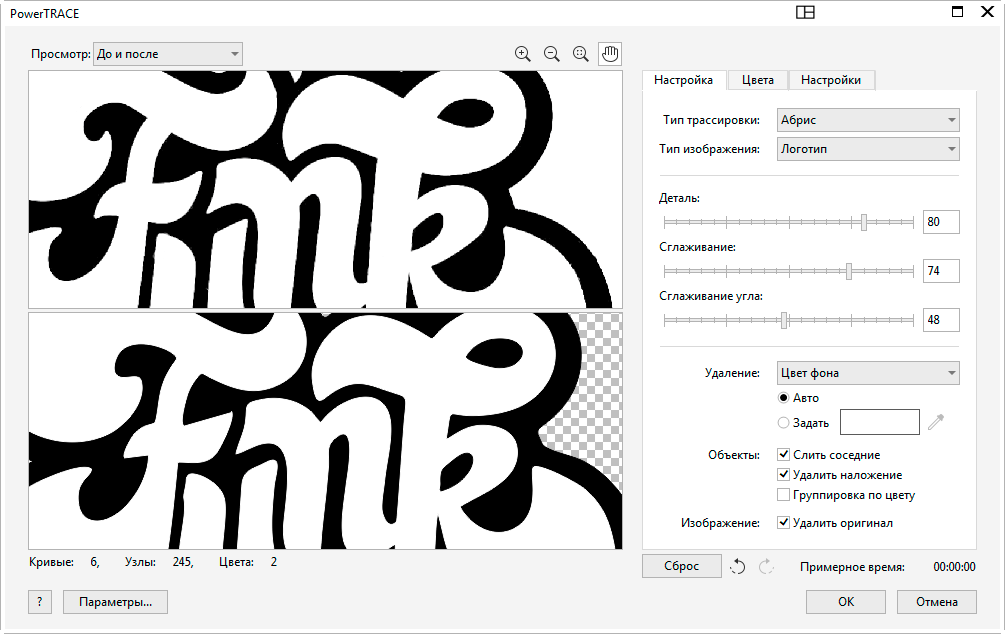
Изменяя настройки детализации и сглаживания в окне настроек трассировки (рис. 77), добейтесь оптимального баланса между сохранением деталей исходного изображения, плавностью линий и минимальным искажением формы. Благодаря возможности визуального сравнения исходного и трассированного изображений (как полностью, так и их увеличенных фрагментов) легко увидеть влияние настроек на конечный результат (рис. 78). Завершив работу с настройками, нажмите кнопку ОК в нижней части окна.

Рис. 77. Окно настроек трассировки

Рис. 78. Благодаря возможности сравнения увеличенных фрагментов исходного и трассированного изображений легко отслеживать влияние настроек на конечный результат

Рис. 79. Расположение объекта с силуэтами относительно других элементов рисунка
Растровое изображение больше не понадобится, поэтому имеет смысл удалить его. Инструментом выбора выделите векторный объект с силуэтами и выберите для него режим «без абриса» и однородную заливку черного цвета. Измените размеры этого объекта и расположите его над фоновым рисунком, как показано на рис. 79.
Завершающий штрих
Переходим к завершающему этапу — созданию надписи. Ее оригинал представлен в виде растрового изображения низкого разрешения. Чтобы упростить процесс трассировки и получить оптимальный результат, исходное изображение было подвергнуто предварительной ретуши для очистки от мусора и ненужных элементов, а затем преобразовано в максимально контрастное черно-белое (рис. 80). Исходную надпись, как и силуэты, необходимо преобразовать в векторные объекты методом трассировки.

Рис. 80. Обработанное растровое изображение с нужной надписью
В палитре Объекты выделите и заблокируйте слой «Фон». Создайте новый слой и присвойте ему название «Надпись».
Импортируйте файл с исходным растровым изображением и поместите его в поле документа. Откройте окно настроек трассировки (рис. 81), выбрав в меню Растровые изображения | Трассировка абрисом | Логотип. При необходимости измените настройки и нажмите кнопку ОК в нижней части окна. Если у полученных кривых чересчур много узловых точек, имеет смысл выполнить трассировку заново, уменьшив в настройках степень детализации. В данном случае не стоит задача досконально повторить оригинал — достаточно сохранить характерный стиль.

Рис. 81. Окно настроек трассировки
В палитре Объекты выделите импортированное растровое изображение и удалите его — оно больше не понадобится.
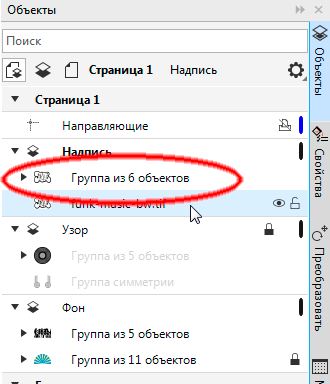
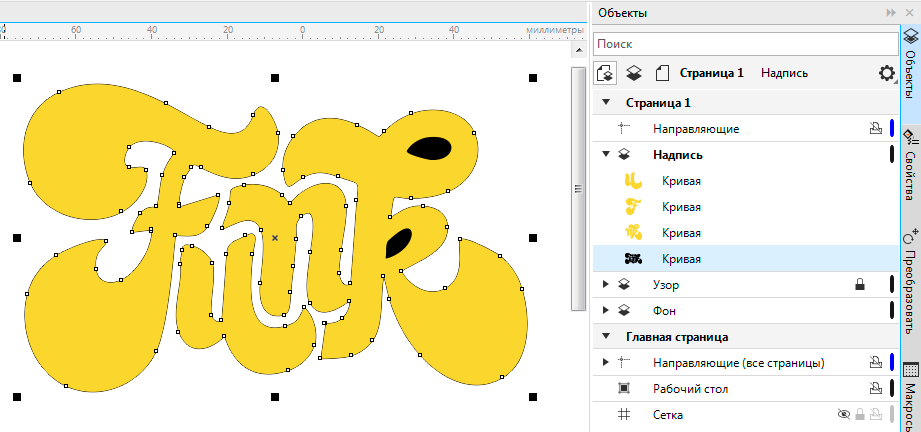
Как видно в палитре Объекты, в результате трассировки создана группа из шести объектов (рис. 82). Выделите ее и разгруппируйте.

Рис. 82. В результате трассировки создана группа из 6 объектов
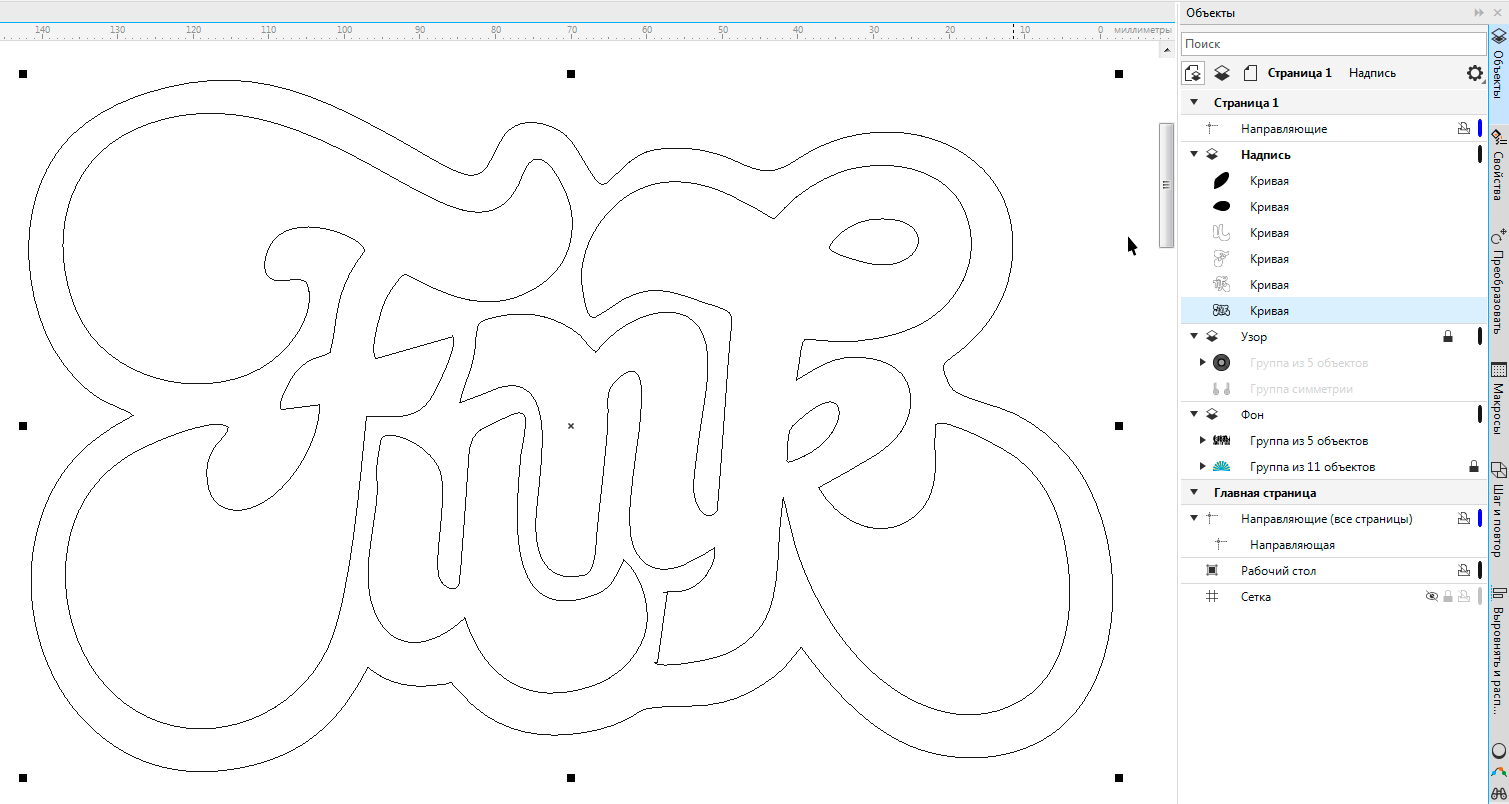
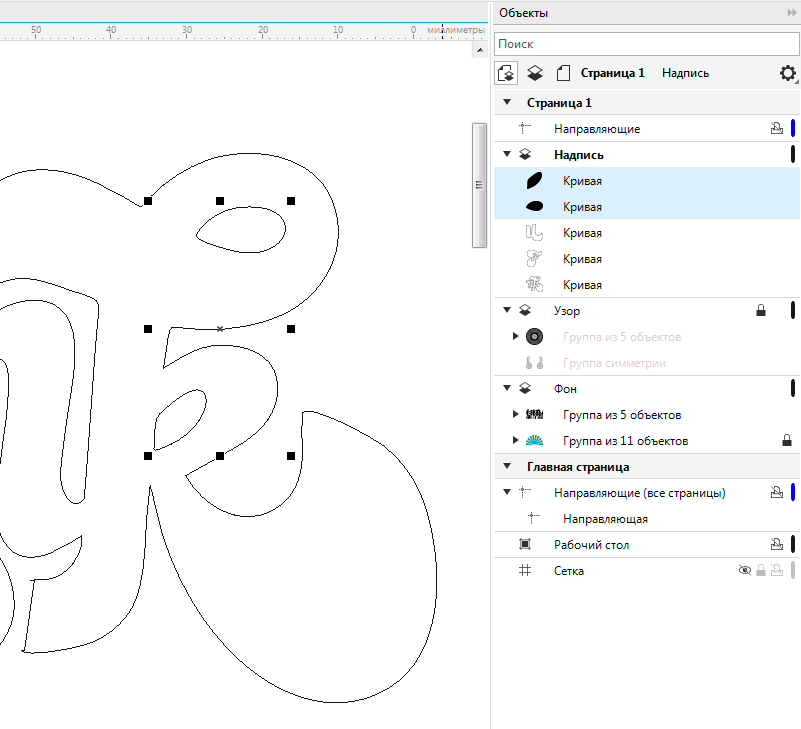
Переключитесь в каркасный режим отображения. Поскольку толстая внешняя обводка букв на исходном изображении была не очень ровной, имеет смысл создать ее заново. Выделите самый нижний объект этой группы и удалите его (рис. 83). Затем выделите два небольших объекта, соответствующих внутренним отверстиям в букве «k» и тоже удалите их (рис. 84).

Рис. 83. Выделение нижнего объекта группы

Рис. 84. Выделение двух объектов, соответствующих отверстиям в букве «k»
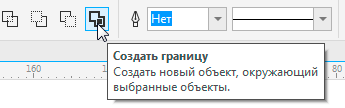
Остались три кривые, соответствующие контурам букв «F» и «u», а также связки нарисованных слитно «n» и «k». Выделите их, выберите для них режим «без абриса» и заливку желтого цвета. Переключитесь в расширенный режим отображения. Не снимая выделения, нажмите на пиктограмму Создать границу на панели свойств (рис. 85), чтобы создать обводку выделенных объектов.

Рис. 85. Пиктограмма Создать границу на панели свойств
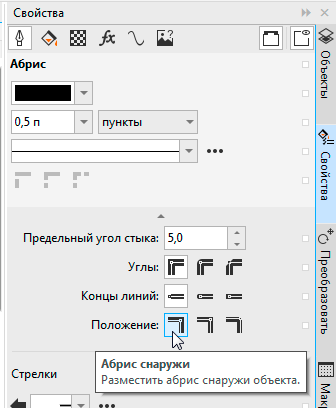
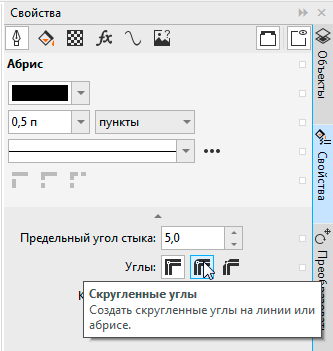
Переместите только что созданный объект на нижний план слоя и выберите для него однородную заливку черного цвета (рис. 86). Откройте палитру Свойства и переключитесь в раздел «Абрис». Задайте для абриса черный цвет. Нажатиями на соответствующие пиктограммы включите режимы Абрис снаружи (рис. 87) и Скругленные углы (рис. 88). Задайте толщину абриса равной 16 пунктам (рис. 89).

Рис. 86. Созданный объект перемещен на нижний план слоя

Рис. 87. Пиктограмма включения режима Абрис снаружи в разделе «Абрис» палитры Свойства»

Рис. 88. Пиктограмма включения режима Скругленные углы в разделе «Абрис» палитры Свойства

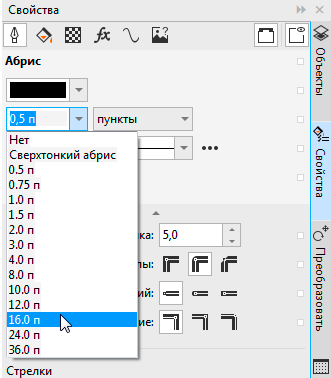
Рис. 89. Выбор толщины абриса в палитре Свойства

Рис. 90. Расположение надписи относительно других объектов

Рис. 91. Готовое изображение
Выделите все объекты в слое «Надпись» и сгруппируйте их. Расположите надпись, как показано на рис. 90, при необходимости изменив ее размеры.
Работа завершена (рис. 91). Можно отправлять готовый файл в печать.
Заключение
Итак, мы рассмотрели процесс создания векторного изображения для печати на футболке. Выполнение этой работы позволит освоить и закрепить на практике навыки работы со слоями и свойствами объектов, а также трассировки растровых изображений для органичной интеграции с векторными рисунками.