
От простого к сложному: «лепестки» из окружностей
Умение создавать объекты сложной формы путем комбинирования и преобразования простых геометрических фигур — очень полезный навык при работе с векторной графикой. В этот раз мы займемся созданием абстрактного векторного изображения, используя в качестве исходных элементов исключительно окружности и дуги. Инструментом для выполнения работы послужит графический редактор CorelDRAW.
Настройки
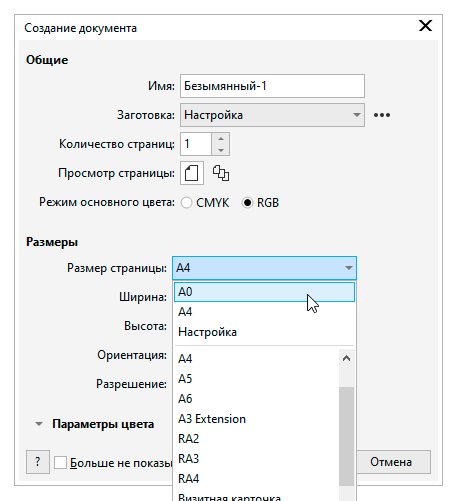
Поскольку в процессе работы придется оперировать объектами довольно большого размера, для удобства имеет смысл задать соответствующий формат листа. При создании нового документа в CorelDRAW выберите во всплывающем окне альбомную ориентацию страницы и формат А0 из ниспадающего списка (рис. 1).

Рис. 1. Ниспадающий список выбора формата страницы в окне настроек, отображаемом на экране при создании нового документа
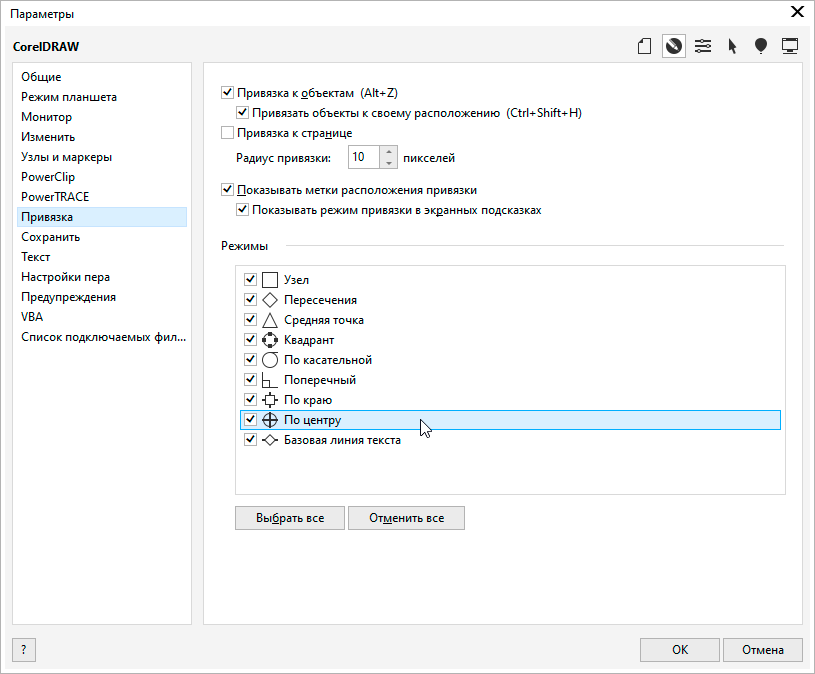
Для максимальной точности выполняемых вручную действий необходимо включить режим привязки к центрам объектов. Откройте окно настроек CorelDRAW, выбрав в меню Инструменты | Параметры | CorelDRAW…либо нажав сочетание клавиш Ctrl-J. В списке разделов, который находится с левой стороны, найдите пункт Привязка и щелкните по его названию (рис. 2). Убедитесь, что режим привязки к центрам объектов включен. Если это не так, включите его, установив отметку в контрольном поле перед этим пунктом.

Рис. 2. Раздел выбора режимов привязки в окне настроек CorelDRAW
Создание сетки вспомогательных линий
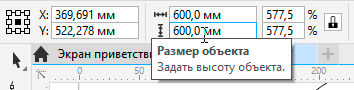
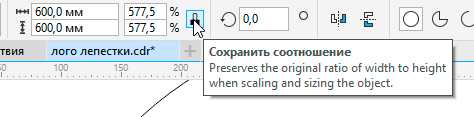
Итак, приступим. При помощи инструмента Эллипс (F7) создайте окружность. Задайте ее диаметр равным 600 мм, введя это значение в поле высоты или ширины объекта на панели свойств (рис. 3). Перед выполнением этого действия убедитесь, что режим пропорционального изменения размеров объекта включен (пиктограмма имеет вид закрытого замка — как на рис. 4).

Рис. 3. Поля ввода размеров объекта на панели свойств

Рис. 4. Пиктограмма включения режима пропорционального изменения размеров объекта на панели свойств
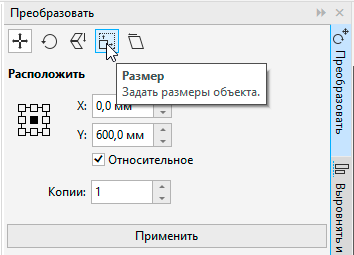
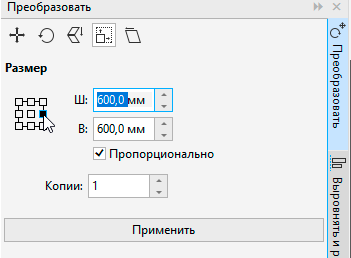
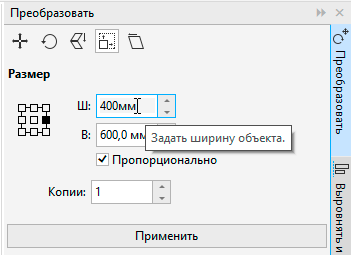
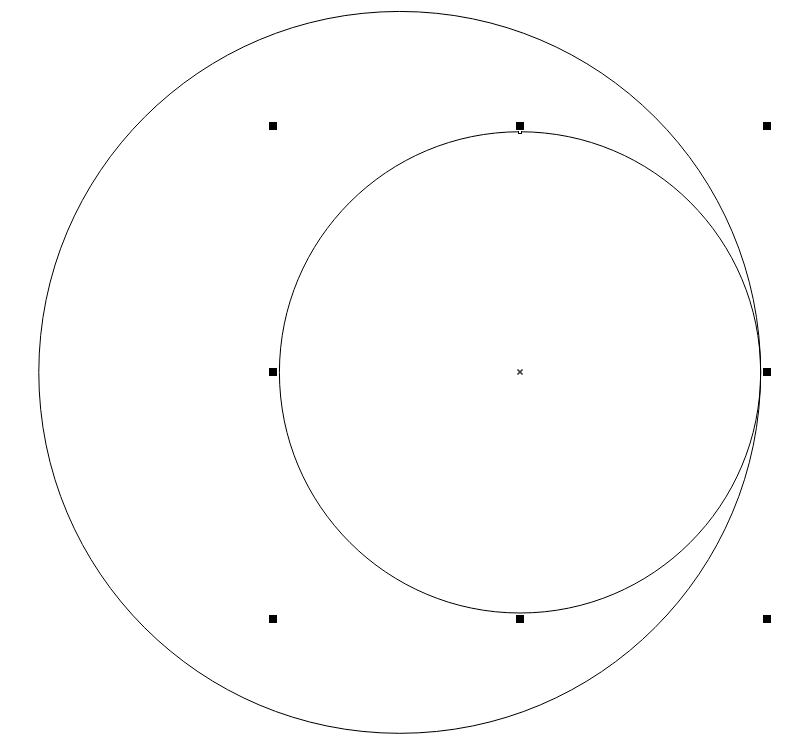
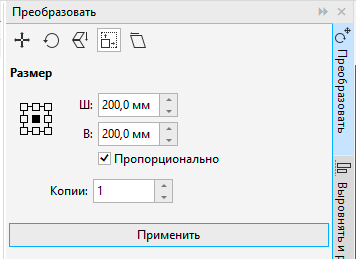
Не снимая выделения, откройте палитру Преобразовать, выбрав в меню Окно | Окна настройки | Преобразовать либо нажав сочетание клавиш Alt-F7. Перейдите в раздел изменения размеров, нажав на пиктограмму Размер в верхней части палитры (рис. 5). Установите начальную точку справа по центру, щелкнув по соответствующему маркеру (рис. 6). Убедитесь, что режим пропорционального изменения размеров включен. В поле ширины или высоты объекта введите значение «400 мм» (рис. 7). В поле количества копий введите значение «1» и нажмите на кнопку Применить в нижней части палитры, чтобы создать уменьшенную копию исходной окружности (рис. 8).

Рис. 5. Пиктограмма выбора раздела Размер в палитре Преобразовать

Рис. 6. Установка начальной точки в разделе Размер палитры Преобразовать

Рис. 7. Поля ввода размеров объекта в разделе Размер палитры Преобразовать

Рис. 8. Создана уменьшенная копия исходной окружности
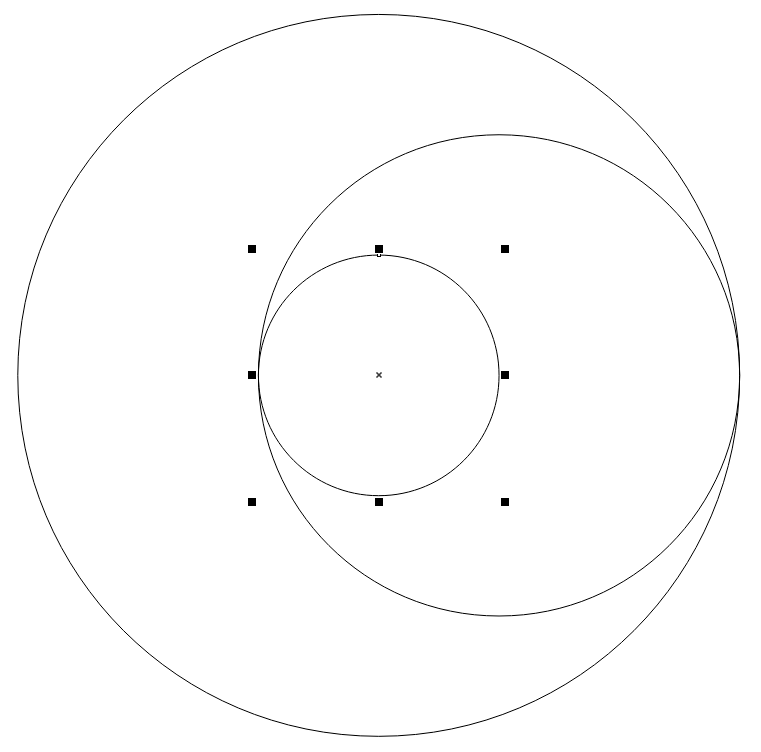
Инструментом выбора выделите окружность диаметром 600 мм. В разделе палитры Преобразовать установите начальную точку по центру и введите в поле ширины или высоты объекта значение «200 мм» (рис. 9). Нажмите на кнопку Применить в нижней части палитры, чтобы создать еще одну копию исходной окружности (рис. 10).

Рис. 9. Настройки параметров масштабирования в разделе Размер палитры Преобразовать

Рис. 10. Создана уменьшенная копия окружности, расположенная соосно с исходной
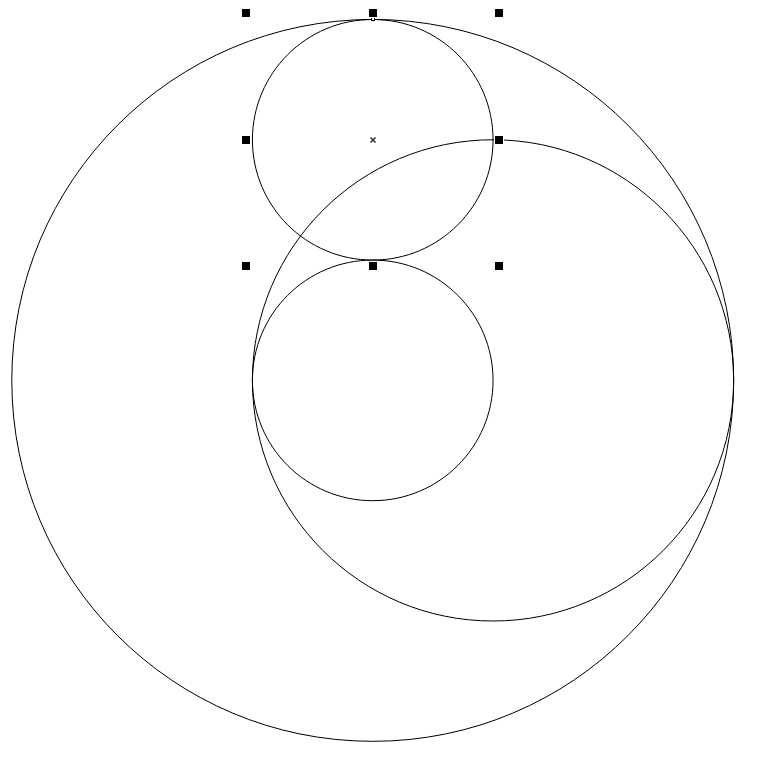
Вновь выделите окружность диаметром 600 мм. В разделе Размер палитры Преобразовать установите начальную точку вверху по центру. Нажмите на кнопку Применить в нижней части палитры, чтобы создать еще одну копию исходной окружности (рис. 11).

Рис. 11. Создана уменьшенная копия окружности, выровненная с исходной по верхнему краю
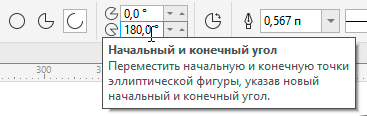
Выделите окружность диаметром 400 мм и преобразуйте ее в дугу, щелкнув по пиктограмме Дуга на панели свойств (рис. 12). Задайте значения начального и конечного углов дуги равными 0 и 180°, введя указанные значения в соответствующие поля на панели свойств (рис. 13).

Рис. 12. Пиктограмма Дуга на панели свойств

Рис. 13. Поля ввода начального и конечного углов дуги на панели свойств
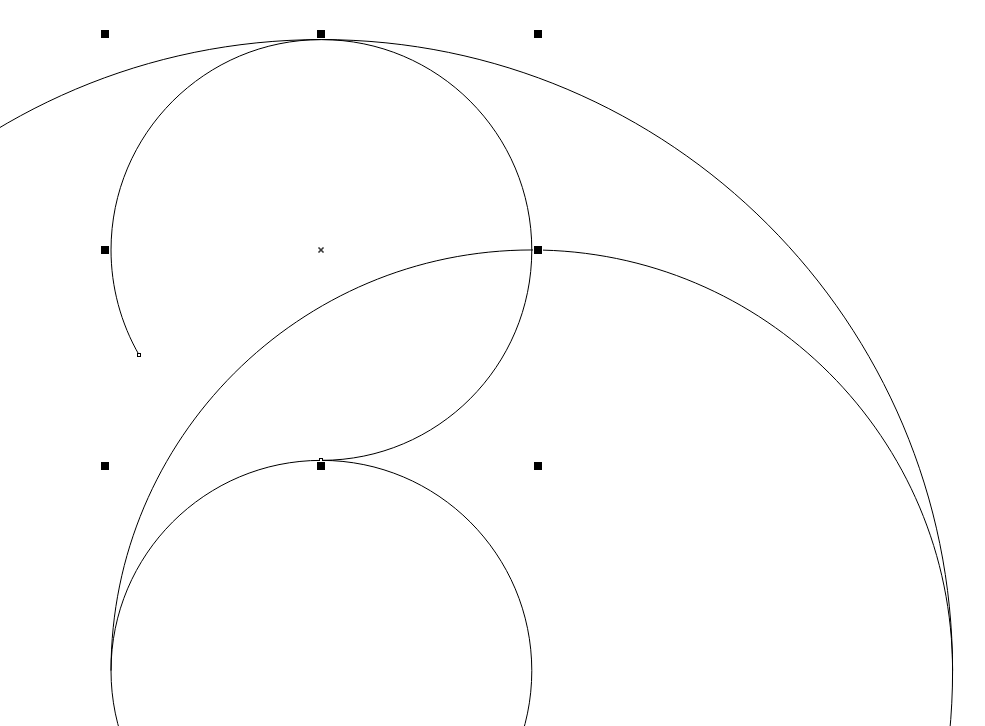
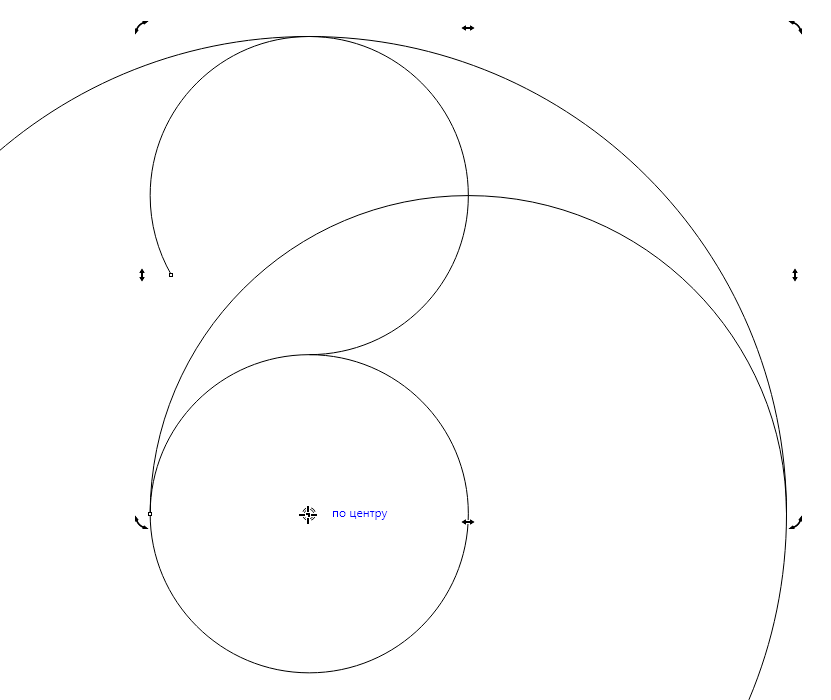
Выделите верхнюю из окружностей диаметром 200 мм и преобразуйте ее в дугу. Задайте значения начального и конечного углов дуги равными 270 и 210° (рис. 14). Добавьте к выделению дугу, ранее созданную из окружности диаметром 400 мм. Щелкните еще раз по любому из выделенных объектов, чтобы переключиться в режим вращения. Переместите маркер оси вращения в центр окружности диаметром 600 мм (рис. 15). Ориентиром при выполнении этой операции служит всплывающая надпись «по центру».

Рис. 14. Верхняя окружность диаметром 200 мм преобразована в дугу

Рис. 15. Перемещение маркера оси вращения выделенной группы
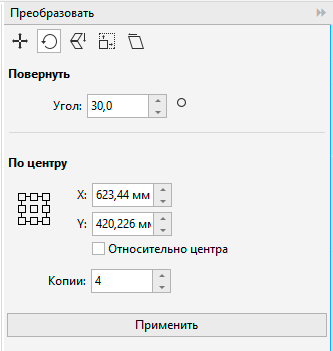
Переключитесь в раздел вращения, щелкнув по пиктограмме Повернуть в верхней части палитры Преобразовать. В поле угла поворота введите значение «30°», а в поле количества копий — значение «4» (рис. 16). Нажмите на кнопку Применить в нижней части палитры, чтобы создать копии выделенных объектов (рис. 17).

Рис. 16. Настройки вращения в палитре Преобразовать

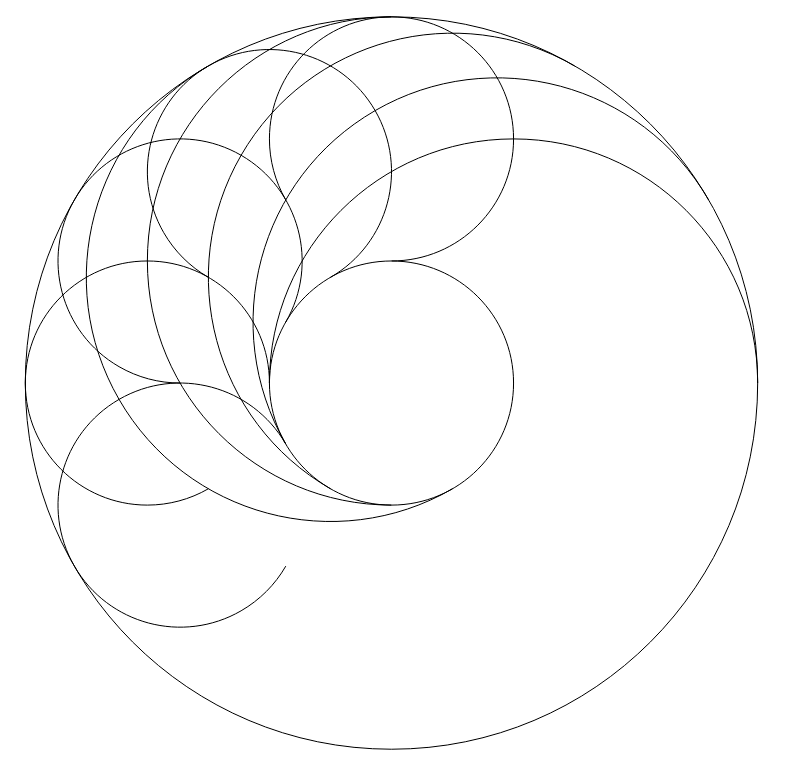
Рис. 17. Созданы четыре копии исходной группы
Выделите все объекты. Задайте для них сверхтонкий абрис и режим Без заливки. Сгруппируйте выделенные объекты, выбрав в меню Объект | Группа | Группа или нажав сочетание клавиш Ctrl-G.
Создание элементов изображения
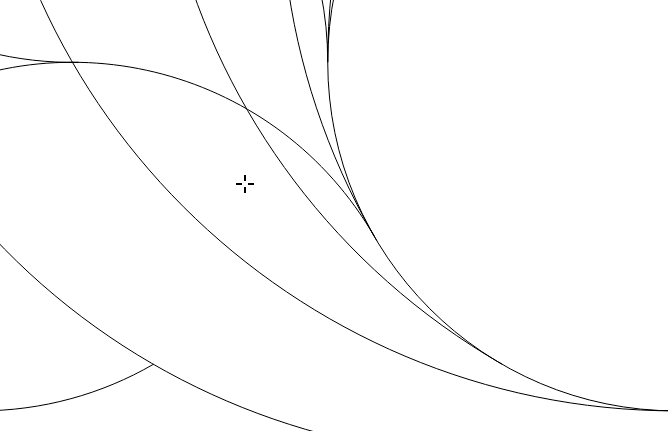
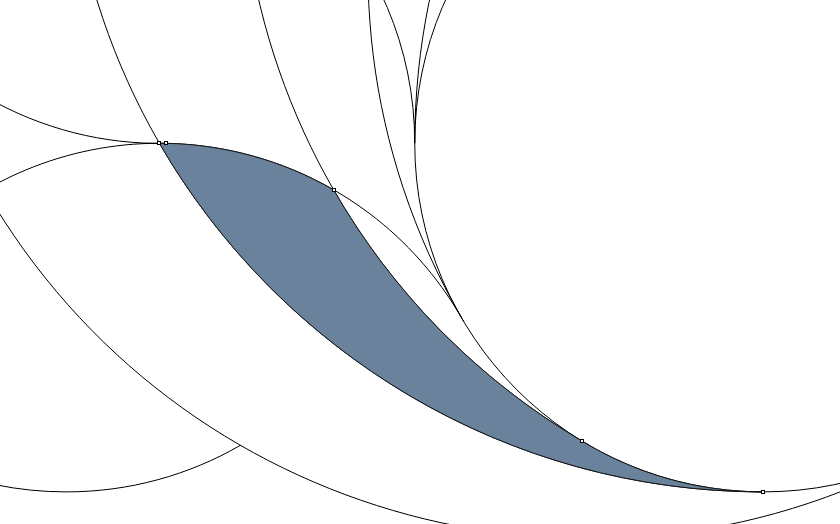
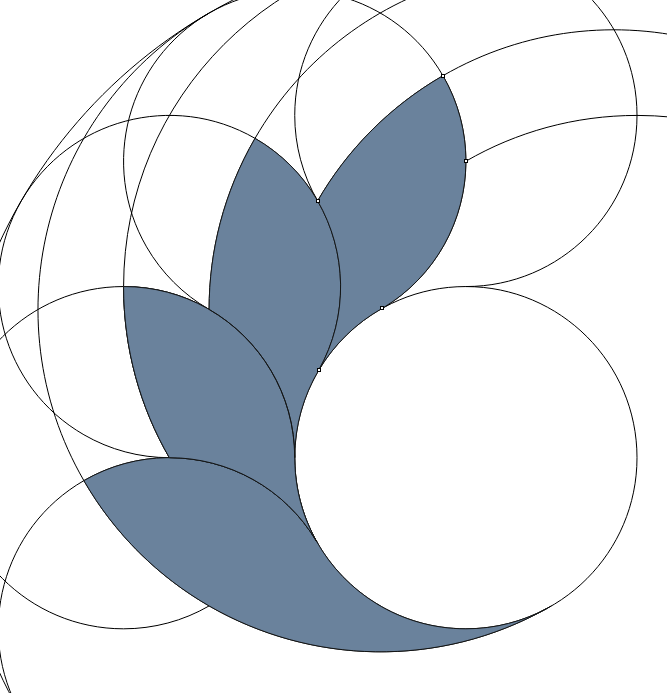
Переключитесь на инструмент Интеллектуальная заливка, щелкнув по одноименной пиктограмме на панели инструментов (рис. 18). Курсор после этого примет вид перекрестия. Наведите его на область, ограниченную кривыми (рис. 19), и щелкните левой кнопкой мыши, чтобы создать новый объект (рис. 20). Создайте таким способом семь объектов, как показано на рис. 21.

Рис. 18. Пиктограмма выбора инструмента Интеллектуальная заливка на панели инструментов

Рис. 19. Позиционирование курсора для создания нового объекта

Рис. 20. Создан новый объект

Рис. 21. При помощи инструмента Интеллектуальная заливка созданы семь объектов
Переключитесь на инструмент выбора, выделите эти объекты и задайте для них режим Без абриса. Переместите выделенную группу на 500 мм вправо, выполнив соответствующее арифметическое действие в поле горизонтальной координаты объекта на панели свойств. Снимите выделение.
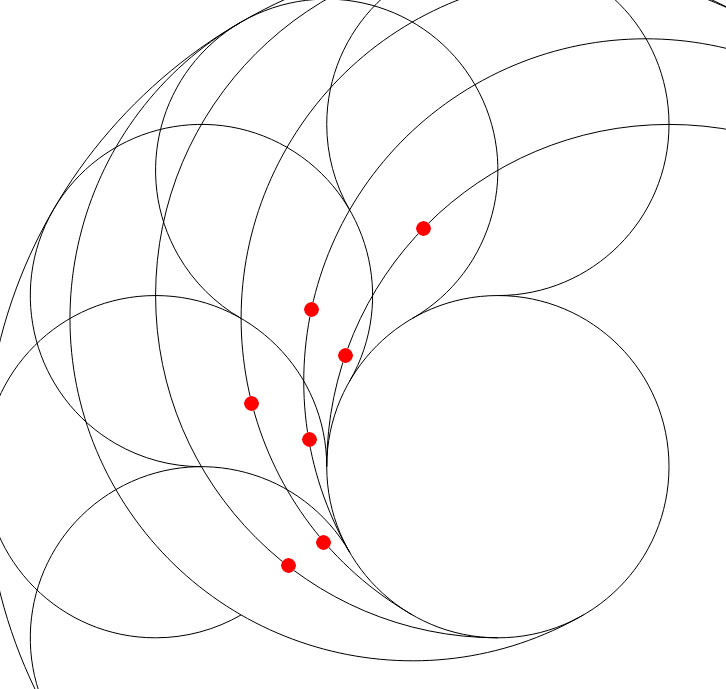
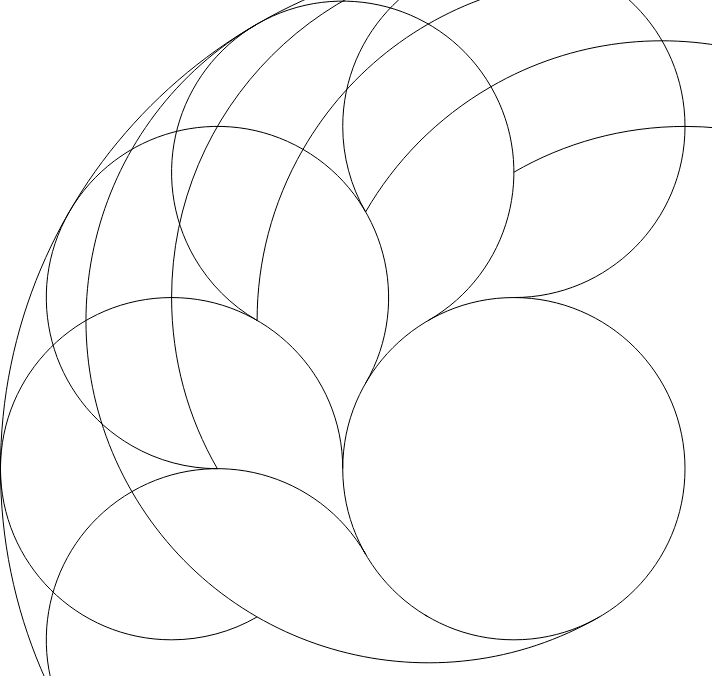
Выберите инструмент Удаление виртуального сегмента, щелкнув по соответствующей пиктограмме на панели инструментов (рис. 22). С его помощью удалите сегменты кривых, отмеченные красными точками на рис. 23, чтобы модифицировать сетку вспомогательных линий (рис. 24).

Рис. 22. Пиктограмма выбора инструмента Удаление виртуального сегмента на панели инструментов

Рис. 23. Преобразование вспомогательной сетки. Красными точками помечены сегменты кривых, которые необходимо удалить

Рис. 24. Модифицированная сетка вспомогательных линий
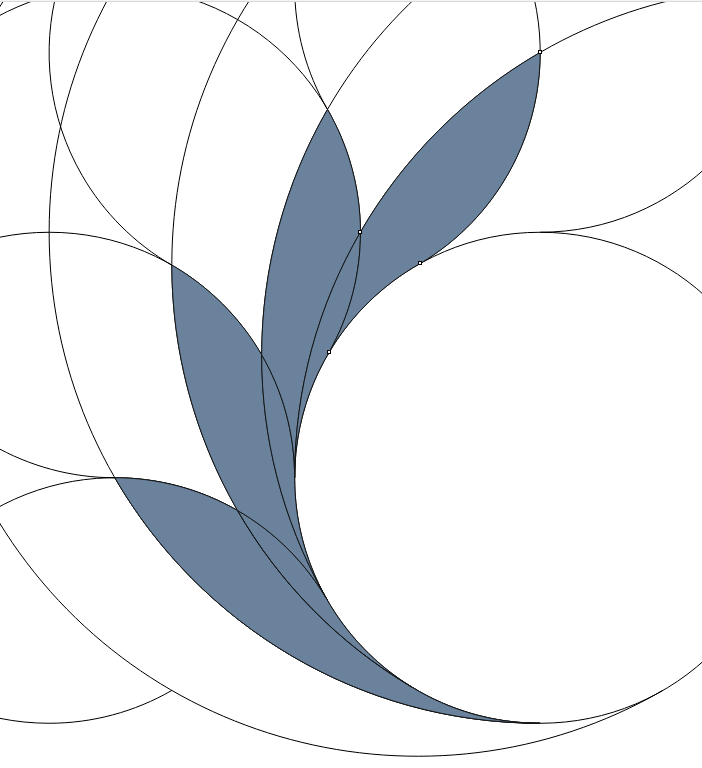
При помощи инструмента Интеллектуальная заливка создайте четыре новых объекта, как показано на рис. 25.

Рис. 25. Созданы четыре новых объекта.
Переключитесь на инструмент выбора, выделите группу вспомогательных объектов и удалите ее.
Выделите четыре объекта, созданные инструментом Интеллектуальная заливка, и задайте для них режим Без абриса. Снимите выделение.
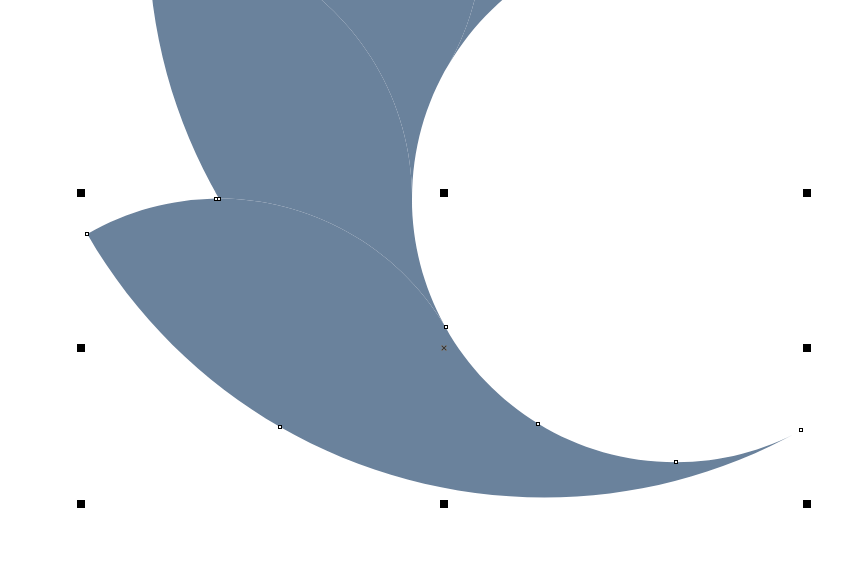
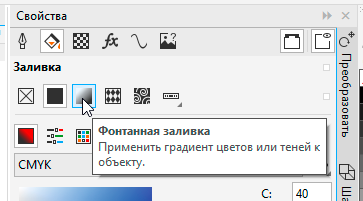
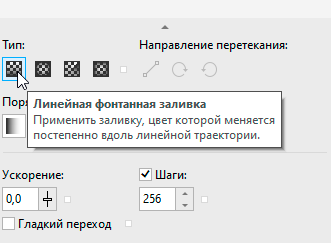
Выделите нижний из четырех объектов (рис. 26). Откройте палитру Свойства, выбрав в меню Окно | Окна настройки | Свойстваили нажав сочетание клавиш Alt-Enter. Перейдите в раздел Заливка, а затем в подраздел Фонтанная заливка, последовательно щелкнув по одноименным пиктограммам в верхней части палитры (рис. 27 и 28). Убедитесь в том, что включен режим линейной фонтанной заливки (рис. 29).

Рис. 26. Выделен нижний объект

Рис. 27. Пиктограмма перехода в раздел Заливка палитры Свойства

Рис. 28. Пиктограмма перехода в подраздел Фонтанная заливка

Рис. 29. Пиктограмма включения режима линейной фонтанной заливки в палитре Свойства
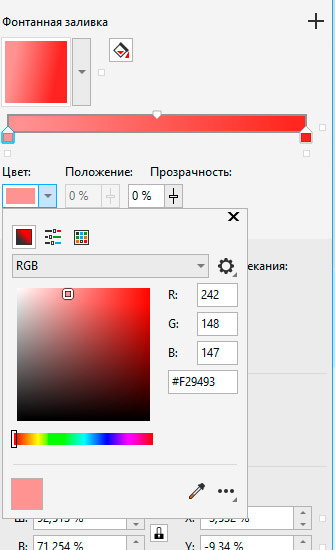
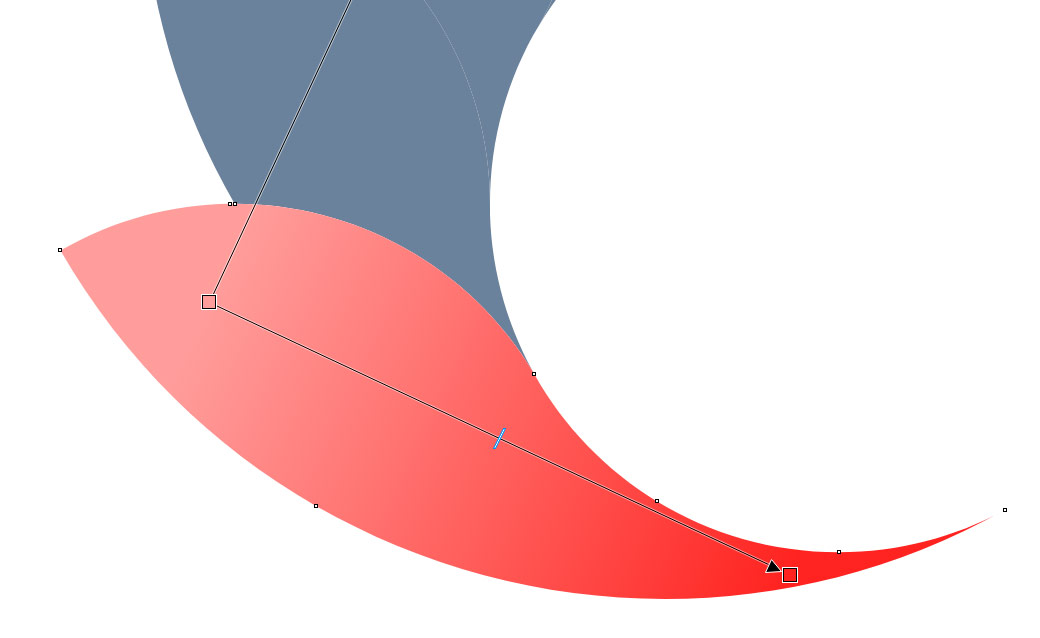
Задайте цвет начальной и конечной точек заливки (рис. 30), используя приведенные в таблице значения для нижнего объекта. Переключитесь на инструмент Интерактивная заливка (G) и настройте угол наклона, а также расположение начальной и конечной точек, как показано на рис. 31.

Рис. 30. Всплывающая панель выбора цвета начальной точки заливки

Рис. 31. Настройка параметров заливки при помощи инструмента Интерактивная заливка
Цветовые координаты начальной и конечной точек градиентных заливок объектов
Объект |
Начальная точка |
Конечная точка |
||||
R |
G |
B |
R |
G |
B |
|
Нижний |
242 |
148 |
147 |
245 |
37 |
37 |
Второй снизу |
179 |
212 |
142 |
60 |
209 |
27 |
Второй сверху |
244 |
206 |
148 |
245 |
155 |
37 |
Верхний |
142 |
168 |
213 |
27 |
94 |
209 |
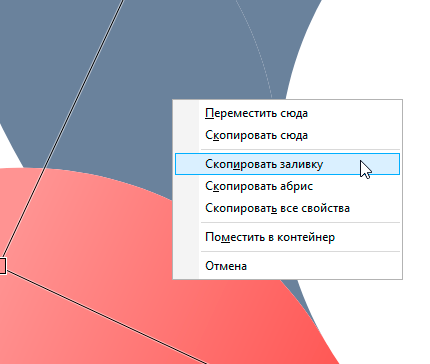
Примените созданную заливку ко второму снизу объекту. Для этого наведите курсор на нижний объект, нажмите правую кнопку мыши и, удерживая ее, переместите курсор на второй снизу объект. Отпустите кнопку, и на экране появится контекстное меню. Выберите в нем пункт Скопировать заливку (рис. 32). Этот объект будет закрашен такой же заливкой, как и нижний.

Рис. 32. Выбор пункта Скопировать заливку в контекстном меню
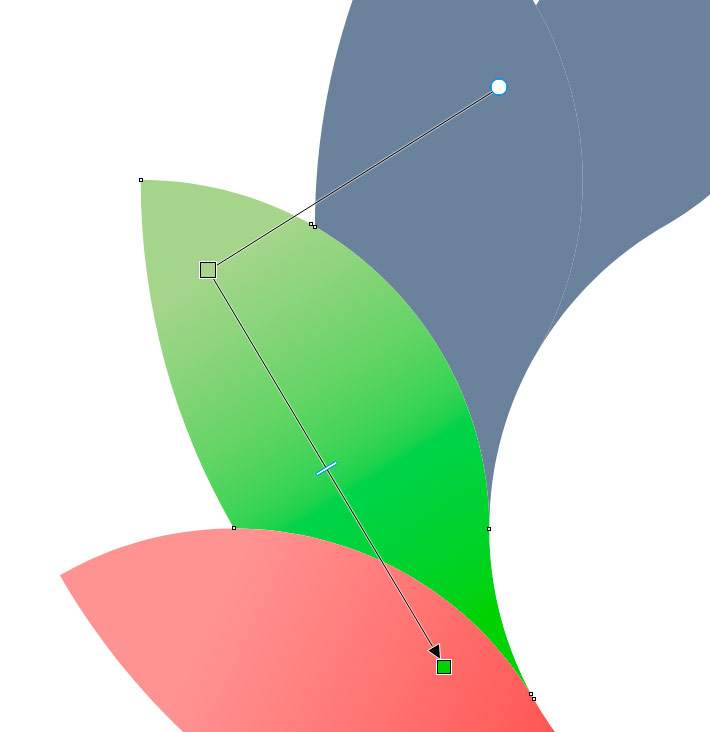
Выделите второй снизу объект и измените цвета начальной и конечной точек заливки на указанные в таблице. Настройте угол наклона заливки, а также расположение начальной и конечной точек, как показано на рис. 33.
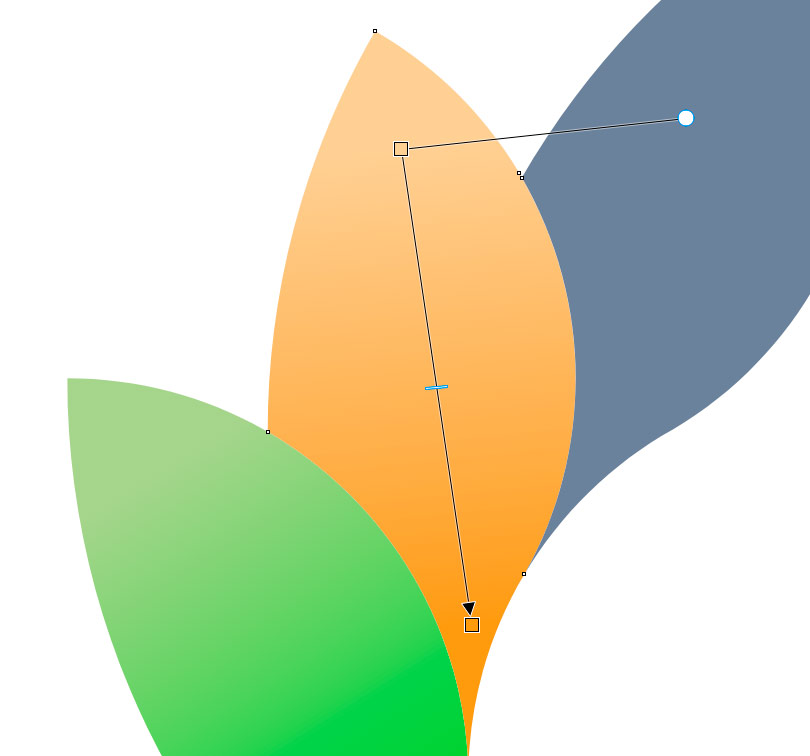
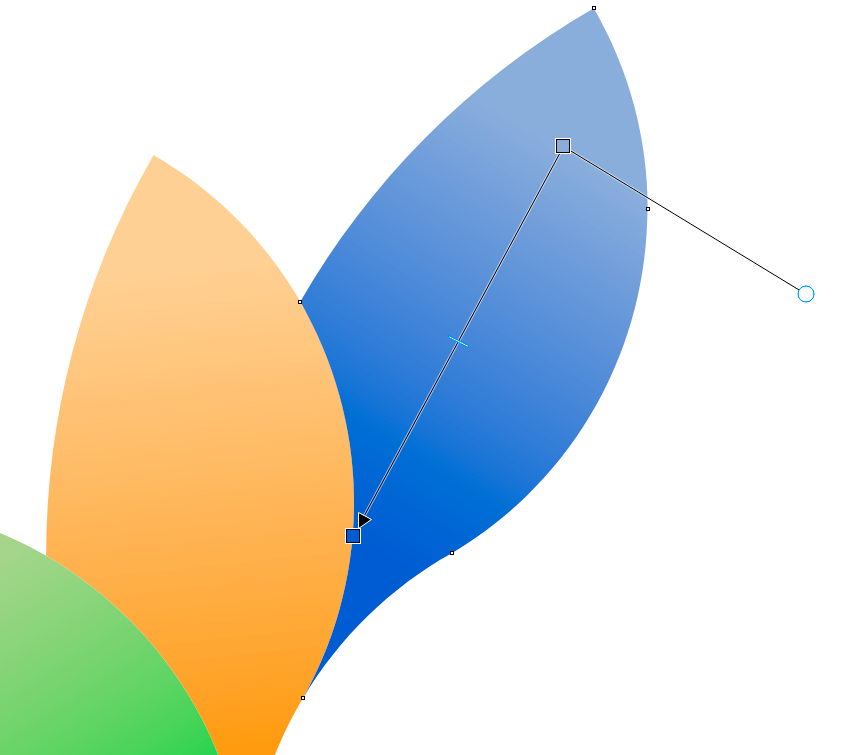
Действуя аналогичным способом, скопируйте и модифицируйте заливки для двух других объектов (рис. 34 и 35).

Рис. 33. Настройка параметров заливки второго снизу объекта

Рис. 34. Настройка параметров заливки второго сверху объекта

Рис. 35. Настройка параметров заливки верхнего объекта
Выделите ранее созданную группу из семи объектов и переместите ее на 500 мм влево, а затем на передний план слоя, выбрав в меню Объект | Порядок | На передний план слоя или нажав сочетание клавиш Shift-PgUp (рис. 36). Снимите выделение.

Рис. 36. Группа из семи объектов перемещена на передний план слоя
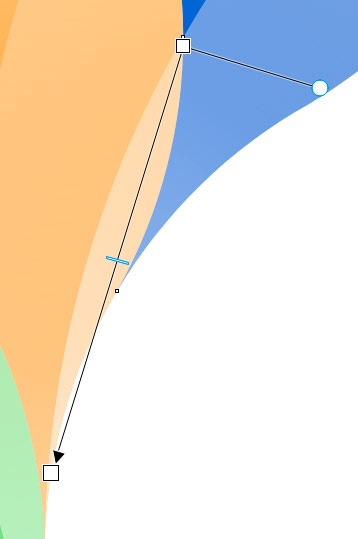
Выделите нижний объект перемещенной группы. Задайте для него градиентную заливку с начальной точкой белого цвета и прозрачностью 90% (рис. 37). Для конечной точки заливки выберите белый цвет и прозрачность 50% (рис. 38). Переключитесь на инструмент Интерактивная заливка и настройте угол наклона, а также расположение начальной и конечной точек заливки, как показано на рис. 39.

Рис. 37. Настройки начальной точки градиентной заливки в палитре Свойства

Рис. 38. Настройки конечной точки градиентной заливки в палитре Свойства

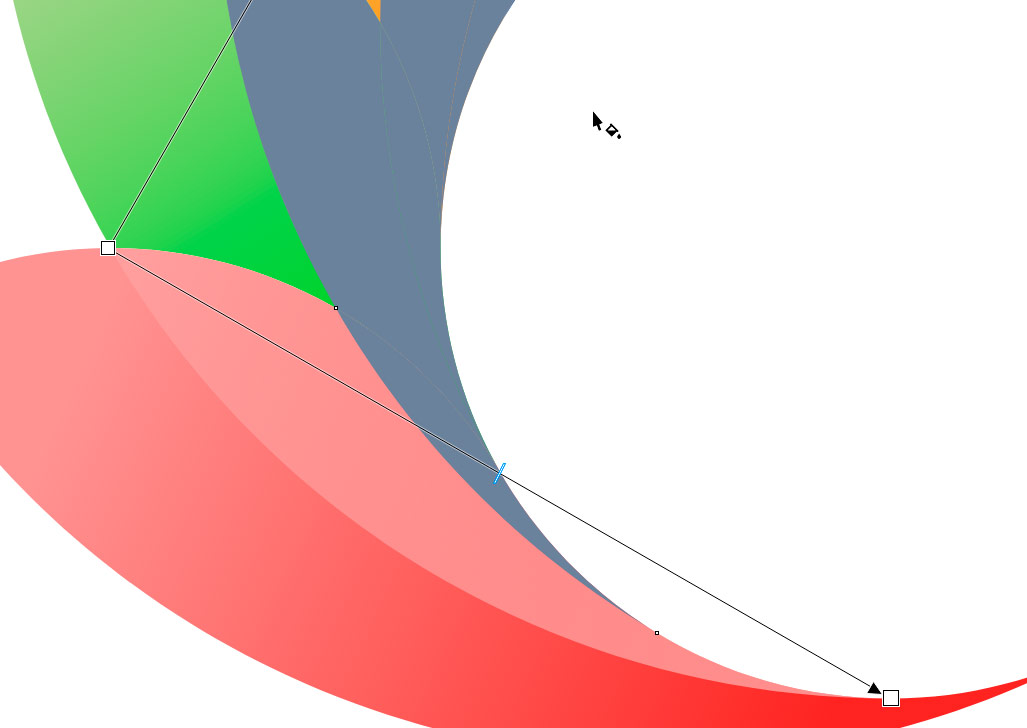
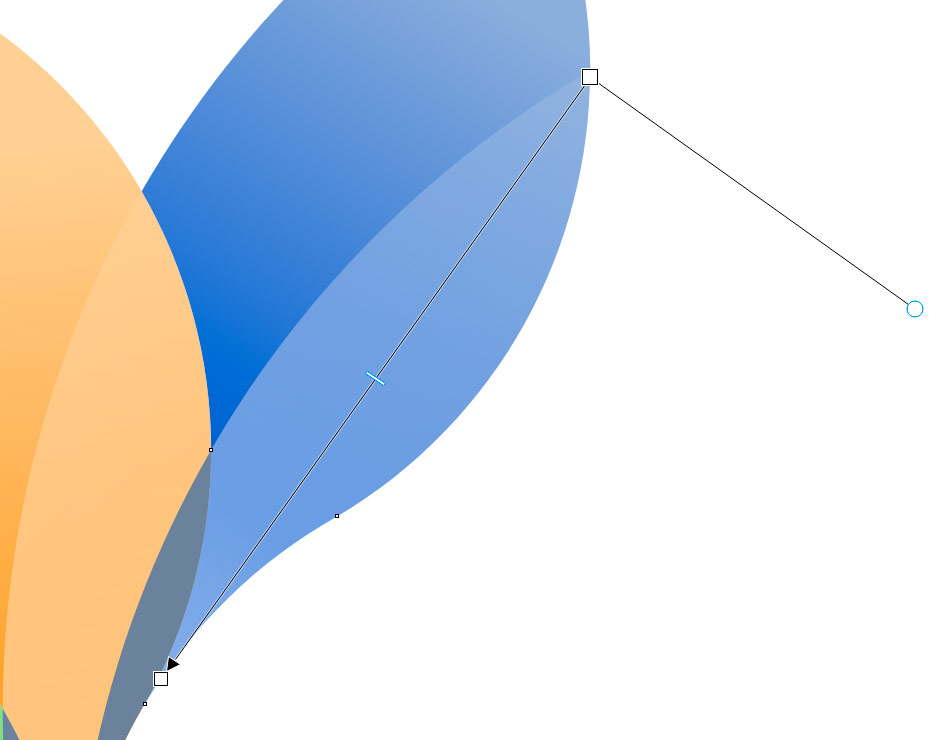
Рис. 39. Настройка расположения заливки при помощи инструмента Интерактивная заливка
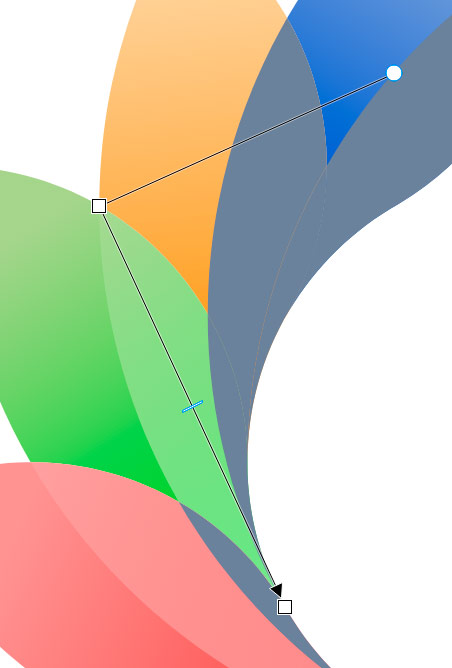
Скопируйте созданную заливку для объекта, расположенного выше, и подкорректируйте расположение начальной и конечной точек, как показано на рис. 40.

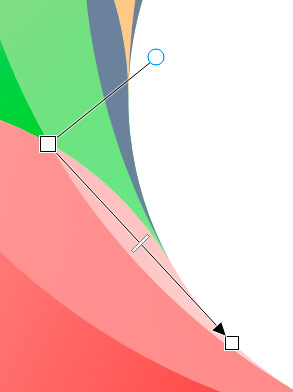
Рис. 40. Настройка заливки третьего снизу объекта перемещенной группы
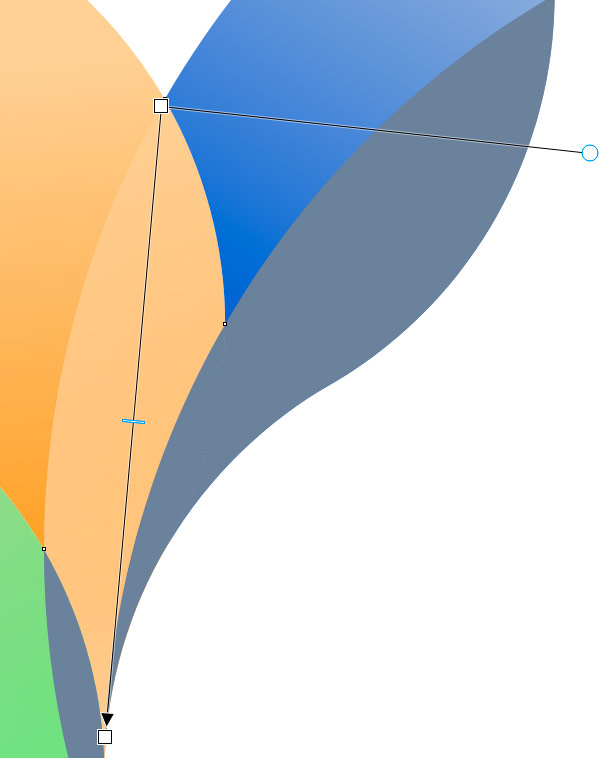
Аналогичным способом измените заливки еще двух объектов, расположенных выше (рис. 41 и 42).

Рис. 41. Настройка заливки второго сверху объекта перемещенной группы

Рис. 42. Настройка заливки верхнего объекта перемещенной группы
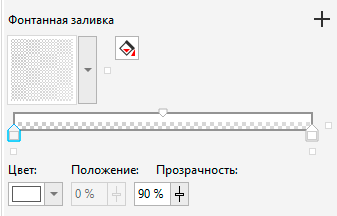
Скопируйте эту же заливку для одного из трех оставшихся объектов с однородной заливкой. Задайте для начальной точки прозрачность 50%, для конечной — 25% (рис. 43). Быстро выполнить эти действия можно при помощи всплывающей панели, отображаемой при нажатии на маркер узловой точки (рис. 44).

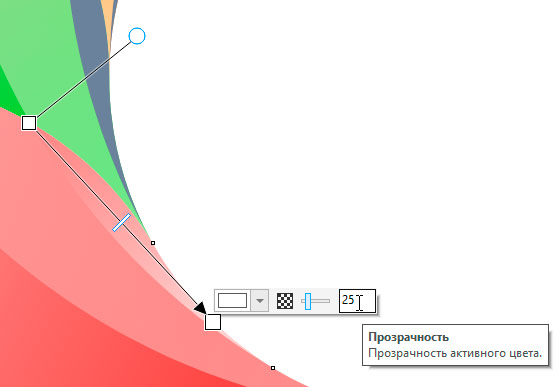
Рис. 43. Настройка заливки второго снизу объекта перемещенной группы при помощи инструмента Интерактивная заливка

Рис. 44. Изменение прозрачности узловой точки путем ввода числового значения в поле на всплывающей панели
Скопируйте созданную заливку для двух оставшихся объектов с однородной заливкой. Скорректируйте положение начальной и конечной точек для каждого из объектов (рис. 45 и 46).

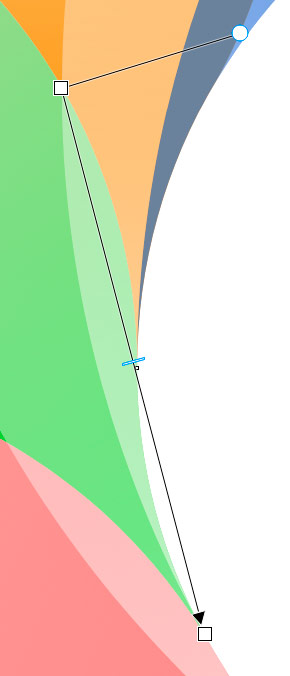
Рис. 45. Настройка заливки четвертого снизу объекта перемещенной группы

Рис. 46. Настройка заливки третьего сверху объекта перемещенной группы
Добавление фона
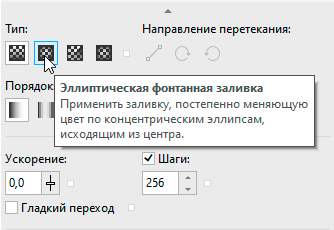
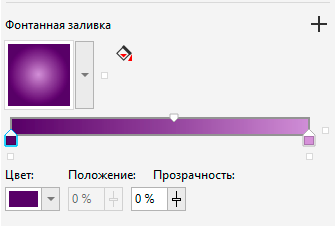
Чтобы композиция выглядела завершенной, добавим фон. При помощи инструмента Прямоугольник создайте прямоугольник (рис. 47). Переместите его на задний план слоя, нажав сочетание клавиш Shift-PgDn. Выберите для этого прямоугольника режим Без абриса и радиальную градиентную заливку, включив соответствующий режим в палитре Свойства (рис. 48). Для начальной точки задайте цвет R=77, G=2, B=101; для конечной — R=196, G=144, B=214. Установите промежуточную точку в положение 55% (рис. 49).

Рис. 47. Создан прямоугольник для фоновой заливки

Рис. 48. Пиктограмма включения режима радиальной градиентной заливки в палитре Свойства

Рис. 49. Настройки заливки в палитре Свойства

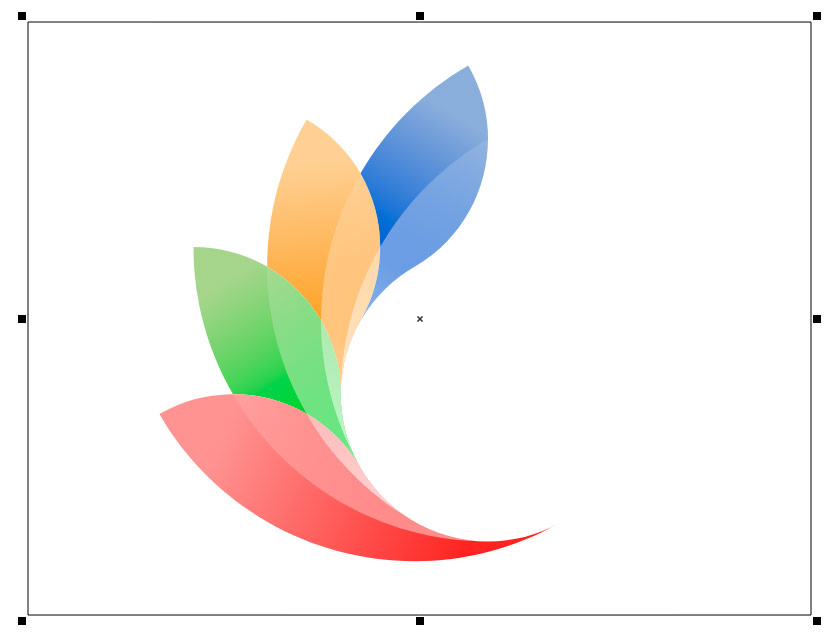
Рис. 50. Работа завершена
Работа завершена (рис. 50).
Заключение
Итак, мы рассмотрели процесс создания абстрактного рисунка на основе сетки из простых геометрических фигур (окружностей и дуг) при помощи инструмента Интеллектуальная заливка. Одно из важных преимуществ этого метода — возможность конструировать объекты довольно сложной формы с минимальными затратами времени. Кроме того, использование инструмента Интеллектуальная заливка позволяет создавать смежные элементы изображения, идеально подогнанные один к другому. Освоив этот метод, вы сможете значительно повысить эффективность своей работы в дальнейшем.