
Photoshop: от простого к сложному. Часть 73. Градиенты и стили
 В
седьмой версии программы Adobe Photoshop есть несколько библиотек градиентов
и стилей, которые можно применить к тому или иному изображению. Однако настоящему
художнику всегда хочется чего-то большего. А иногда существующие градиенты и
стили просто не соответствуют требованиям той или иной дизайнерской работы.
Поэтому мы должны научиться создавать стили на основе градиентов самостоятельно.
В
седьмой версии программы Adobe Photoshop есть несколько библиотек градиентов
и стилей, которые можно применить к тому или иному изображению. Однако настоящему
художнику всегда хочется чего-то большего. А иногда существующие градиенты и
стили просто не соответствуют требованиям той или иной дизайнерской работы.
Поэтому мы должны научиться создавать стили на основе градиентов самостоятельно.
Возможности Photoshop в создании градиентов безграничны. Можно получать градиенты
с любым количеством цветов. Программа сама создает плавные переходы от одного
цвета к другому, генерируя сотни промежуточных оттенков.
Стили, полученные на основе ваших hand-made-градиентов, будут оригинальными,
а главное, неповторимыми. использовать их можно повсеместно: для иллюстраций,
Web-графики, дизайна полиграфической продукции и многого другого.
1 Начнем с создания градиентов. Щелкните мышью по инструменту градиента. Вверху экрана появится панель управления градиентом. Щелкните по градиенту — не на стрелке около него, а именно по самому градиенту!
2 Появится панель параметров Gradient Editor. Это окно позволяет совершенствовать существующие градиенты и создавать новые.
3 Для облегчения дальнейшей работы создадим свою библиотеку градиентов. Сохраняем существующий градиент под другим названием, например My Gradients.
4 Чтобы убрать продублированные и ненужные нам градиенты из палитры, щелкаем правой кнопкой мыши по каждому из них и стираем их (Delete Gradient).
5 Теперь можем приступить к созданию градиентов. За основу берем любой градиент из существующих в программе. В нашем примере был взят градиент Steel Bar. Чтобы отредактировать градиент или создать новый, мы можем добавлять, удалять и менять цвета активных ограничителей цвета (маленькие квадратики) на цветовой линейке в панели параметров Gradient Editor. Щелчок в любом месте цветовой линейки вызывает появление нового ограничителя, щелкнув по которому мы вызовем диалоговое окно Color Picker, где сможем выбрать любой понравившийся цвет.
6 После щелчка курсором по любой точке на цветовой линейке появится новый ограничитель цвета. Таким образом можно добавлять любое количество цветов. Передвигая ограничители и маркеры средней точки (маленькие ромбики между ограничителями), мы можем изменять градиент по своему усмотрению. Маркеры средней точки позволяют регулировать длину отрезка, на который распространяется выбранный цвет.
7 Введем новое название градиента в поле Name и щелкнем по кнопке New. В нашей библиотеке градиентов появится новый градиент. Чтобы он не пропал при закрытии панели параметров Gradient Editor, пересохраним его в библиотеке градиентов My Gradients.
8 Еще один интересный тип градиентов — дискретные градиенты, состоящие из отдельно взятых элементов. Между заданными нами цветами программа вставляет произвольные, делая такие градиенты контрастными и яркими. Для того чтобы создать такой градиент, в опции Gradient Style на панели параметров Gradient Editor выберите Noise. Передвигая ползунки каналов цветов, вы сможете менять цветовую гамму градиента.
9 Таким несложным способом вы сможете сами создавать неограниченное количество разнообразнейших градиентов и добавлять их в свою библиотеку градиентов.
10 Теперь перейдем к созданию стилей. Для этого откроем новый файл и создадим новый слой.
11 В меню Layer найдем Layer Style и выберем Blending Options — откроется панель параметров Layer Style.
12 В стиле Blending Options снижаем параметр непрозрачности заливки (Fill Opacity) на 0. Все остальные значения оставляем по умолчанию.
13 Для следующего стиля, Drop Shadow (падающая тень), задаем Blend Mode Multiply и необходимые параметры, не забыв убрать галочку с Layer Knocks Out Drop Shadow внизу панели.
14 Щелкнув по прямоугольнику, залитому черным цветом, выбираем светлый пастельный оттенок для обозначения тени.
15 Для стиля Inner Shadow выбираем параметры, представленные на скриншоте.
16 Стиль Outer Glow создаст мягкий ореол вокруг изображения. Задаем соответствующие параметры.
17 Применив стиль Inner Glow после Outer Glow, мы создадим эффект неонового свечения вокруг выделенной области изображения. Для этого необходимо задать нужные параметры.
18 Стиль Satin позволяет создавать волны света с глянцевым эффектом. Выбираем необходимые параметры.
19 И наконец, самое главное — стиль Gradient Overlay. Здесь мы можем выбрать любой из созданных нами ранее градиентов. Для прочих параметров задаем соответствующие значения.
20 Чтобы вся проделанная работа не пропала при закрытии программы Photoshop, сохраним созданный нами стиль. Для этого в панели Layer Style нажмем кнопку New Style и введем в строку Name название нового стиля.
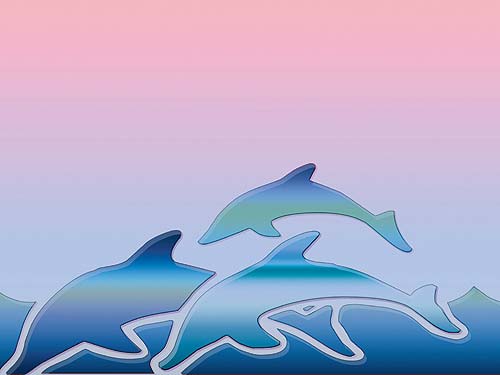
21 Посмотрим, как можно применить на практике созданный нами стиль. Для этого открываем иллюстрацию, к которой хотим применить данный эффект. В нашем примере использовано изображение дельфинов.
22 Открываем панель параметров Layer Style и в библиотеке стилей выбираем созданный нами стиль.
23 Если вы хотите изменить градиент, использованный в стиле, просто укажите другой градиент в графе Gradient Overlay в панели параметров Layer Style.
24 Картинка получилась красивой, но довольно однообразной. Применим к каждой фигурке дельфина разные градиенты. Для этого поочередно выделяем каждого дельфина с помощью инструмента «волшебная палочка» (Magic Wand Tool), копируем выделенную область и помещаем ее в новый слой.
25 К каждому дельфину применяем созданный нами стиль, заменяя в нем градиенты.
26 В меню Layers объединяем все слои с помощью команды Flatten Image. Теперь в панели Layers создаем новый слой (New Layer), который используем для фона.
27 В качестве фона возьмем один из созданных нами ранее градиентов. Щелкнем по инструменту градиента в панели инструментов, выберем в библиотеке градиент и применим его к фону, после чего снизим непрозрачность фона (Opacity) до 22% и объединим слои при помощи команды Flatten Image. Морской пейзаж готов!