
Photoshop: от простого к сложному. Часть 69
Photoshop — классик
Вставка элементов переднего плана

Наложение
слоев составляет базовую технику при подготовке иллюстраций в Photoshop. В версии
7 появились новые режимы наложения, которые расширяют возможности пользователя…
Современный мир заполонен картинками в стиле техно. Сегодня мы свернем с этой
магистрали и погуляем по территории классики — это поможет нам расширить
арсенал своих средств. Сделав реверанс в сторону художников Густава Климта и
Дэйва МакКина, сгенерируем мрачноватую иллюстрацию под старину. Это потребует
импорта сканированных изображений и текстур, а также обращения к разным режимам
наложения слоев.
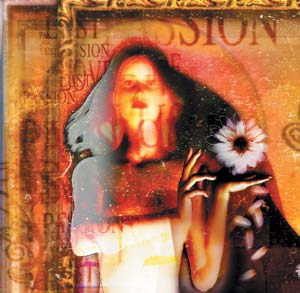
В качестве основного элемента мы используем модель, созданную в программе Poser,
— чистую и холодную машинную графику. Наша цель состоит в том, чтобы сделать
из нее картину — теплую и человечную. Вся композиция должна быть выдержана
в классическом стиле.
Надеемся, вы достаточно хорошо знакомы с инструментами и командами Photoshop,
с процедурами редактирования изображений. Но доводилось ли вам использовать
возможности программы в полной мере?
Построение фона
Начнем создавать иллюстрацию с самого начала — с фона. Для этого нам понадобятся заранее подготовленные изображения…
1 Открываем файлы с текстурой и негативом, которые должны быть готовы заранее, выделяем часть негатива и копируем в фон. Командой Image > Adjustments > Levels (Изображение > Коррекция > Уровни) открываем диалоговое окно Levels. На шкале Input Levels задаем входные значения 0/228/123 и нажимаем ОК. Чтобы изменить цвет, выбираем команду Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность), перемещаем регулятор Hue до отметки -165, а Lightness — до отметки +75. Нажимаем ОК и сохраняем файл.
2 Задаем на палитре Info фиксированное прямоугольное выделение шириной 9 см и высотой 21 см. Если у вас используются другие единицы измерения, установите в диалоговом окне Preferences > Units and Rulers (Параметры > Единицы и линейки) сантиметры. Создаем новый слой, устанавливаем на палитре Color цвет R214 G177 B96 и заливаем им выделенную область на слое.
3 Открываем еще один негатив и вставляем его в новый слой нашей иллюстрации, задав режим наложения Overlay (Перекрытие). Инструментом «перемещение» сдвигаем слой вправо.
4 Инструментом «овальная область» создаем на новом слое овальное выделение, выбираем команду Select > Feather (Выделение > Растушевка) и указываем радиус растушевки 22 пиксела. Заливаем выделенную область цветом R255 G159 B141. Отменяем выделение и позиционируем овал, как показано на рисунке.
5 Вычерчиваем еще один овал на новом слое. Заливаем выделение цветом R54 G47 B45. Тем же инструментом «овальная область» удаляем некоторые его секции, как показано на рисунке, выбираем режим наложения Luminosity (Яркость) и дублируем слой. Фильтром Gaussian Blur (Размытие по Гауссу) размываем дублированный слой, указав радиус 8,5 пиксела.
6 Добавим в фон еще несколько форм, чтобы придать ему динамичность. Создадим новый слой, в нижней его части начертим прямоугольник и зальем его цветом R117 G76 B36. Наверху начертим еще один прямоугольник и заполним его градиентом. Выберем линейный тип градиента, а цвет переднего плана сделаем прозрачным. Создадим новый слой, начертим на нем круг и зальем его коричневым цветом R184 G154 B65.
7 Короткий текст придаст вашей иллюстрации больше глубины и сделает ее более современной. Выберите инструмент «текст», в качестве основного цвета установите черный и подберите несколько слов, какие хотите. После ввода каждого слова командой Edit > Transform > Scale (Редактор > Трансформация > Масштаб) изменяйте его пропорции, каждый раз по-разному. Свяжем текстовые слои и объединим их. Выберем режим наложения Overlay и фильтром Gaussian Blur с радиусом 2 пиксела размоем текст.
8 Если вы хотите освободить палитру Layers, это можно сделать, собрав слои в одну папку. Щелкните на пиктограмме папки в нижней части палитры. В верхней строке появится папка, которой нужно дать название и перенести туда все слои, кроме исходного с белым фоном. По щелчку на стрелке рядом с папкой слои будут прятаться в эту папку.
9 Вернувшись к первому открытому негативу, копируем его и вставляем в изображение. Задаем режим наложения Overlay и осветляем слой с помощью средств диалогового окна Levels, переместив регуляторы входных значений до отметок 0/1.19/207. Создаем прямоугольное выделение в верхней части негатива и задаем ему растушевку в 120 пикселов. Дублируем слой, изменяем его размеры, как показано на рисунке, и задаем режим наложения Vivid Light (Яркий свет) с непрозрачностью 48%.
Вставка элементов переднего плана
Теперь вставим в композицию модель, рендеринг которой был выполнен в программе Poser. Сканированные текстуры и режимы наложения помогут придать этой модели более естественный вид…
10 Открываем и вставляем заранее подготовленное изображение в рамки. Масштабируем и позиционируем рамку вверху слева. Снижаем непрозрачность слоя до 54%. Снова вставляем оригинальную рамку и командой Edit > Transform > Flip Vertical (Редактор > Трансформация > Отразить по вертикали) поворачиваем ее. Масштабируем и позиционируем рамку внизу слева. Используем непрозрачность 55% и режим наложения Overlay.
11 Выделяем прямоугольником и копируем узор оригинальной рамки, а затем вставляем его в композицию. Средствами диалоговых окон Levels и Hue/Saturation затемняем рамку и делаем ее золотистой. Дублируем слой и поворачиваем его на 90 градусов против часовой стрелки. Размещаем это в верхней части оригинального слоя, дублируем и перемещаем вниз. Связываем и объединяем оба слоя.
12 Дублируем общий слой. Задаем верхней копии режим наложения Hard Light (Жесткий свет) и включаем параметр Lock на палитре Layers, блокировав прозрачные пикселы изображения. Заливаем слой черным цветом, отключаем параметр Lock. Применив к слою фильтр Gaussian Blur с радиусом 21 пиксел, перемещаем слой немного вниз и вправо, чтобы это выглядело как отбрасываемая тень.
13 Перейдите на палитру Paths (Контуры), кнопкой «новый контур» создайте новый контур. Инструментом «перо» начертите форму вроде той, что показана на рисунке. Для преобразования плавных точек в угловые пользуйтесь инструментом «угол».
14 Создайте новый слой. Преобразуйте свой контур в выделение, нажав кнопку «контур в выделение» в нижней части палитры Paths. Залейте выделенную область цветом R79 G68 B4 и выберите режим наложения Hard Light. Сбросьте выделение и размойте слой фильтром Gaussian Blur с радиусом 2,7 пиксела. Дублируйте слой, масштабируйте его и разместите в левой части композиции.
15 Открываем генерированный в Poser файл с изображением женщины, копируем его и вставляем в иллюстрацию. Слегка удлиняем фигуру и позиционируем.
16 Вызываем диалоговое окно Hue/Saturation и переводим регулятор Saturation до отметки +56. Дублируем слой. Снова открываем Hue/Saturation и задаем Hue +7, Saturation +23. Уровень непрозрачности понижаем до 86%. Наконец, применяем к слою фильтр Gaussian Blur с радиусом 3,4 пиксела. Выбираем инструмент «ластик» диаметром 65 пикселов и стираем в области лица и рук, чтобы стали видны более четкие детали с нижнего слоя.
17 Блокируем прозрачность второго слоя с женщиной (параметр Lock на палитре Layers) и выбираем «аэрограф» диаметром 65 пикселов. Закрашиваем белым цветом слева от фигуры женщины. Затем черным цветом закрашиваем волосы справа.
18 Дублируем слой и создаем тень женщины, как это было проделано в случае с рамой. Возвращаемся к первому слою с женщиной. Удерживая клавишу Ctrl/Command, щелкнем в строке слоя на палитре Layers, чтобы выделить фигуру, затем командой Edit > Stroke зададим выделенной области обводку толщиной 2 пиксела.
Завершающие штрихи
Остается довести композицию до завершения…
19 Вернемся ко второму оригинальному негативу, скопируем его и вставим в композицию — режим наложения Overlay, непрозрачность 62%. Скопируем среднюю часть первого негатива и тоже вставим в общий файл, выбрав режим наложения Pin Light. В диалоговом окне Hue/Saturation зададим Hue +20, Lightness +46. В диалоговом окне Levels укажем 3/0.85/255.
20 Закрасим черной кистью область справа от женщины. Выберем режим наложения Overlay.
21 Начертим на новом слое форму, как показано на рисунке, заполним ее цветом R160 G129 B46 и выберем режим наложения Multiply (Умножение).
22 Из заранее подготовленного файла скопируем цветок и вставим в руку женщине, задав режим наложения Hard Light. Здесь можно поэкспериментировать с цветом.
23 Увеличим масштаб цветка и обведем один из лепестков «пером». Преобразуем полученный контур в выделение и вставим лепесток в новый слой. Дублируем его несколько раз и повернем слои под разными углами, изображая падающие лепестки. Объединим слои, выберем режим наложения Hard Light и размоем лепестки по вертикали фильтром Motion Blur (Размытие в движении), чтобы казалось, будто они действительно падают.
24 Дублируем несколько раз слой с цветком, изменяя его размер и поворачивая, объединим слои и установим режим наложения Hard Light.
25 Снова вернемся к первому негативу, скопируем и вставим в композицию, поместив на талию женщины. Командой Edit > Transform > Distort (Редактор > Трансформация > Деформация) изменим форму вставленного элемента, сделав из него юбку. В диалоговом окне Hue/Saturation установим Hue –153, Lightness +15. В диалоге Levels укажем 0/0.73/186.
26 Создадим новый слой и «кистью» диаметром 2 пиксела, не заботясь о точности, проведем черные линии вдоль краев юбки. Подобным же образом обведем белым штрихом и цветы.
27 Объединяем все слои (Layer > Flatten Image), дублируем и применяем к дубликату фильтр Gaussian Blur с радиусом 62 пиксела. Далее в диалоговом окне Hue/Saturation указываем Hue –6, Saturation +6, Lightness +30. Задаем режим наложения Soft Light (Мягкий свет). Открываем диалоговое окно Color Balance (Цветовой баланс) и устанавливаем значения +91, +48, –62. Можно понизить насыщенность глаз и губ.