
Photoshop: от простого к сложному. Часть 82. Постер в стиле 70-х годов
В этом уроке мы расскажем, как на основе самой простой фотографии создать в Adobe Photoshop CS постер в стиле 70-х годов. Яркие цвета, простые формы и характерная типографика помогут нам передать дух того времени и создать стильный красочный постер.

1 Открываем портретную фотографию, на основе которой будем создавать постер.
2 Дублируем слой Background в панели Layers с помощью команды Duplicate Layer. После этого делаем слой Background невидимым, щелкнув по пиктограмме глаза в панели Layers. Далее вся работа будет осуществляться на основе слоя Background copy.
3 Применяем к фотографии команду Auto Levels (меню Image > Adjustments > Auto Level или Shift+Ctrl+L). Поскольку нет необходимости уделять слишком много внимания коррекции изображения на данном этапе, то автоматической настройки уровней будет более чем достаточно.
4 Отделяем изображение первого плана фигуру (девушки) от фона. Четкое обозначение границ выделения здесь не обязательно, поэтому можно обойтись инструментом Magic Wand. Удерживая клавишу Shift, постепенно выделяем весь фон.
5 Инвертируем область выделения (меню Select > Inverse или Shift+Ctrl+I).
6 Сохраняем выделенную область (меню Select > Save Selection). В открывшемся диалоговом окне выбираем новый канал (New Channel) и задаем имя для области выделения.
7 Копируем выделенную область (изображение девушки) и помещаем в новый слой.
8 Увеличиваем масштаб изображения девушки в новом слое (меню Edit > Transform > Scale). Удерживая клавишу Shift, вытягиваем верхний угол появившейся на изображении прямоугольной области, вследствие чего масштаб фигуры увеличивается.
9 Выделяем инструментом Magic Wand фон вокруг фигуры девушки и инвертируем область выделения (меню Select > Inverse или Shift+Ctrl+I).
10 Щелкаем мышью по инструменту градиента в панели инструментов (Gradient Tool), после чего вверху экрана возникнет панель управления градиентом. Щелкните по стрелке около него — появится палитра с градиентами. Загружаем библиотеку градиентов Colour Harmonies 2, щелкнув по стрелке на палитре градиентов.
11 Проводим инструментом градиента по выделенной области в произвольном направлении. Убираем выделение, нажав Ctrl+D.
12 Возвращаемся к слою Background Copy и вызываем сохраненную ранее область выделения командой Load Selection (меню Selection > Load Selection), выбрав в открывшемся диалоговом окне сохраненную область выделения.
13 Копируем эту область и помещаем в четыре новых слоя, которые на панели управления Layers должны находиться над слоем Layer 1.
14 Делаем три верхних слоя невидимыми, щелкнув по пиктограмме глаза на панели Layers.
15 Переходим к слою Layer 2, выделяем инструментом Magic Wand фон вокруг фигуры девушки и инвертируем область выделения (меню Select > Inverse или Shift+Ctrl+I), как делали это раньше. Так же, как и прежде, применяем к выделенной области градиентную заливку, но на этот раз выбираем другой градиент из библиотеки.
16 То же самое проделываем со слоем Layer 3. Сейчас у нас нет необходимости снова выделять фигуру девушки, так что область выделения останется неизменной на всех слоях.
17 Повторяем ту же операцию со слоем Layer 4.
18 Теперь убираем выделение и инструментом перемещения (Move Tool) поочередно передвигаем залитые градиентами фигуры в разных слоях так, чтобы они ступенчато накладывались друг на друга. Не стоит заботиться об аккуратности — чем больше хаотичности, тем лучше.
19 Делаем видимым слой Layer 5 (с изображением девушки) и применяем к нему фильтр Cutout (меню Filter > Cutout). В открывшемся диалоговом окне можно отрегулировать параметры по собственному усмотрению. В данном примере они следующие: Number of levels — 4, Edge Simplicity — 4, Edge Fidelity — 2.
20 Чтобы сделать изображение переднего плана таким же ярким и насыщенным, как градиентная подложка, прибегаем к помощи Hue/Saturation (меню Image > Adjustments > Hue/Saturation). В открывшемся диалоговом окне увеличиваем значение Saturation (насыщенность) и изменяем общий тон изображения, отрегулировав по собственному усмотрению параметр Hue (оттенок).
21 Ппришло время заняться фоном. Его лучше сделать черным, чтобы усилить контрастность изображения. В данном примере такой фон будет хорошо сочетаться с черными волосами девушки. Выбираем инструмент заливки (Paint Bucket Tool) и заливаем им фон на слое Layer 1.
22 Затем добавим текст, поместив его на произвольный путь (Path). Для этого инструментом Pen Tool проводим путь на том участке, куда собираемся поместить текст, предварительно войдя в режим быстрой маски нажатием на клавишу Q.
23 Повторно нажав клавишу Q, выходим из режима быстрой маски (это можно сделать, нажав пиктограмму Edit in Standard Mode на панели инструментов). Инструментом текста (Text Tool) щелкаем по той части пути, где будет заканчиваться предполагаемый текст. После этого появится точка пересечения текста и линии, с которой можно начать печатать.
24 Набираем текст. В такую композицию хорошо впишется шрифт в стиле ретро.
25 Инструментом перемещения перетаскиваем надпись по своему усмотрению.
26 Объединяем два слоя командой Flatten Image на панели управления Layers или меню Layers.
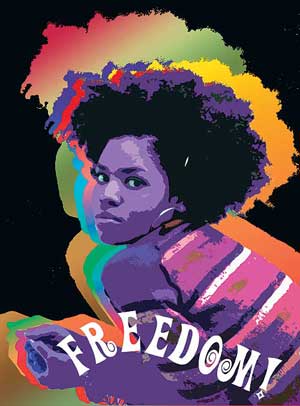
27 Вот и всё — постер готов!